#头条创作挑战赛#
网页布局的本质:使用CSS将盒子摆到对应位置。
三种传统布局方式
1. 标准流(普通流):标签按照默认情况排列。最基本的布局方式。
如块元素独占一行、行内元素一行可以排列多个等排列方式。
2. 浮动
作用:可以更改标签默认的排列方式。
应用:可以让多个块级元素横向一行内排列显示。
3.定位
今天学习浮动的语法、特性和清除浮动。
浮动
语法:
float:none | left | right;代码使用
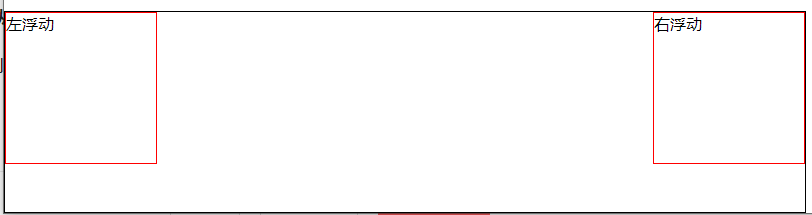
div { width: 150px; height: 150px; border: 1px solid red; }.dfFloat { width: 800px; height: 200px; border: 1px solid black; }.dFl { float: left; }.dFr { float: right; }<div class="dfFloat"> <div class="dFl">左浮动</div> <div class="dFr">右浮动</div></div>
浮动的特性
① 浮动元素会脱离标准流,不再保留原来的位置。
在该元素下方的标准流元素会跟着上一个标准流元素继续向下排列,且浮动元素会覆盖下方标准流元素,形成重叠显示的效果。
② 浮动元素会一行内从左向右排列显示并且元素顶部对齐。
③ 任何元素都可以添加浮动,添加浮动的元素就具有行内块元素的特性。
浮动元素经常与标准流父元素搭配使用。
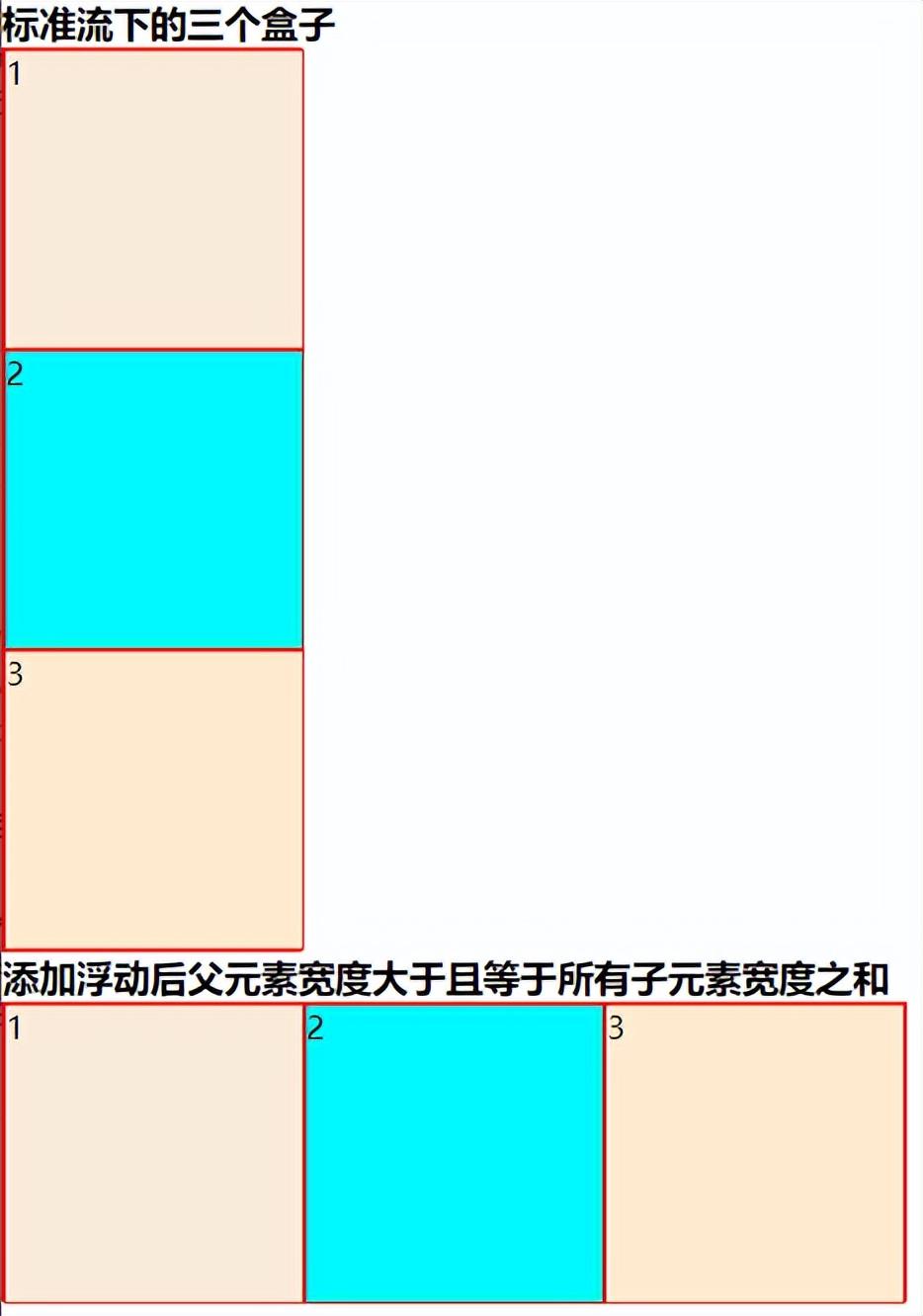
div { width: 150px; height: 150px; border: 1px solid red; }/* 标准流盒子 */.divBOne { height: 456px; }.dBOne { background-color:antiquewhite; }.dBTwo { background-color:aqua; }.dBThree { background-color:blanchedalmond; }/* 添加浮动后的三个盒子 */.divFOne { /* 添加浮动时,必须添加父元素的宽度; 当父元素宽度大于且等于所有子元素的宽度之和时,子元素会在一行内从左向右排列。 如果父元素的宽度小于子元素宽度之和,那么就会有子元素被挤到下一行重新从左侧排列。 */ width: 456px; }.dFl { float: left; }<h3>标准流下的三个盒子</h3> <div class="divBOne"> <div class="dBOne">1</div> <div class="dBTwo">2</div> <div class="dBThree">3</div></div><h3>添加浮动后父元素宽度大于且等于所有子元素宽度之和</h3> <div class="divFOne"> <div class="dBOne dFl">1</div> <div class="dBTwo dFl">2</div> <div class="dBThree dFl">3</div></div>
父元素宽度等于子元素宽度之和,子元素在一行内完整排列显示
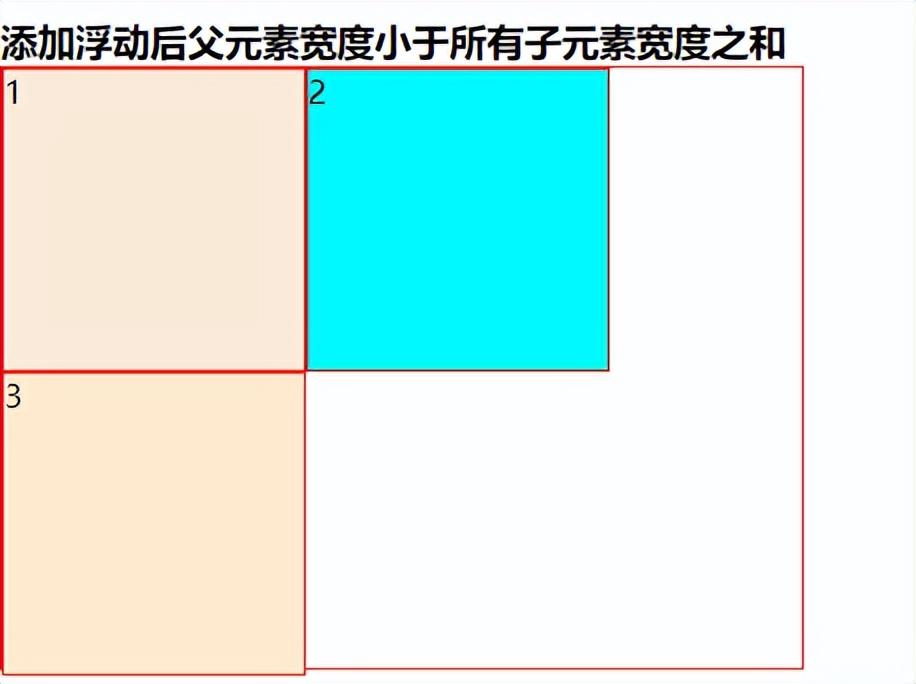
div { width: 150px; height: 150px; border: 1px solid red; }/* 标准流盒子 */.divBOne { height: 456px; }.dBOne { background-color:antiquewhite; }.dBTwo { background-color:aqua; }.dBThree { background-color:blanchedalmond; }.divFTwo { width: 400px; height: 300px; }.dFl { float: left; }<h3>添加浮动后父元素宽度小于所有子元素宽度之和</h3> <div class="divFTwo"> <div class="dBOne dFl">1</div> <div class="dBTwo dFl">2</div> <div class="dBThree dFl">3</div></div>
当父元素盒子宽度小于所有子元素宽度之和,那么最后一个子元素会被挤到下一行从左重新开始排列
网页布局第一准则:多个块级元素纵向排列找标准流、多个块级元素横向排列找浮动。
网页布局第二准则:先确定盒子大小,再确定盒子位置
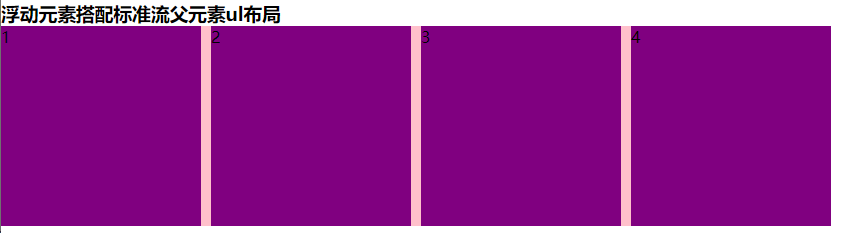
ul { width: 830px; height: 200px; background-color: pink; }ul li { width: 200px; height: 200px; background-color: purple; list-style: none; float: left; margin-right: 10px; }.last { margin-right: 0; }<h3>浮动元素搭配标准流父元素ul布局</h3> <ul> <li>1</li> <li>2</li> <li>3</li> <li class="last">4</li> </ul>
清除浮动
清除浮动的本质:清除浮动元素脱标造成的影响。
清除浮动的策略:闭合浮动。
语法:
clear:left |right |both当父元素盒子本身具有高度,一般不会影响到下面元素排列,则不需要清除浮动。
当父元素盒子没有高度时,而子元素浮动后脱标,继而影响到后续盒子的排列。这个时候就需要清除浮动。
清除浮动的方法:
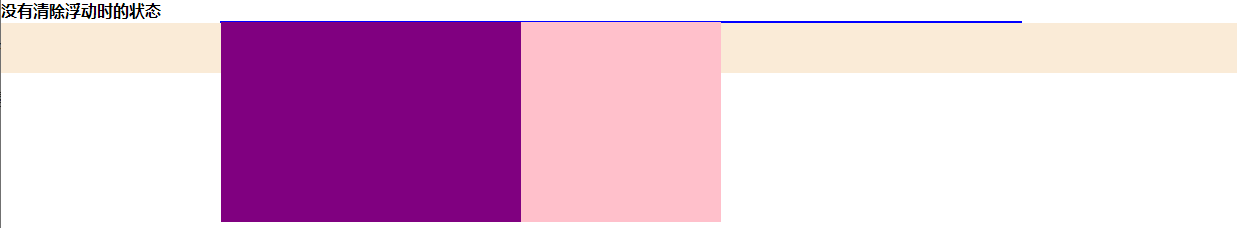
没有清除浮动时
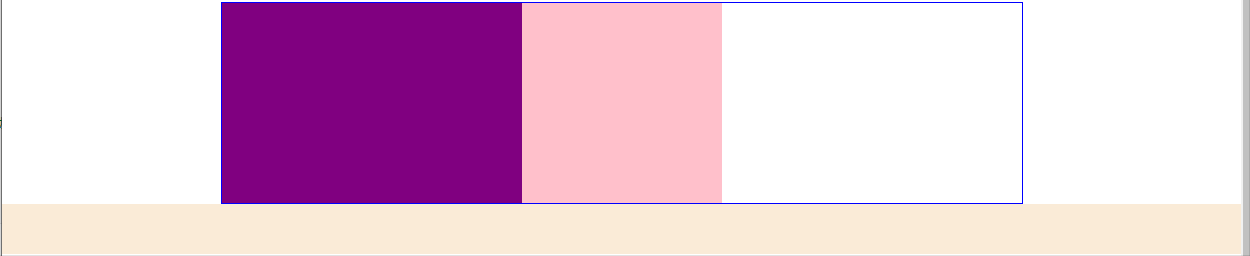
.box { width: 800px; border:1px solid blue; margin: 0 auto; }.boxLeft { width: 300px; height: 200px; background-color: purple; float: left; }.boxRight { width: 200px; height: 200px; background-color: pink; float: left; }.footer { height:50px; background-color: antiquewhite; }<h4>没有清除浮动时的状态</h4><div class="box"> <div class="boxLeft"></div> <div class="boxRight"></div></div><div class="footer"></div>
父元素没有高度且子元素添加浮动后脱标,footer标准流盒子向上按序排列被子元素覆盖
- 额外标签法,又称隔墙法。
在最后一个浮动元素的后面添加一个带有清除浮动样式的额外标签。且该标签只能是块元素。
代码示例:
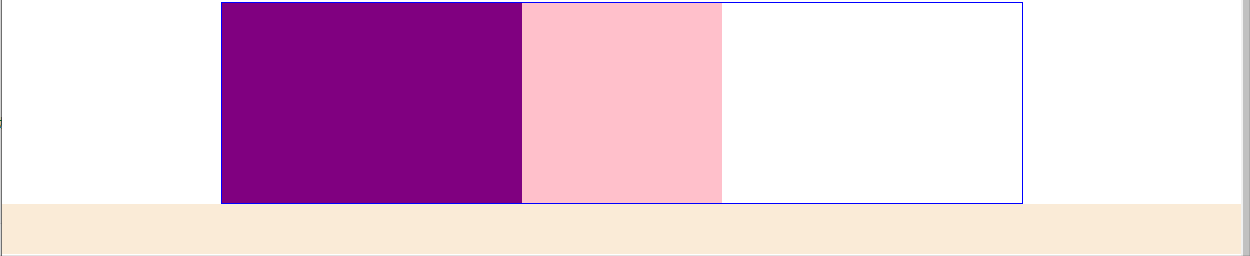
/* 在没有清除浮动的css代码基础上添加clear清除浮动选择器 */.clear { clear:both; }<div class="box"> <div class="boxLeft"></div> <div class="boxRight"></div> <!--在最后一个浮动子元素的后面添加带有清除浮动属性的空标签 --> <div class="clear"></div></div><div class="footer"></div>
清除浮动后,footer元素挨着浮动元素自动排序
- 给浮动子元素的父级元素添加overflow属性;
overflow:hidden | auto | scroll;代码示例:
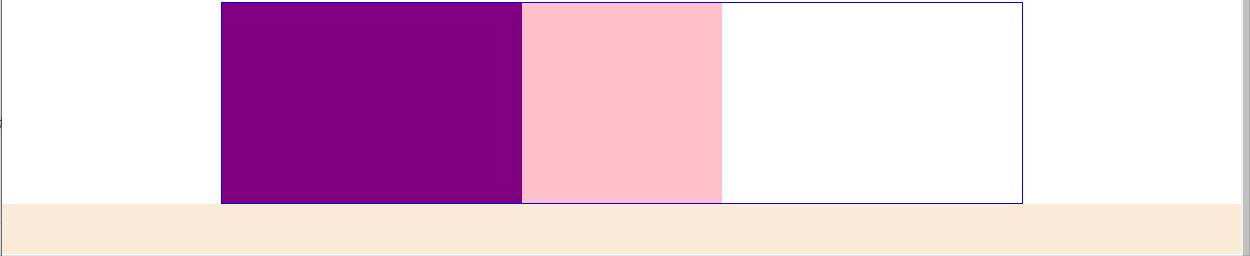
/* 在没有清除浮动的css代码基础上添加overflow属性清除浮动*/.boxFater { overflow: hidden; }<div class="box boxFater"> <div class="boxLeft"></div> <div class="boxRight"></div></div><div class="footer"></div>
清除浮动后,footer元素挨着浮动元素自动排序
- 父级元素添加after伪元素;
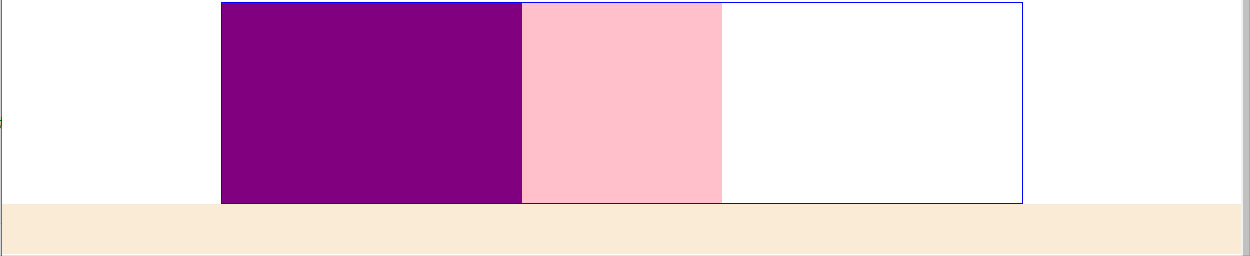
/* 在没有清除浮动的css代码基础上添加:after伪元素清除浮动*/.clearfix:after { content:""; display: block; height: 0; clear: both; visibility: hidden; }.clearfix { /* IE6、7专用 */ *zoom:1; }<div class="box clearfix"> <div class="boxLeft"></div> <div class="boxRight"></div></div><div class="footer"></div>
清除浮动后,footer元素挨着浮动元素自动排序
- 父级元素添加双伪元素。
/* 在没有清除浮动的css代码基础上添加双伪元素清除浮动*/.clearfix:before, .clearfix:after { content: ""; display: table; }.clearfix:after { clear: both; }.clearfix { /* IE6、7专用 */ *zoom:1; }<div class="box clearfix"> <div class="boxLeft"></div> <div class="boxRight"></div></div><div class="footer"></div>
清除浮动后,footer元素挨着浮动元素自动排序
明天了解一下常见的几种网页布局。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号