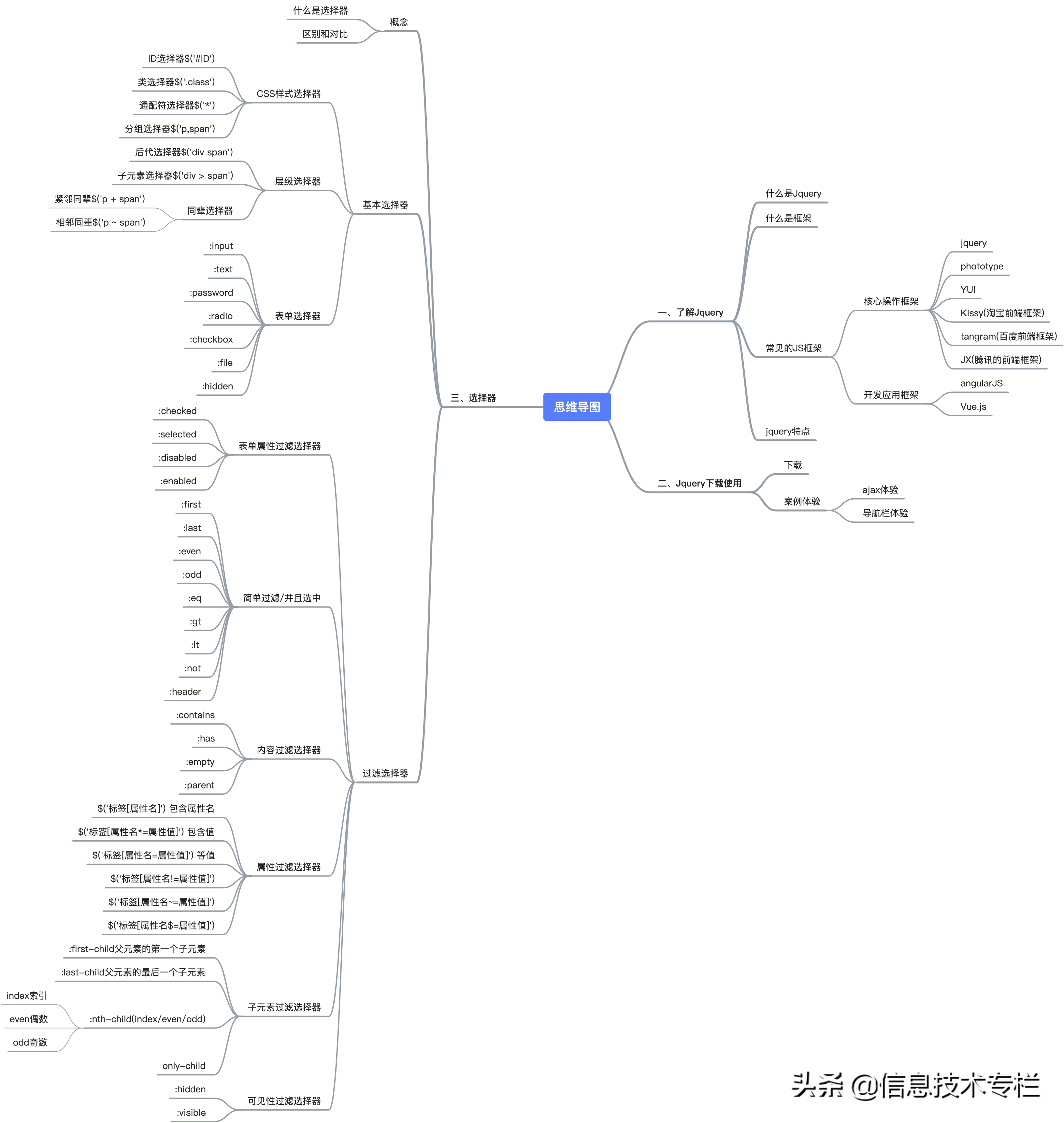
学习大纲

一、了解Jquery
1.什么是jquery
Jquery 是一款优秀的JavaScript框架,它是一个轻量的JS库,它兼容CSS3,还兼容各种浏览器(IE6.0+,火狐1.5+,谷歌,safari2.0+等),使用Jquery让web开发变得更简单,例如:文档操作、文档选择、制作动画、事件处理、AJAX的使用以及其他的功能。
2.什么是框架
JS框架就是对JS各种功能的封装和抽象,使我们在开发的时候具有简便性和更好的兼容性,并且可以扩展框架的内容。
3.常见的JS框架
1.1JS核心底层框架(JS库)
Jquery 、 phototype、Mootools
1.2JS前端框架(框架)
YUI(yahoo user interface 雅虎的)
Kissy(淘宝自己的框架)
JX(腾讯自己的框架)
Tangram(百度自己的框架)
ExtJs(后台开发前端框架,全部都是AJAX操作,性能不是太好)
1.3.库和框架的区别
所谓的库就类似于一个工具箱,我们在做项目的时候需要用这些工具来完成我们要的前端效果。
所谓的框架就是别人已经封装好的效果我们直接拿过来使用即可。
使用库我们可以快速做出自己想要的效果。
框架具有选择性如果没有给我们封装那个效果我们同样要自己来写。
4.jquery的特点
开源(源码开放)
轻量级,代码非常小巧
完善的学习资源,语法简练、语义易懂、学习快速、丰富文档
出色的浏览器兼容
出色的dom操作
插件丰富,除了 jQuery 自身带有的一些特效外,可以通过插件实现更多功能
5.jquery快速体验
1.1下载
官方网站:http://www.jquery.com
下载地址:
http://www.jquery.com/download
下载后出现
文件后缀会出现min.js 这个是压缩版也是线上版,.js是开发版本
压缩版:没有空格,没有换行,没有文字说明
未压缩版:有空格,有换行,有简单的注释
如何选用版本呢?
1.0,1.2,1.3 .......2.0....3.0
区别在于兼容性:
2.0 以上版本不支持IE9以下的浏览器
1.0-1.9版本支持IE6,IE7,IE8
建议使用(1.7-1.9)版本
二、DOM操作(一)
1.样式操作
1.1CSS样式操作
JS操作
语法:JS对象.style.CSS属性转化为JS后的名称=属性的值
JS设置背景色:
对象.BackgroundColor=’red’;
CSS设置背景色:
background-color: red;
缺点:
需要将CSS的写法转换成JS的写法
一次只能设置一个样式
Jquery操作
语法:
$().css(‘属性名’); //获取样式属性的值
$().css(‘属性名’,’属性值’);//设置样式的属性和值
$().css(json对象)//设置样式的多个属性
说明:json对象的键=>值(‘属性名’=>’属性值’)
例如:设置背景为红色,字符30px;
三、Jquery-选择器
1.什么是选择器
所谓选择器就是用来查找定位DOM元素的工具
获取和选择:
HTML中的标签元素
JS中的DOM节点
JS中的对象
2.原生JS选择器VSJQ选择器
简单选择器的对比
3.基本-CSS选择器
灵感来源于CSS选择器
1.1ID选择器
语法:$(‘#ID名称’)
作用:选择页面指定ID的元素的名称,返回JQ对象
说明:说明相当于JS中的document.getElementsById();
案例:使用ID选择器将【who are you!】变成红色
【原生JS】
obj = document.getElementById('em1');
obj.style.color='red';
【Jquery】
$('#em1').css('color','red');
脚下留心:$is not defined
当我们看到$ is not defined 说明我们没有引入jquery操作库
1.2类选择器
语法:$(‘.类名’)
作用:选择页面指定类名称的元素,返回JQ对象
说明:相当于JS中
document.getElementsByClassName
$('.em1').css({'color':'blue','font-size':'30px'});
1.3标签选择器
语法:$(‘标签名称’);
作用:选定页面指定标签的名称
说明:相当于JS中的getElemetsTagName()
【HTML】
3.使用标签选择器将【<span>O!NO!</span>】变成<span>黄色</span>,
【JS】
$('span').css('color','red');
脚下留心:是将页面中所有的span标签字体颜色全部改变。
1.4通配符选择器
语法:$(*)
作用:选择页面所有的标签元素,返回JQ对象
//通配符选择器
$('*').css('color','blue');
1.5群组选择器
语法:$(‘选择器1,选择器2,选择器3...’);
作用:选择页面同时指定多个标签元素,返回JQ对象
特点:
可以选择多个选择器,多个之间使用,号隔开
可以执行相同的操作
$('div,p').css('color','red');
4.基本-层级选择器
1.1后代选择器
语法:$(‘选择器1 选择器2 选择器..n’);
作用:选择指定父级元素下的所有子元素
特点:
给所有的子孙增加样式
多个选择器使用逗号分隔开来
//父亲下面的所有的子孙
$('#id1 span,#id2 span').css('color','blue');
1.2子元素选择器
语法:$(‘选择器1>选择器2’)
作用:选中父级下的儿子选择器
特点:选中父级下的儿子但是不包含孙子
$('#id1 > span').css('color','red');
思考:后代选择器和子元素选择器有什么区别?
后代选择器:会选中父级下的所有标签元素
子元素选择器:只会选中父级下的所有子元素
1.3同辈选择器
【+】紧邻同辈
语法:$(‘选择器1+选择器2’)
作用;选中指定对象的下一个兄弟元素
特点:
只是选择一个和其紧邻的下一个元素(紧邻同辈元素)
//选择紧挨p元素的下一个元素
$('#id3 p+span').css('color','red');
【~】相邻同辈
语法:$(‘选择器1~选择器2’)
作用:选中指定对象的下的所有兄弟元素
特点:
从对象下面开始找,所有指定的兄弟元素
//选择相邻p元素的下一个元素
$('#id4 p~span').css('color','red');
5.基本-表单选择器
:input
语法:$(‘:input’)
作用:选中所有input select textarea button 表单元素
:text
语法:$(‘:text’)
作用:选中所有单行文本(<input type=’text’/>)
:password
语法:$(‘:password’);
作用:选中所有密码文本(<input type=’password’/>)
:radio
语法:$(‘:radio’);
作用:选中所有单选框 (<input type=’radio’/>)
:checkbox
语法:$(‘:checkbox’);
作用:选中所有复选框元素(<input type=’checkbox’/>)
:file
语法:$(‘:file’)
作用:选中所有文件域元素(<input type=’file’>)
:hidden
案例:
在表单元素中单选和复选框比较特殊,不能设置颜色,在实际项目中我们可以通过
div设置图片来代替单选和复选框
6.过滤-表单属性过滤选择器
案例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html> <head> <title>表单域选择器</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content="" /> <meta name="keywords" content="" /> </head> <body> <h2>表单域选择器</h2> <hr /> <form> <p>用户名:<input type="text" disabled='disabled' /></p> <p>真实姓名:<input type="text"></p> <p>密码:<input type="password" /></p> <p>性别:男<input checked type="radio" value='男' name='sex' />女<input type="radio" value='女' name='sex' /></p ><p>兴趣爱好:足球<input checked type="checkbox" value='足球' name='hobby[]' />篮球<input checked type="checkbox" value='篮球' name='hobby[]' />其他<input type="checkbox" value='其他' name='hobby[]' /></p> <p>地区:<select> <option value="">北京</option> <option selected value="">上海</option> <option value="">深圳</option> </select></p> <p><input type="file" name="" id=""></p> <textarea>sdfsdf</textarea> <input type="hidden" /> <input type="button" value="提交"/> <button>重置</button> </form> <script type="text/javascript" src="jquery-1.7.2.js"></script> </body></html>:checked
语法:$(‘:checked’)
作用:匹配所有选择的表单标签,一般用于匹配单选按钮和多选按钮
脚下留心:同时包含单选和多选按钮
:selected
语法:$(‘:selected’)
作用:匹配所有选中的的元素,一般用于匹配下拉列表
:disabled
语法:$(‘:disabled’)
作用:选中匹配表单中禁用的元素
:enabled
语法:$(‘:enabled’)
作用:选中匹配表单可用元素,和disabled相反
7.过滤-简单过滤/选中
:first
语法:$(‘选择器:first’);
作用:用于匹配选中元素集合中的第一个元素
:last
语法:$(‘:last’);
作用:匹配选中集合元素中的最后一个元素
脚下留心:
First和last 操作的是当前选择器集合下的元素(当前选中的所有标签)集合外的不会被选中
:even
语法:$(‘选择器:even’);
作用:用于匹配 元素集合中 索引为偶数的(说明:偶数从零开始)
:odd
语法:$(‘选择器:odd’);
作用:用于匹配指定元素集合中 索引为偶数的元素
小总结
even和odd他们的作用刚刚相反,在实际工作项目中我们用来区分列表的每行显示
:eq
语法:$(‘选择器:eq(index)’) ,index:索引从0开始
作用:匹配指定元素集合中的具体某一个元素
:gt
语法:$(‘选择器:gt(index)’)
作用:用于匹配指定集合中的元素索引值大于index的元素集合
:lt
语法:$(‘选择器:lt(index)’);
作用:和gt 的作用相反
脚下留心:
Gt(index)和lt(index) 过滤选择器 不包含当前选中的index元素
:not(selector)
语法:$(‘选择器:not(选择器1,选择器2)’)
作用:匹配指定元素集合 除了指定的元素
:header
语法:$(‘选择器:header’)
作用:匹配选中所有标题标签元素
8.过滤-内容过滤选择器
:contains
语法:$(‘选择器:contains(内容)’)
作用: 匹配选中标签中是否存在指定内容
例如:
:has
语法:$(‘选择器1:has(标签名称)’)
作用:匹配指定选择器中的指定标签。
案例:
:empty
语法:$(‘选择器:empty’)
作用:匹配指定选择器内容为空的元素
说明:如果有子元素就不为空
:parent
语法:$(‘选择器:parent’)
作用:和empty相反,匹配指定选择器内容不为空的元素
9.过滤-属性过滤选择器
包含属性[attribute]
语法:$(‘选择器[属性名称]’)
作用:匹配选择器,有该属性的元素(标签)
包含值[attribute*=value]
语法:$(‘选择器[属性名称*=属性值]’)
作用:用于匹配选中选择器中 属性名 含有 属性值的元素
等值[attribute=value]
语法:$(‘选择器[属性名称=属性值]’)
作用:用于匹配选中选择器中 属性名 等于 属性值的元素
不等值[attribute!=value]
语法:$(‘选择器[属性名!=属性值]’)
作用:用于匹配选中选择器中的元素 属性名 不等于 属性值的元素
值开头[attribute^=value]
语法:$(‘选择器[属性名^=属性值]’)
作用:用于匹配选中的元素 属性名 开头为 指定元素属性值的元素
值结尾[attribute$=value]
语法:$(‘选择器[属性名$=属性值]’)
作用:用于匹配选中的元素 属性名 结尾为 指定元素属性值的元素
案例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"><head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Jquery-属性过滤选择器</title></head><body> <h1>属性过滤选择器</h1> <hr/> <div> <span datas='1' >小明</span> <span datas='2' >小明2号</span> <span>小红</span> </div> <div id="test"> <p>姓名:<input name='username' type="text" value='小明'/></p> <p>真实姓名:<input name='truename' type="text" value='王明' /></p> <p>密码:<input type="text" name="pwd" value="123456" id=""></p> <p>确认密码:<input type="text" name="pwd" value="7897" id=""></p> </div> <h3>----------------------华丽分割线---------------------</h3> <div id='test2'> <p>姓名:<input name='username' type="text" value='小明'/></p> <p>真实姓名:<input name='truename' type="text" value='王明' /></p> <p>密码:<input type="text" name="pwd" value="123" id=""></p> <p>密码2:<input type="text" name="pwd" value="123456" id=""></p> <p>密码3:<input type="text" name="pwd" value="1234567890" id=""></p> </div> </body><script src="jquery-1.8.2.js"></script><script> //选中所有属性 $('#test input[name]').css('background','red'); //包含 $('#test input[value*=1]').css('background','blue'); //相等 $('#test input[name=truename]').css('background','green'); //不等 $('#test2 input[name!=truename]').css('background','green'); //值开始为 $('#test2 input[value^=123456]').css('background','red'); //值结束为 $('#test2 input[value$=90]').css('background','blue'); </script></html>10.过滤-子元素
和简单并且选择器做比较
第一个子:first-child
语法:$(‘选择器:first-child’)
作用:匹配指定父元素的第一个子元素
最后一个子:last-child
语法:$(‘选择器:last-child’)
作用:匹配指定父元素下的最后一个子元素
指定子:nth-child(index/even/odd)
语法:$(‘选择器:nth-child(index)’)
作用:匹配指定父元素的 指定索引元素或索引为奇数或索引为偶数的元素
说明:
Index:代表索引,索引的值从(1)开始,要和eq区分开来
Even:代表偶数
Odd:代表奇数
唯一子:only-child
语法:$(‘选择器:only-child’)
作用:如果当前元素为父元素的唯一元素则匹配
11.过滤-可见性
:hidden
语法:$(‘选择器:hidden’)
作用:匹配不可见元素
:visible
语法:$(‘选择器:visible’)
作用:匹配可见元素
选择器:hidden 之间是没有空格的
 鲁公网安备37020202000738号
鲁公网安备37020202000738号