本文列举出 50 个能够帮你提高开发效率,节省开发时间的 Chrome 扩展和 Web 应用,它们很有可能会在什么时候派上用场。老规矩,先转发、点赞、点再看三连,最后再慢慢阅读,千万别让它在收藏夹里吃灰。
1. Whatruns
一个免费的浏览器扩展程序,只需单击一下按钮,就能帮你识别当前网站上所使用的技术。

Whatruns官网:https://www.whatruns.com/
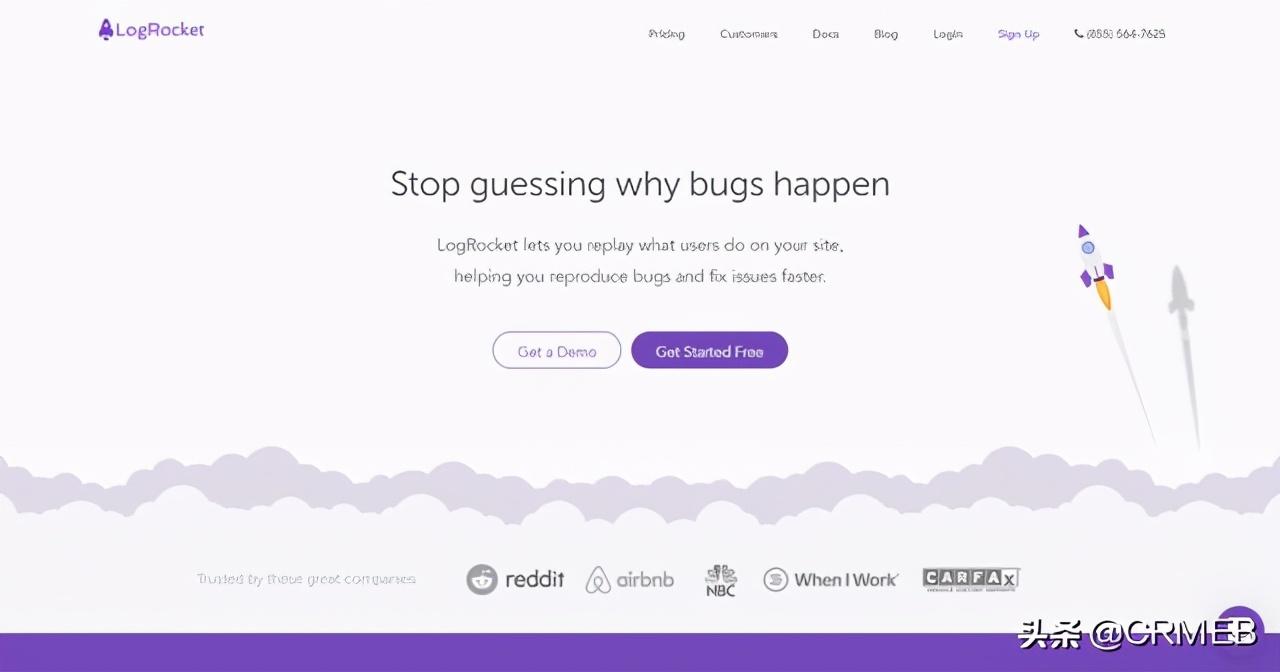
2. Log Rocket
LogRocket 使你可以重播用户在你站点上所做的操作,从而帮你重现错误并更快地解决问题。

LogRocket :https://logrocket.com/
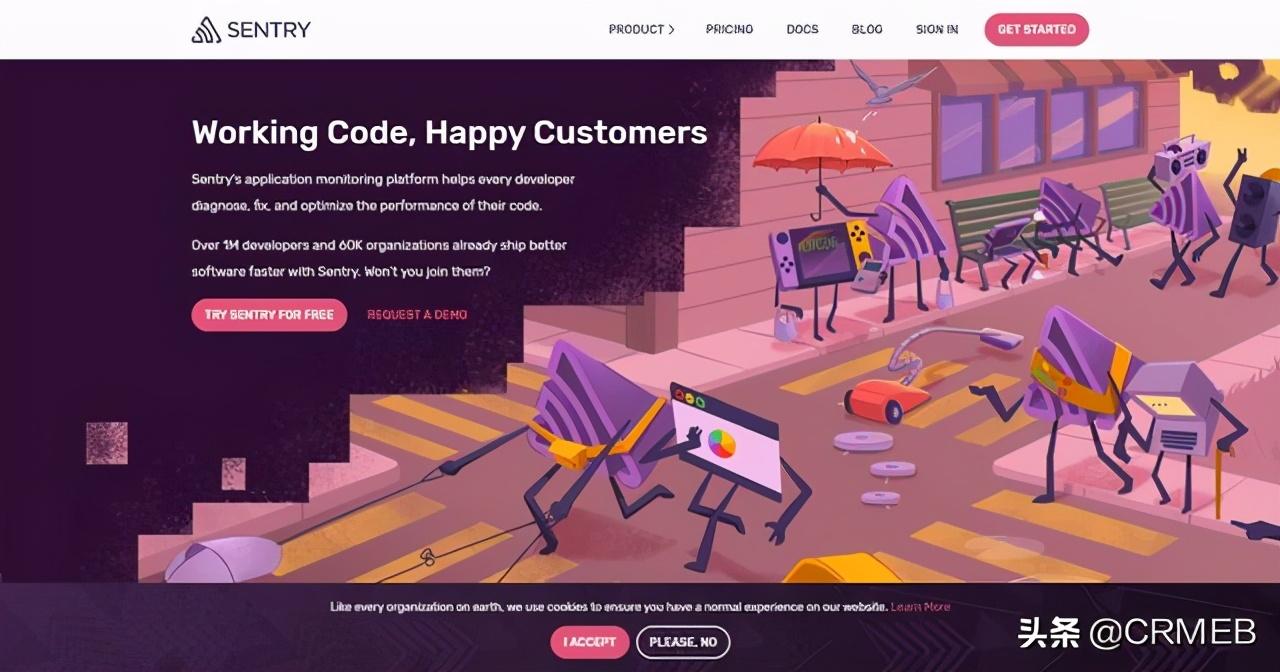
3. Sentry
Sentry 的应用监视平台几乎可以为所有的开发人员提供帮助,它能够诊断、修复和优化你代码的性能。

Sentry官网:https://sentry.io/
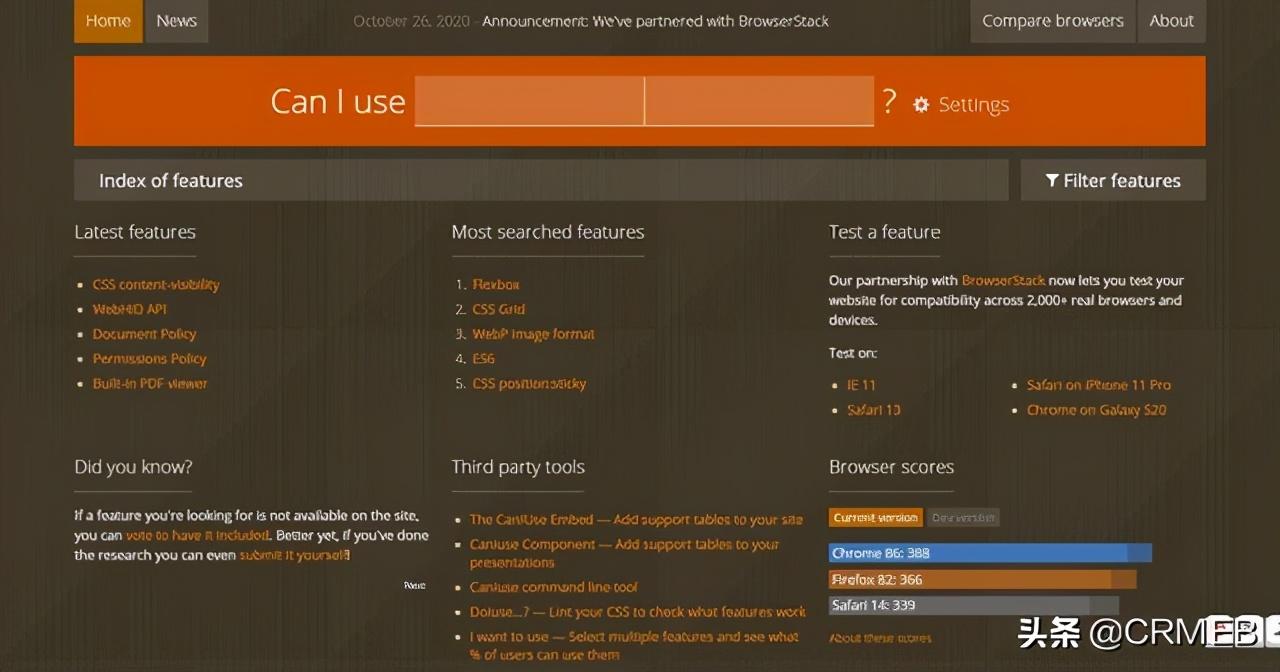
4. Can I Use?
"Can I use"提供了最新的浏览器支持表,能帮你检查支持台式机和移动 Web 浏览器上的前端 Web 技术。

Can I Use?官网:https://caniuse.com/
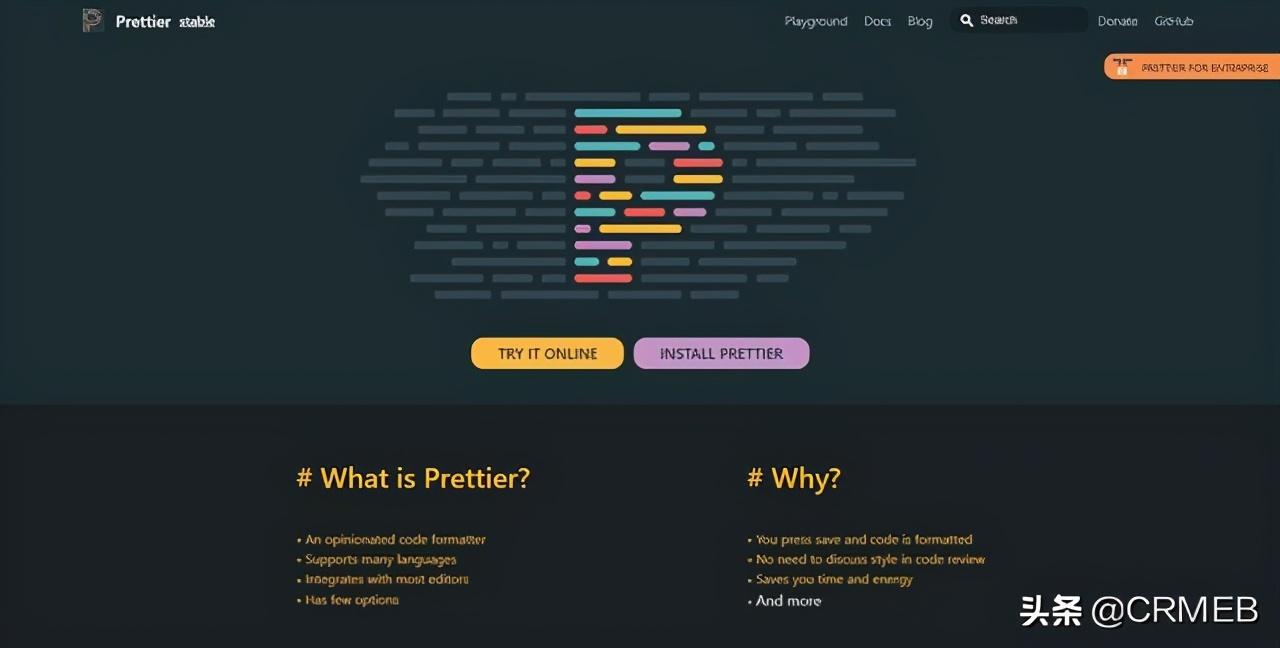
5. Prettier
一个代码格式化程序,支持多种语言,能够与大多数编辑器集成。

Prettier官网:https://prettier.io/
6. CSS Scan
让你与“检查元素”再见。它能立即检查悬停的任何元素的 CSS,并且只需要单击一下即可复制其整个规则。

CSS Scan官网:https://getcssscan.com/
7. Bundlephobia
帮你检查把 npm 包添加到 bundle 包中所需要花费的代价。

Bundlephobia官网:https://bundlephobia.com/
8. Cypress
对浏览器中运行的所有内容进行快速、轻松和可靠的测试。

Cypress官网:https://www.cypress.io/
9. Unminify
用于压缩、解压缩、反混淆 JavaScript,CSS,HTML,XML 和 JSON 代码并增强可读性的免费工具。

Unminify官网:https://unminify.com/
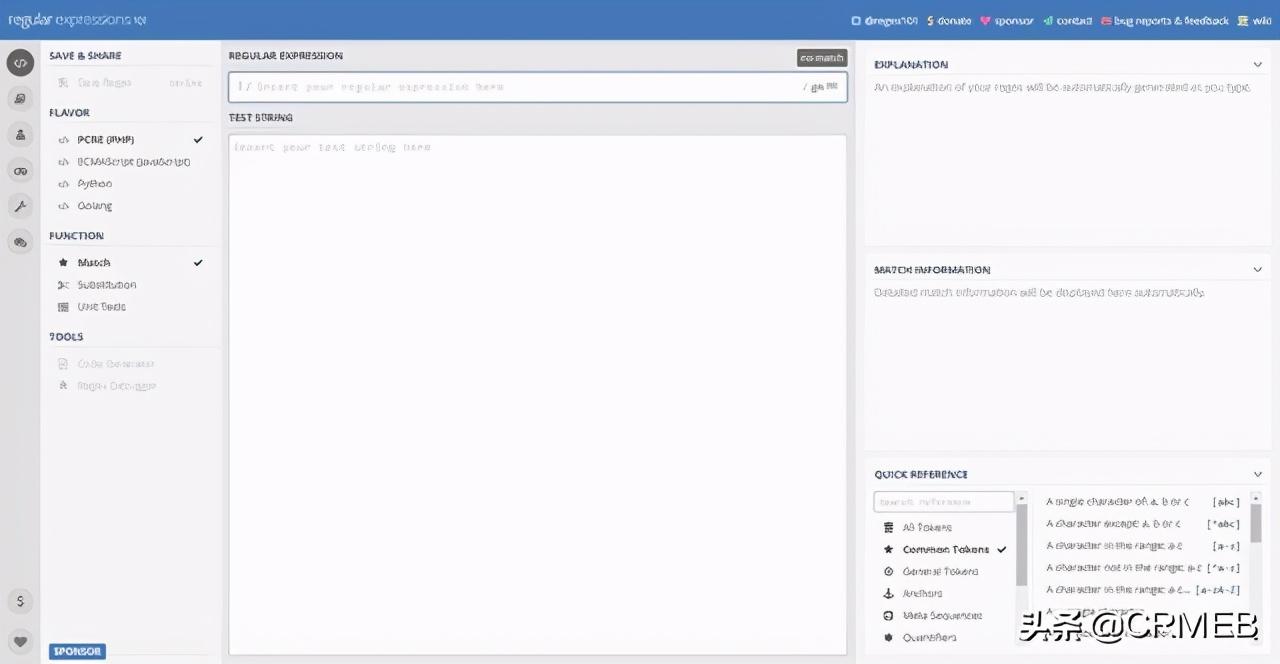
10. RegEx 101
基于 PCRE 的免费正则表达式调试器,具有实时说明、错误检测和突出显示的功能。

RegEx 101官网:https://regex101.com/
11. MDN
MDN Web Docs 站点提供有关开放的服务 Web 技术的信息,包括用于 Web 站点和渐进式 Web 应用的 HTML、CSS 和 API 等技术。

MDN官网:https://developer.mozilla.org/zh-CN/
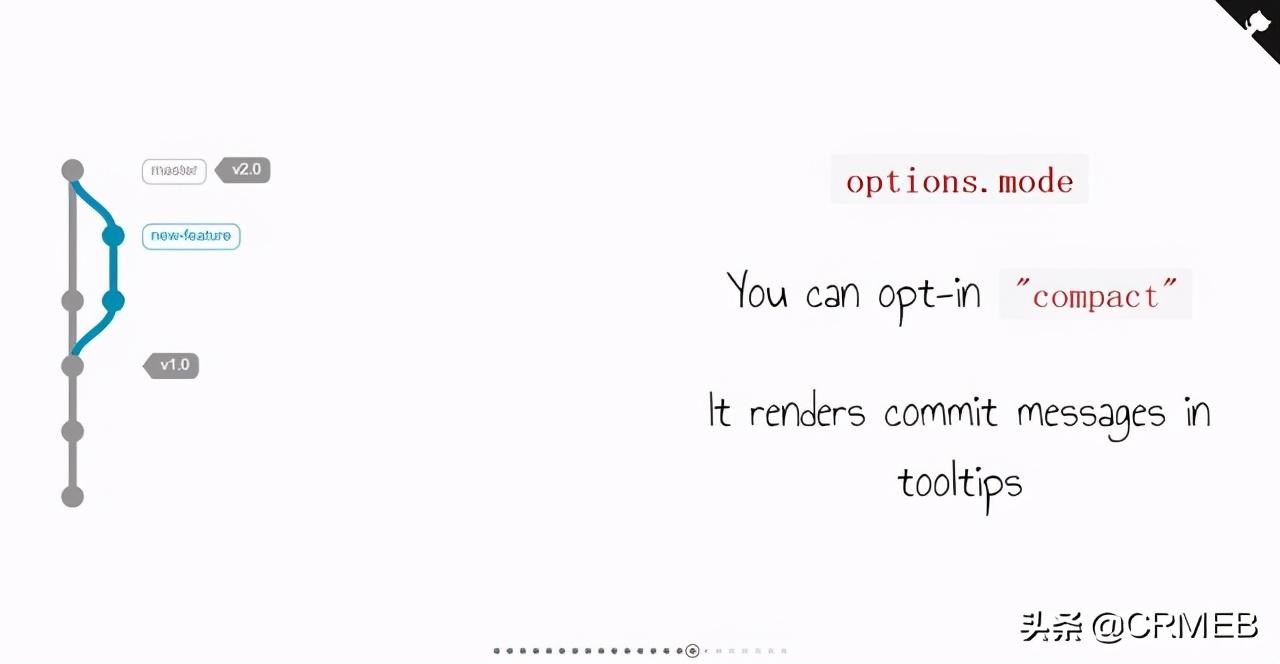
12. Git Graph
Visual Studio Code 的 Git Graph 扩展。帮你查看存储库中的 Git 图,并轻松地从视图中执行 Git 操作。可以随心配置为你想要的样子! 可在vscode搜索此插件安装!

Git Graph官网:https://gitgraphjs.com/#0
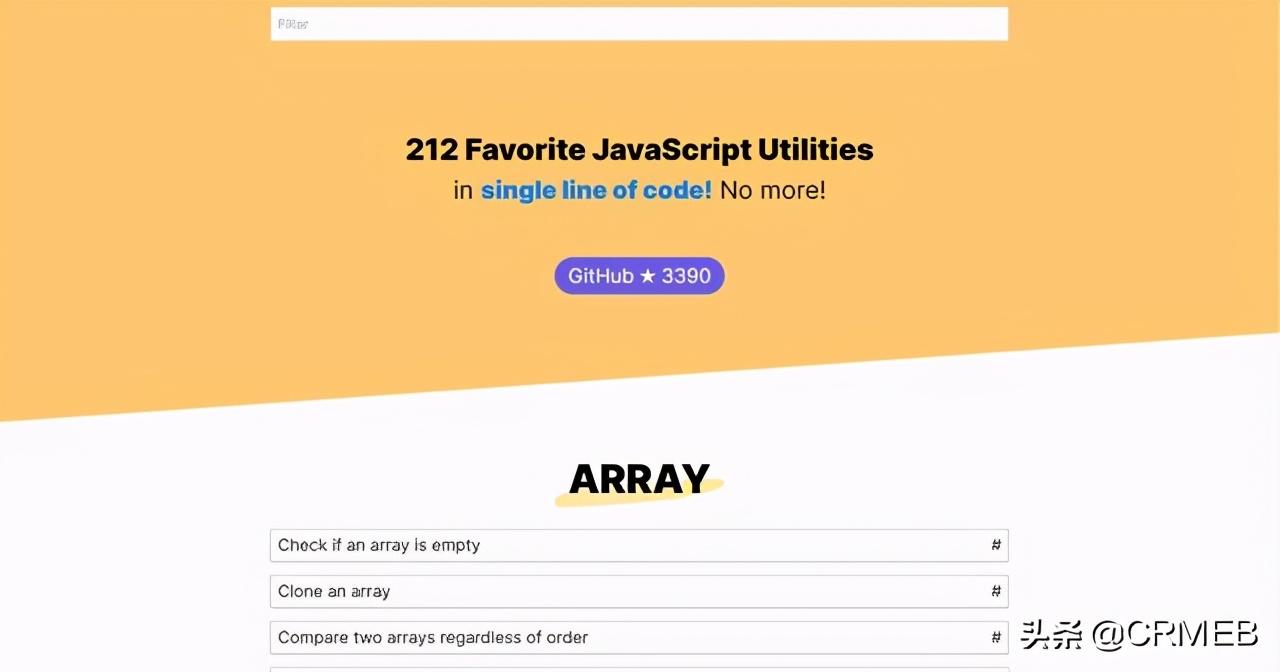
13. 1Loc
212 只需单行代码就能实现的 JavaScript 实用程序。

1Loc官网:https://1loc.dev/
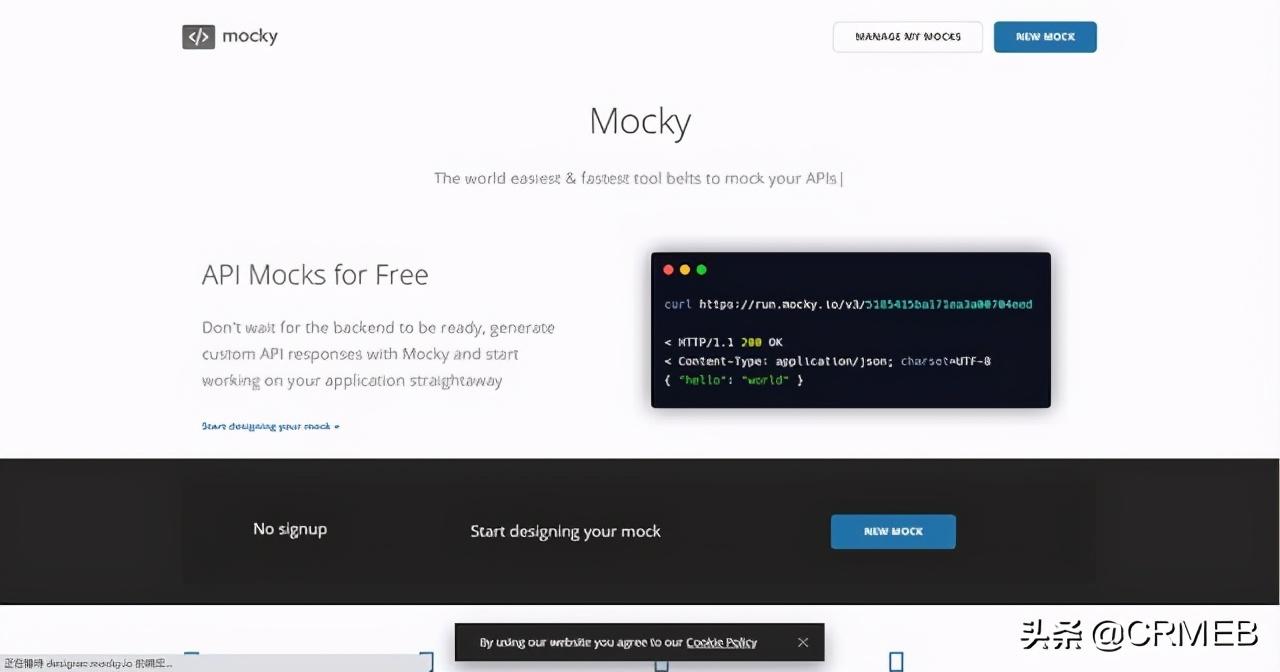
14. Mocky
在开发时不必等待后端代码准备完毕,用 Mocky 可以生成自定义 API 响应。

Mocky官网:https://designer.mocky.io/
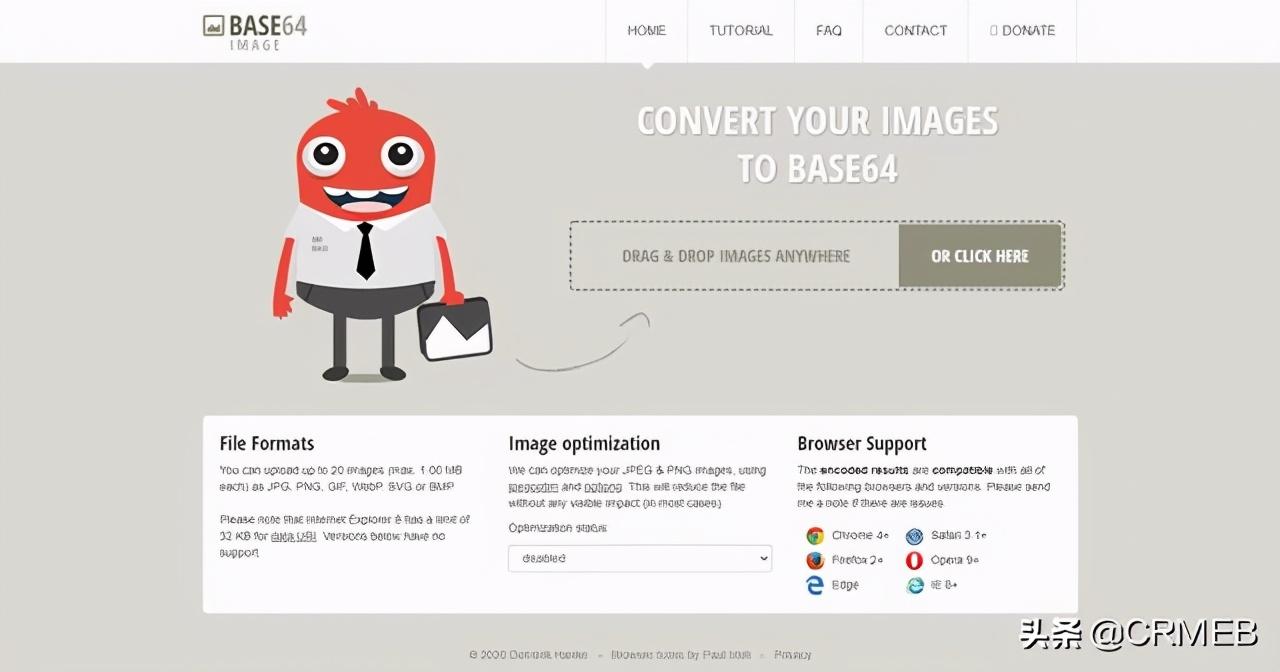
15. Base64 Image
将图像转换为 Base64。

Base64 Image官网:https://www.base64-image.de/
16. Is my host fast yet?
用来检测用户浏览 Web 时所经历的真实服务器响应延迟。 Is my host fast yet?

https://ismyhostfastyet.com/
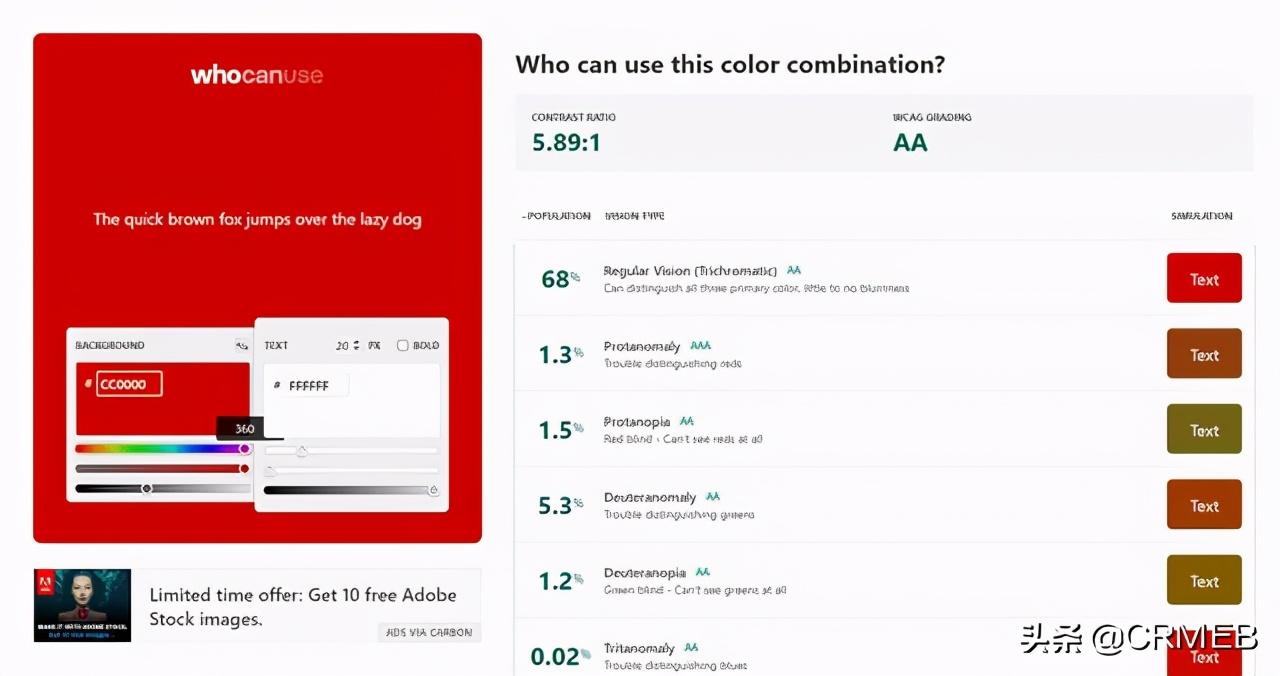
17. Who can use?
调试颜色搭配的各种视觉推荐。 Who can use?

https://whocanuse.com/
感谢您的阅读,如果对您有帮助,欢迎关注"CRMEB"掘金号。码云上有我们开源的商城项目,知识付费项目,均是基于PHP+vue+mysql开发,学习研究欢迎使用,关注我们保持联系!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号