JavaScript 是一个脚本语言。
JavaScript 字面量
在编程语言中,一般固定值称为字面量,如 3.14。
数字(Number)字面量 可以是整数或者是小数,或者是科学计数(e)。
代码练习:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>数字(Number)字面量</title></head><body><p id="q"></p><script> document.getElementById("q").innerHTML = 1e2;</script></body></html>运行结果:

字符串(String)字面量 可以使用单引号或双引号:
代码练习:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>字符串(String)字面量</title></head><body><p id="q"></p><script> document.getElementById("q").innerHTML = 'John Doe';</script></body></html><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>字符串(String)字面量</title></head><body><p id="q"></p><script> document.getElementById("q").innerHTML = "John Doe";</script></body></html>运行结果:

代码2的效果图,同上。
表达式字面量 用于计算:
代码练习:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>表达式字面量</title></head><body><p id="q"></p><script> document.getElementById("q").innerHTML =2*3;</script></body></html>运行结果:

数组(Array)字面量 定义一个数组:
[40, 100, 1, 5, 25, 10]
对象(Object)字面量 定义一个对象:
{firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"}
函数(Function)字面量 定义一个函数:
function myFunction(a, b) { return a * b;}
JavaScript 变量
在编程语言中,变量用于存储数据值。
JavaScript 使用关键字 var 来定义变量, 使用等号来为变量赋值:
代码练习:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>JavaScript 变量</title></head><body><p id="q"></p><script> var length; length = 6; document.getElementById("q").innerHTML = length;</script></body></html>运行结果:

ps:变量是一个名称。字面量是一个值。
JavaScript 操作符
JavaScript使用 算术运算符 来计算值:
代码练习:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>JavaScript使用 算术运算符 来计算值</title></head><body><p id="q"></p><script> document.getElementById("q").innerHTML = (5 + 6) * 10;</script></body></html>运行结果:

JavaScript使用赋值运算符给变量赋值:
代码练习:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>JavaScript使用赋值运算符给变量赋值</title></head><body><p id="q"></p><script> var x, y, z; x = 5; y = 6; z = (x + y) * 10; document.getElementById("q").innerHTML = z;</script></body></html>运行结果:

JavaScript语言有多种类型的运算符:
类型 | 实例 | 描述 |
赋值,算术和位运算符 | = + - * / | 在 JS 运算符中描述 |
条件,比较及逻辑运算符 | == != < > | 在 JS 比较运算符中描述 |
JavaScript 语句
语句是用分号分隔:x = 1 + 2;
JavaScript 关键字
var 关键字告诉浏览器创建一个新的变量:var x = 1 + 2;
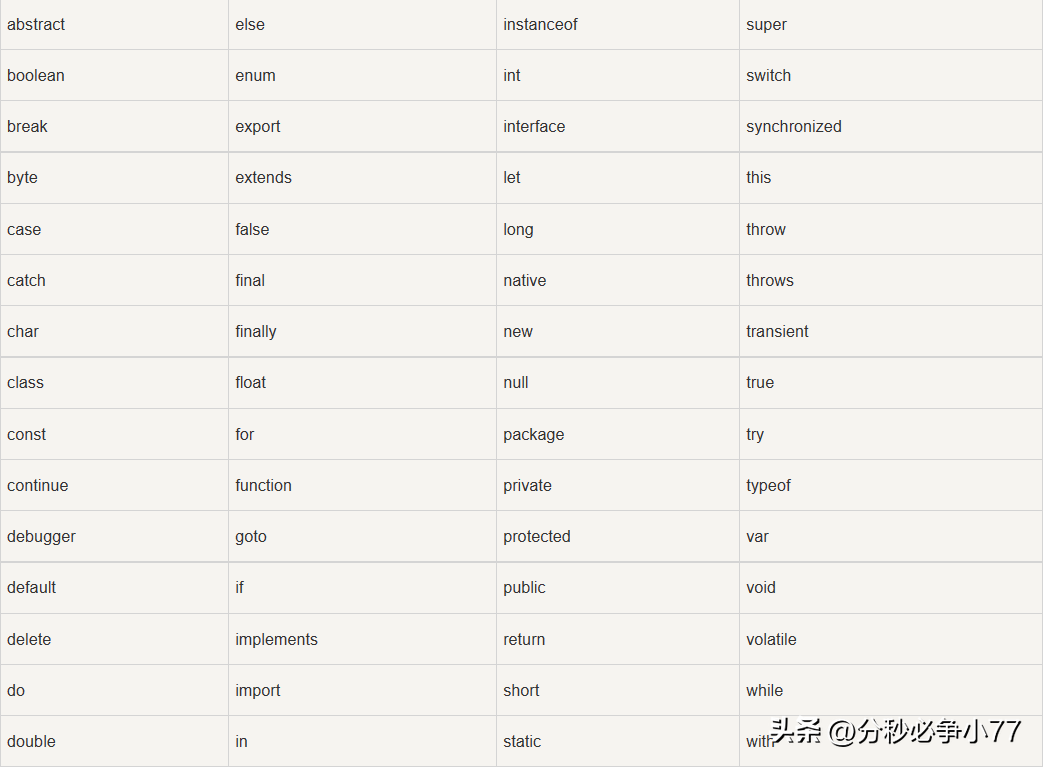
JavaScript 中最重要的保留关键字(按字母顺序):

JavaScript 注释
不是所有的 JavaScript 语句都是"命令"。双斜杠 // 后的内容将会被浏览器忽略:// 我不会执行
JavaScript 数据类型
JavaScript 有多种数据类型:数字,字符串,数组,对象等等:
var length = 16; // Number 通过数字字面量赋值
var points = x * 10; // Number 通过表达式字面量赋值
var lastName = "Johnson"; // String 通过字符串字面量赋值
var cars = ["Saab", "Volvo", "BMW"]; // Array 通过数组字面量赋值
var person = {firstName:"John", lastName:"Doe"}; // Object 通过对象字面量赋值
数据类型的概念
编程语言中,数据类型是一个非常重要的内容。
为了可以操作变量,了解数据类型的概念非常重要。
如果没有使用数据类型,以下实例将无法执行:
16 + "Volvo"
16 加上 "Volvo" 是如何计算呢? 以上会产生一个错误还是输出以下结果呢?
"16Volvo"
代码练习:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>数据类型的概念</title></head><body><p id="q"></p><script> document.getElementById("q").innerHTML =16 + "Volvo";</script></body></html>运行结果:

JavaScript 函数
JavaScript 语句可以写在函数内,函数可以重复引用:
引用一个函数 = 调用函数(执行函数内的语句)。
function myFunction(a, b) {
return a * b; // 返回 a 乘以 b 的结果
}
JavaScript 字母大小写
JavaScript 对大小写是敏感的。
当编写 JavaScript 语句时,请留意是否关闭大小写切换键。
函数 getElementById 与 getElementbyID 是不同的。
同样,变量 myVariable 与 MyVariable 也是不同的。
JavaScript 字符集
JavaScript 使用 Unicode 字符集。
Unicode 覆盖了所有的字符,包含标点等字符。
JavaScript 字母大小写
JavaScript 对大小写是敏感的。
当编写 JavaScript 语句时,请留意是否关闭大小写切换键。
函数 getElementById 与 getElementbyID 是不同的。
同样,变量 myVariable 与 MyVariable 也是不同的。
JavaScript 字符集
JavaScript 使用 Unicode 字符集。
Unicode 覆盖了所有的字符,包含标点等字符。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号