为大家介绍 Vue.js 表单上的应用。
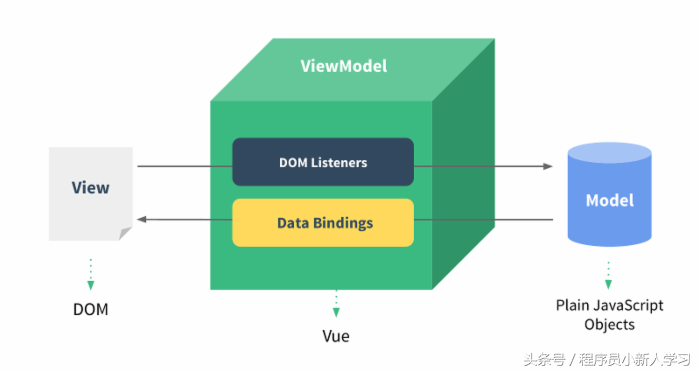
你可以用 v-model 指令在表单控件元素上创建双向数据绑定。
v-model 会根据控件类型自动选取正确的方法来更新元素。
输入框
实例中演示了 input 和 textarea 元素中使用 v-model 实现双向数据绑定:
<divid="app"><p>input 元素:</p><inputv-model="message"placeholder="编辑我……"><p>消息是: {{ message }}</p><p>textarea 元素:</p><pstyle="white-space: pre">{{ message2 }}</p><textareav-model="message2"placeholder="多行文本输入……"></textarea></div><script>new Vue({ el: '#app', data: { message: 'Runoob', message2: '菜鸟教程\r\nhttp://www.runoob.com' }})</script>
尝试一下 »
复选框
复选框如果是一个为逻辑值,如果是多个则绑定到同一个数组:
复选框
以下实例中演示了复选框的双向数据绑定:
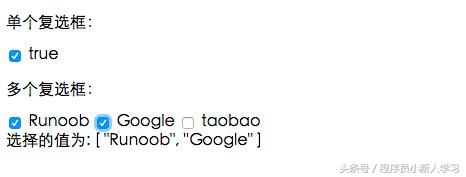
<divid="app"><p>单个复选框:</p><inputtype="checkbox"id="checkbox"v-model="checked"><labelfor="checkbox">{{ checked }}</label><p>多个复选框:</p><inputtype="checkbox"id="runoob"value="Runoob"v-model="checkedNames"><labelfor="runoob">Runoob</label><inputtype="checkbox"id="google"value="Google"v-model="checkedNames"><labelfor="google">Google</label><inputtype="checkbox"id="taobao"value="Taobao"v-model="checkedNames"><labelfor="taobao">taobao</label><br><span>选择的值为: {{ checkedNames }}</span></div><script>new Vue({ el: '#app', data: { checked : false, checkedNames: [] }})</script>
尝试一下 »
实例中勾选复选框效果如下所示:
单选按钮
以下实例中演示了单选按钮的双向数据绑定:
单选按钮
<divid="app"><inputtype="radio"id="runoob"value="Runoob"v-model="picked"><labelfor="runoob">Runoob</label><br><inputtype="radio"id="google"value="Google"v-model="picked"><labelfor="google">Google</label><br><span>选中值为: {{ picked }}</span></div><script>new Vue({ el: '#app', data: { picked : 'Runoob' }})</script>


 鲁公网安备37020202000738号
鲁公网安备37020202000738号