前言
这篇文章主要聊一聊如何手写一个jquery的ajax方法,这是前端中的基础知识,也是一道非常经典的前端面试题!
一步步手写ajax
在web页面中与后端通信的顺序一般都是客户端向服务器发起请求,然后服务器再回复客户端,用于通信的工具就是ajax。如果你喜欢足球,你肯定知道荷甲联赛中也有一支豪门足球俱乐部叫阿贾克斯,名字一毛一样。ajax就像电话一样,将页面和服务器联系在一起,基本用法如下:

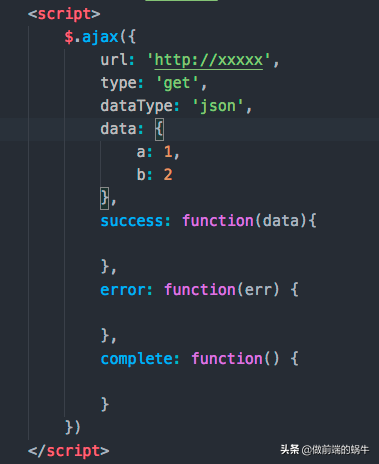
图1
从图1中我们可以看出$.ajax是一个函数,它的参数是一个对象,那么我们可以像如下这样定义:
var $ = {}; // 模拟jquery对象$.ajax = function(options){ // 实现逻辑}接下来我们就开始写函数里面的逻辑。

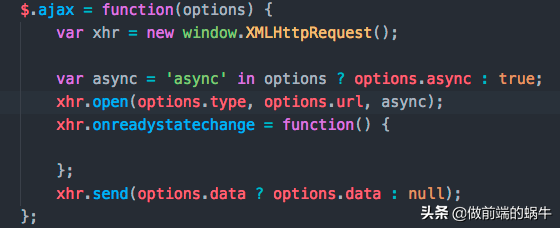
图2
如图2,ajax的关键在于XMLHttpRequest对象,它提供了对http协议的安全访问接口,这里使用了它的两个方法和一个事件:
1)open方法的第一个参数是请求类型:get、post、head等,第二个参数是请求的接口地址,第三个参数表示ajax请求是异步(true)还是同步(false),如果是异步,在ajax发送完请求后js会继续执行,不会等待服务器响应,我们一般选择异步,提高页面的渲染效率;
2)send方法只有一个参数,表示向服务器发送的参数,一般是对象;
3)onreadystatechange是一个事件,它可以监听从请求开始到结束整个过程的状态,状态保存在xhr的readyState属性中。
readyState状态:
- 0代表未初始化,open方法还未执行;
- 1代表正在加载,open已被执行但send还未被执行;
- 2代表已经加载完毕,send已被执行,请求已被发送;
- 3代表正在等待服务器响应;
- 4代表响应已经完成。
从上面readyState状态我们可以看出,ajax只需要4的情况,其他状态其实都是失败!
另外,xhr的status属性代表服务器返回的状态码,根据我们的经验,状态码在400以上都是有问题的,要么是服务端问题,要么就是客户端问题!300到400之间好像都和重定向有关系,但是有一个除外——304,如果你了解浏览器缓存,你肯定知道它和协商缓存有关系,其实它代表请求成功!另外200以下的状态都需要请求者继续操作,也不符合要求!总结一下,可用的状态码就是200到300之间,加一个304!
好了,经过上面的分析,我们继续完善onreadystatechange事件的处理函数:

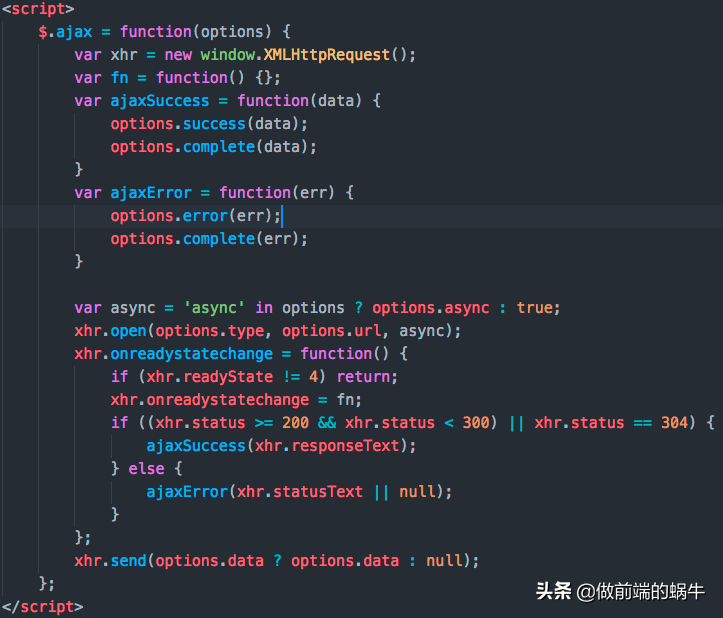
图3
如图3,在事件处理函数中我们写了两个方法ajaxSuccess和ajaxError,它们分别执行ajax参数对象传入的success和error这两个函数属性。我们知道ajax对象参数中还一个属性叫complete,这是一个方法,无论请求成功与否,它都会被执行,所以它在ajaxSuccess和ajaxError中都需要被调用执行一次。xhr.responseText代表服务器返回的数据,xhr.statusText代表状态码对应的状态信息。
接下来我们还需要设置请求头,可以用xhr.setRequestHeader来完成,如下:

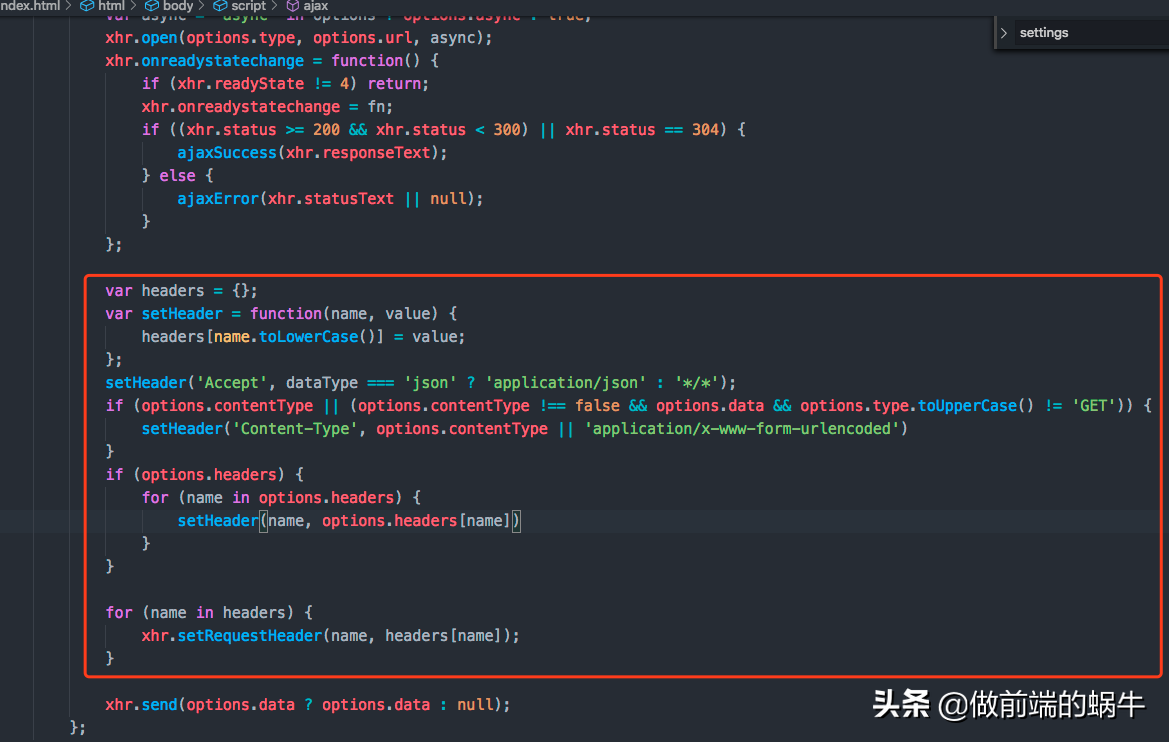
图4
图4中,我们对两个比较特殊的请求头做了默认设置(Accept和Content-type),其中当我们用post类型向服务器发送请求并且带有参数,此时content-type需要设置为
application/x-www-form-urlencoded,其他的请求头可以通过ajax的对象参数headers属性传入。注意setRequestHeader方法需要在open方法之后调用!
在有些场景下,我们需要在发送请求前做一些逻辑判断,如果不满足条件我们需要阻止请求的发送,为了满足需求,我们需要在ajax调用open方法之前添加一个钩子!

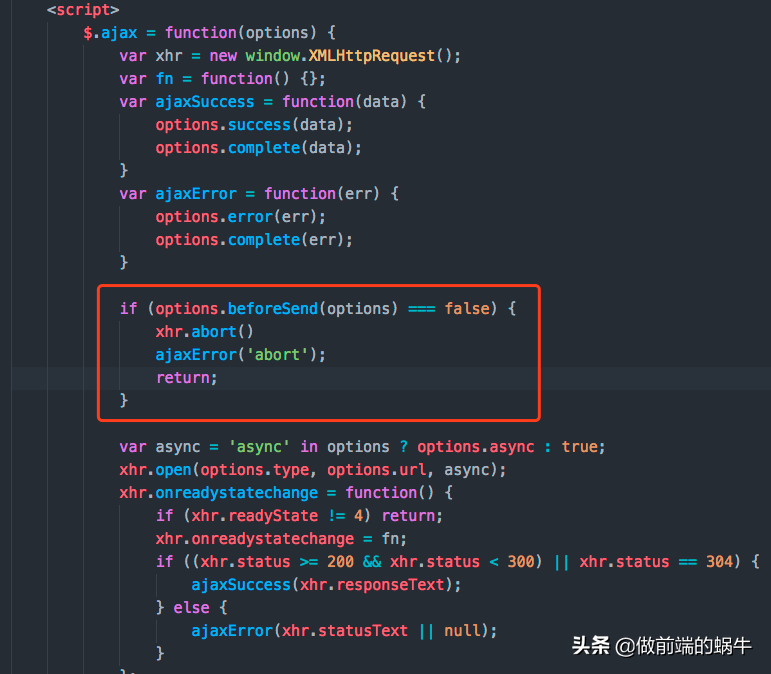
图5
图5中我们通过beforeSend函数的执行结果判断是否需要取消请求!
写到这里其实还有一步没做,那就超时逻辑,比如在网络不好的情况下,我们不能让页面一直处于loading状态,需要设置一个超时时间,超过这个时间就代表ajax请求失败!开发超时的需求,我们最容易想到的是利用定时器setTimeout,现在我们补上!

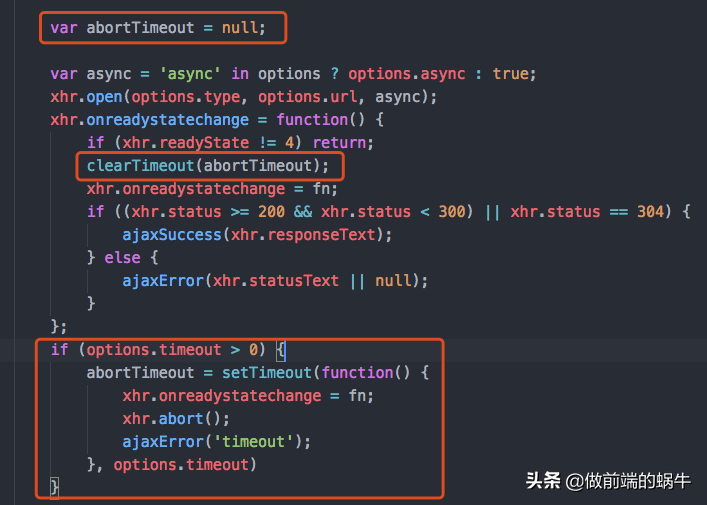
图6
如图6,在超时的情况下,我们将onreadystatechange事件处理函数置为一个空函数并且放弃这次请求,然后执行error函数,另外在正常的onreadystatechange事件处理逻辑中我们需要及时清除这个定时器!
写到这里,一个简单的ajax就已经开发完了,现在直接把demo拿去使用也是没有问题的!
常见面试题
1、手写一个ajax?
如果你看到这里我想应该没什么问题了!
2、如果请求发生了重定向,ajax会怎么处理?
当然是进入了error函数中!
3、如果请求发生了超时,ajax会怎么处理?
当然也是进入了error函数中!
总结
本篇文章手写的ajax可以直接用于移动端,未考虑PC端兼容性!根据我的经验,只要能手写出ajax,面试中遇到相关问题就不会被难住,此类问题其实就是送分题!另外多说一点,开发PC页面时我们使用的是jquery,而开发移动端时我们应该使用zepto.js!本篇文章就写到这里,下一篇接着写JSONP的实现!
喜欢我的文章就关注我吧,有问题可以发表评论,我们一起学习,共同成长!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号