本篇文章作者将详细操作合成AI绘画的全部流程,让零基础的产品设计岗能快速上手,产出合适的内容。阅读本篇文章肯定能对你有所帮助。


当大家掌握AI绘图工具后,最重要的就是设计师能否通过AI工具在工作上的落地带来提效。
本期给大家带来的是一套通过AI辅助设计来加速需求落地的完整程拆解:步骤一主要涉及到前期需求与沟通确认低保真框架(具体流程不同公司有不同的方式,但最最终结果导向是一致的);步骤二三主主要讲解落地中详细的步骤流程与注意点。
本次产出用时预计1.5天,相较于以往当用ai工具介入后,在前期与上游对接和中期风格拟定流程上均有较大的提速。
希望这套流程拆解能够有效帮助大家在之后的需求中合理运用AI工具加速需求落地。

一、需求确认,方向参考
1. 风格参考——找到风格参考
这里也是建议将参考的风格连带着自己的思路同上一起发给本次需求的上游同学。同时因为参考时有了色彩方向,上游同学们也能提出自己相对应的建议,加速推进。
(ps.不一定非要选同类活动,可以将思路延伸一下,比如说端午,各类节日等,板块之间在细节处理上都有异曲同工之妙)。
2. 确认风格前,先进行低保真的绘制
可以在这一步标好板块权重与板块,然后与需求上级同学们去确认功能与理解上是否有误差。

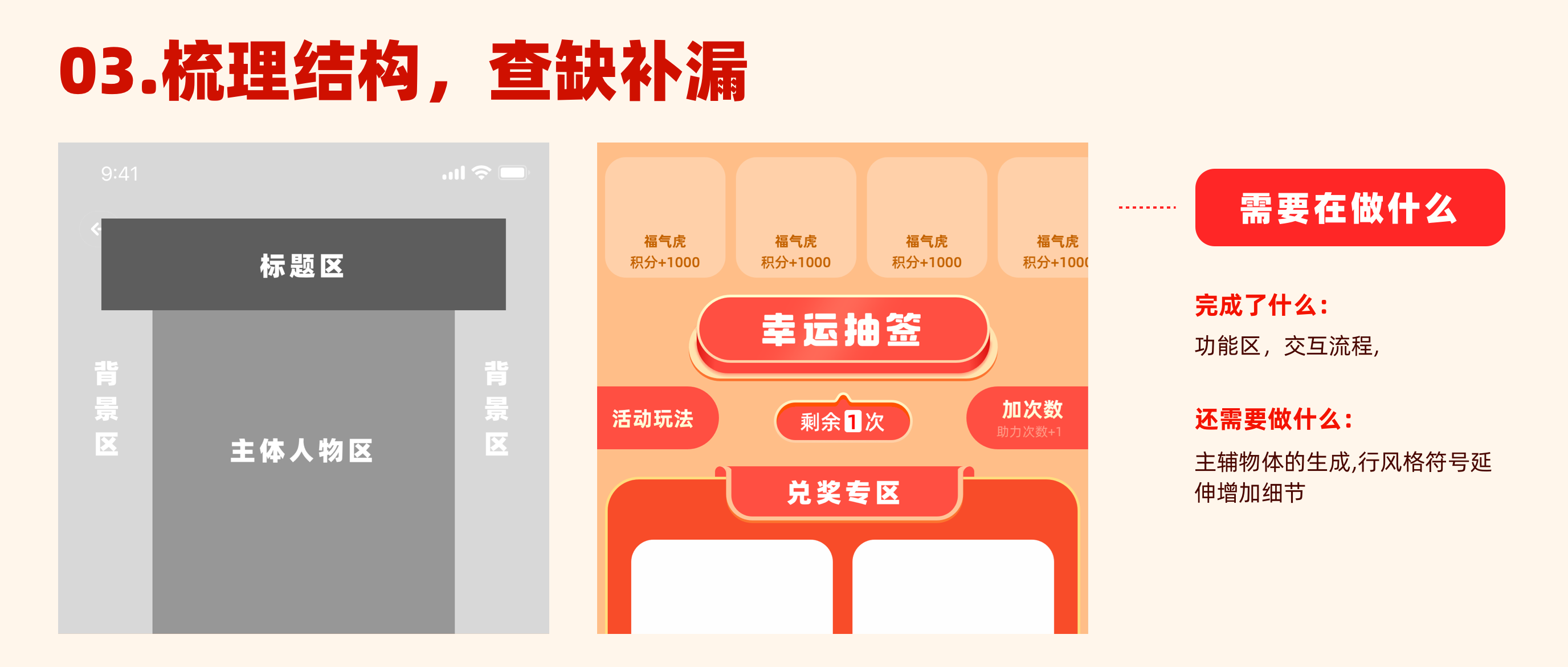
3. 梳理结构,查缺补漏
当用ai进行主图和辅助元素产出时,一定要先做好界面的框架层(除主视觉区域外,别的地方要简单先绘制一下),让后续产出的风格有大致的色感和方向(框架层搭建好后,再用ai进行主视觉的产出,当主视觉区域做完后,在对按钮板块等增加细节,锦上添花)。

二、物体生成,选择图片
1. 主体人物的生成——无垫图(可避免侵权风险)
在最初定方案的时候我们想着是一个穿着老虎服的小男孩,这时候,可以当主体词汇来进行生成。
生成过程中不要太死板,一定要多次微调关键词,多尝试几组,有时会出现令人惊喜的结果。
(ps.通过微调关键词的多次尝试后,生成了大约二十组,看中了一张)。

2. 生成主体背景——无垫图
生成背景(场景)时要注意,ai生成的场景不会像生成主体人物IP一样元素简单(因为我们没办法确定一个大场景里面有多少元素,就像sd里一样,场景越大,元素越多),大部分都需要后期来精修处理。

三、优化细节,完成设计
1. 调整主图优化方向

2. 主体IP与背景的优化
具体方法因人所异,但主要目标是优化的方向要贴合需求主题。

3. 背景+IP融图优化与标题的绘制
1)融图优化
上述两步做完后,不要直接叠放在界面里用,不然会显得很呆板。正确方式是:先画出画面中的中心透视点,然后根据这个透视点去放一些元素装饰,会让画面更有层次感和纵深感。
2)标题绘制
主视觉图绘制完之后我们可以进行标题的绘制,一般有两种情况:
- 如画面比较简单,主题背景单一,则直接素字+投影衬出字体即可。
- 但像现在背景亮色且元素复杂还有点透视,则可以选择做一个带有底背的标题进行绘制。注意此时的底背也要拉出一定的透视感,与视觉透视趋向保持统一,然后将字体进行转曲后进行调整。

4. 界面细节优化——增加细节与ICON绘制
这里给到大家我的提示词:(不用垫图,如果说生成比较复杂的物品,如鼓、锣之类的可以用一张实物图去垫一下)。
(填入你想要生成的主体物) 3d icon,cartoon, clay material, 3D rendering,smooth and shiny!Cute,isometric, yellow and red,spot light, whitebackground,Best Detail, HD,3D rendering, high resolution,spot light,white background,Best Detai
这里生成出来之后为了统一光源可以刷一层亮面和暗面。

5. 结束绘制-切图交付开发
当需求完成后可以先进行一个组内评估,然后与上游再次沟通,如无问题,可以交付开发进行开发工作,最后进行设计与交互验收。
四、写在最后
随着AI技术的飞速发展,作为设计师的我们必须不断更新自己的技能与知识,从而适应这个变化迅速的行业。
然而,要想真正熟练掌握AIGC技术并将其落地于设计工作中,我们需要拥有良好的审美能力与技能基础。在这之上我们面对海量AI输出的内容时才能快速地筛选出最佳方案,并将其应用于实际设计中。
最后希望大家也能多多探索与尝试,发掘AI对我们工作帮助的多种方法,共同努力进步!
本文由 @尹承元 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号