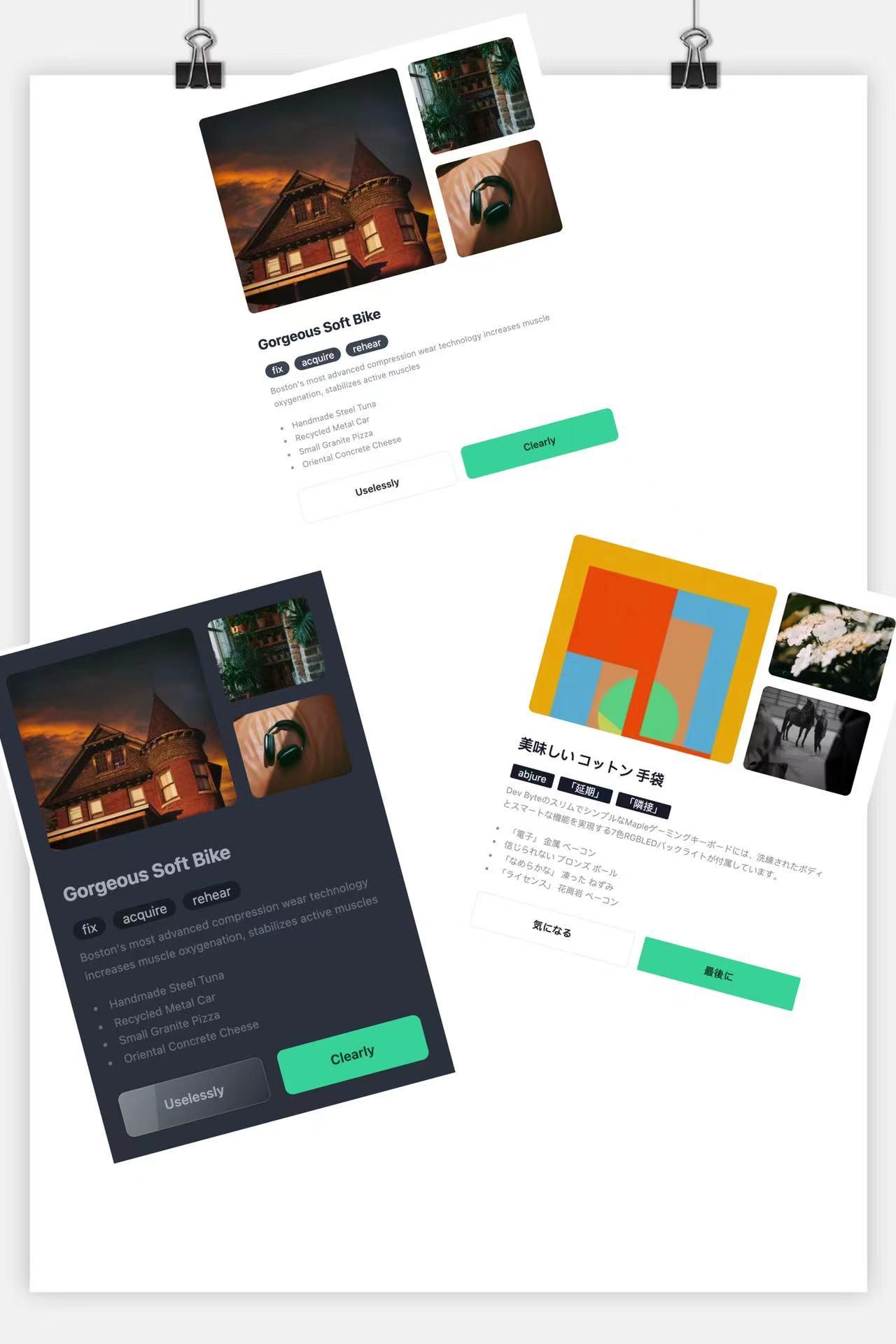
基于Daisy UI和Tailwind CSS的Card 13模板
发表时间: 2022-07-18 14:59
分享响应式、tailwindcss、daisy ui、多主题web网页模板

语言、主题展示
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link href="https://cdn.jsdelivr.net/npm/daisyui@2.17.0/dist/full.css" rel="stylesheet" type="text/css" /> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <!-- 更多响应式多主题模板: https://wcao.cc --> <!-- 切换主题: <body data-theme='dark'> --> <!-- 可用主题列表: https://daisyui.com/docs/themes/ --> <div class="mx-auto max-w-lg"><div class="bg-base-100 rounded-lg p-6 text-base-content text-opacity-10 relative z-10" style="cursor: auto;"><div class="flex flex-wrap items-center"><div class="flex w-full h-48 md:h-64 lg:h-72 relative"><div class="w-8/12 pr-4 relative"><img src="https://p.wcao.cc/w300?1" class="w-full h-full object-cover object-top rounded-lg bg-base-100"></div><div class="w-4/12 h-full"><div class="flex flex-col w-full h-full"><div class="flex-1 pb-2"><div class="w-full h-full relative"><img src="https://p.wcao.cc/w300?2" class="absolute top-0 w-full h-full object-cover object-center rounded-lg bg-base-100"></div></div><div class="flex-1 pt-2"><div class="w-full h-full relative"><img src="https://p.wcao.cc/w300?3" class="absolute top-0 w-full h-full object-cover object-bottom rounded-lg bg-base-100"></div></div></div></div></div><div class="w-full pt-8 flex flex-col justify-between"><div><h2 class="font-bold text-xl text-base-content">Gorgeous Fresh Chicken</h2><div class="flex flex-wrap text-center pt-4 mb-2"><div class="badge mr-2">oversleep</div><div class="badge mr-2">outperform</div><div class="badge mr-2">reconstitute</div></div><p class="text-xs leading-relaxed text-base-content text-opacity-50">New ABC 13 9370, 13.3, 5th Gen CoreA5-8250U, 8GB RAM, 256GB SSD, power UHD Graphics, OS 10 Home, OS Office A & J 2016</p><ul class="text-xs mt-4 list-disc list-inside text-base-content text-opacity-50 leading-relaxed"><li>Refined Soft Table</li><li>Intelligent Metal Cheese</li><li>Licensed Bronze Shoes</li><li>Practical Wooden Ball</li></ul></div><div class="w-full sm:flex-1 grid gap-4 grid-cols-2 pt-6"><a href="javascript:;" class="btn capitalize text-base-content glass btn-info">always</a><button x-on:click="pay('Essential')" class="btn capitalize btn-success">hastily</button></div></div></div></div></div> </body> </html>