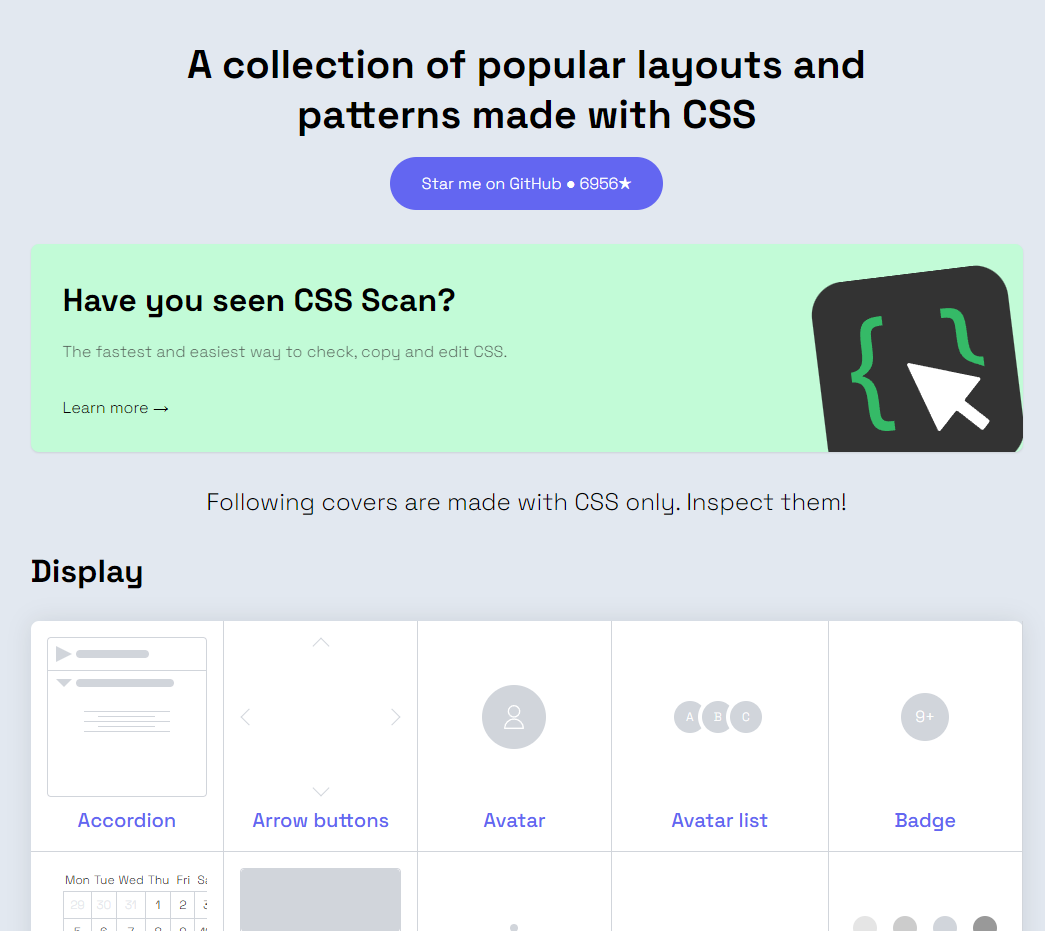
1.csslayout
是一个为前端开发者提供现代 CSS 布局样例的在线平台。它汇集了众多实用的由 CSS 组合而成的布局样例,前端开发者可以直接 Copy 或者组合它们,去实现工作中需要的各种布局。此外,该网站还提供了详细的代码和在线 demo,能够让你更容易理解和更快上手。

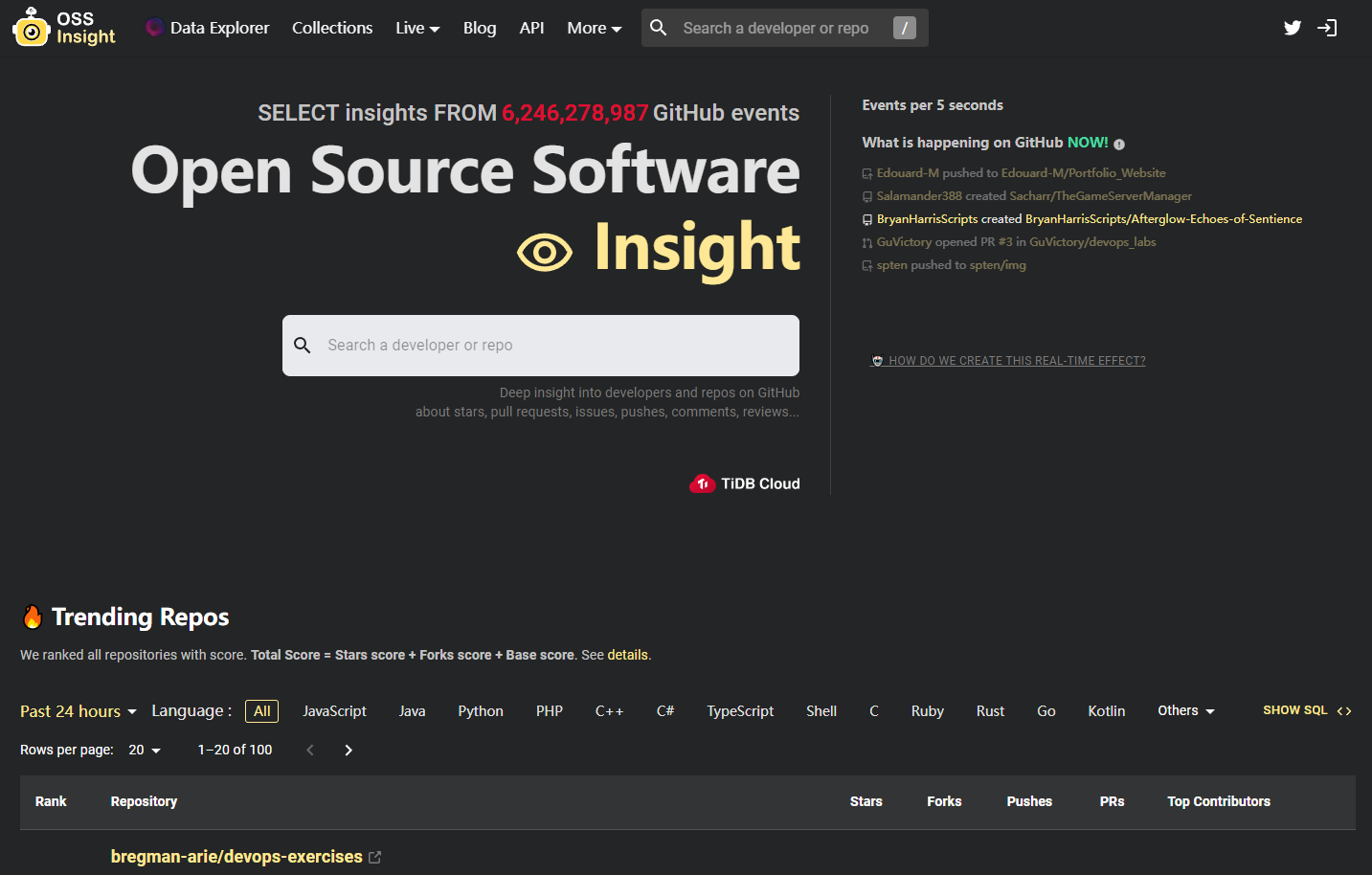
2. OssInsight
是一个提供更为强大功能的 Github Repo 发现、搜索、分析在线平台。它可以被认为是 Github Trending 和 Github Insights 的更优选择。

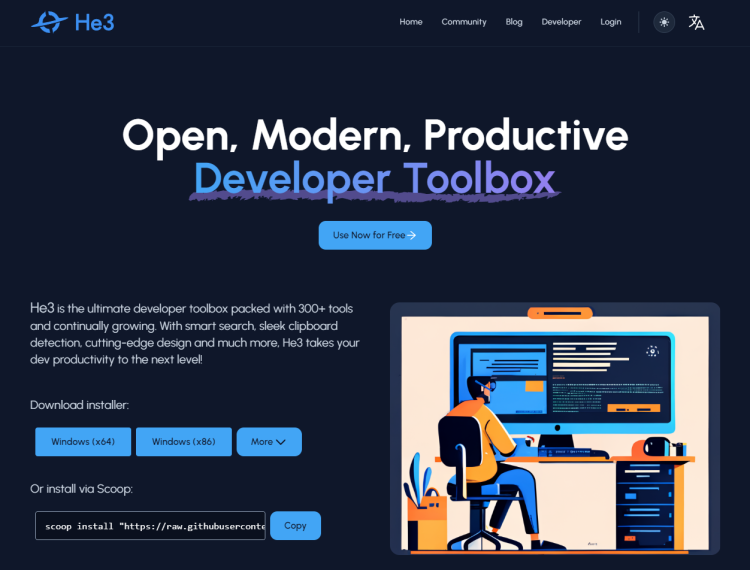
3. He3.App
它汇集了日常开发中所需要的各种 JSON、YAML、Web、哈希等方面的小工具,让你随时随地都能轻松找到所需。此外,它还提供了一些极具开发者特色的功能,例如个性化主页、搜索框、剪切板自动识别、实时计算等。

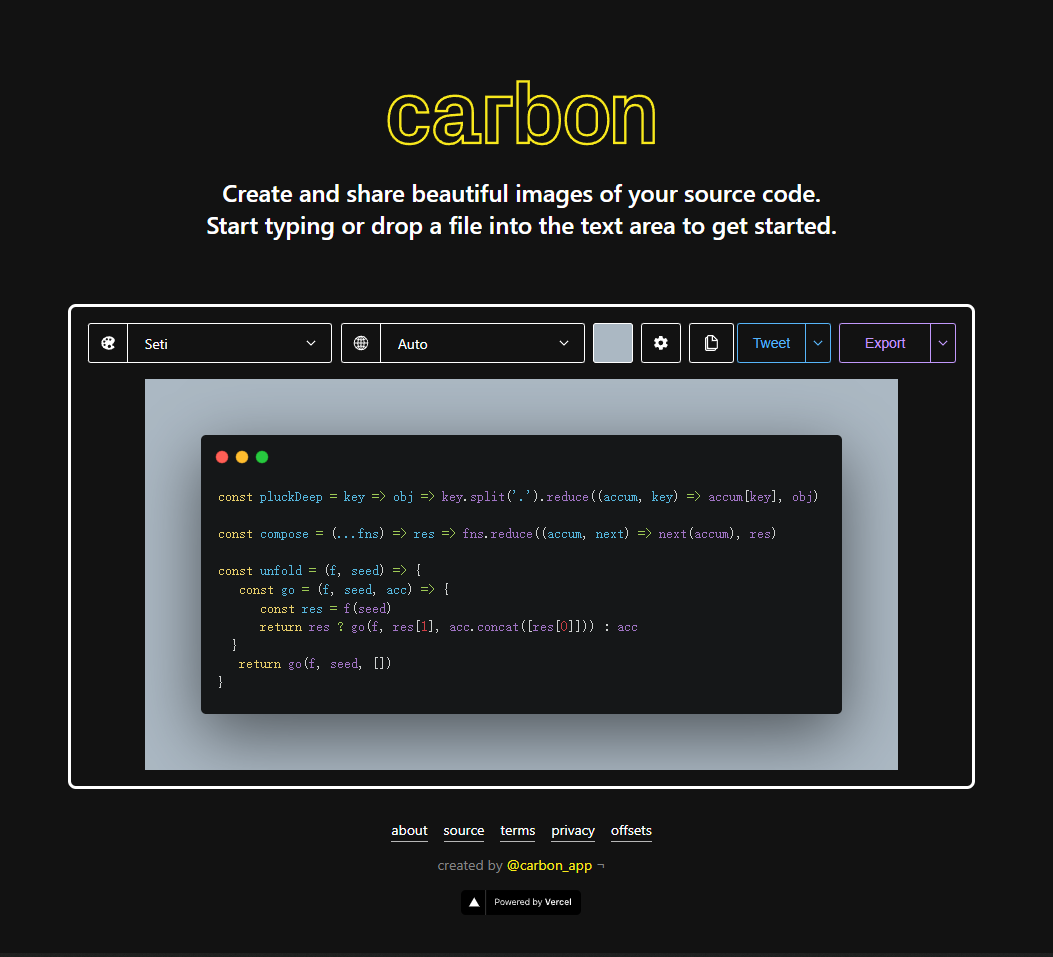
4. Carbon
可以帮助你轻松创建精美的代码截图。它还提供了配置选项可以让你自定义主题、语法、背景色、字体、高度宽度等等。它还可以帮你保存你的自定义配置。

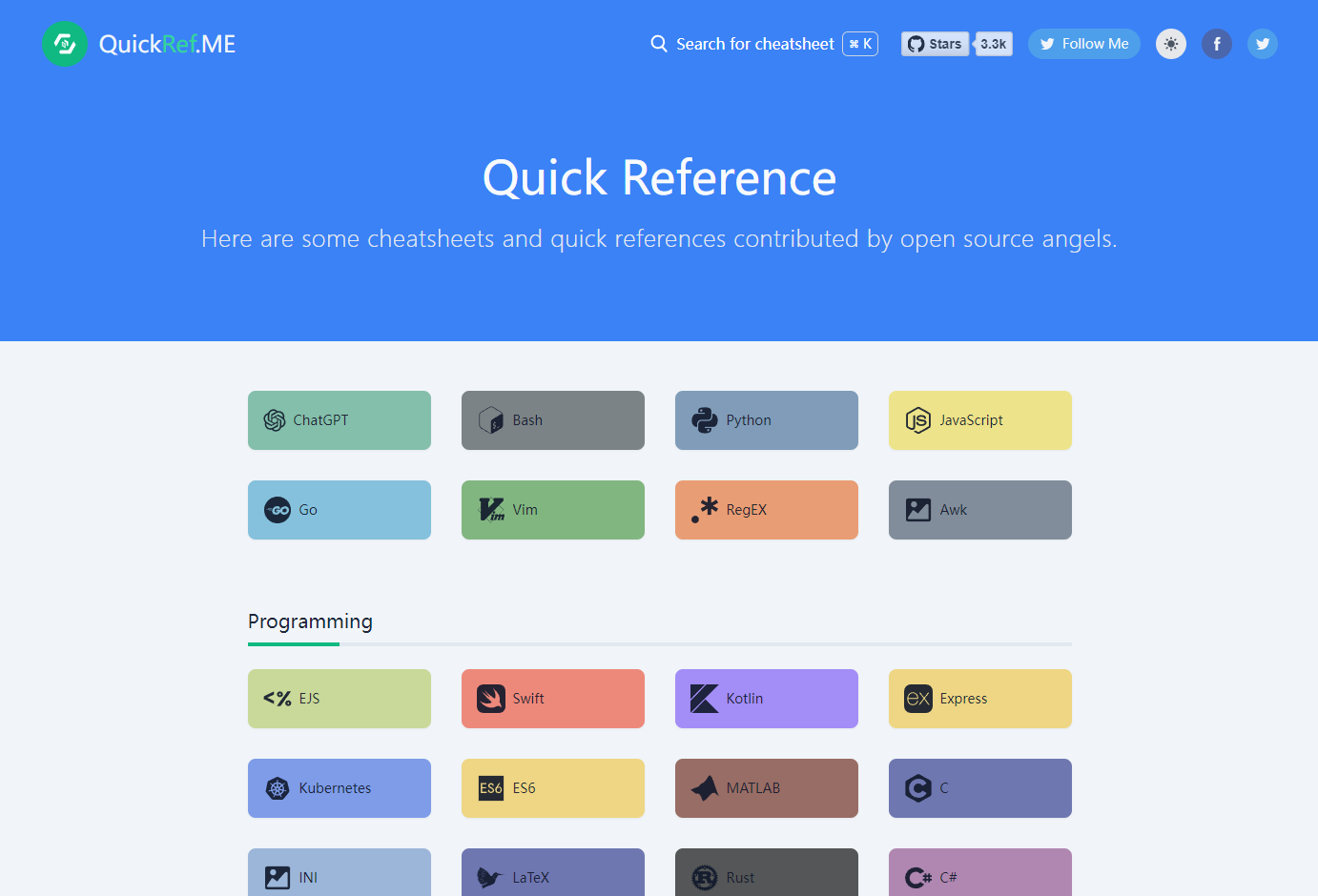
5. QuickRef.me
提供了多种语言的语法检索,可以帮助你快速找到答案。它汇聚了 Bash、Python、Javascript、Markdown 等常用语言,甚至还包含了常用工具的快捷键以及常用命令行的语法指南。

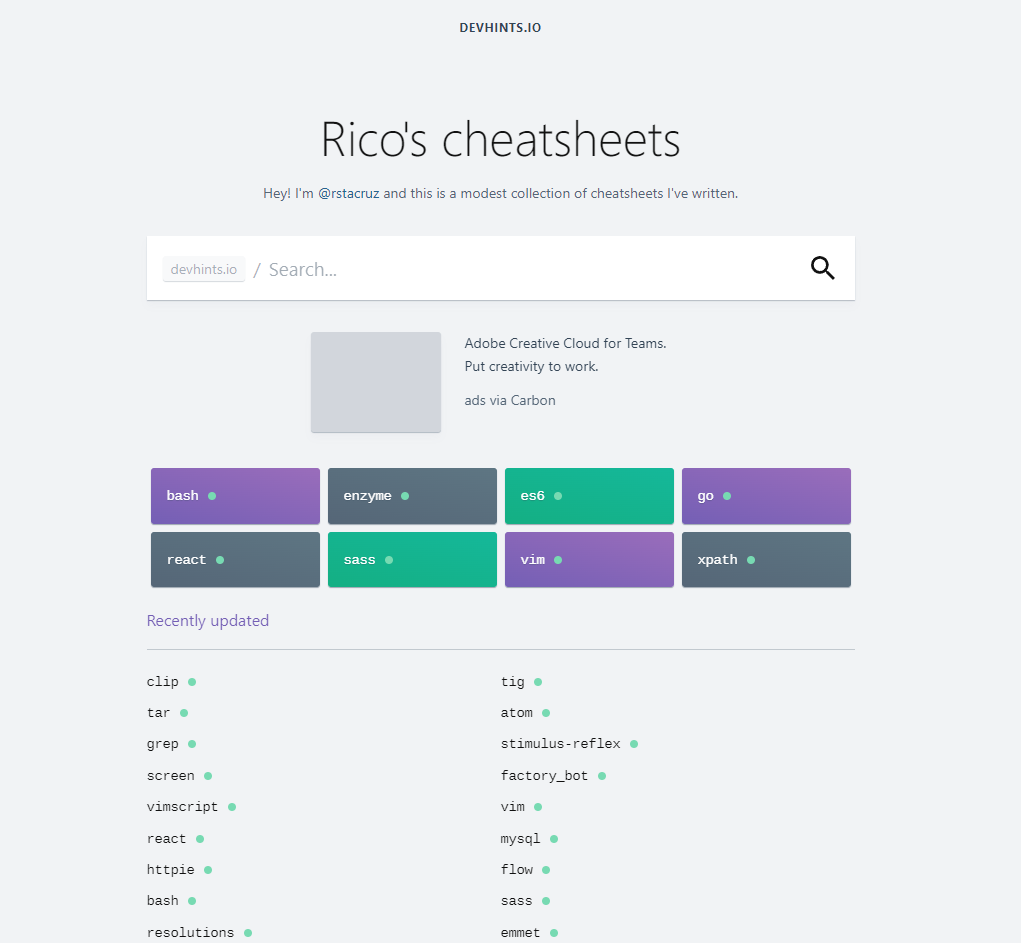
6. Devhints.io
汇集了多种技术工具的速查表。用上之后,你能够很轻松地在上面找到某类工具具体的快捷命令与基础语法。

7. Daily.dev
是一个为开发者而生的聚合平台。目前它以浏览器插件方式来运行,支持了 Chrome、FireFox、Edge 等平台。自诞生起至今日,它已经从一个极客的小众爱好成长为一个拥有 15+ 万活跃用户、提供 400+ 个咨询来源渠道的大型社区平台。在 daily.dev 上已经汇总了超过一万多个标签,无论你是什么类型的开发者都能在上面找到属于自己的小圈子。

8. Codepen
是一个备受欢迎的前端代码在线 IDE,提供编辑器和开发环境。它能让用户快速编写和运行 HTML/CSS/Javascript 代码。http://Codepen.io 常用于快速构建原型和试验新想法。同时,它还是一个大型社区,里面有众多开发者分享了他们的作品。

9. Readme.so
可以帮你快速创建非常专业的 Readme 文档。它提供了大量的章节模板,能让用户快速编写出项目所需的全方位文档。

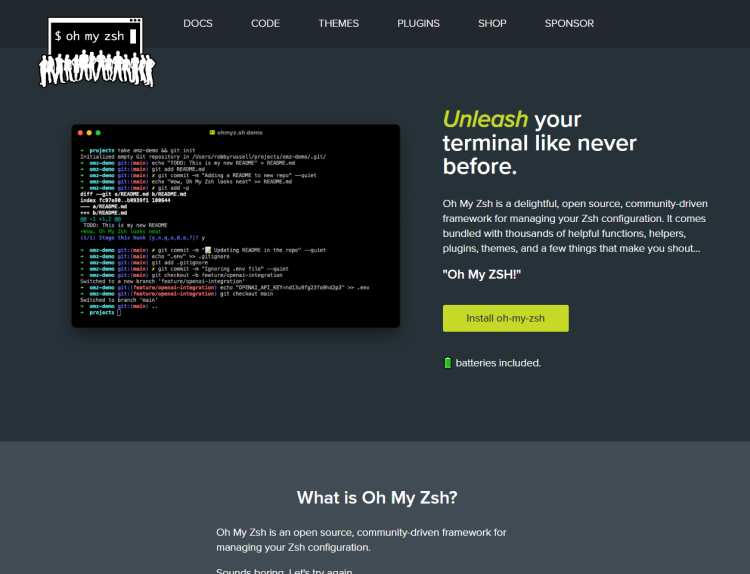
10.Oh My Zsh
获得超过 43000 颗 star,Oh My Zsh 可以说是 Github 上最受欢迎的生产力工具了。它是一款社区驱动的命令行工具,基于 zsh 命令行,提供了主题配置,插件机制,以及内置的便捷操作。

若有收获,就点个赞吧
 鲁公网安备37020202000738号
鲁公网安备37020202000738号