自“微信小程序”这个词出现在人们的视野后引起的躁动一直没有平息,从最初的疯狂追逐到今日的冷静追求,折射出来的是广大创业者对新事物的锐利敏感度以及自身发展的深刻思考。疯狂追逐是看到了这块巨大蛋糕背后的有利可图,冷静追求是思量到自身所具备的竞争力,技术怎么办?代码怎么写?连寻找申请的地方都费劲?
本文将从小程序如何开发的角度,从零开始带大家走进微信小程序的世界。
一、什么是微信小程序
张小龙在朋友圈里这样解释道:小程序是一种不需要下载安装即可使用的应用,它实现了应用「触手可及」的梦想,用户扫一扫或搜一下即可打开应用。也体现了「用完即走」的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
技术层面的小程序就是
微信小程序 = XML + CSS + JS 的移动应用程序
二、开发微信小程序的工具
首先得到微信小程序官网下载好你电脑对应配置的“微信开发者工具”
安装好后接下来就开启了你的开发之旅;
安装完成后,第一次启动时会出现一个二维码,需要使用微信扫描该二维码才可登录开发者工具:
扫码进入后即可新建自己的小程序项目了!
三、开发微信小程序项目步骤
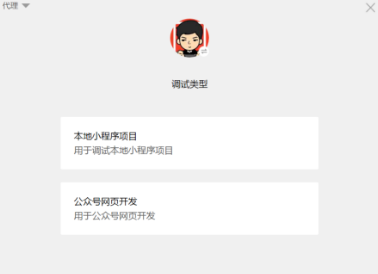
选择调试类型:本地小程序项目→添加项目
2.由于我们暂时没有AppID,所以选择无AppID(无AppID部分功能会受限)
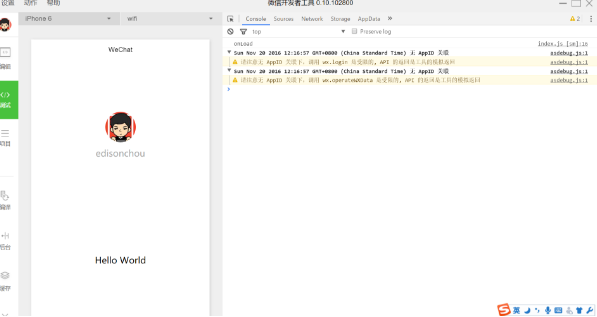
3.进入开发者工具界面,默认是选中“调试”面板
可以看到,在调试面板中,左侧是页面效果预览窗口,右侧是类似于Chrome的开发者的工具。在预览窗口可以选择一些常见的手机型号和不同的分变率,大家可以看出这简直就是Chrome开发者工具的翻版。
四 、开发微信小程序要懂代码语言
小程序所使用的程序文件类型大致分为以下几种:
1 WXML(WeiXin Mark Language,微信标记语言)
2 WXSS(WeiXin Style Sheet,微信样式表)
3 JS(Javascript,小程序的主体)
在语言方面,小程序看似重新定义了一套标准。但实际上,它们与「前端三件套」——HTML、CSS 和 Javascript——差不太多。
微信小程序需要你懂得html与css作为基础、如果熟悉js会更好、开发框架微信给出了自定义的语言。你下载微信提供的开发环境、参照微信提供的开发手册、注册小程序开发账号。根据提示操作!有前端开发基础的同学跟着官网给出的文档操作一遍对后期开发微信小程序有一定的速度提升!
虽然小程序使用的是前端语言,但不代表可以继续沿用前端的开发思想进行开发。小程序对前端开发的要求从「构建界面」升级成「开发完整应用」,前端开发需要在意识上进行转变。






 鲁公网安备37020202000738号
鲁公网安备37020202000738号