全文共5764字,预计学习时长15分钟

图源:unsplash
前端开发员是一个要具备多项技能的工作,它涉及到很多工作,需要多种能力。在工作时,我们必须把注意力集中在正在开发的主要目标上:开发一个帮助人们简化日常工作的网站。
本文中,笔者将列出每个前端开发人员都需要考虑的各个方面,并将针对这些方面以及如何在其中获得成功提供一些线索和案例。


用户界面
布局
创建网站应用程序首先要建立一个吸引人的精确布局,以吸引用户长时间浏览网站。
CSS框架有很多,最著名的是Bootstrap,由于CSS预处理器的新功能,你可以轻松对其定制。他们推荐了很多组件和控件,这些组件和控件为网站提供统一的外观。迄今为止,Bootstrap已经发布了第五版的前端。
如果你更喜欢创建CSS框架(即组件外观,间距,容器等等),那么flexbox是管理灵活内容块的不二之选。CSS网格使用另一种方法,将内容块划分为网格。
响应性
响应性是网站根据读者的设备调整其内容的处理能力,例如,你不会在智能手机和桌面上以同样的方式看到这篇文章。网络应用程序的响应性有助于精确地显示内容,并提高可读性和用户体验。
就像MDNweb docs所说:“当你希望根据设备的一般类型(如打印和屏幕)或特定特性和参数(屏幕分辨率或浏览器视口宽度)修改站点或应用程序时,媒体查询很有用。”
CSS媒体查询是处理响应的有力方法,你可以使用它们与Flexbox或CSS Grid配对。如果更喜欢使用CSS框架,那么响应通常已经被管理,只需要添加特定的CSS类即可。
使用srcset也是一个使图像响应的很好的选择。它允许根据设备尺寸以不同的初始大小呈现相同的图像,保持了屏幕高宽比并减轻了包装的重量。
同类成分和控制件

图源:unsplash
拥有同类成分和控制件会给用户舒适的视觉感受。它就像一个指导方针,指引着用户,代表着公司的身份。
若想用现有的框架,有这些著名的JS框架库:
· React —web组件的材料设计的实现:https://material-ui.com/
· Vue.js —Vue.js社区使自己的材料指南实现:https://vuetifyjs.com/en/
· Angular — Angular的可替代品是Angular材料,有着强大的组件和完整的CDK:
https://material.angular.io/
验证与错误
处理用户输入时,验证是至关重要的。无论错误是来自网络问题、服务器错误还是糟糕的用户输入,处理应用程序中的验证和错误都是很重要的。
· Angular —作为一个完整的框架,提供了一个关于表单验证的API。
· React—在React应用程序中处理表单验证的最常用插件可能是React Hook Form。
· Vue.js—这个Vue.js版本的一个有趣的单词游戏:vuelidate。

用户体验
考虑到异步性
检索数据或保存信息可能需要几毫秒、几秒钟甚至几分钟,这就是添加加载程序或挂起的消息以表示正在发生什么的原因。Javascript的Promise 或者浏览器 Fetch API能够帮助处理异步调用。
浏览器支持(多填)
前端世界发展迅速,浏览器也是如此。然而,在所有浏览器及其不同版本中,由于复古兼容性,单个代码片段不会提供相同的输出,旧版本的IE浏览器不会像Google Chrome的最新版本那样支持许多JS功能或CSS规则。
为了防止最老版本运行时出现错误,目前已经创建了填充。雷米·夏普在其文章中非常清楚地描述到:“聚填充是一段代码(或插件)提供技术,这项技术是开发人员希望浏览器本地提供的。要了解CSS规则或JS函数是否由浏览器的特定版本支持,请检查‘我可以用…….’(https://caniuse.com/)”。
· Angular —Angular文档有一个专门用于浏览器支持的部分。
· React —Create ReactApp支持Internet Explorer9+和多填充,ReactDOM也是如此。
· Vue.js — CLI 文档描述了其浏览器支持。
l10n(本地化)和i18n(国际化)

图源:unsplash
你的网站用户可能来自世界各地,使网络应用程序国际化将增强所有读者对它的理解。
L10n(L和n之间的10个字母)或本地化是检测用户的本地国家(或地方)并根据其位置调整网站的过程。
i18n(i和n之间的18个字母)或国际化是在Web应用程序中管理几种语言和区域参数的过程。当然,它不仅包括措辞,还包括日期格式,数字格式,有时还会包括书写方向(LTR或RTL)。
这两个概念相互嵌套可以以各种方式实现:
· 使用所有语言的下拉列表。
· 访问用户的位置(使用Geolocation Browser API) 并调整网站。
· 添加语言URL参数,创建不同形式的URL。例如,example.com?lang=en 或 example.com/en 或甚至 en.example.com。
· Angular —作为一个完整的框架,再次提供了 turnkey解决方案。
· React —react-i18next插件在React世界很有名。
· Vue.js — vue-i18n非常强大。
a11y(可访问)
a11y(a和y之间的11个字母)或可访问性指的是是网站适应视觉、运动或其他障碍用户的能力。有一点经常被遗忘,它涉及到一个关于用户体验的新视角,有时需要在项目中进行重大修改。

图源:unsplash
有很多方法,包括:
· 使用 alt 属性进行图像处理
· 添加 ARIA属性 来描述内容
· 允许文本大小定制
· 提供高对比度模式
· 用 TAB 或者↑↓←→ ️键处理键盘导航
这个a11y项目努力使这个概念标准化,这来自社区的努力。主要的Java脚本框架也取得了进展:
· Angular —Angular文档有一个专用部分,并且Angular CDK开始处理可访问性。
· React —React还在其文档中讨论了a11y,并开发了一个库,react-a11y。
· Vue.js —插件vue-a11y管理可访问性,vuetify也关注它。

数据和使用
唯一事实来源(SSOT)
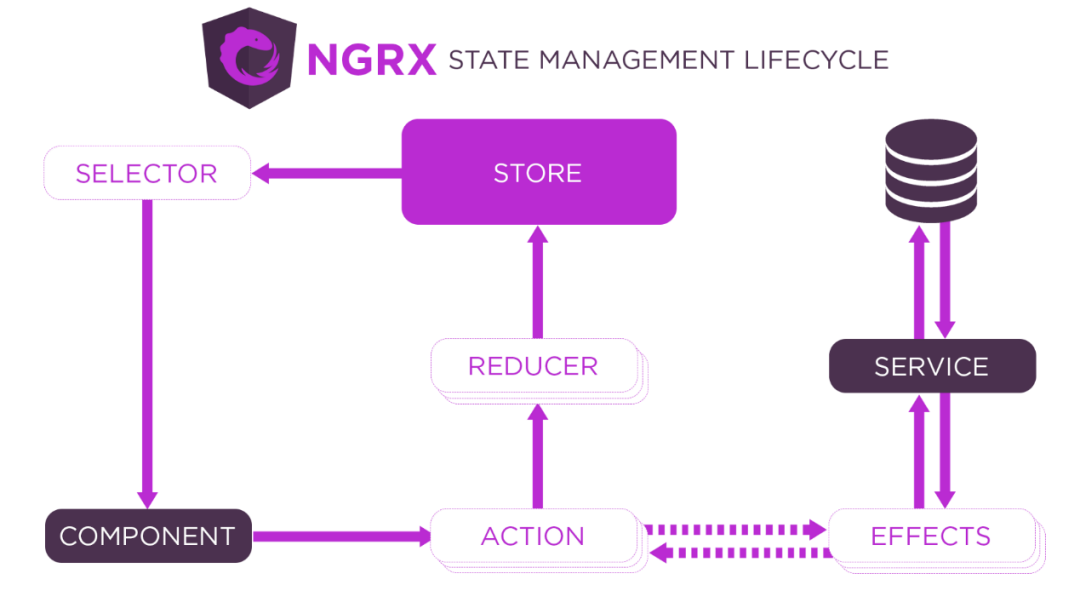
自2015年流行以来,应用程序状态管理工具已经不可避免。他们的使用可能存在争议,但这是一个简单和有效的解决方案可以集中应用程序中的数据。它们实现了通量模式:

Flux模式的NgRX实现
数据采集
从网络中检索数据有多种方法。最常见的是使用HTTP请求来查询WebAPIs。浏览器API提供Fetch API,但是每个开发的主JS框架都有一个执行。
· Angular —Angular 建议使用基于观察者模式的rxjs(使用可视化或者主观对象)。
· React —Fetch API仍然由文档提供建议。
· Vue.js —Axios是Vue.js社区的首选。这是一个基于Promise的执行。
GraphQL改变了前端开发世界中获取数据的方式。它的假设是:“客户端通过查询语言来定义它需要什么。”
· Angular — apollo-angular
· React — react-apollo
· Vue.js — vue-apollo
本地持久性
本地持久性要求数据存在用户的电脑里。可以使用cookie或者localStorage或sessionStorage储存数据。
使用Web Workers
Web Workers是一个新的浏览器API。它是在后台运行的Java脚本,不影响页面的性能。
· Angular —Angular 在其文档中创建了一个专用部分。
· React —已经创建了一个反应hook。
· Vue.js —vue-worker是web workers的Vue.js实现。

网络和性能
Bull大小
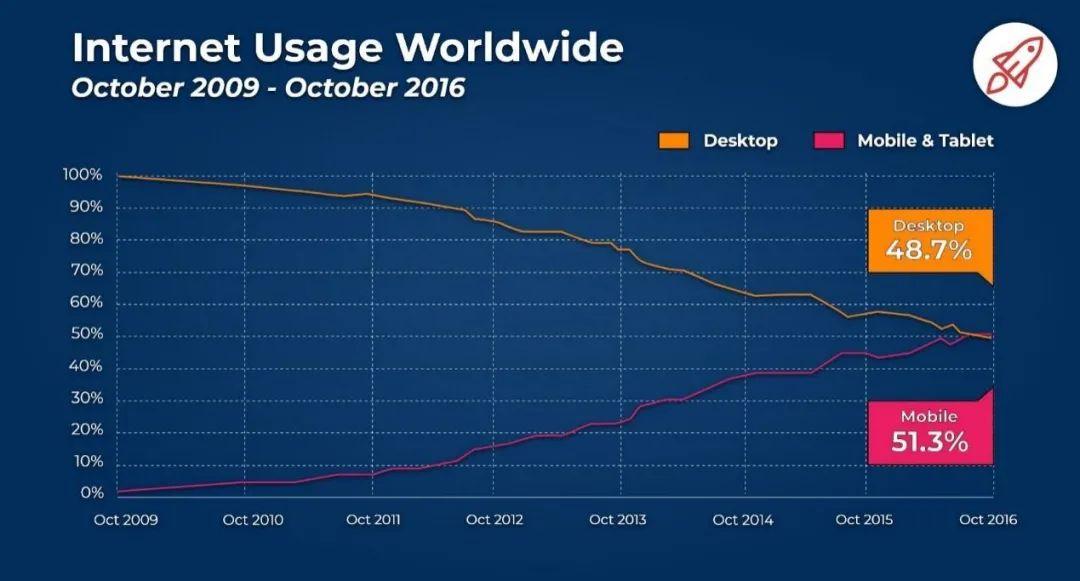
智能手机市场的增长给网络发展界带来了一场重大革命。现在我们需要考虑移动优先,设备必须下载最小数量的内容。正如这张图表所示,移动互联网的使用已经超越了桌面浏览。

图源:broadbandsearch.net
这意味着bundle的大小非常重要。下载的文件必须尽可能小,以减少数据消耗。幸运的是,主要的JS框架在发布其库的新版本时进行工作,bundle的减小也意味着性能的提高。
· Angular —webpack-束-分析器简化了分析以检查束。此外,Angular CLI提供了stats-json命令选项,以便在构建过程之后生成报表文件。
· React —Create ReactApp已经编写了一个关于bundle大小分析的页面。
· Vue.js —与Angular类似,Vue CLI提供了一个报表命令选项来获取报表文件。
Service worker和先进的网络应用程序
Service worker是在Web浏览器中运行并管理应用程序缓存的脚本,这是将Web应用程序转换为PWA或渐进Web应用程序的步骤之一。可以像浏览普通网站一样浏览PWA,一个安全的URL,但允许用户体验类似于从移动应用程序浏览,而不受其限制(例如,应用程序在设备上存储提交或占用大量内存)。
· Angular —完整的框架还提供了一种管理service workers的方法。
· React —这里是Create React App的PWA教程。
· Vue.js —Vue CLI包括 PWA特性。
服务端渲染(SSR)
服务器端渲染或SSR是Angular、React和Vue.js应用程序的游戏改变器。它将组件呈现到服务器上的HTML字符串中,并直接发送到浏览器。最后,它将静态标记转化为客户端上完全交互式的应用程序。它服务于几个目标:
· 提高 SEO (搜索引擎优化)
· 内容显示更快
以下是每个JS框架提供的解决方案:
· Angular —Angular普遍特征
· React —Next.js通常用于React应用程序。
· Vue.js —Nuxt是SSR(Vue文档)的Vue.js框架。
静态站点发生器(SSG)
随着Jamstack的增长,静态站点生成器或SSG变得不可避免。Jamstack是一种不依赖Web服务器的Web应用程序,以下是使用SSG的优点:
· 速度:静态站点生成器在构建时生成站点页面,而不是实时生成。
· 安全性:不再有CMS(内容管理系统),这些系统经常被黑客攻击。
· 更容易缩放:部署驻留在可以在任何地方服务的文件堆栈中,所以在内容传递网络(CDN)中存储网站非常容易。因此,文件可以以最快的速度跨越世界。
· 开发工作流程:不再为开发人员创建和管理后端服务器或数据库。
最常见的SSG有:
· Angular — Scully
· React — Gatsby (React + GraphQL), Next.js
· Vue.js — Gridsome, Nuxt
· 其他编程语言 — 11ty, Hugo, Jekyll等等。

分析
跟踪和A/B测试
在开发网站时,跟踪并不是强制性的,但它对改进网站有很大的贡献。事实上,跟踪包括一组工具,工具可以在用户浏览应用程序的时候追踪其点击和行为。它允许更接近用户的需求,并通过A/B测试,在功能、行为和设计方面选择最合适的替代方案。
以下是实现跟踪和A/B测试的一些解决方案:
· Google 分析—Angular教程、React教程、Vue.js教程。
· Kameleoon —AI驱动的个性化和A/B测试框架
网络性能
构建一个性能良好的网络应用程序不是一蹴而就的,而是使它快速加载保证用户享受其浏览应用程序的过程。存在各种应用洞察力网站来评估性能如谷歌的网页速度测试分析,例如Google的PageSpeed Insights。
网页速度测试分析
谷歌Chrome控制台提供了一个有效的工具——light house。它根据五个标准(性能、渐进Web应用程序、最佳实践、访问和SEO)以及以100的满分为每个类别打分以此来评估网站性能,分析后给出提高分数的提示。

随机网站的light house分析
谷歌Chrome控制台提供的另一个工具是覆盖,它有助于跟踪未使用的Javascript和CSS代码,以减少文件的大小,比如会缩短智能手机的加载时间并减少数据消耗。
搜索引擎优化(SEO)
搜索引擎优化是必须做的事情,用以提高在搜索引擎中的排名,如Google, Bing, DuckDuckGo等等,这增加了网络上的能见度。现在甚至有了一个具体的职位——SEO顾问。
· Angular —一篇关于SEO应用于Angular 以及Angular 通用项目的 有趣的文章:
https://www.ganatan.com/tutorials/search-engine-optimization-with-angular
· React 2—关于React和SEO的文章,包括一个关于React项目中常见的SEO问题的文章:
https://rubygarage.org/blog/seo-for-react-websites
另一篇是关于在React应用程序中改进SEO的工具:https://medium.com/@
prestonwallace/3-ways-improve-react-seo-without-isomorphic-app-a6354595e400
· Vue.js — 一篇关于在Vue.js应用程序中管理SEO的深入文章:
https://www.smashingmagazine.com/2019/05/vue-js-seo-reactive-websites-search-engines-bots/

图源:unsplash
要考虑的实在太多了。事实上,遵守所有这些都是非常困难的,需要大量的时间。每个项目都有自己的需求和优先事项。这就是为什么必须在项目一开始就要定义主要的那些。因此,你要准备好根据这些目标适当地调整体系结构了。

留言点赞关注
我们一起分享AI学习与发展的干货
如转载,请后台留言,遵守转载规范
 鲁公网安备37020202000738号
鲁公网安备37020202000738号