介绍
Tailwind CSS是高度可定制的CSS框架,可提供构建定制设计所需的所有构建基本模块,而无需烦恼要固定的使用某一些样式,这其实就是因为大多数CSS框架做得太多,它们带有各种预先设计的组件,例如Button、Card和Alert,它们一开始可能会帮助你提升开发效率,但是当使您的网站以自定义设计脱颖而出时,它们所带来的痛苦真的会让人受不了!Tailwind 作为css的设计引擎,定能解决这样的烦恼

Github地址
https://github.com/tailwindcss/tailwindcss
为什么使用Tailwind.css?
Tailwind提供了底层实用程序类,而不是预先设计好的组件,可让您构建完全自定义的设计而无需离开HTML。如果您厌倦了与框架自带的样式改写不需要的样式以及与特定性作斗争,那么Tailwind就是为您准备的
<div class="md:flex"> <div class="md:flex-shrink-0"> <img class="rounded-lg md:w-56" src="photo-1556740738-b6a63e27c4df" alt="Woman paying for a purchase"> </div> <div class="mt-4 md:mt-0 md:ml-6"> <div class="uppercase tracking-wide text-sm text-indigo-600 font-bold">标题等等</div> <a href="#" class="block mt-1 text-lg leading-tight font-semibold text-gray-900 hover:underline">Finding customers for your new business</a> <p class="mt-2 text-gray-600">段落内容</p> </div></div>
响应式的核心
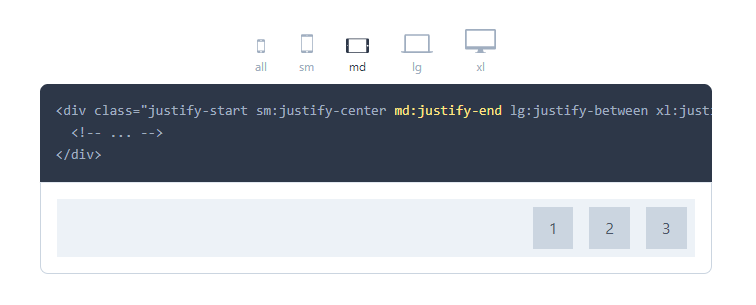
每个Tailwind还带有响应变体,这使得在不借助自定义CSS的情况下构建响应接口变得极为容易。Tailwind使用直观的{screen}:前缀,可以轻松注意到标记中的响应类,同时保持原始类名可识别和完整。

友好的组件
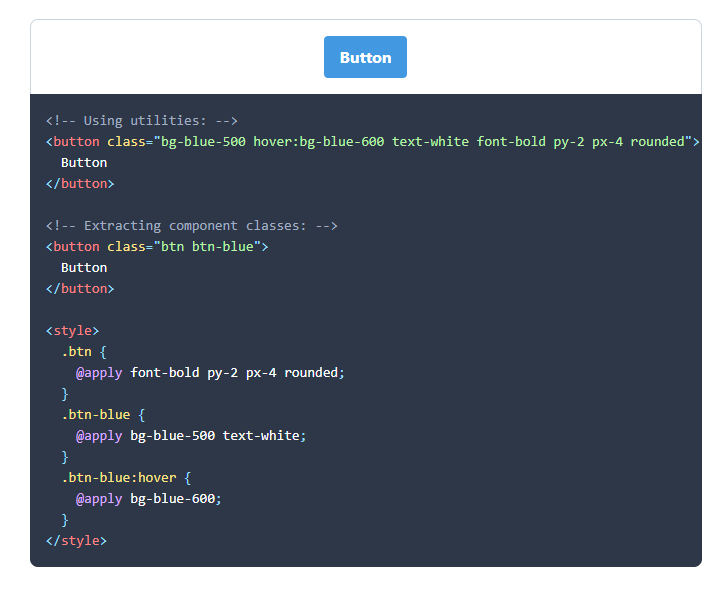
尽管仅使用实用程序类可以做很多事情,但是随着项目的发展,将通用模式编码为更高级别的抽象可能会很有用。Tailwind提供了用于从重复的实用程序模式中提取组件类的工具,从而可以轻松地从一个位置更新组件的多个实例:

设计可定制
可以使用Tailwind对其进行自定义。这包括颜色,边框大小,字体粗细,间距实用程序,断点,阴影以及更多其他内容。Tailwind用PostCSS编写并用JavaScript配置,这意味着您唾手可得真正的编程语言的全部功能。Tailwind不仅是CSS框架,还是创建设计系统的引擎
// tailwind.config.jsmodule.exports = { theme: { screens: { tablet: '768px', desktop: '1024px', }, colors: { primary: { 100: '#ebf8ff', 300: '#90cdf4', 500: '#4299e1', 700: '#2b6cb0', 900: '#2a4365', }, secondary: { 100: '#fffff0', 300: '#faf089', 500: '#ecc94b', 700: '#b7791f', 900: '#744210', }, }, extend: { boxShadow: { huge: '0 30px 60px -15px rgba(0, 0, 0, .25)' } } }}安装和使用
- 通过npm安装Tailwind
对于大多数项目(并利用Tailwind的自定义功能),需要通过npm安装Tailwind
# 使用 npmnpm install tailwindcss# 使用 Yarnyarn add tailwindcss
- 将Tailwind添加到CSS
使用@tailwind指令为注入
@tailwind base;@tailwind components;@tailwind utilities;
Tailwind将在构建时将其替换为所有生成的CSS,如果正在使用postcss-import(或在后台使用其它的工具,例如Webpacker for Rails),请使用import而不是@tailwind伪指令来避免在导入任何其他文件时出现问题:
@import "tailwindcss/base";@import "tailwindcss/components";@import "tailwindcss/utilities";
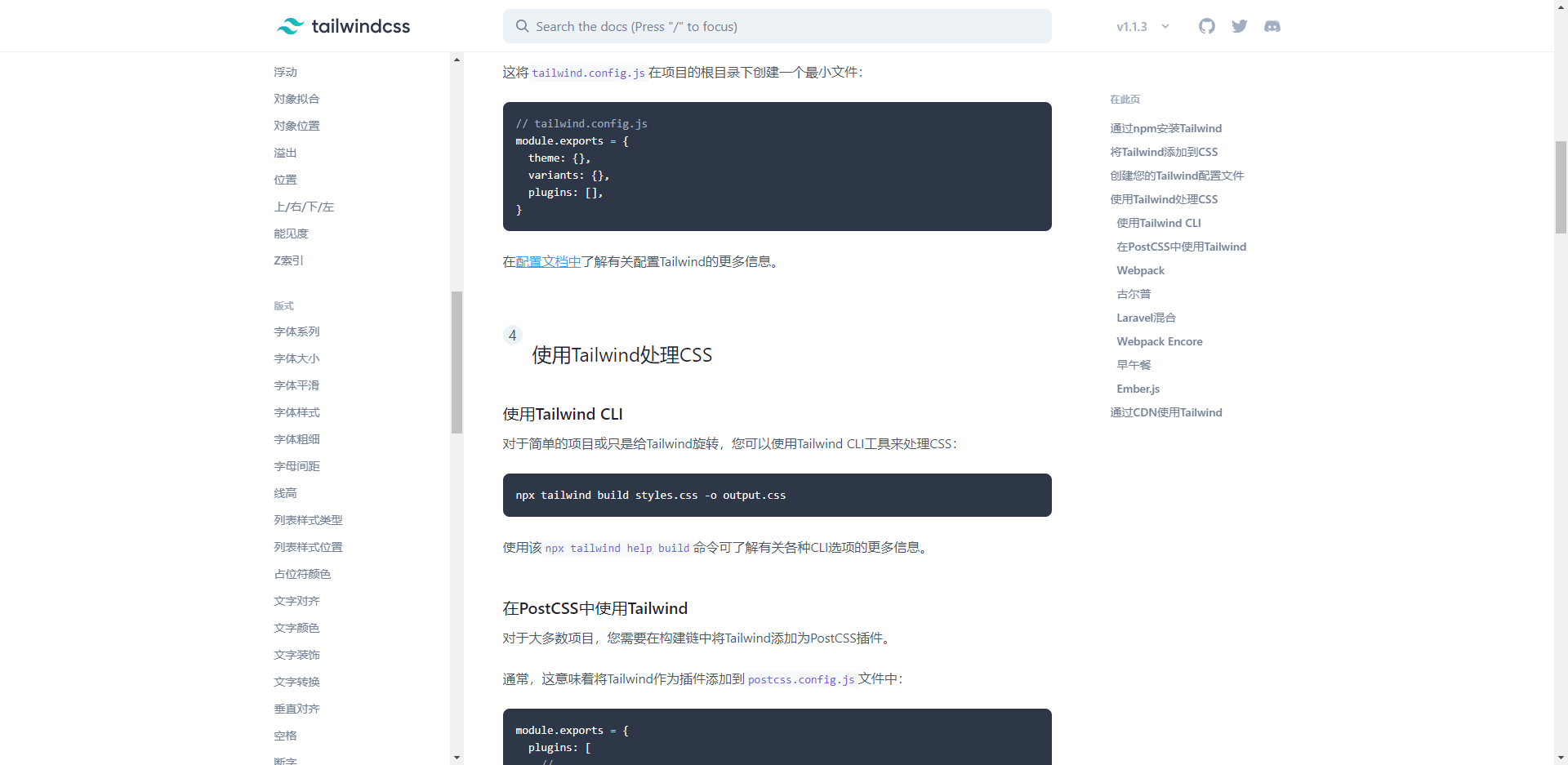
除以上介绍,则还包括了其它的配置等,官方提供了非常详细的使用文档,感兴趣的可以直接查看文档
tailwindcss设计引擎包括了很多功能,相信它会让你感兴趣

总结
本文对Tailwind.css的介绍不够详细,因其内容和功能非常丰富,当你看到它时相信你会对它感兴趣,而且从其Github的star数17.3k来看,其受欢迎程度来说自然时不言而喻!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号