导读:android的编程,记录一下小技巧吧!搜索了一下现在的结果,倒没什么说的很清楚的。方便自己,也方便大家。使用Andriod studio 进行开发。
目录:
要完成的目标
1、文件结构
2、manifest清单
3、主入口
4、5、布局文件
6、导航文件
7、Fragment子类定义
8、Fragment页面设置
9、回顾过程
10、总结
要完成的目标
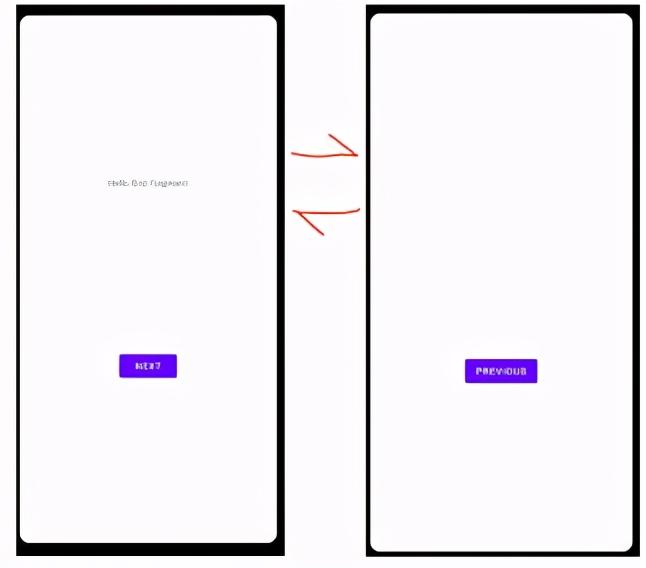
实现下面的两个页面之间的切换功能,使用Andriod studio 进行开发。

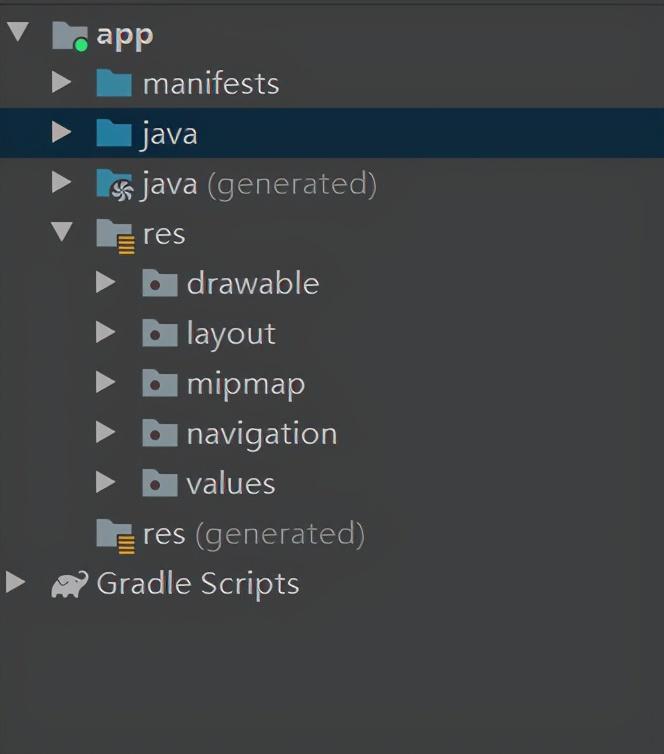
1、文件结构

- App是根目录,也是工程目录。
- manifests 这是应用的配置文件目录,这个目录下放置的是app需要的材料清单文件一般只有一个文件(AndroidManifest.xml)
- java 是java源文件
- java(generated)是生成的文件。
- res 是资源文件
- drawable 是一些图片音频等资源文件
- layout 是页面布局目录
- mipmap 是一些图片
- navigation 是导航设置目录
- values 是一些值的设置
-Gradle Scripts 是一些库等的,这个后面再聊。
作为一个初学者,主要处理的,就是App里的文件。
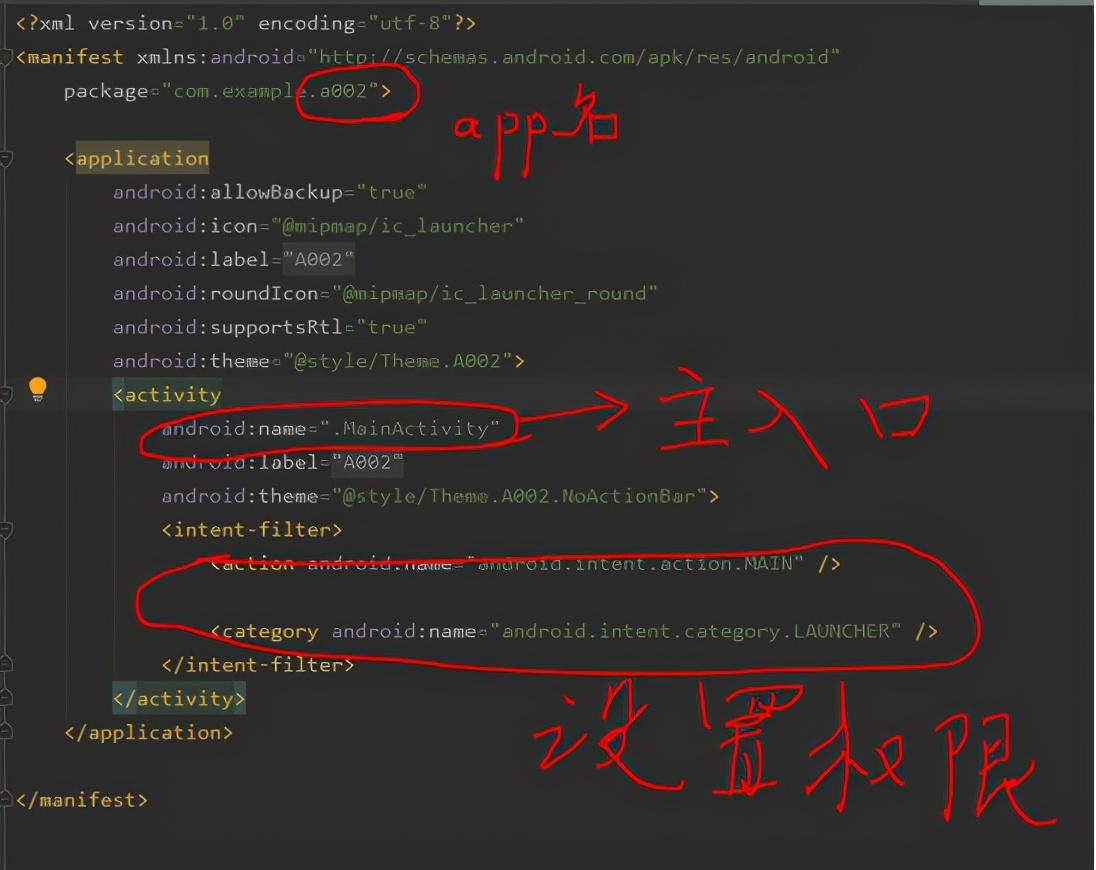
2、manifest清单
页面切换是一个很基础的功能,所以不需要用到什么特别的资源,我们可以先看一下manifest,也就是清单文件。所有的Android程序,第一要检查的就是这个清单,所以非常重要。

这个是Android Studio的默认文件,所以我们就不多说了。
3、主入口
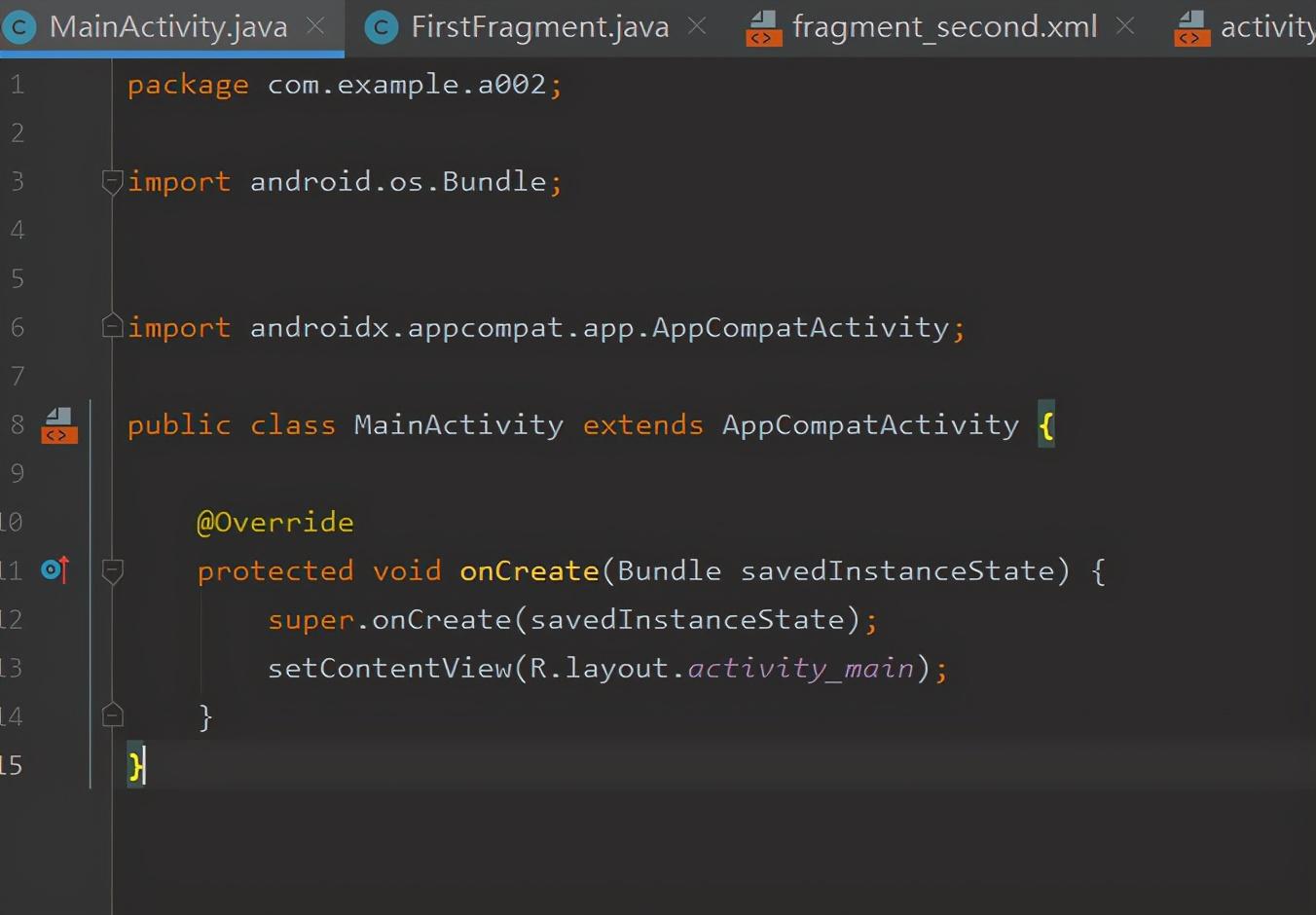
上面的文件清单,我们知道,这个app的主入口的活动是MainActivity。自然,我们接下来要看的文件自然是MainActivity.java文件了。

这个文件中,定义了一个AppCompatActivity的子类,并且设置了页面布局是activity_main.。
也很简单,下面我们自然追着去看activity_main.xml文件了。
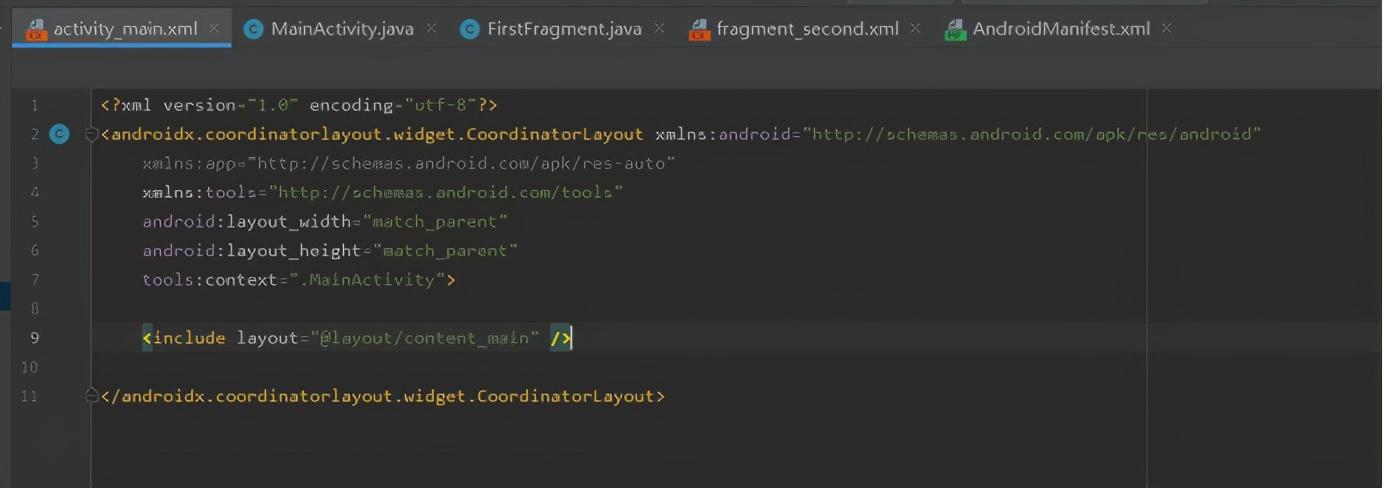
4、布局文件activity_main.xml
这个文件也很简单,除了默认的基础设置,就是一个include。也就是包含了一个content_main.xml文件,是不是感觉被踢足球了。好吧,我们继续。

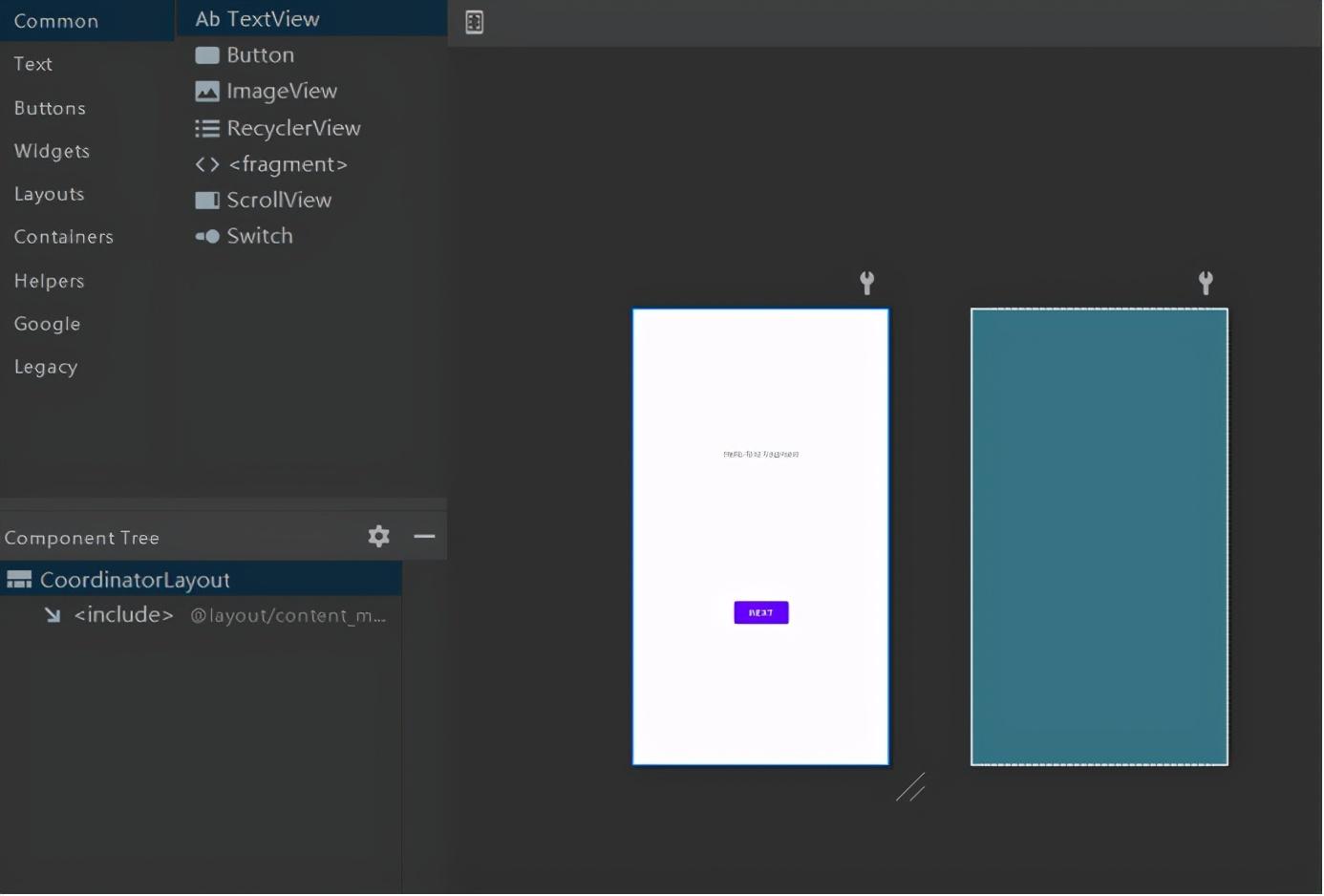
在设计模式下是下面的结果:

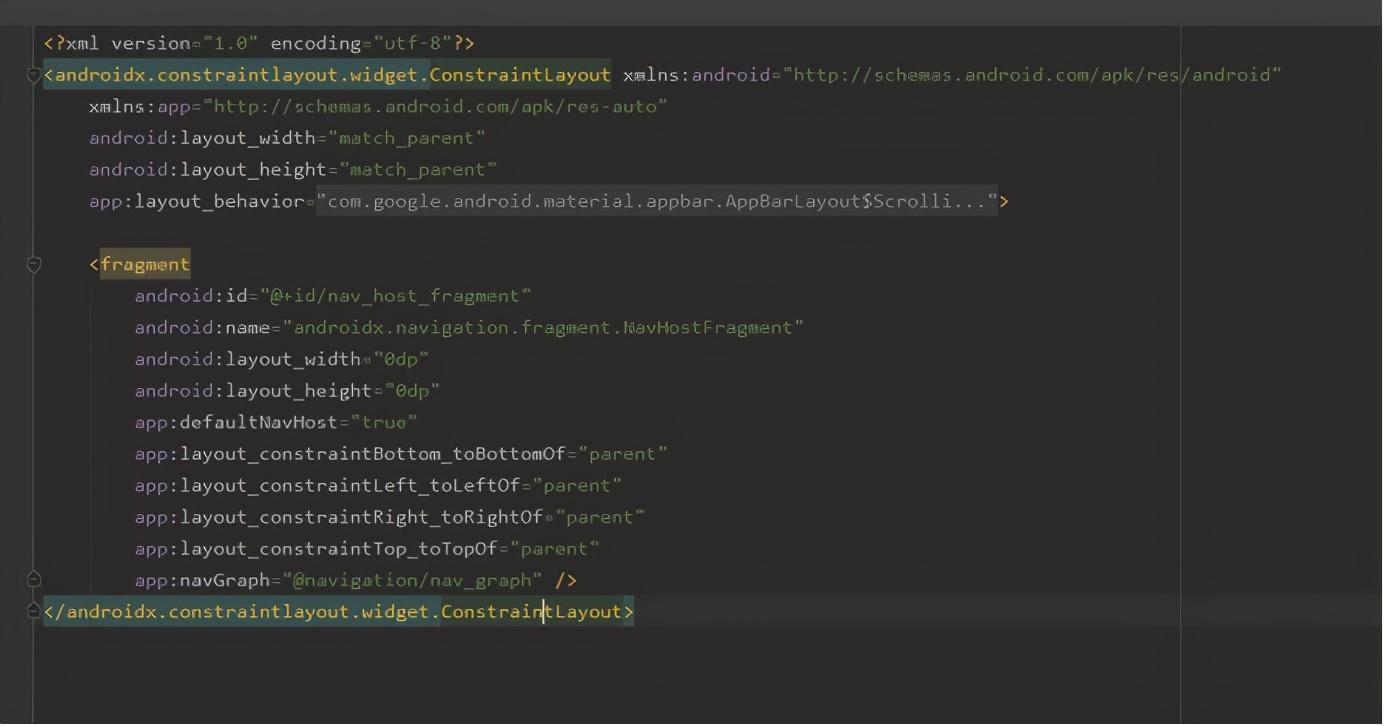
5、content_main.xml文件

这个文件看起来也简单,除了基本的配置外,就是定义了Fragment组件。
并在结尾处定义了
app:navGraph = “@navigation/nav_graph”
也就是这个导航图要看res目录下的navigation下的nav_graph.xml文件。
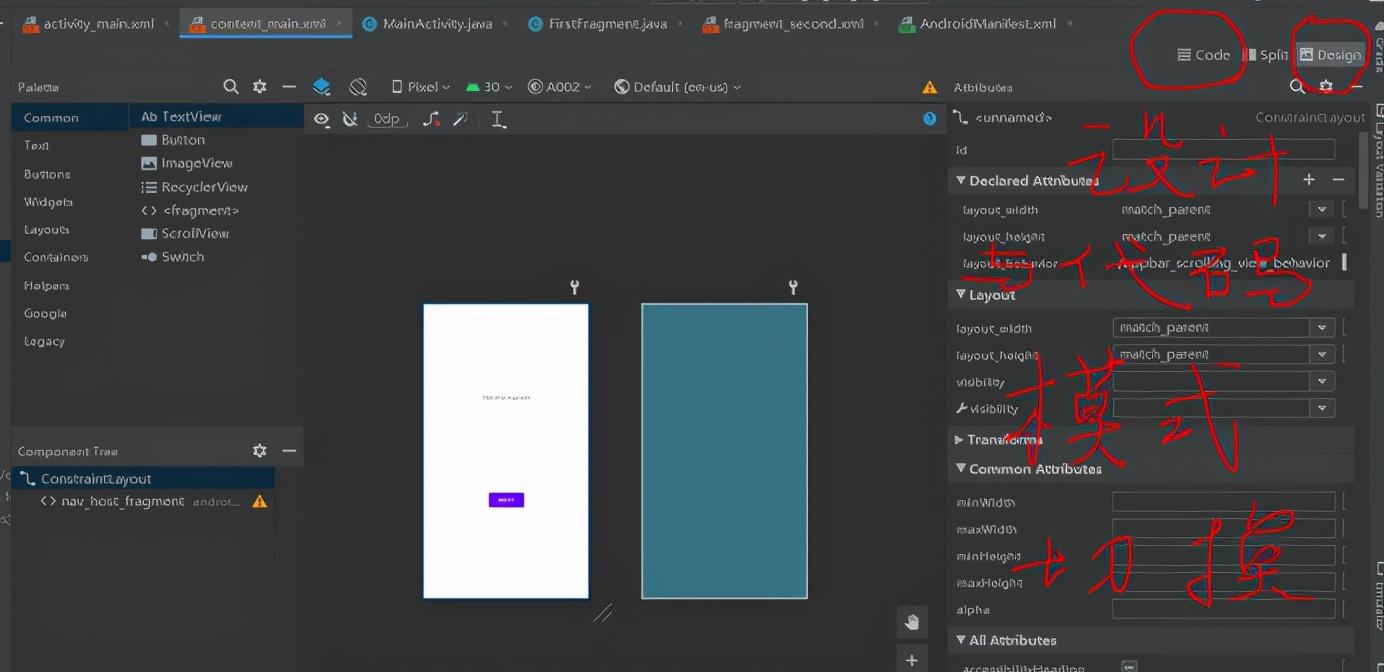
设计模式下:

自然的,我们被踢到了nav_graph.xml文件了。
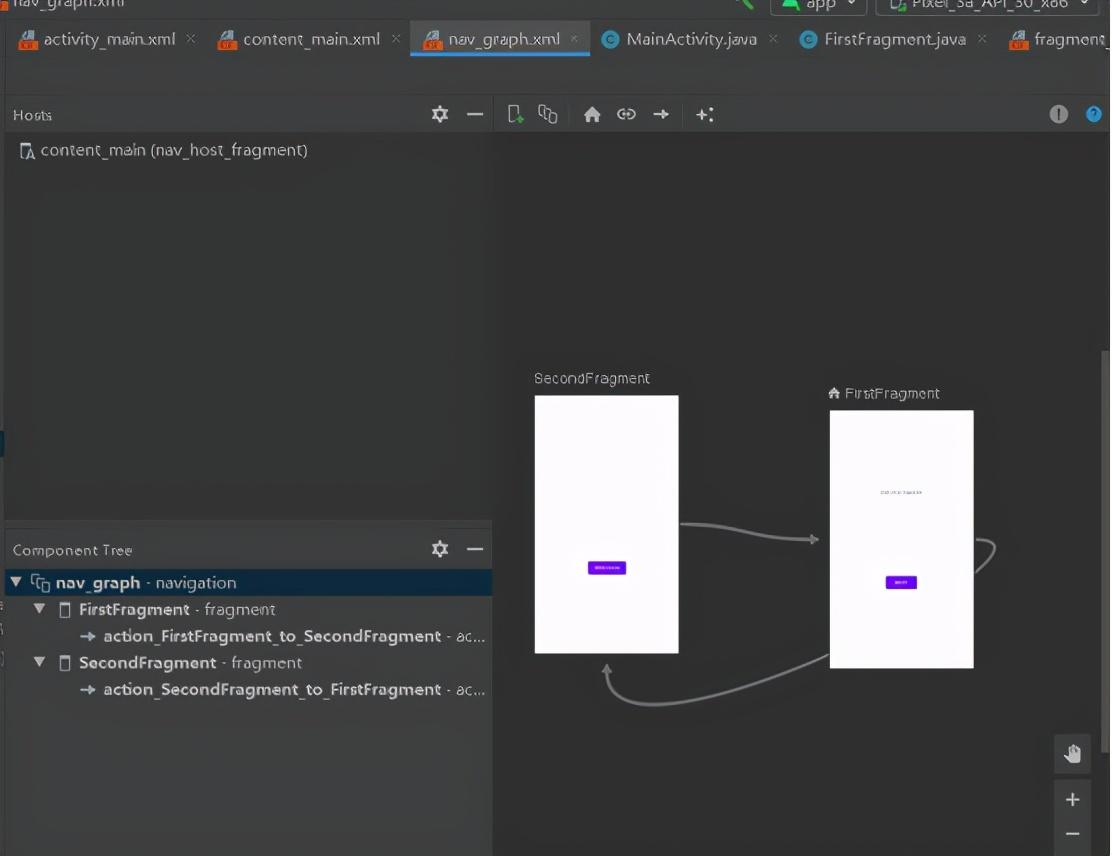
6、nav_graph.xml
设计模式下,这个文件看起来很酷。

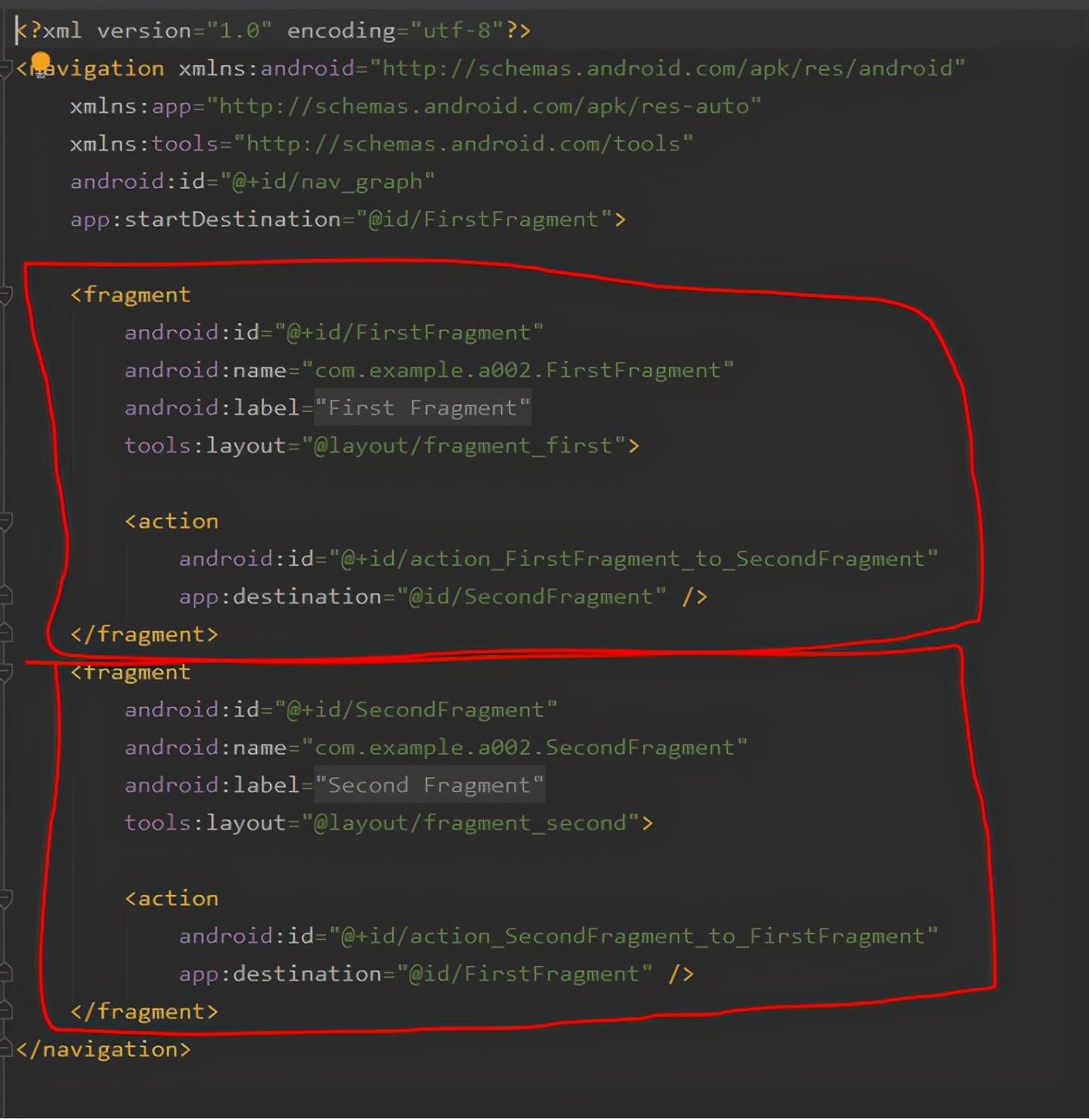
有两条线,表示了两个页面的互相的关系。确实如此。不过要想看的更清楚,还是要看代码:

实际上就是定义了两个fragment的界面。并且,分别定义了一个动作,指向了destination,也就是终点。
这里出现了两个类FirstFragment和SecondFragment。所以,我们需要定义这两个类。
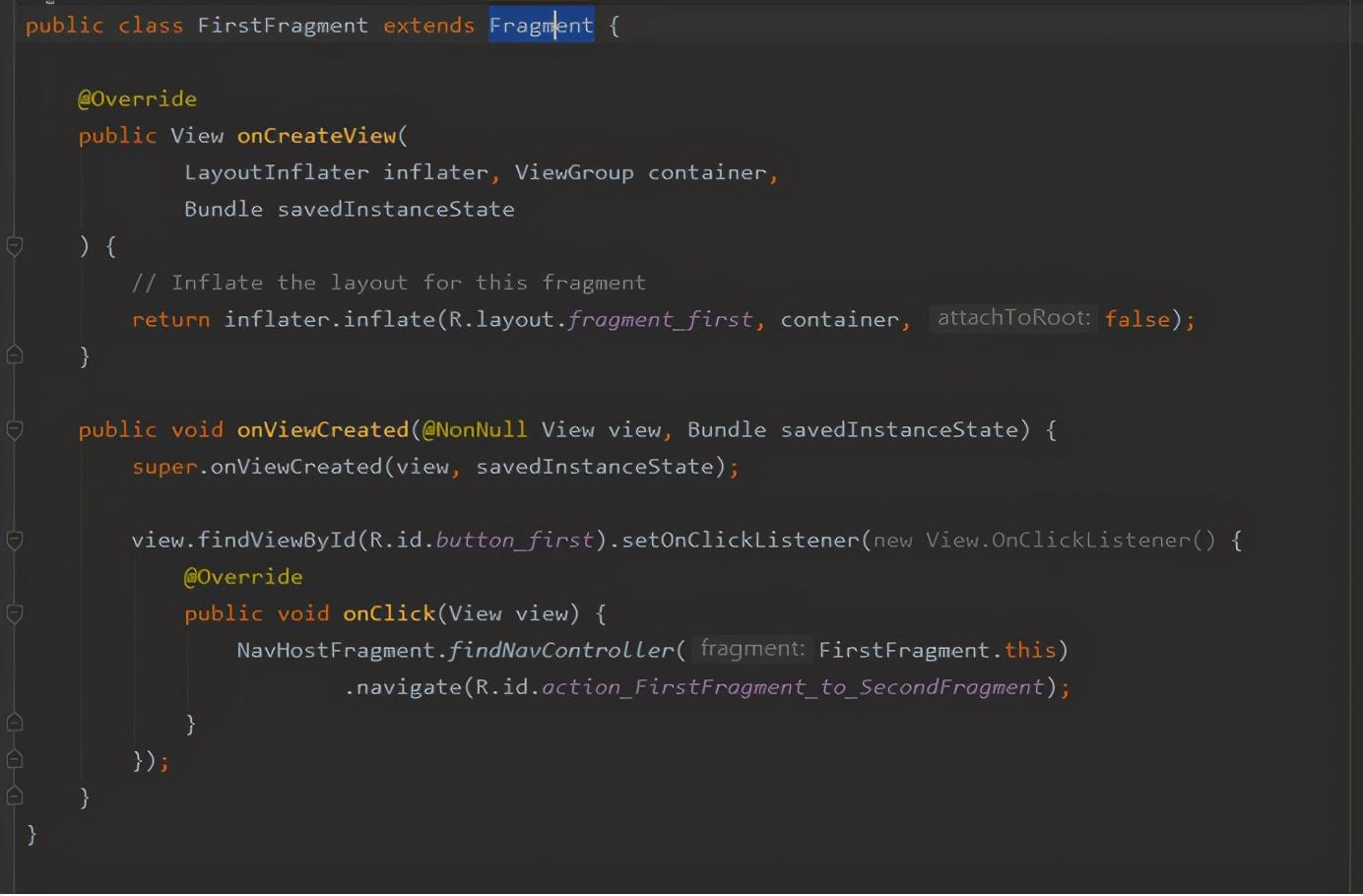
7、FirstFragment和SecondFragment

这里出现了两个看起来很像的函数。
onCreateView是创建的时候调用,onViewCreated是在onCreateView后被触发的事件。
在onCreatView函数中,指定了fragment_first.xml是页面布局。
在onViewCreated事件中,设置了button_first按钮的OnClick事件的监听。并且定义响应是由导航控制处理的。NavHostFragment导航到FirstFragment,并指向
action_FirstFragment_to_SecondFragment。
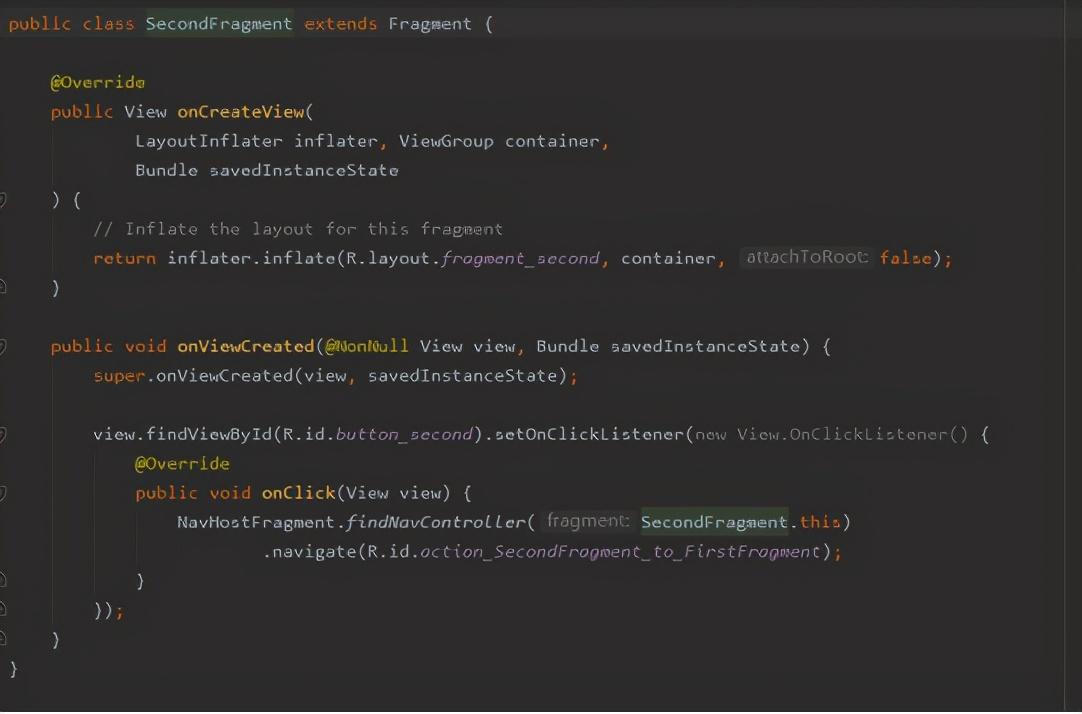
类似的,SecondFragment.java文件

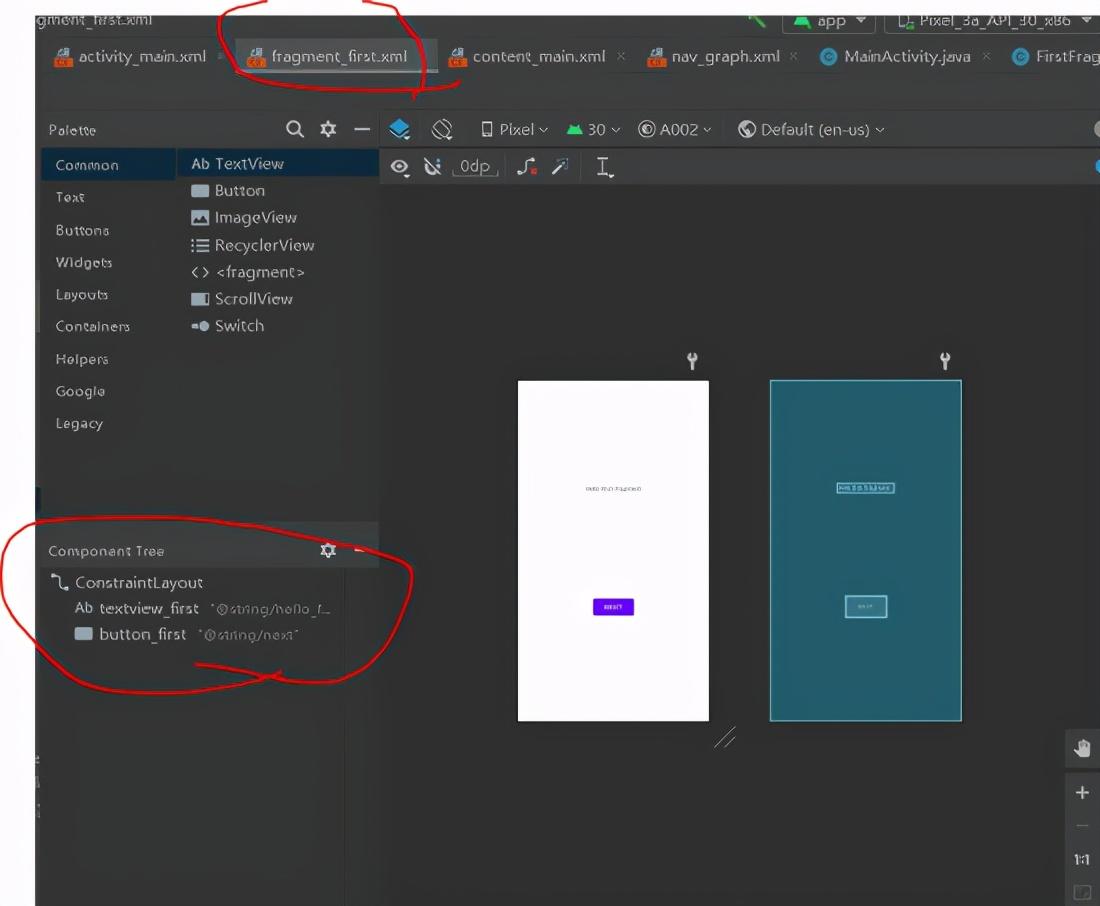
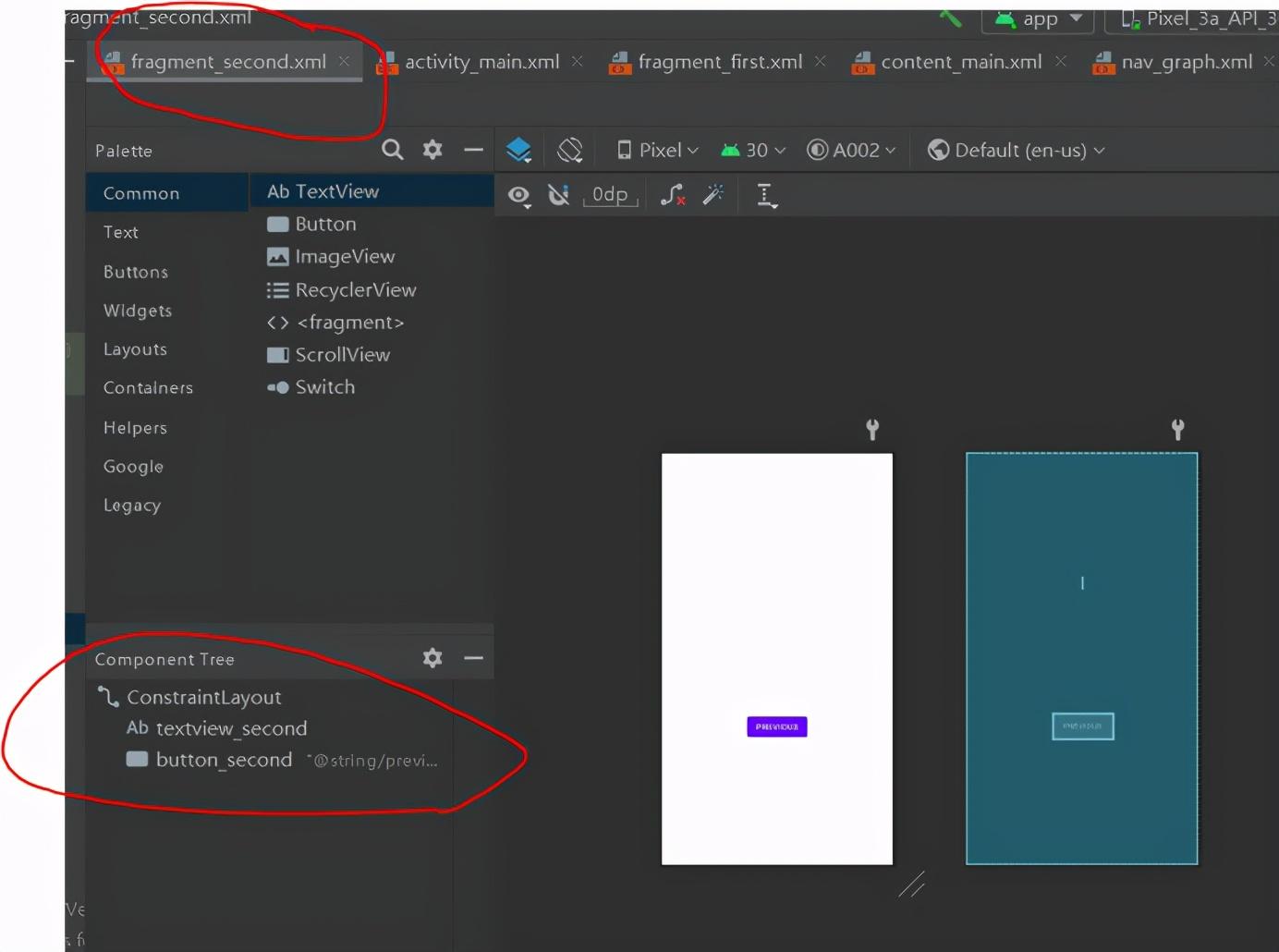
8、最后的工作
剩下的,就是定义两个页面了。如图。


这样一个页面切换的程序就完成了。
9、回顾
我们重新梳理一下,我们究竟做了什么。当然,我们用反过来的模式来看我们的操作过程。
Step 1:新建两个页面fragment_first.xml和fragment_second.xml.
Step 2: 新建两个类FirstFragment.java和SecondFragment.java。把按钮和事件连起来。
Step 3: 新建一个navigation ,定义两个action。链接两个fragment页面。
Step 4: 新建一个content_main.xml ,并在里面定义一个fragment,将navigation链接上。再将content_main.xml包含进activity_main.xml主页面
Step 5: 在MainActivity.java中指明开始页面
Step 6: 检查配置文件AndroidManiFest.xml 清单文件。
Step 7: 运行,检查,调试
10、结论
Android开发确实有点不一样,其实也没有不一样。我不是一个专业的程序员,只是最近想要了解一下吧!最近会做一些记录,算是给非专业人士的一个入门交流小文章。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号