直奔主题,CSS的三大特性:继承性,层叠性,优先级
一、继承性
作用: 给父元素设置的一些属性,子元素和后代元素也有权使用
注意:并不是所有的属性都能够继承,只有color / font- / text- / line 开头的属性才可以继承
例:
<style> div{ color: blueviolet; font-size: 20px; text-align: center; line-height: 20px; background-color: burlywood; } </style> </head> <body> <div> <span>我是span</span> </div> </body>我为span的父元素div添加了color/font-size/line-height/text-align/background-color等样式属性,我们打开F12浏览器开发者模式

我们可以看到Inherited from div 这句话 , 它的意思是 从div继承 ,并且除了background-color其它样式属性都是以高亮状态显示,证明了CSS的继承只有部分样式可继承
这里给读者们再提醒一句:a标签的文字颜色与下划线无法被继承改变,h标签的的文字大小也不能被继承正确的改变。
我自己是一名从事了多年开发的web前端老程序员,目前辞职在做自己的web前端私人定制课程,今年我花了一个月整理了一份最适合2020年学习的web前端学习干货,各种框架都有整理,送给每一位前端小伙伴,想要获取的可以关注我的头条号并在后台私信我:前端,即可免费获取。
二、层叠性
作用:处理样式属性冲突的一种解决方式,层叠性只有在多个 选择器选中“同一个标签”然后又设置了“相同的属性”才会出现咱们的层叠性
例:
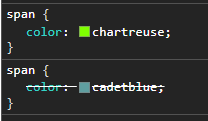
<style> span{ color: cadetblue; } span{ color: chartreuse; } </style> </head> <body> <div> <span>我是span</span> </div> </body>这里我们选中到了span,并且设置了同一样式属性和两种不同颜色

第一次设置的颜色被划了一条横线 , 意味着第一次设置的颜色被第二次颜色给覆盖了
那么问题来了?浏览器是根据什么规则来选择谁来覆盖谁的样式呢?
这就涉及到我们的下一个话题 ---->
三、优先级
优先级的作用显而易见:用来判断如何层叠
个人总结了优先级的三种判断方式
1.间接选中(间接选中就是继承)
如果都是间接选中,谁离目标标签近,样式就听谁的
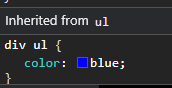
<style> div ul{ color: blue; } div { color: red; } </style> </head> <body> <div> <ul> <li>CSS的优先级判断</li> </ul> </div> </body>通过继承,间接选中li标签,分别设置不同的字体颜色

浏览器选择从ul里面继承 , 这是因为我们的 ul标签 比 div标签 更加靠近我们的li标签
2.直接选中,但是是相同类型的选中器
这个结论很简单,谁写在后面样式就听谁的,直接看例子:
<style> .li{ color: blue; } .li{ color: yellow; } </style> </head> <body> <div> <ul> <li class="li">CSS的优先级判断</li> </ul> </div> </body>可以看到blue被yellow给层叠了,这是因为yellow写在后面

3.直接选中,但是是不同类型的选择器
直接说结论: id > 类 > 标签 > 通配符 >浏览器默认
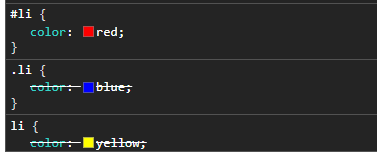
<style> #li{ color: red; } .li{ color: blue; } li{ color: yellow; } </style> </head> <body> <div> <ul> <li class="li" id="li">CSS的优先级判断</li> </ul> </div> </body>
看结果可知,只有id选择器活下来了 =.=
其它的读者们可以下来再试一试..
其实,优先级问题还没说完,接下来补充两点:!important 和 权重
一、!important
作用:用来提升某个直接选中标签的选择器中的某个属性的优先级,可以将被指定的属性提升到最高
注意!!! !important 只能用在直接选中身上!!!而且只能提升某个属性!!并非整个选择器!!
<style> #li{ color: red; } .li{ color: blue !important; } </style> </head> <body> <div> <ul> <li class="li" id="li">CSS的优先级判断</li> </ul> </div> </body>根据刚刚所讲 id >类 ,本来应该是id选中器中的属性优先级高,一旦加了!important,结果就是...

二、权重
当多个选择器混合在一起使用时,需要通过计算权重来判断优先级
那么全重怎么判断呢!?
计算规则:看数量
id选择器多的优先级 > 类名选择器多的 > 标签名数量多的
<style> #div #ul .li{ color: red; } #div .ul .li{ color: yellow; } .div .ul .li{ color: blue; } </style> </head> <body> <div class="div" id="div"> <ul class="ul" id="ul"> <li class="li" id="li">CSS的优先级判断</li> </ul> </div> </body>由于第一个id选择器的数量多,所以表示为red

如果出现了 id选择器数量 = 类名选择器数量 = 标签名数量 ,就不会继续计算权重了
而是谁写在后面样式就听谁的
原文链接:https://juejin.im/post/6875520020642791437
 鲁公网安备37020202000738号
鲁公网安备37020202000738号