今天我们来看一下顶级的CSS动画库,帮助你创建惊人的动画。动画给页面带来生命力,有意义的动画将UX提升到一个新的水平。CSS动画使得你网站上元素不在是呆板无趣,并且不用借助任何JavaScript脚本。由于它是纯的CSS,所以很容易掌握。CSS3动画有一些新的语法,一旦你习惯了,你会发现动画其实很简单。
CSS动画库可以在你网站元素上添加预先设定好的样式来实现动画。在这篇文章中,您可以看到不同的CSS动画库列表,它们在不同的场景下是有帮助的。
Animate.css
目前是前端小号最常用的动画库之一,一个跨浏览器的CSS动画库。使用起来非常简单。
查看地址:
https://daneden.github.io/animate.css/
CSS Animation
为开发者和酷爱技巧的人准备的CSS动画库。
查看地址:https://cssanimation.io/
Hover.css
一款基于CSS3的hover效果集合,应用于链接、按钮、logo、SVG等方向。
查看地址:
http://ianlunn.github.io/Hover/
CSShake
让你的DOM元素抖起来的动画库。
查看地址:
https://elrumordelaluz.github.io/csshake/
Animate Plus
Animate Plus是一款适用于现代浏览器的CSS和SVG动画库。特点是高性能和轻量级(gzip压缩后体积只有2.8KB),特别适用于移动端。
查看地址:
http://animateplus.com/demos/bloom/
AniJS
不需要码代码就可以提升Web设计的一款动画库。
查看地址:http://anijs.github.io/
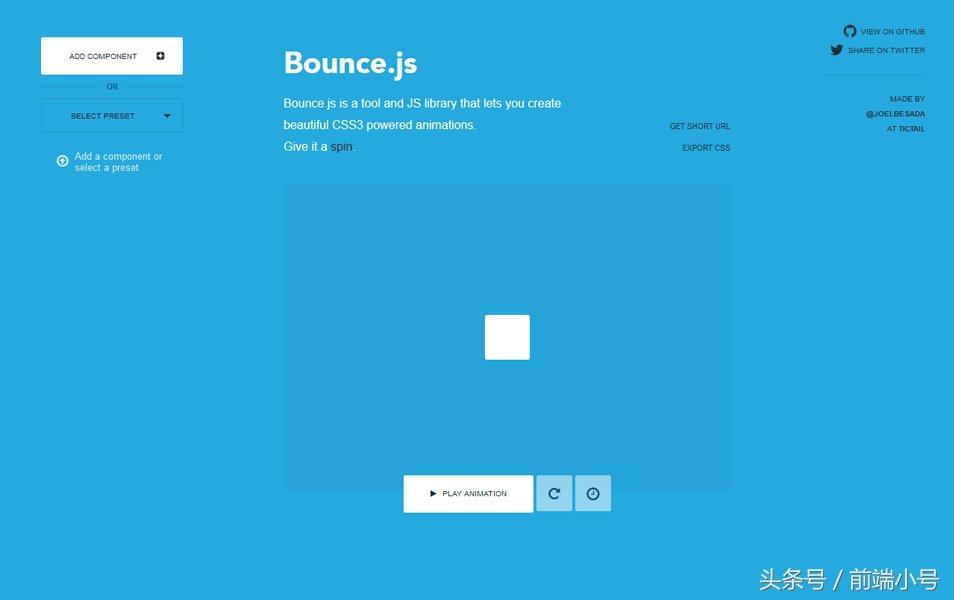
Bounce.js
Bounce.js是一个工具类型的js库,用来创建漂亮的CSS3 keyframe动画。
查看地址:http://bouncejs.com/
anime.js
Anime是一个轻量级JavaScript动画库。它作用与任何css属性,css的transforms,SVG以及DOM属性和JavaScript对象。
查看地址:http://animejs.com/
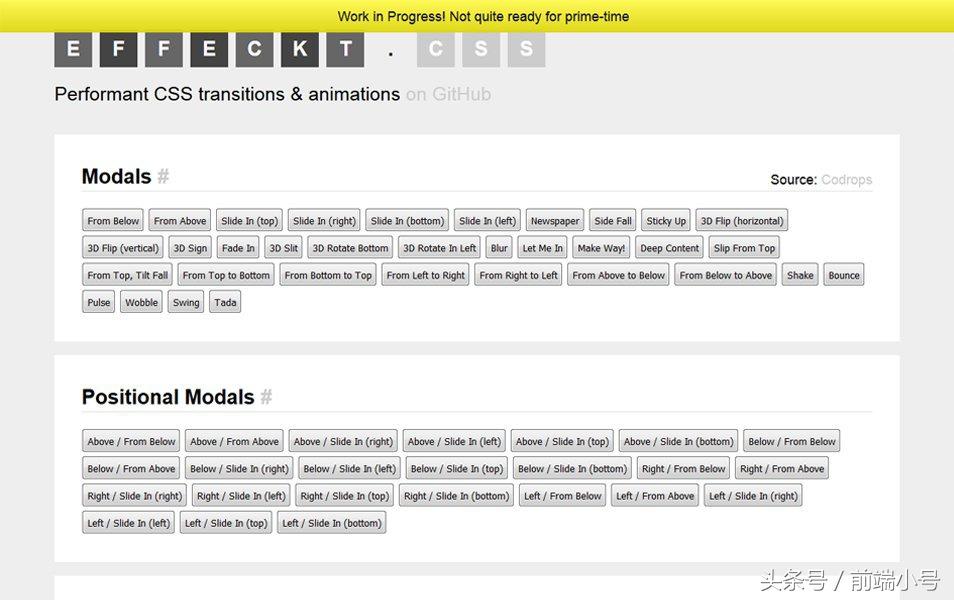
Effeckt.css
一款高性能的CSS动画效果库。有非常丰富的实例。
查看地址:
http://h5bp.github.io/Effeckt.css/
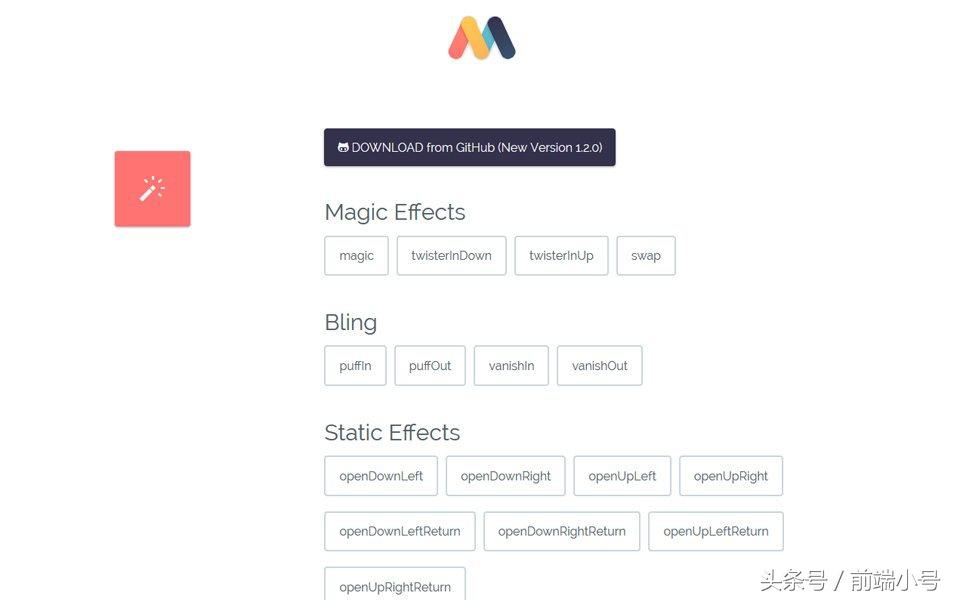
Magic CSS
一款具有特别效果的CSS3魔法动画库。
查看地址:
https://minimamente.com/example/magic_animations/
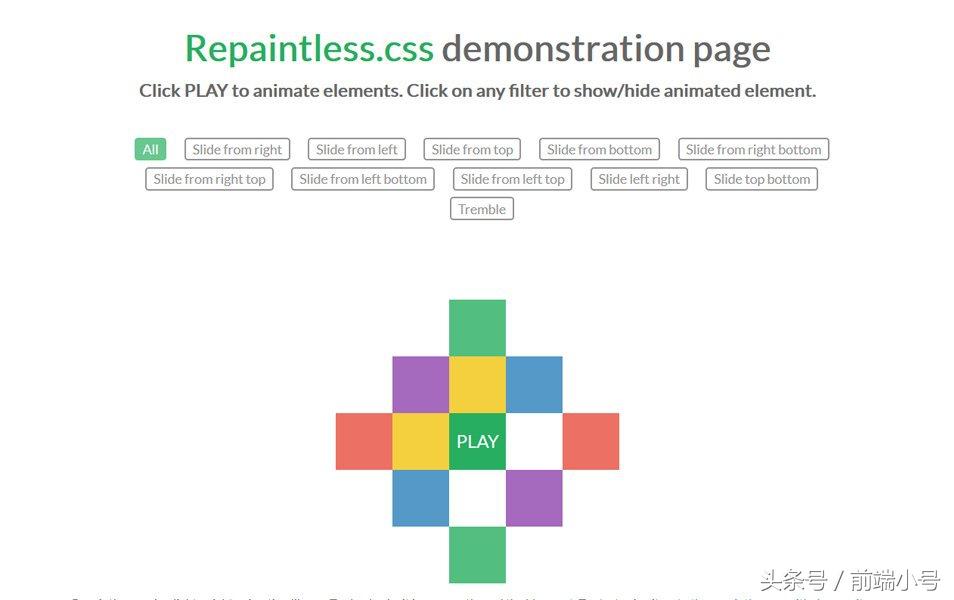
Repaintless.css
Repaintless.css在一个轻量级动画库中,只包含了那些即使你不正确使用时也不会导致页面重绘的动画。
查看地址:
http://szynszyliszys.github.io/repaintless/
Tuesday.css
一款非常古怪的动画效果库。
查看地址:
http://shakrmedia.github.io/tuesday/
看了这么多CSS动画库,有没有一款是你正在用或者有兴趣使用的呢?如果还没有看够,请关注前端小号头条号。下一章继续为你推荐更多更过瘾的CSS动画库。












 鲁公网安备37020202000738号
鲁公网安备37020202000738号