1.1 jQuery的Hello World
我们学习代码,第一课总是写一个Hello World的小例子。
$(function(){
console.log(“Hello World”);
});
这里的$你是不是不认识,在jQuery的世界里,以后我们将用$代替jQuery的代码写法,其实应该写成这样:
jQuery(function(){
console.log(“Hello World”);
});
或者写的更详细是这样:
jQuery(document).ready(function(){
console.log(“Hello World”);
});
你先这么写下去,熟悉了jQuery的写法,到后面会讲解到$和jQuery的代码关系,以及ready这个写法的原理。
1.2 jQuery库与其他javascript文件的导入顺序
因为javascript代码是从上而下执行的,所以如果页面中需要导入其他javascript件,
而且对jQuery有依赖关系,那么我们需要把jQuery.js先导入到页面中。
1.3 jQuery对象和javascript对象的表面关系
先来一段简单的不能再简单的代码
html内容:
<div id="demo"></div>
js内容:
var d1 = document.getElementById("demo");
var d2 = $("#demo");
console.log( d1);
console.log( d2);
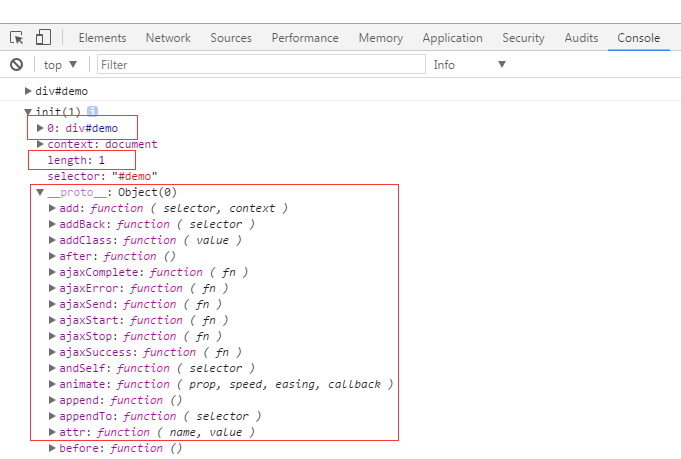
打开谷歌浏览器的控制台,还不知道谷歌浏览器的控制台再哪里?按F12键,找到Console,如图:
我们可以看到控制台输出的第一个是js对象,第二个是jQuery对象。点开jQuery对象,如图:
大概可以看出,jQuery对象的属性0对应着的属性值和js对象相同,jQuery对象包含length属性,表示获取的元素个数,他的原型链(__proto__)上添加着一些自定义属性。所以我们可以大概把jQuery理解为:如果A为js对象,那么我们用B把A包装起来,给B添加了一些方法和属性,这些方法为B对象所调用,那么这个B对象就是封装起来的jQuery对象。
以刚才这个id为demo的div为例,
var d1 = document.getElementById(“demo”);
d1就是js对象,
var d2 = $(“#demo”);
d2就是jQuery对象。
console.log(d2[0] === d1);
这个比较应该返回true。
但需要注意的是,$(“#demo”) 和 $(d1)并非相等,虽然这样都是把js对象转化为了jQuery对象。这些小细节都是需要去源码中了解的。


 鲁公网安备37020202000738号
鲁公网安备37020202000738号