加速你的 Vue.js 开发

当我们可以通过使用库轻松实现相同的结果时,为什么还要编写自定义功能?开开发人员最好的朋友和救星就是这些第三方库。我相信一个好的项目会利用一些可用的最佳库。 Vue.js 是创建用户界面的最佳 JavaScript 框架之一。这篇文章是关于 Vue.js 的优秀库系列的三部分,在该系列中,我总是每篇介绍 7 个 Vue.js 相关库,它们将在您的开发之旅中提供帮助。
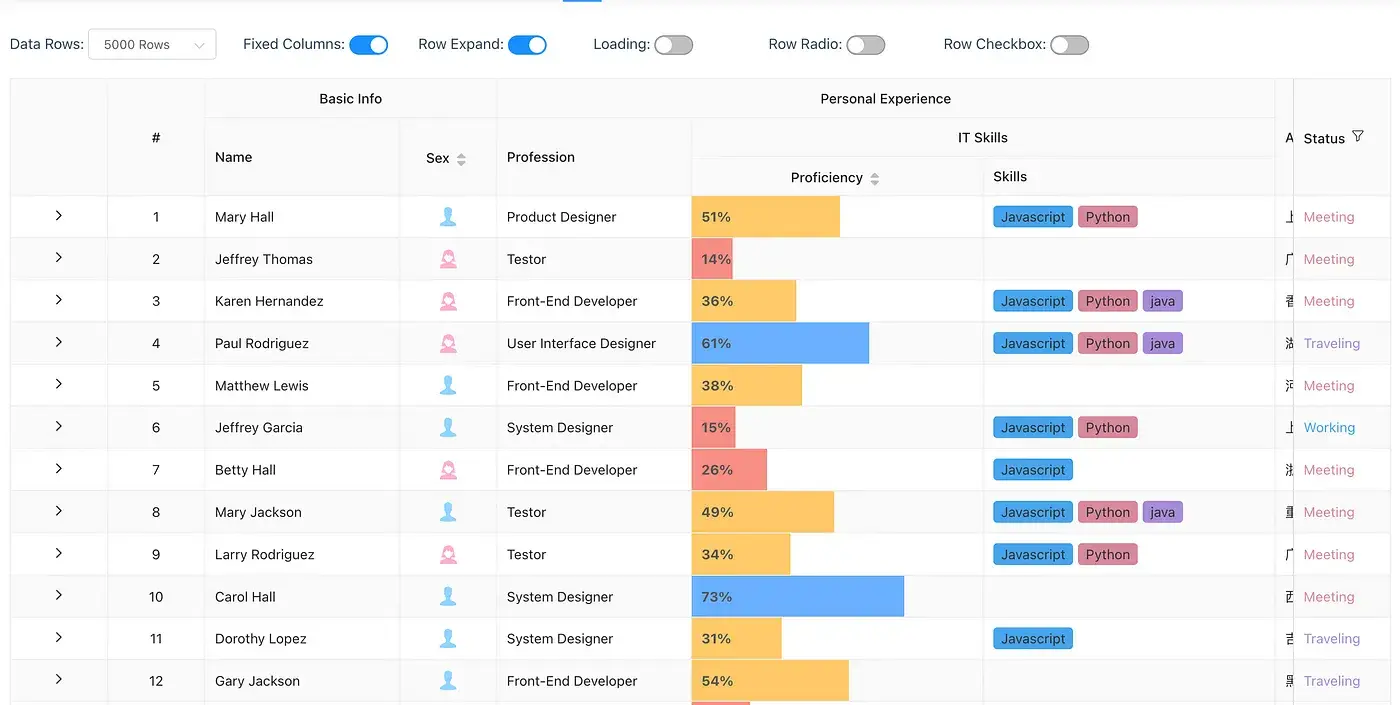
1、vue-easytable

该库提供了一个功能齐全且高度可定制的表格组件/数据网格。它支持许多功能,如虚拟滚动、固定列、固定标题、标题分组、过滤器、排序、单元格省略号、行展开、行复选框等等。单元测试覆盖率大于85%。这个库在 Github 上有超过 2500 颗星。
https://github.com/Happy-Coding-Clans/vue-easytable
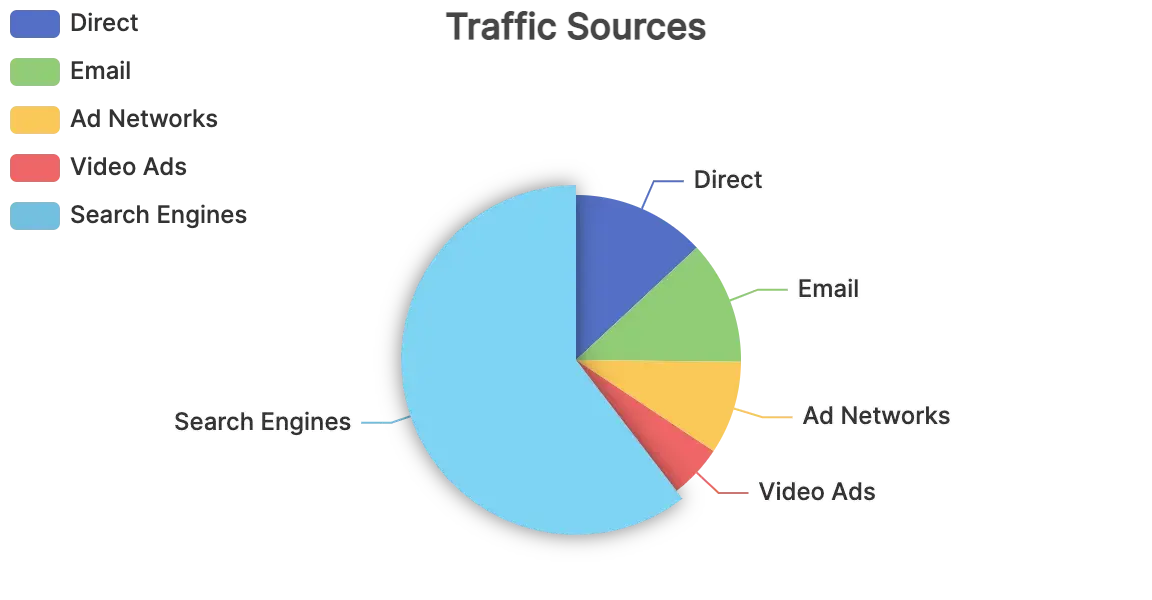
2、vue-echarts

如果您正在创建一个数据驱动的应用程序,那么它很可能有很多图表。在这种情况下,这个库对您来说是一个很好的资源。这个库提供了许多漂亮的和可定制的图表,如条形图、饼图、极坐标图、散点图等等。这个库在 Github 上有超过 7k 星。
https://github.com/ecomfe/vue-echarts
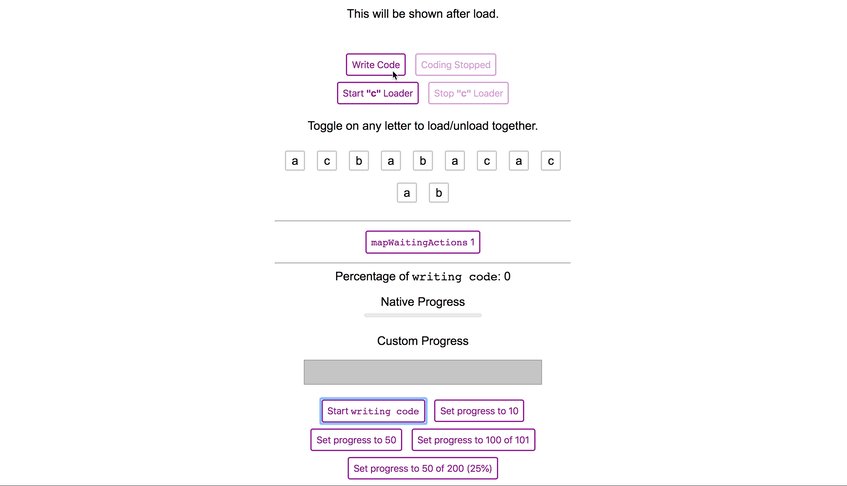
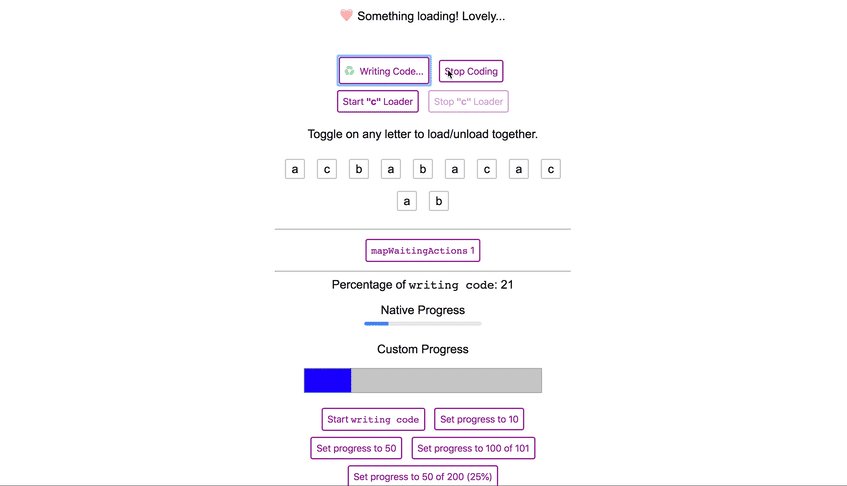
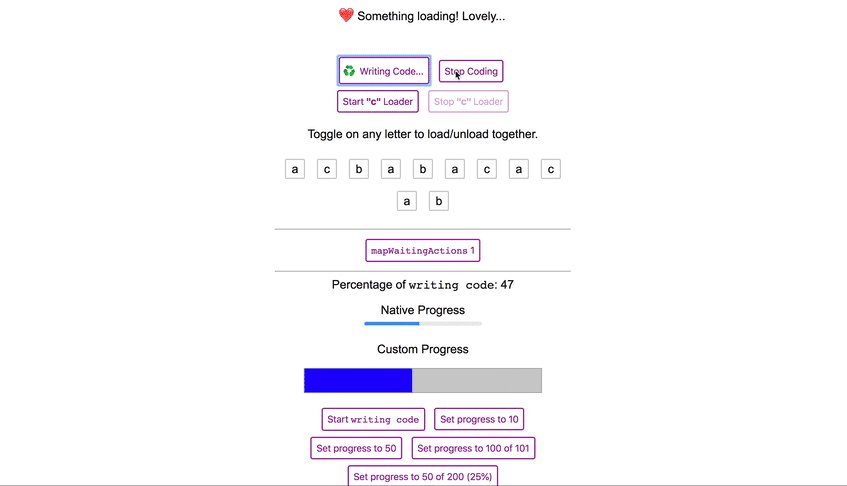
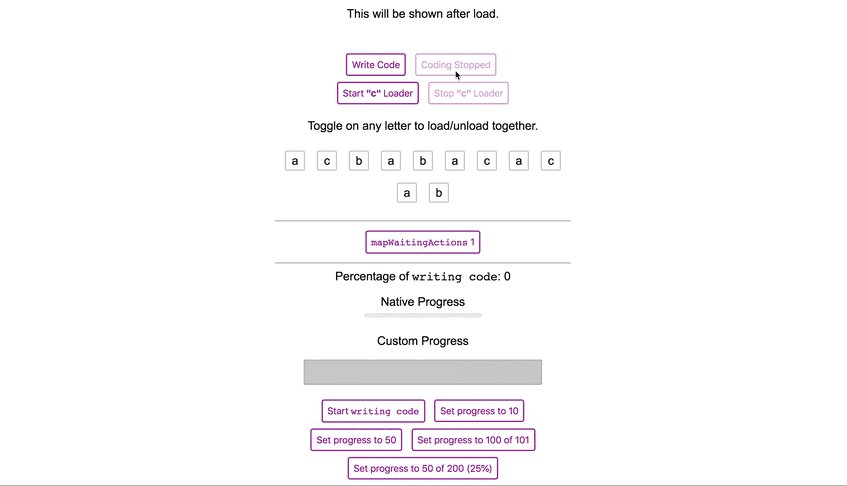
3、vue-wait

这个库可以在没有任何冲突的情况下控制页面上的各种加载状态。它的核心原理是管理一个具有多个加载状态的数组(或者,可选地,一个 Vuex 存储)。集成加载器组件开始监听其注册的加载器并立即进入加载状态。这个库在 Github 上有超过 1.9k 颗星。
https://github.com/f/vue-wait
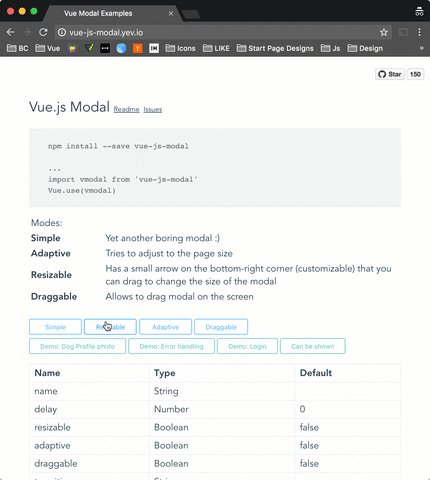
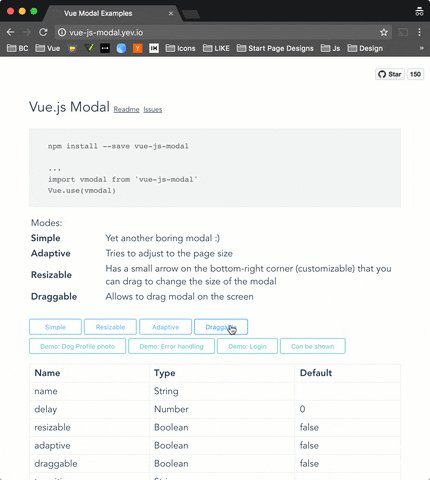
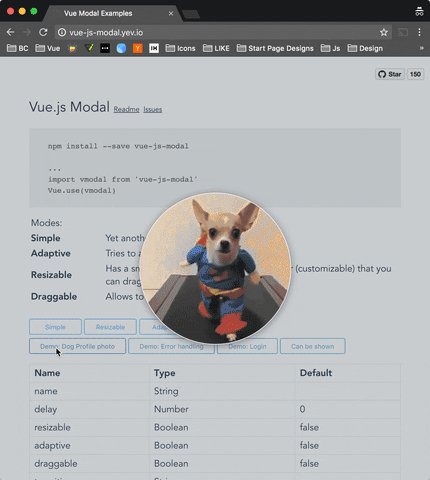
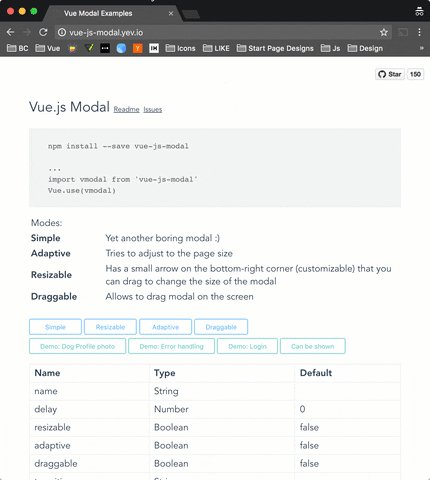
4、vue-js-modal

正如您所猜到的,这是一个易于使用、高度可定制的 Vue.js 弹出框。该库支持静态和动态两种类型的模态。静态是通过模板明确定义的。动态是根据传递给“显示弹框”函数的配置生成的。这个库在 Github 上有超过 4k 星。
https://github.com/euvl/vue-js-modal
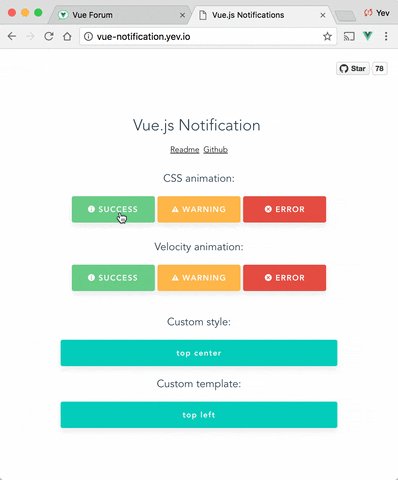
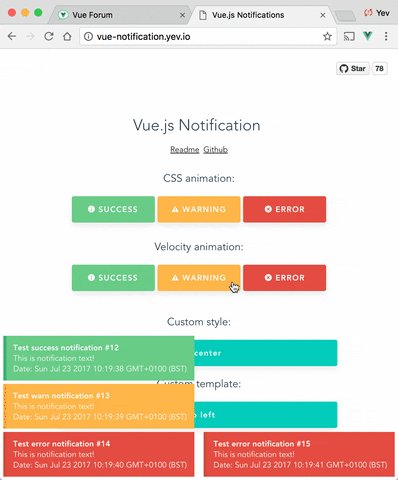
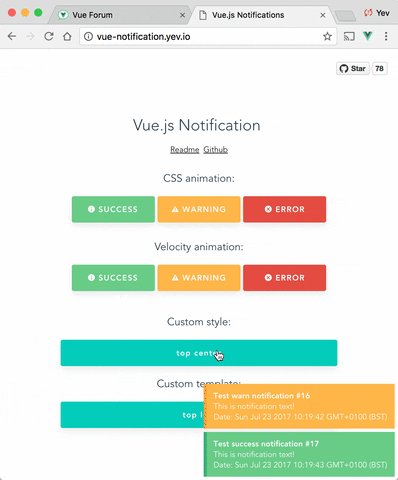
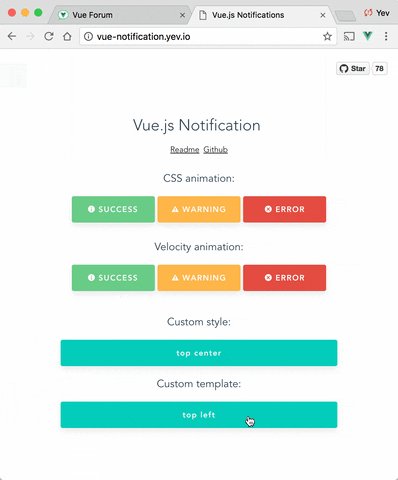
5、vue-notification

向用户显示消息是应用程序的基本功能之一。正如你所猜到的,这个库将帮助你创建漂亮的通知。它提供了许多功能,如动画、自定义位置、自定义样式等等。这个库在 Github 上有超过 2300 颗星。
https://github.com/euvl/vue-notification
6、vue-agile

这是一个受 Slick 启发的 Vue.js 轮播库。这个库提供了一个功能强大、响应迅速且触摸友好的轮播。它还支持 Nuxt.js SSR。它不依赖于 jQuery。这个库在 Github 上有超过 1.4k 颗星。
https://github.com/lukaszflorczak/vue-agile
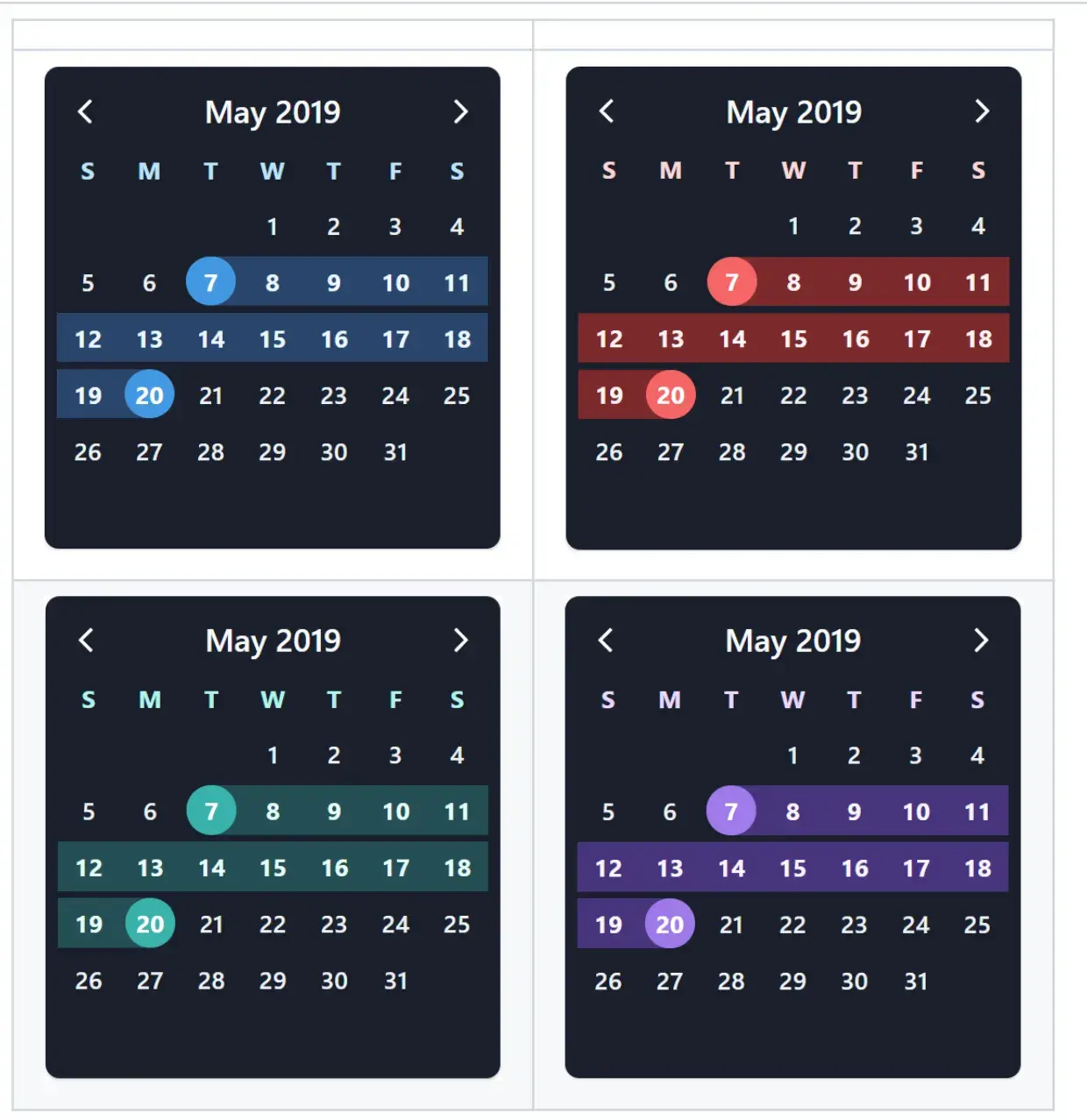
7、v-calendar

处理日期是每个开发人员都需要处理的常见功能之一。在这种情况下,这个库会让你的开发更轻松。正如您所猜到的,这是一个优雅的日历和日期选择器。它提供了许多功能,例如高亮显示、点、条、自定义弹出窗口、日期范围等等。这个库在 Github 上有超过 3500 颗星。
https://github.com/nathanreyes/v-calendar
结束
今天先分享到这里,希望今天的分享对你有所帮助,在你的项目中,别忘记尝试下这几个插件。感谢你的阅读,如果你喜欢我的分享,别忘了点赞转发,让更多的人看到,最后别忘记点个关注,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
https://javascript.plainenglish.io/7-useful-vue-js-libraries-you-should-use-in-your-next-project-ec56f73f5fa3
作者:Farhan Tanvir
非直接翻译,有自行改编和添加部分,翻译水平有限,难免有疏漏,欢迎指正
 鲁公网安备37020202000738号
鲁公网安备37020202000738号