探索CSS filter与getUserMedia的完美结合
发表时间: 2022-01-04 17:07
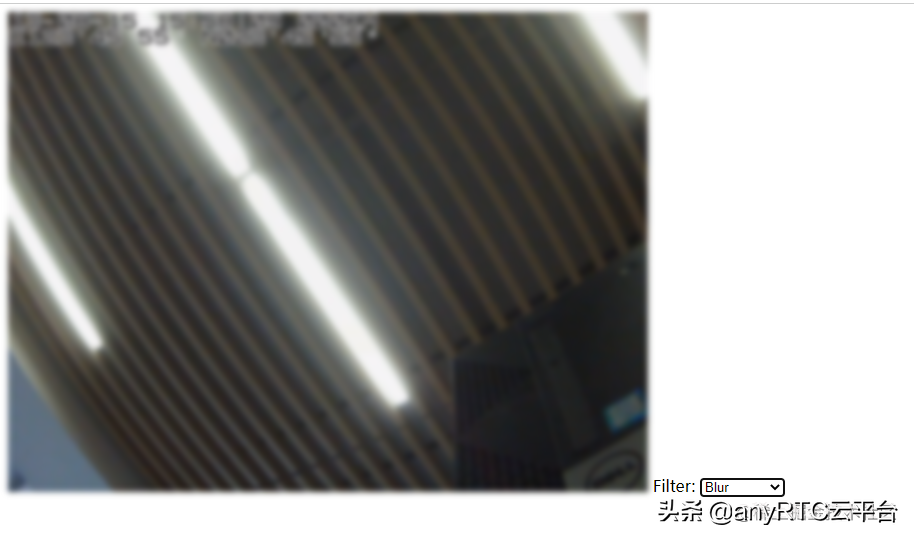
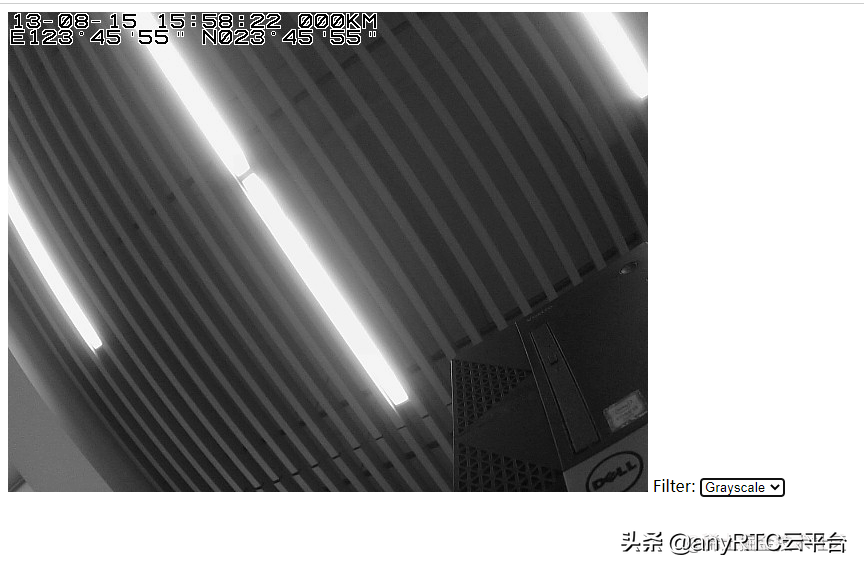
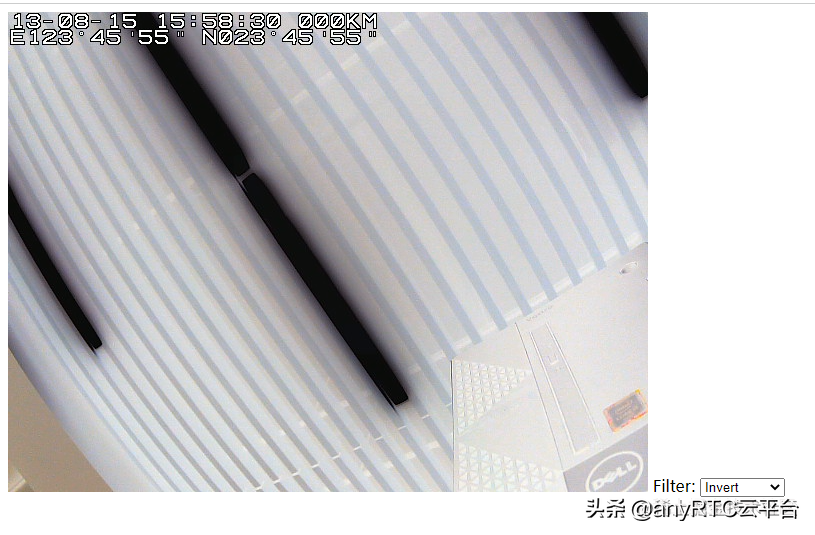
.none { -webkit-filter: none; filter: none;}.blur { -webkit-filter: blur(3px); filter: blur(3px);}.grayscale { -webkit-filter: grayscale(1); filter: grayscale(1);}.invert { -webkit-filter: invert(1); filter: invert(1);}.sepia { -webkit-filter: sepia(1); filter: sepia(1);}button#snapshot { margin: 0 10px 25px 0; width: 110px;}video { object-fit: cover;}const filterSelect = document.querySelector('select#filter');const video = window.video = document.querySelector('video');filterSelect.onchange = function() { video.className = filterSelect.value;};navigator.mediaDevices.getUserMedia({ audio: false, video: true}).then(handleSuccess).catch(handleError);function handleSuccess(stream) { video.srcObject = stream;}function handleError(error) { console.log('navigator.MediaDevices.getUserMedia error: ', error.message, error.name);}<!DOCTYPE html><html><head> <meta charset="utf-8"> <link rel="stylesheet" href="./index.css"></head><body><video playsinline autoplay></video><label for="filter">Filter: </label><select id="filter"> <option value="none">None</option> <option value="blur">Blur</option> <option value="grayscale">Grayscale</option> <option value="invert">Invert</option> <option value="sepia">Sepia</option></select><script src="./index.js"></script></body></html>