对于刚入行的前端小白来说,选择一款好用的开发工具可以起到事半功倍的效果。很多前端大神都从开发工具中受益,通过开发工具提升效率,减少重复劳动,拥有更多时间提升自我能力。但市面上众多开发工具让人眼花缭乱,选择一款适合自己的并不容易,今天小编就为大家盘点5款最值得尝试的前端开发工具,助大家新年涨薪!
01
VS Code
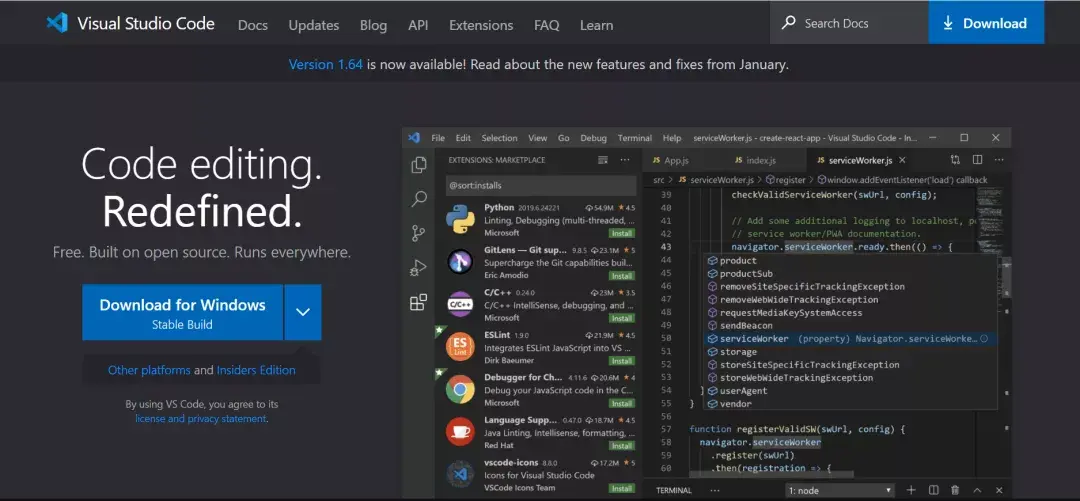
Visual Studio Code (简称 VS Code) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux。目前的市场占有率非常高,Web前端开发的工程师大部分都使用过,运行速度快,占用内存少,开发效率高。

下载地址:
https://code.visualstudio.com/
02
Sublime Text
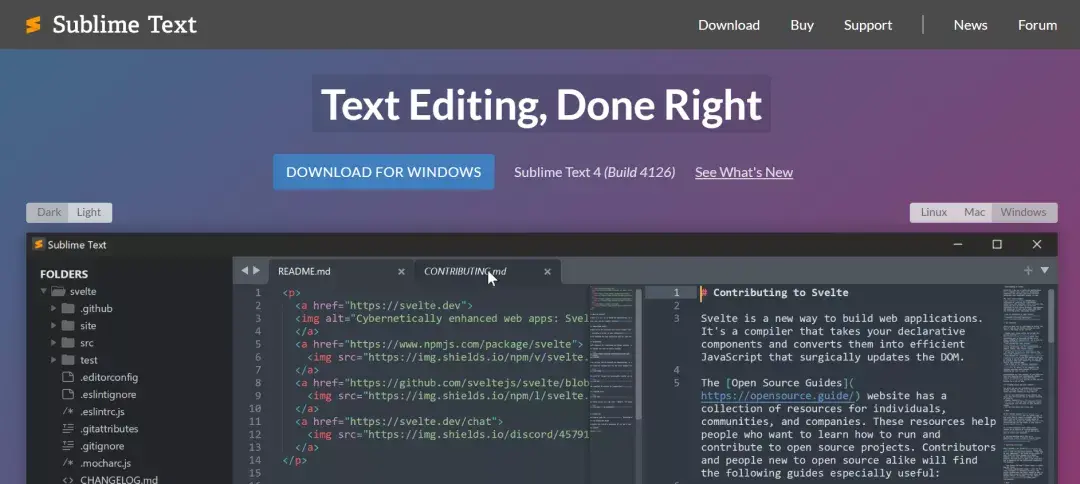
Sublime Text是一款跨平台代码编辑器,在Linux、OS X和Windows下均可使用。Sublime Text可支持语法高亮、代码补全、代码片段(Snippet)、代码折叠、行号显示、自定义皮肤、配色方案等多种功能。界面简洁、轻便灵活,运行速度非常快。但不免费,可以找到对应的注册码,对使用的影响不大。对于前端网页开发来说,也是一个不错的选择。

下载地址:
http://www.sublimetext.com/
03
WebStorm
WebStorm 是JetBrains公司旗下一款JavaScript开发工具,是前端开发中一个比较专业的软件,被广大中国JS开发者誉为“Web前端开发神器”,与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。相比较其他软件来说,体积比较大,功能也更复杂,支持代码补全、多个插入符号和选择、代码质量分析、导航、代码样式等多项功能,在项目管理、团队协作开发中经常会用到。

下载地址:
https://www.jetbrains.com/zh-cn/webstorm/
04
EditPlus
EditPlus是一款由韩国 Sangil Kim (ES-Computing)出品的小巧但是功能强大的可处理文本、HTML和程序语言的Windows编辑器。EditPlus拥有无限制的Undo/Redo功能,可直接撤回误操作;还可进行英文拼字检查、自动换行、列数标记、语法高亮显示、垂直选择、搜寻功能等;此外,还可直接打开HTML页面编辑器,使用其中的工具直接进行网页的编辑与创作。

下载地址:
https://www.editplus.com/download.html
05
APICloud Studio 3
APICloud Studio 3 是APICloud推出的编辑器,基于业界领先的代码编辑器 VS Code深度定制,帮助开发者快速构建多端应用, 在Windows、Mac和Linux下均能使用。支持多端编译、实时预览和真机调试等多个功能。使用APICloud Studio 3 开发的APICloud应用,仅需一次编译便可生成iOS、Android和小程序三个版本,无需多次编写代码,提升效率。

除APICloud Studio 3开发工具外,APICloud平台上还聚合了大量第三方的功能模块,开发者可以直接复用,节省很多开发时间,非常方便。APICloud也非常适合前端新手,上手简单,只要有简单的HTML和JS基础,就能写出一款app,实现业务需求。
下载地址:
https://www.apicloud.com/studio3
工欲善其事,必先利其器!这5款工具涵盖了前端开发的入门到初步进阶,也是小编经公司内前端大神指点,千挑万选出的开发”神器“。除了这5款工具外,大家还有什么好用的前端开发工具推荐,可以在评论区留言,为其他小伙伴指路。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号