开源BI设计工具:轻松拖拽,一键生成
发表时间: 2021-10-19 00:00
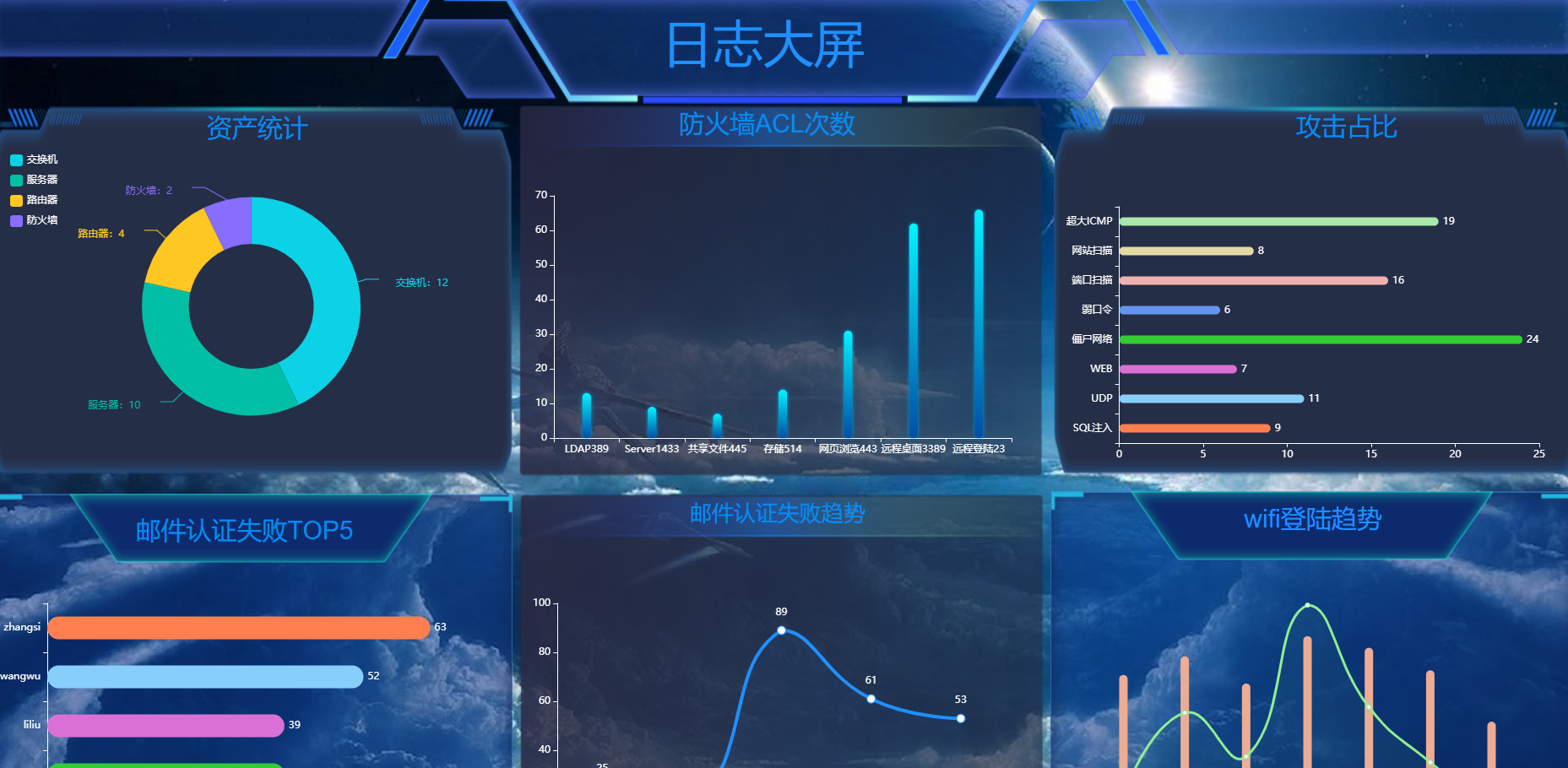
《开源精选》是我们分享Github、Gitee等开源社区中优质项目的栏目,包括技术、学习、实用与各种有趣的内容。本期推荐的是 AJ-Report是一个完全开源,拖拽编辑的可视化设计工具。三步快速完成大屏:配置数据源---->写SQL配置数据集---->拖拽生成大屏。让管理层随时随地掌控业务动态,让每个决策都有数据支撑。

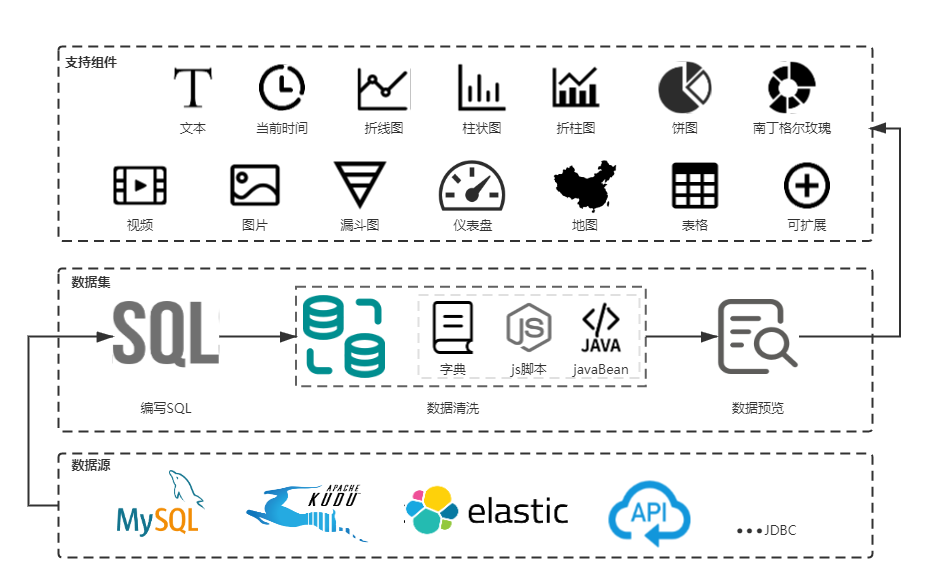
数据流程图

打包目录
bin 启动命令脚本│ ├── restart.sh│ ├── start.bat│ ├── start.sh│ └── stop.sh├── conf 配置文件目录│ └── bootstrap-dev.yml├── logs 启动日志目录├── cache 本地缓存目录├── lib 自定义扩展包&report-core核心包系统目录
├── doc 文档源码│ ├── docs│ ├── package.json│ └── README.md├── pom.xml 父pom,jar版本管理├── report-core java源码│ ├── pom.xml gaea父pom,jar版本管理│ └── README.md├── report-ui 前端vue源码├── LICENSE├── README.md语言
后端
前端
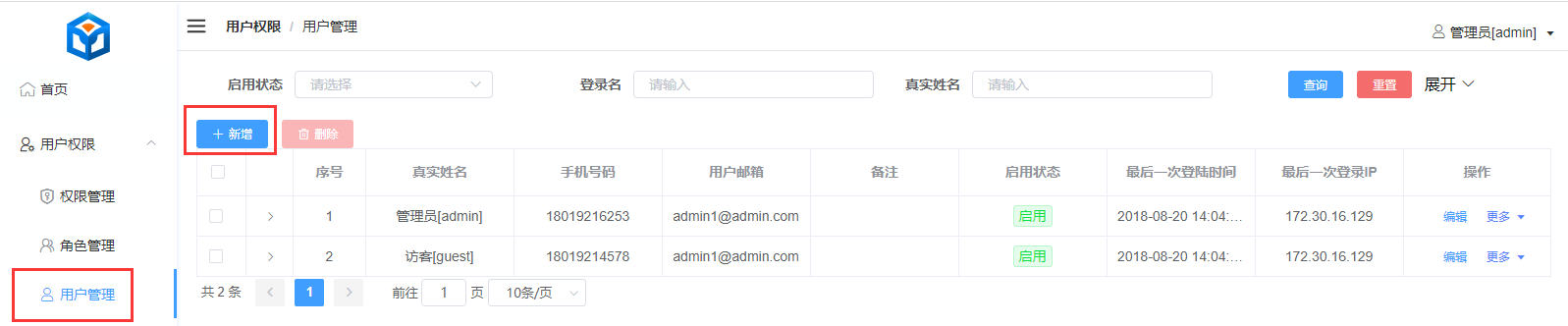
新增用户


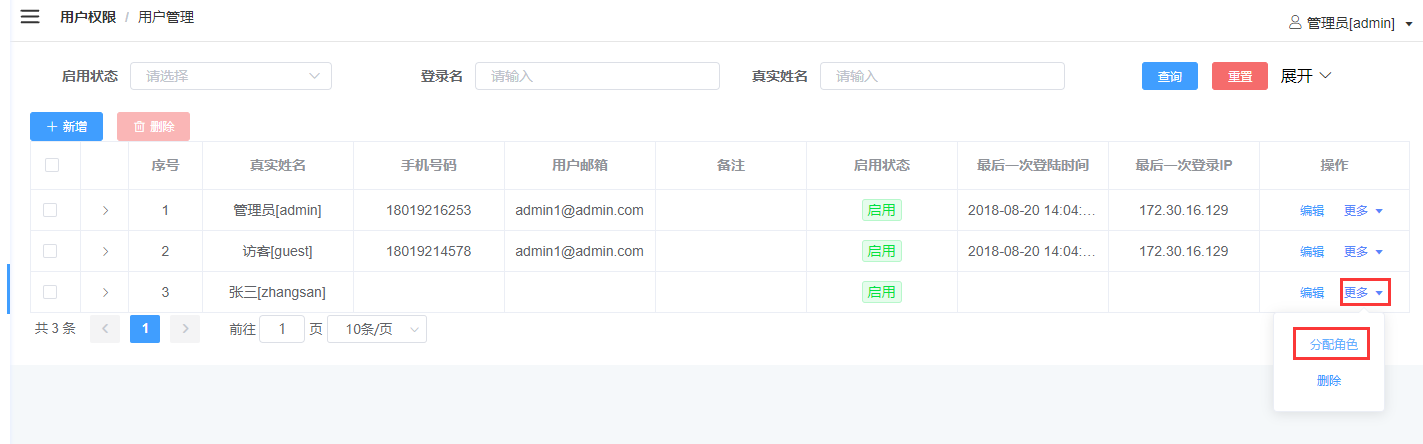
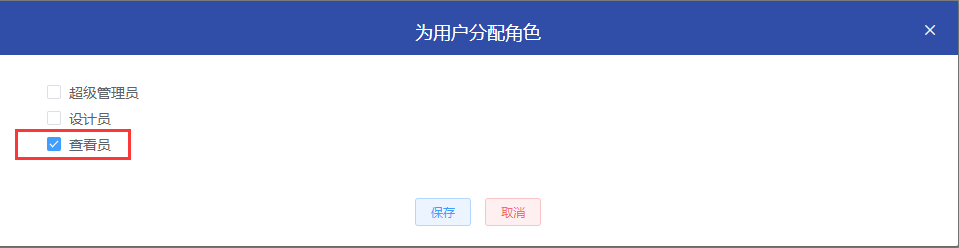
用户授权


注:这里没有给新用户赋予默认角色的原因是,在角色管理中角色是可以被删除和修改的,因此在新建用户时需要手动的去授权角色
角色管理


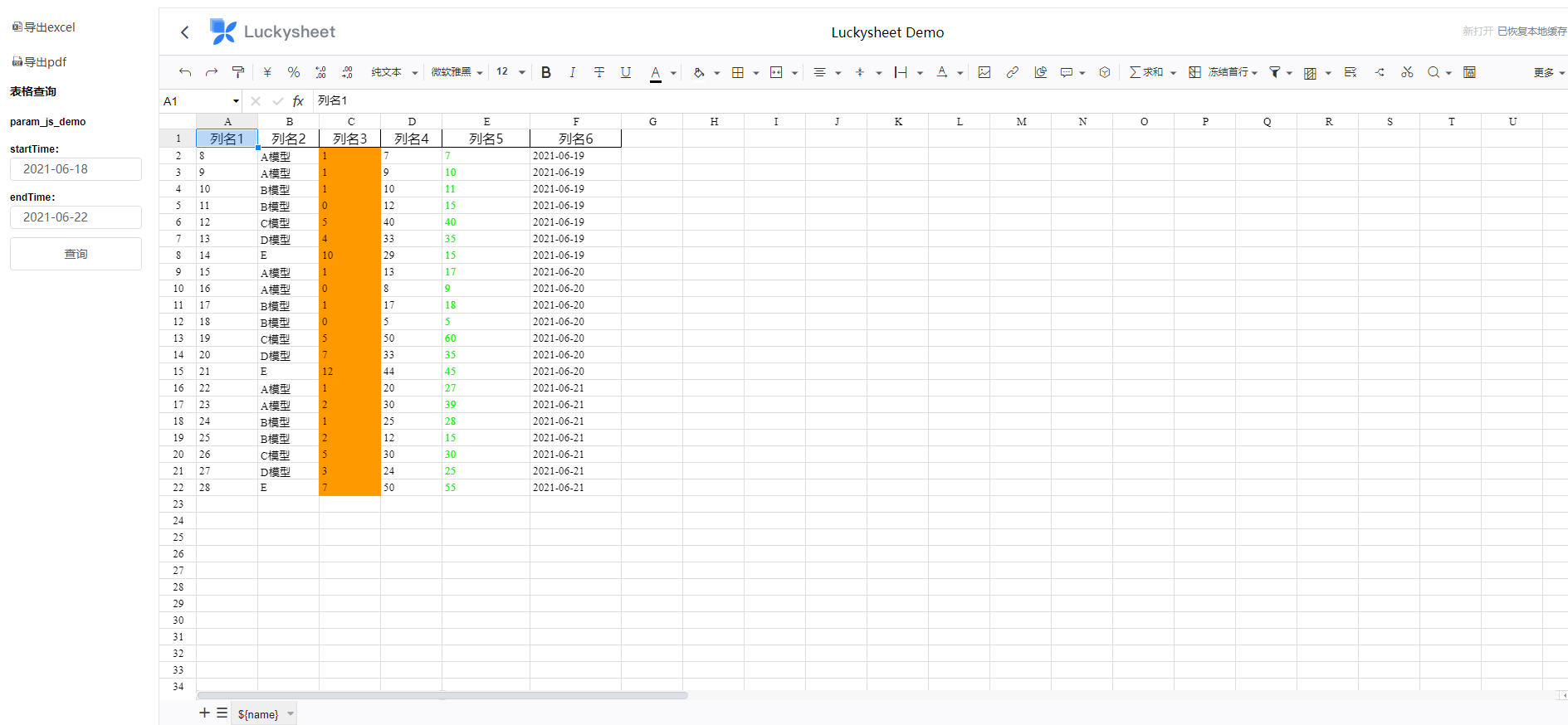
表格报表
文档:
https://report.anji-plus.com/report-doc/