背景
众所周知,内存的高低是评判一款app的性能优劣的重要的指标之一。如何更简单的帮助开发者分析、暴露且解决内存泄漏问题,几乎是每一个平台或框架、开发者亟需的一个的"标配"的feature。但是对于flutter社区,缺少一款用得顺手的内存泄漏工具。
对于使用flutter而言,因使用dart语言,通过形成渲染树提交到c++的skia进行渲染,从dart层到c++层拥有很长的渲染链路,使用者必须对整个渲染链路有通盘深刻的理解,才能深刻此时此刻的内存使用情况。本文提出一种基于渲染树个数的方式寻找内存泄漏的解决方案。
flutter内存都包含哪些
虚拟内存还是物理内存?
当我们谈论内存时,通常说的是物理内存(Physical memory),同一个应用程序运行在不同机器或者操作系统上时,会因不同操作系统和机器的硬件条件的不同,分配的到物理内存大小会有所不同,但大致而言,一款应用程序所使用到的虚拟内存(Virtual Memory)而言便会大致一样,本文讨论的都指的是虚拟内存。
我们可以直观的理解,代码中操作的所有对象都是能用虚拟内存衡量,而不太关心对象是否存在于物理内存与否,只要能减少对象的应用,尽量少的持有对象,不管白猫黑猫,能减少对象的,都是“好猫”。
讨论flutter内存时,我们在谈论什么
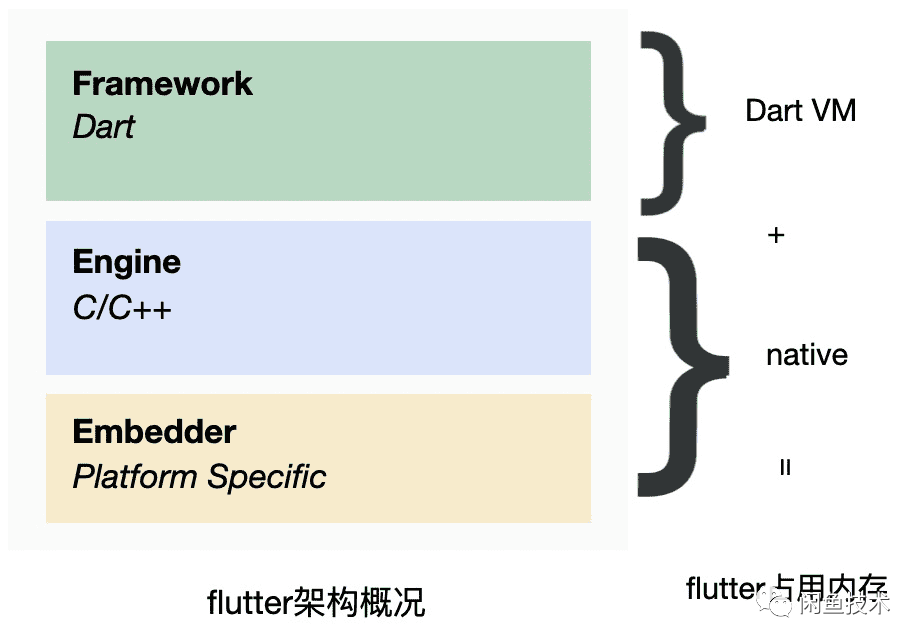
flutter从使用的语言上,可以分成3大部分,
Framework层 由Dart编写,开发者接触到顶层,用于应用层开发
Engine 层,由C/C++编写,主要进行图形渲染
Embedder层,由植入层语言编写,如iOS使用Objective-C/swift,Android使用java
当我们从进程角度谈论flutter应用的内存时,指的是这个三者所有的内存的总和。
为简化,这里可以简单的以使用者能直接接触的代码为边界,将其分成DartVM和native内存, DartVM指Dart虚拟机占用内存,而native内存包含Engine和平台相关的代码运行的内存。

既然说Flutter的使用者能接触到的最直接的对象都是使用Dart语言生成的对象,那么对于Engine层的对象的创建与销毁,使用者似乎鞭长莫及了?这就不得不说Dart虚拟机绑定层的设计了。
Dart绑定层如何工作
出于性能或者跨平台或其他原因,脚本语言或者基于虚拟机的语言都会提供c/c++或函数对象绑定到具体语言对象的接口,以便在语言中接着操控c/c++对象或函数,这层API称为绑定层。例如: 最易嵌入应用程序中的Lua binding ,Javascript V8 引擎的binding 等等。
Dart虚拟机在初始化时,会将C++声明的某个类或者函数和某个函数和Dart中的某个类或者绑定起来,依次注入Dart运行时的全局遍历中,当Dart代码执行某一个函数时,便是指向具体的C++对象或者函数。
下面是几个常见的绑定的几个c++类和对应的Dart类
flutter::EngineLayer --> ui.EngineLayer
flutter::FrameInfo --> ui.FrameInfo
flutter::CanvasImage --> ui.Image
flutter::SceneBuilder --> ui.SceneBuilder
flutter::Scene --> ui.Scene
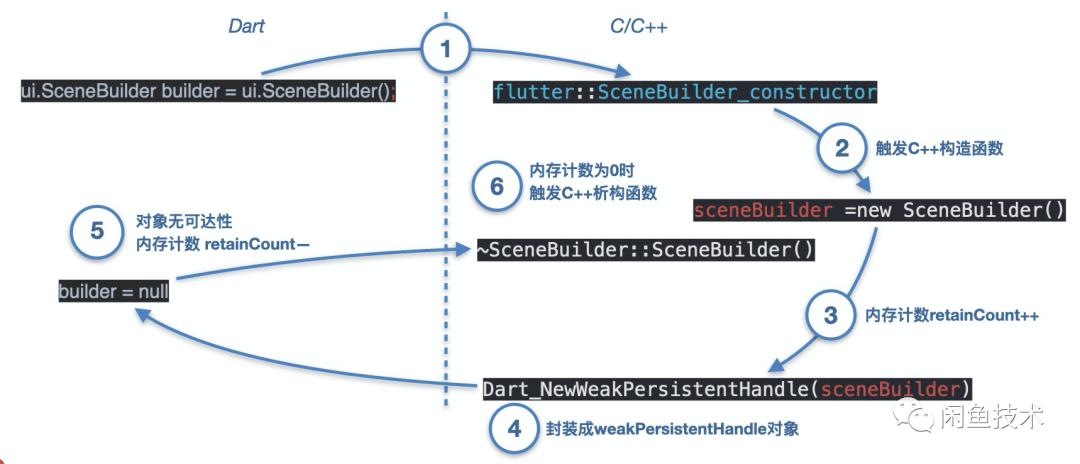
以 ui.SceneBuilder一个例子了解下Dart是如何绑定c++对象实例,并且控制这个c++实例的析构工作。
Dart层渲染过程是配置的layer渲染树,并且提交到c++层进行渲染的过程。
ui.SceneBuilder便是这颗渲染树的容器

Dart代码调用构造函数
ui.SceneBuilder时,调用c++方法SceneBuilder_constructor调用
flutter::SceneBuilder的构造方法并生成c++实例sceneBuilder因
flutter::SceneBuilder继承自内存计数对象RefCountedDartWrappable,对象生成后会内存计数加1将生成c++实例sceneBuilder使用Dart的API生成一个
WeakPersitentHandle,注入到Dart上下中。在这里之后,Dart便可使用这个builder对象,便可操作这个c++的flutter::SceneBuilder实例。程序运行许久后,当Dart虚拟机判断Dart 对象builder没有被任何其他对象引用时(例如简单的情况是被置空builder=,也称为无可达性),对象就会被垃圾回收器(Garbage Collection)回收释放,内存计数将会减一
当内存计数为0时,会触发c++的析构函数,最终c++实例指向的内存块被回收
可以看到,Dart是通过将C/C++实例封装成WeakPersitentHandle且注入到Dart上下文的方式,从而利用Dart虚拟机的GC(Garbage Collection)来控制C/C++实例的创建和释放工作
更直白而言,只要C/C++实例对应的Dart对象能正常被GC回收,C/C++所指向的内存空间便会正常释放。
WeakPersistentHandle是什么
因为Dart对象在VM中会因为GC整理碎片化中经常移动,所以使用对象时不会直接指向对象,而是使用句柄(handle)的方式间接指向对象,再者c/c++对象或者实例是介乎于Dart虚拟机之外,生命周期不受作用域约束,且一直长时间存在于整个Dart虚拟机中,所以称为常驻(Persistent),所以WeakPersistentHandle专门指向生命周期与常在的句柄,在Dart中专门用来封装C/C++实例。
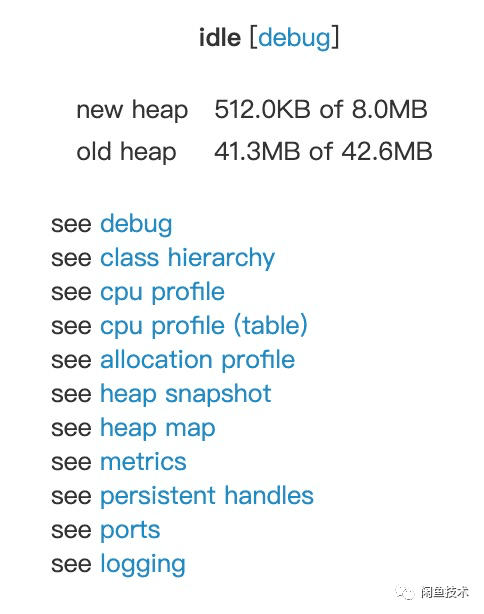
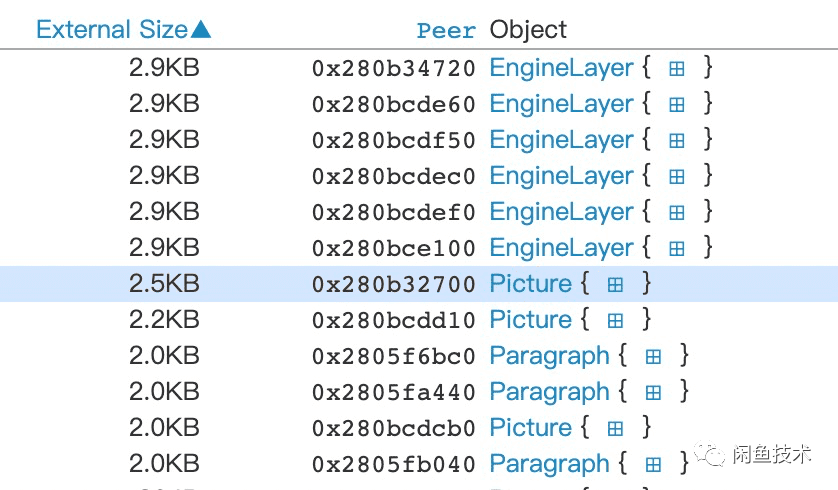
在flutter官方提供的Observatory工具中,可以查看所有的WeakPersistentHandle对象

其中Peer这栏也就是封装c/c++对象的指针

Dart对象的可达性
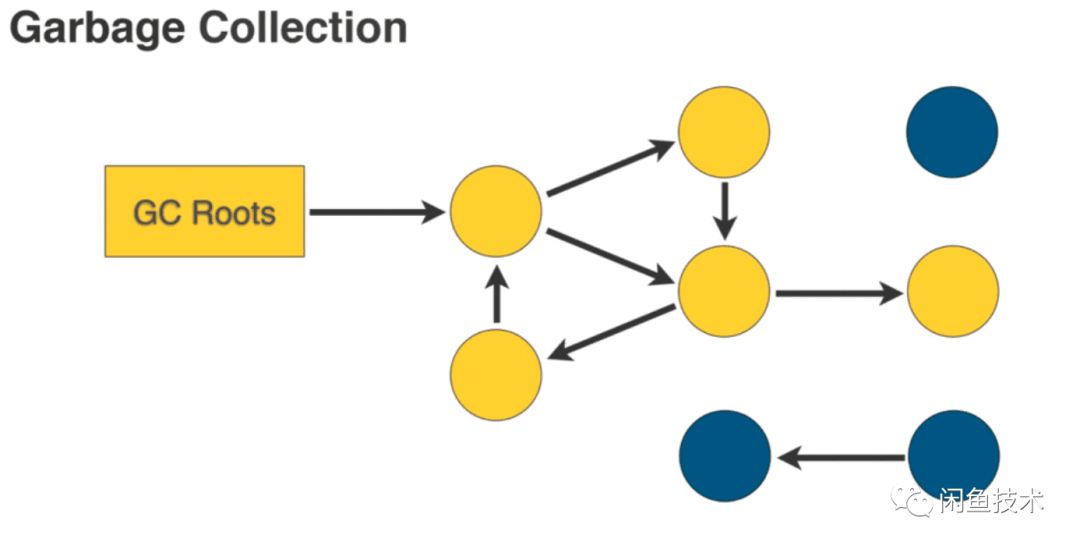
Dart对象释放会被垃圾回收器(Garbage Collection)进行释放,是通过判定对象是否还有可达性(availability)来达到的。可达性是指通过某些根节点出发,通过对象与对象间的引用链去访问对象,如可通过引用链去访问对象,则说明对象有可达性,否则无可达性。
黄色有可达性,蓝色无可达性

难以察觉的内存泄漏
看到这里我们会发现一个问题,其实我们很难从Dart侧感知C/C++对象的消亡,因为Dart对象无统一的如同C++类一样的析构函数,一旦对象因为循环引用等的原因被长期其他对象长期引用,GC将无法将其释放,最终导致内存泄漏。
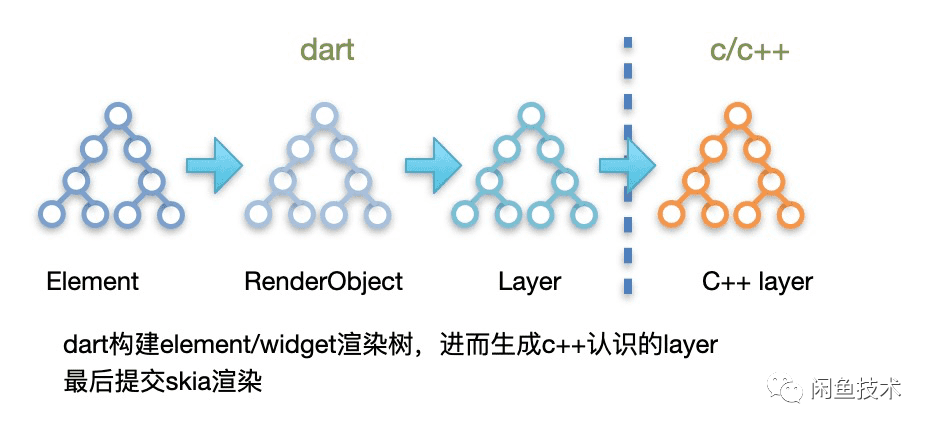
将问题放大一点,我们知道flutter是一个渲染引擎,我们通过编写Dart语言构建出一颗Widget树,进而经过绘制等过程简化成Element树,RenderObject树,Layer树,并将这颗Layer树提交至C++层,进而使用Skia进行渲染。

如果某个Wigdet树或Element树的某个节点长期无法得到释放,将可能造成他的子节点也牵连着无法释放,将泄漏的内存空间迅速扩大。

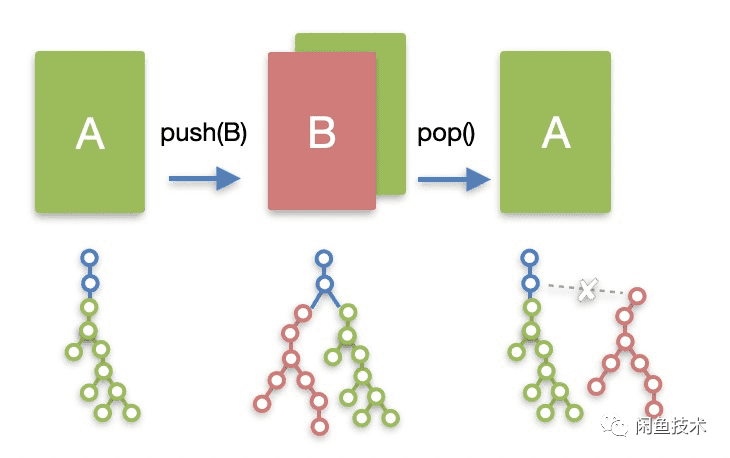
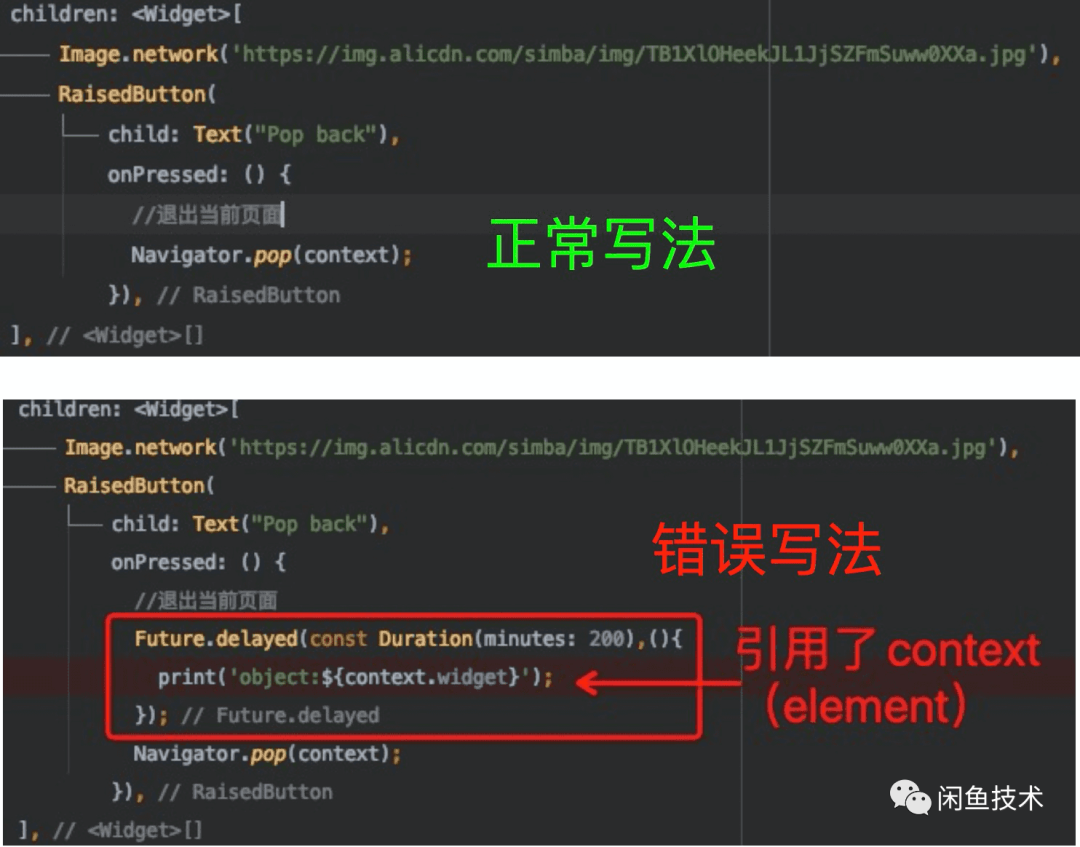
例如,存在两个A,B界面,A界面通过Navigator.push的方式添加B界面,B界面通过Navigator.pop回退到A。如果B界面因为某些写法的缘故导致B的渲染树虽然被从主渲染树解开后依然无法被释放,这会导致整个原来B的子树都无法释放。
通过检测渲染树节点来检测内存泄漏
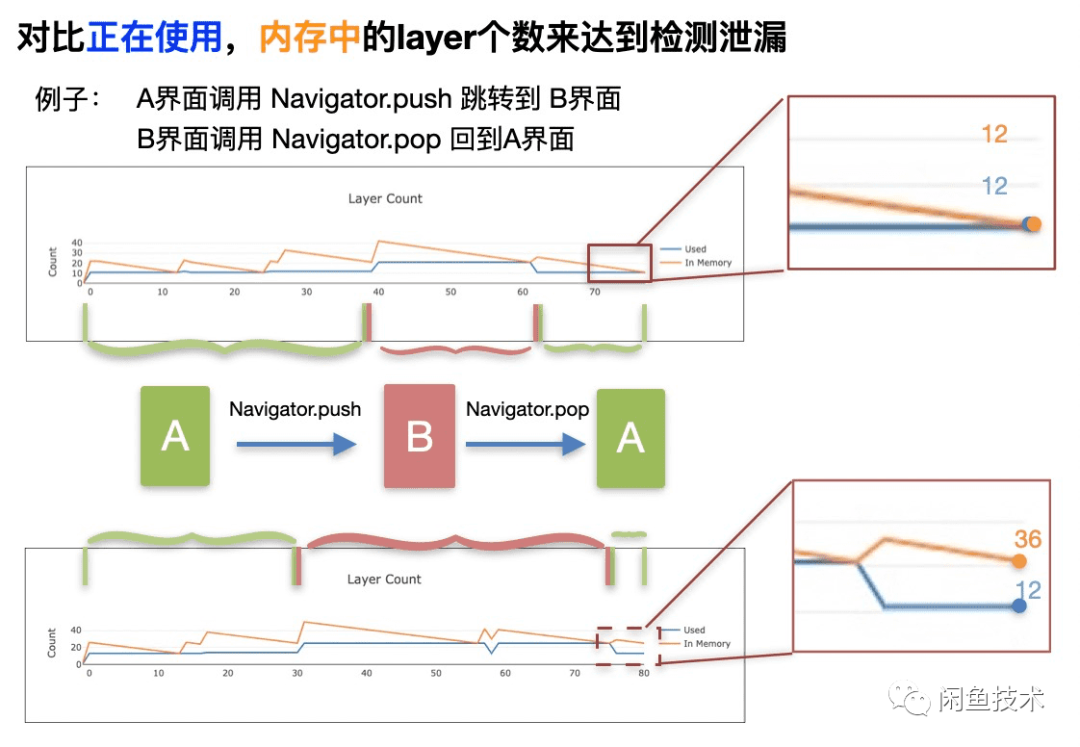
基于上面的这一个情况,我们其实可以通过对比当前帧使用到的渲染节点个数,对比当前内存中渲染节点的个数来判断前一个界面释放存在内存泄漏的情况。
Dart代码中都是通过往 ui.SceneBuilder添加EngineLayer的方式去构建渲染树,那么我们只要检测c++中内存中EngineLayer的个数,对比当前帧使用的EngineLayer个数,如果内存中的EngineLayer个数长时间大于使用的个数,那么我们可以判断存在有内存泄漏

依然以上次A页面pushB界面,B界面pop回退A界面为例子。正常无内存泄漏的情况下,正在使用的layer个数(蓝色),内存中的layer个数(橙色)两条曲线的虽然有波动,但是最终都会比较贴合。
但是在B页面存在内存泄漏的时候,退到A界面后,B树完全无法释放,内存中的layer个数(橙色)无法最终贴合蓝色曲线(正在使用的layer个数)
也就是说,对于渲染而言,如果代码导致Widget树或Element树长时间无法被GC回收,很可能会导致严重的内存泄漏情况。
什么导致了内存泄漏?
目前发现异步执行的代码的场景(Feature, async/await,methodChan)长期持有传入的BuildContext,导致 element 被移除后,依然长期存在,最终导致以及关联的 widget, state 发生泄漏。
再继续看B页面泄漏的例子

正确与错误的写法的区别在于,错误的仅是在调用Navigator.pop之前,使用异步方法Future引用了BuildContext,便会导致B界面内存泄漏。
怎么发现泄漏点?
目前flutter内存泄漏检测工具的设计思路是,对比界面进入前后的对象,寻找出未被释放的对象,进而查看未释放的引用关系(Retaining path或Inbound references),再结合源码进行分析,最后找到错误代码。
使用Flutter自带的Observatory纵然可以一个一个查看每个泄漏对象的引用关系,但是对于一个稍微复杂一点的界面而言,最终生成的layer个数是非常庞杂的,想要在Observatory所有的泄漏对象中找到有问题的代码是一项非常庞杂的任务。
为此我们将这些繁杂的定位工作都进行了可视化。
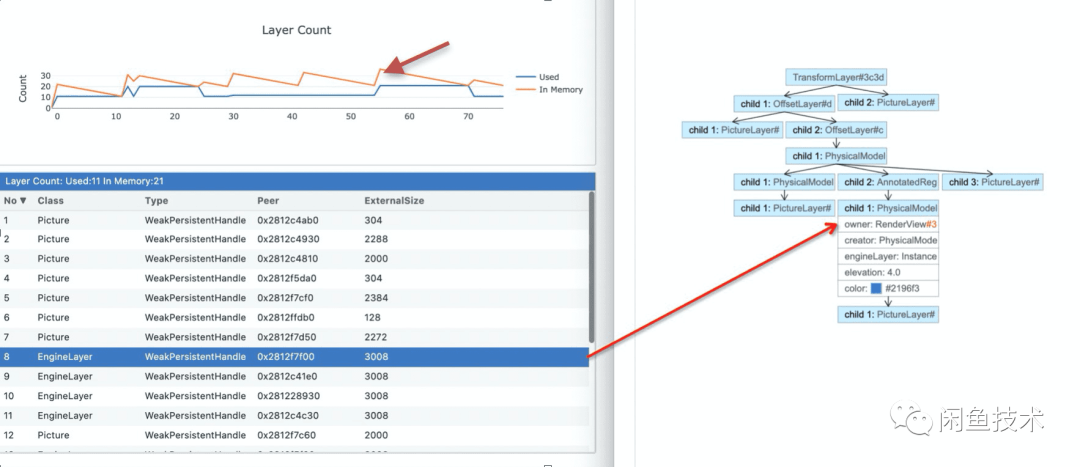
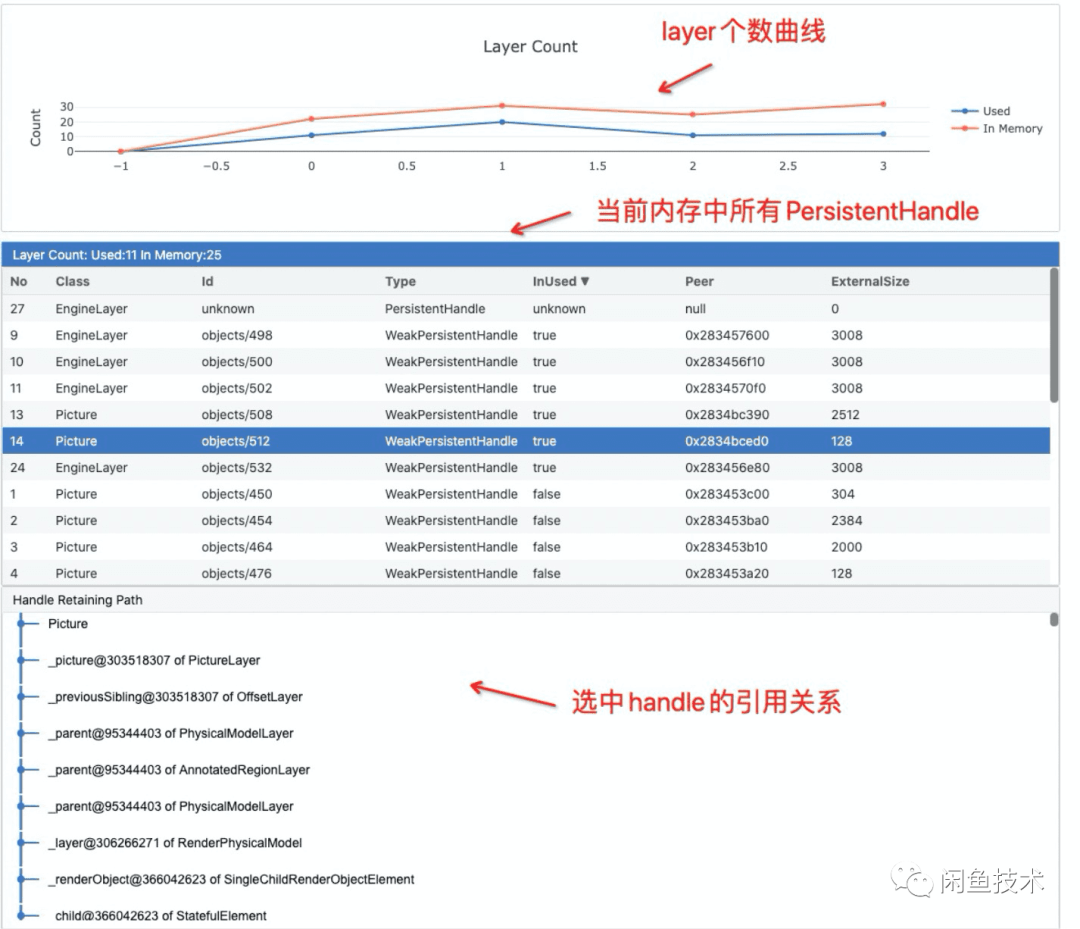
我们这里将每一帧提交到engine的所有EngineLayer进行了一个记录,并且以折线图的形式记录下来,如果上文说的内存中的layer个数异常的大于使用中的layer个数,那么就可判断前一个页面存在有内存泄漏。

进而,还可以抓取当前页面的layer树的结构,用以辅助定位具体由哪个RenderObject树生成的Layer树,进而继续分析由哪个Element节点生成的RenderObject节点

或者也可以打印出WeakPersitentHandle的引用链辅助分析

但如今的痛点依然存在,依然需要通过查看Handle的引用链,结合源码的分析才能最终比较快捷的定位问题。这也是接下来亟需解决的问题。
总结
我们这种从渲染树的角度去探寻flutter内存泄漏的方法,可以推广到所以其他Dart不同类型的对象。
开发者在编写代码时,需要时刻注意异步调用,以及时刻注意操纵的Element会否被引用而导致无法释放
闲鱼作为长期深耕flutter的团队,也在持续在flutter工具链中持续发力,当然也少不了这一重要的内存检测工具的深入开发,欢迎大家持续关注!

 鲁公网安备37020202000738号
鲁公网安备37020202000738号