使用 CSS 创建外观精美的网站非常有趣,但随着 CSS 的增长,在级联中正确覆盖样式变得越来越困难。CSS 开始填满!important声明,几乎不可能遵循级联。这是我之前遇到的一个常见问题,我相信你也遇到过,所以在这篇文章中我将深入解释 CSS 的特异性,这样你就可以开始构建结构良好、易于维护的 CSS 样式表。
01 什么是特异性
特异性是 CSS 用来确定哪些样式覆盖其他样式的过程。这可以像选择器在样式表中的位置一样简单,但通常比这复杂得多。考虑特异性的最好方法是每个选择器的四个数字的数组,如[0,0,0,0]。这四个数字代表了 CSS 确定特异性的四种方式

02 css位置和优先级
在排除important和js改变style的情况下,如图很好地体现了css的书写位置和优先级。

03 !important
数组中的第一个数字是!important关键字。该!important关键字用于覆盖所有样式,无论它们的特性或在样式表中的位置如何。这就是为什么!important数组中的第一个数字和 CSS 检查特异性的第一位。由于具有覆盖所有样式的能力,因此!important应该非常谨慎地使用关键字,因为!important关键字是破坏样式表级联并使维护样式表变得不可能的最简单方法。在下面的示例中,红色将覆盖紫色,因为它是用 声明的!important,数组分别为[1,0,0,1],[0,0,0,1]
h1 {color: red !important;}
h1 { color: purple; }
04 ID
如果!important关键字的特殊性在两个选择器之间是相同的(要么都是!important要么都不是!important),那么 CSS 会查看 id 选择器的计数来确定元素的特异性。这可以通过将选择器中的 id 数量相加并将其用作特异性数组中第二个位置的数字来简单地完成。例如,下面的选择器的 id 特异性为 2。数组为[1,2,0,0]
#id1 #id2 { ... }
05 Class
如果被比较的选择器具有相同的!important特异性并且它们都具有相同数量的 id 选择器,则使用类选择器特异性。此类特定性包括选择器中所有类、属性和伪类例如(:before)的计数,并填充数组中的第三个位置。例如,以下选择器的类特异性为3。数组为[0,0,3,0]
#form .textbox[type="text"] { ... }
该选择器的类特异性为 2,id 特异性为 1。数组为[0,1,2,0]
#form .textbox[type="text"] { ... }
06 Element
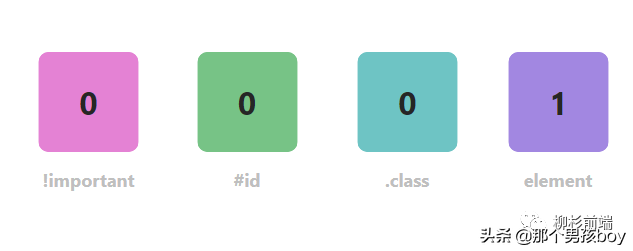
如果在检查!important、 id 和 class 之后,特异性仍然相同,则使用所有元素选择器的计数。此计数包括所有 HTML 元素选择器以及所有伪元素,例如::before。 所有这些元素的计数进入数组中的第四个位置,也是最后一个位置。例如,以下选择器的元素特异性为 1。数组为[0,0,0,1]
h1 { ... }
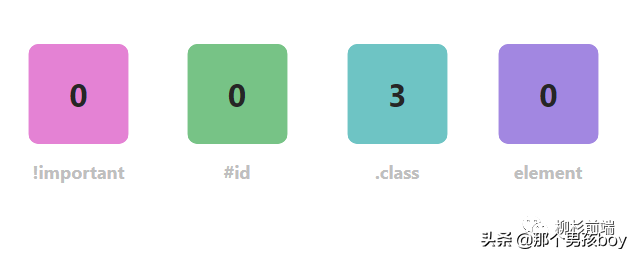
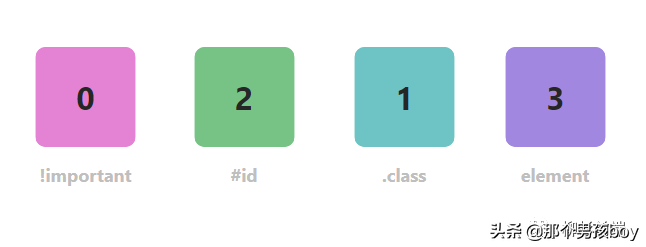
这个选择器的 id 计数为 2,class 计数为 1,元素计数为 3。数组为[0,2,1,3]
#id1 div#id2 h1.title::after{ ... }
07 优先级该如何计算
在如何计算优先级之前,可能你对上面的解释或许会有如下疑问?
1.伪类和伪元素的区别?
伪类和class同等级,如:before,:hover;伪元素和element同等级,如::before,::after。属性选择器
2.属性选择器又是什么?为什么和class同一个等级
如下:
<input type="text"name=""id="">.input[type="text"] { ... }属性选择器根据元素的属性及属性值来选择元素,所以和class属于同一个等级!
优先级的计算规则
1.当出现!important时,优先级计算对其无效!
2.当出现通配符*,选择符如(‘+’,‘,’等)时,优先级数值加0,所以上面没有列出
3.如优先级数组[0,1,1,1],对应的优先级数值数组便是[0,100,10,1]。相加便是优先级最高!
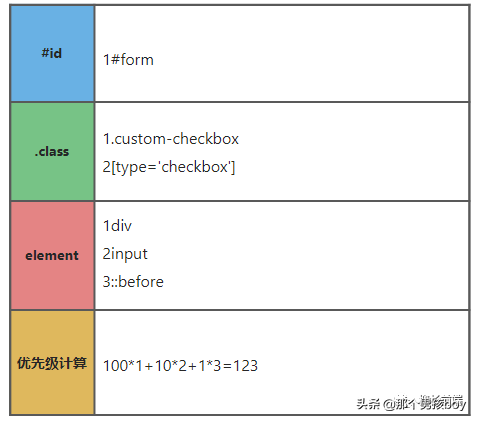
如下示例:
#form div.input.custom-checkbox[type='checkbox']::before

 鲁公网安备37020202000738号
鲁公网安备37020202000738号