章节列表:
前端:
后端:
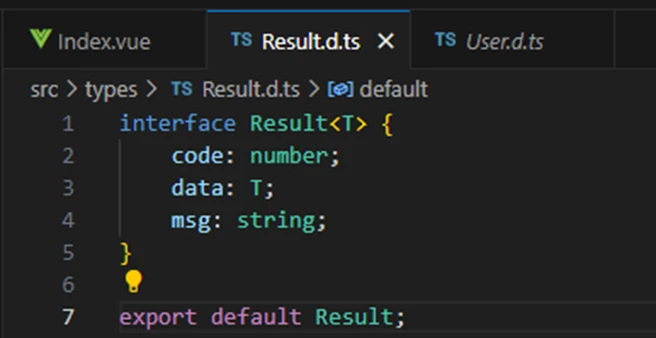
现在回到前端,根据后端的内容在@/types中编写实体类。一个是我们定义的User,一个是http响应类Result。我们对这两个响应类新建.d.ts文件,按照接口的方式编写。
我们在前端使用axios进行http请求,访问后端,所以每次实例化axios对象时,都需要单独配置后端baseURL,这样太麻烦了,所以我们对axios工具进行了二次封装。对了,我们直接通过拦截器将axios自定义res中的数据取出来,毕竟这里的数据是我们自己定义的res,res里面又有一个res,评价幽默。对了,重写get,post等方法,随便你觉得舒服就行。
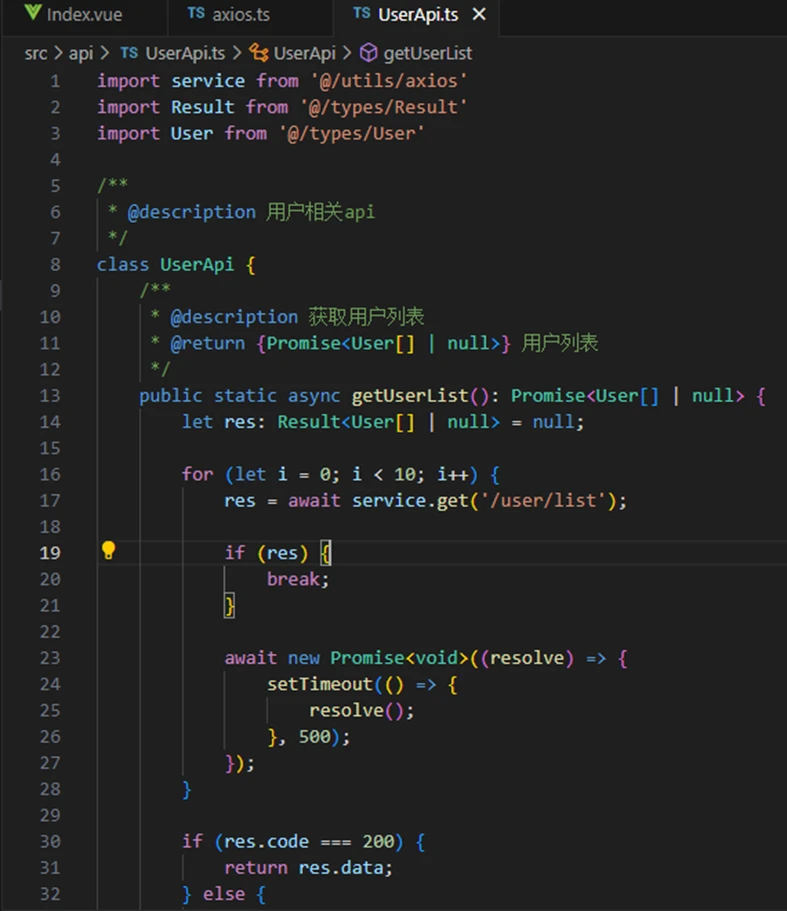
新建@/api目录,编写UserApi,完成五个接口的后端接口的交互处理。这里就不放详细代码了,大家根据业务需求自己写就行。
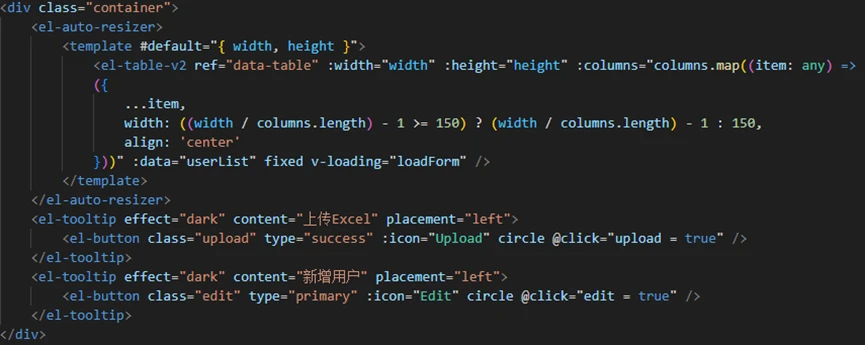
现在开始写Table.vue,先写页面框架,建议使用el-table-v2作为整个页面的表格块,然后在右下角放置两个按钮,上传Excel,添加新用户。表格表头和内容都是绑定变量的。如果不知道el-table-v2怎么用,可以去看elplus的官方文档,这里就不花时间详细讲解了。
值得一提的是,在columns对象中,我们需要通过cellRenderer在最后一行添加修改和删除两个按钮,建议将语言改为tsx(TypeScript+JavaScriptX,react stuff),这样就可以直接将自定义的HTML标签当做dom对象来处理。另外在和时间相关的几列中,我们还需要使用cellRenderer将时间戳转化为时间对象,下面给出示例代码供大家参考:
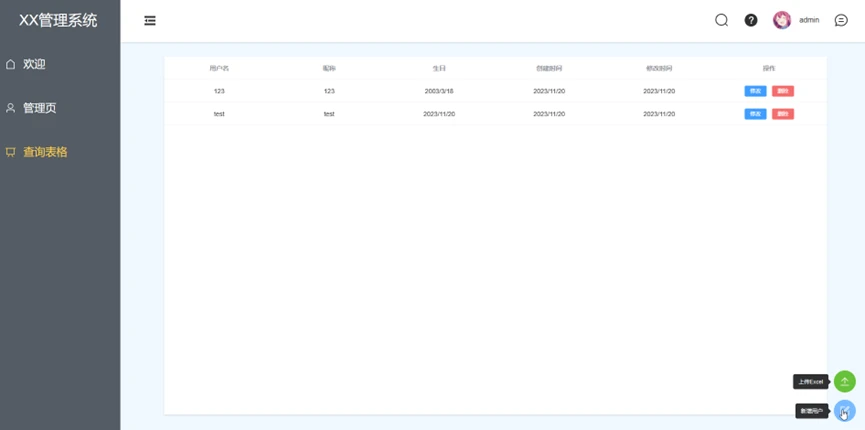
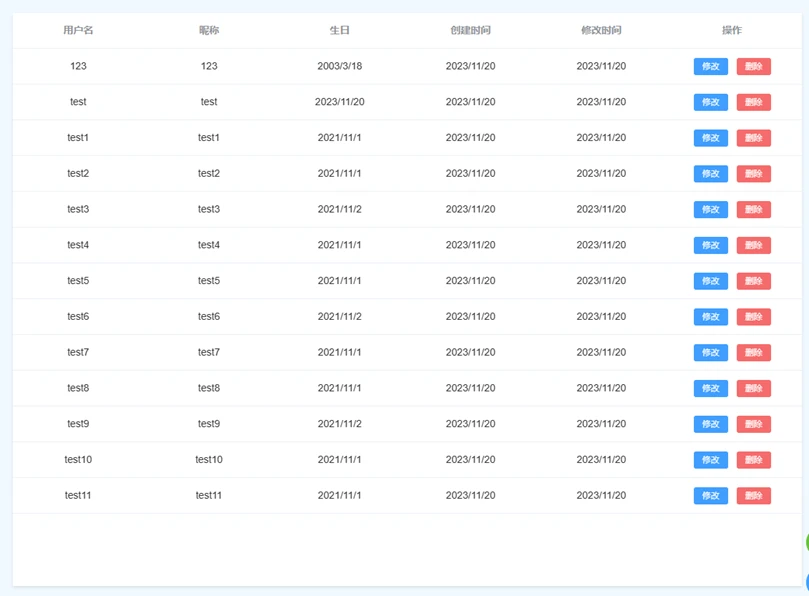
无论怎样实现,最终的界面应该是这样的:
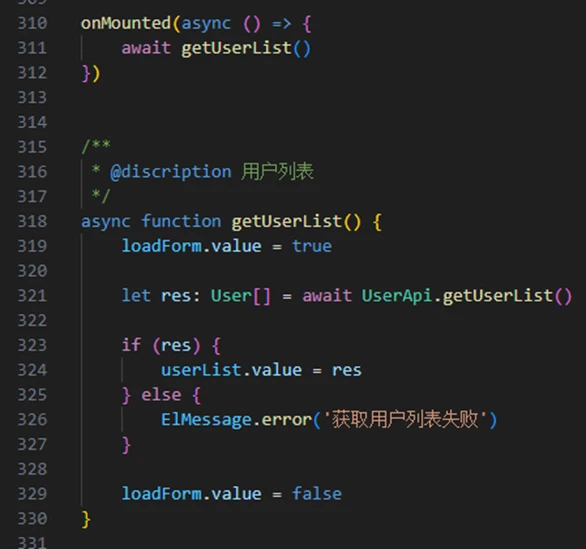
现在编写一个方法来获取用户列表,然后在 onMounted 钩子函数中通过 async await 同步调用它。
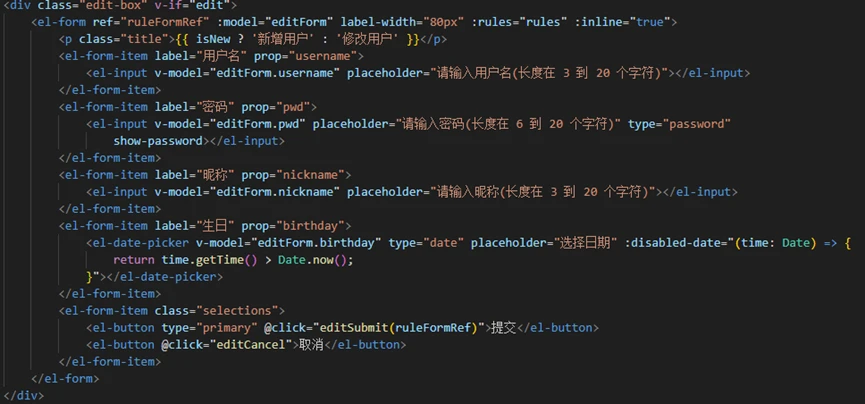
然后编写一个弹出窗口来修改/添加用户。
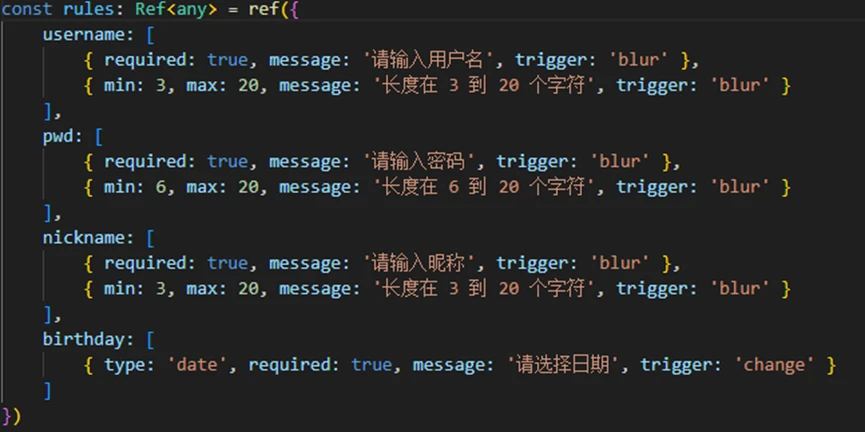
可以使用isNew变量来判断正在执行的是哪一个操作,代码可以重复使用。可以通过v-if绑定变量来控制弹窗的出现与消失。建议使用el-form来编排提交表单,这样可以很方便的通过rules属性添加表单内容的判断。
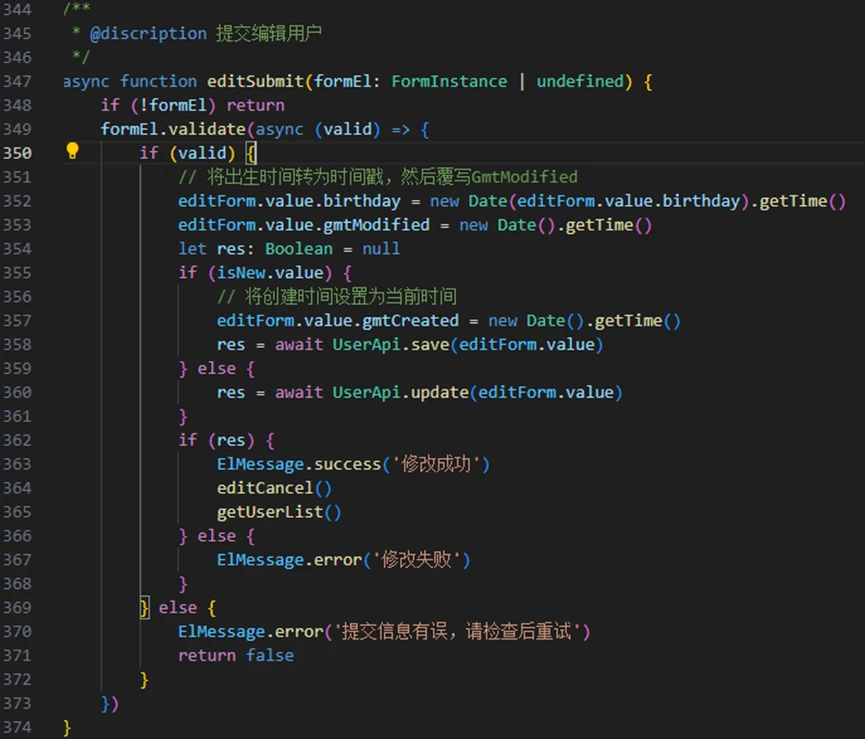
接下来就是实现添加、修改、删除用户的功能了,这里我只提一下这方面需要注意的几点。
首先,还必须更新用户对象的修改时间,必须将传递的时间对象转换为数字类型的时间戳,并且设置新用户的创建时间。
其次,提交的时候一定要利用好el-form提供的表单检查功能,即validate方法,对表单内容进行验证后再进行处理提交。
第三,提交数据后,记得关闭弹窗,并刷新表单。
我仅展示我编写的添加/修改用户的方法,供参考:
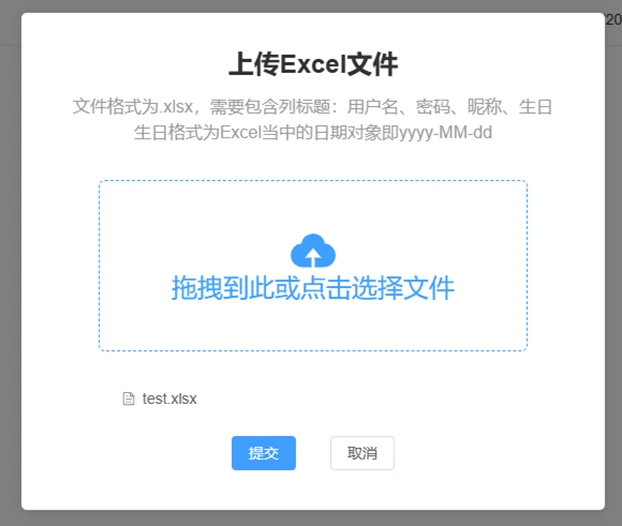
同样的我们写一个上传文件的弹窗。
我们来重点介绍一下上传和检查 Excel 文件。
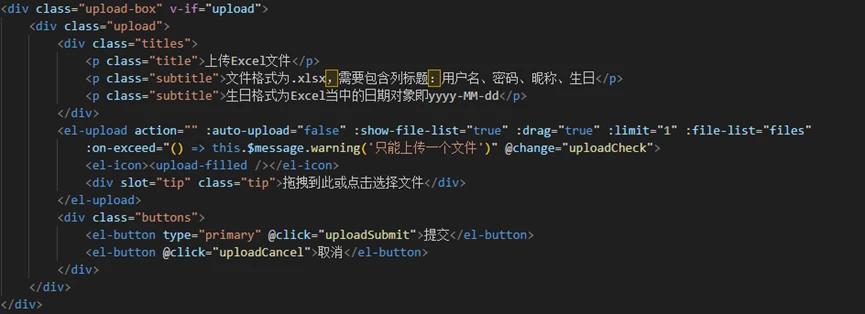
我使用 el-upload 来上传文件,但是不想使用它的 action 方法进行自动提交,所以我通过 :show-file-list="true" 关闭了自动上传,然后在 @change 事件中写一个函数来检查,检查完之后我手动把文件放入文件列表对象中。值得注意的是,关闭自动上传之后,绑定在 file-list 上的文件数组不会自动更新,需要手动抓取文件。这里我写了一个检查函数来绑定 @change 事件。
检查函数需要检查文件是否是Excel文件类型,是否包含四个列头(用户名、密码、昵称、生日,考虑到可扩展性,顺序必须可以改变),可以通过XLSX读取文件,抓取列头(多于一个字母+1)进行对比。
具体实现如下:
现在我们来写一个提交表单的方法,我没有做像新增用户那样的提交数据校验机制,实际项目中别忘了加上校验功能。
为了防止表头顺序不一致,使用XLSX按照列名的顺序获取下标,然后根据下标获取值。
另外,取值时还必须检查生日数据是否合法(Excel中输入的时间相关数据会自动转化为时间对象,显示为yyyy-MM-dd格式,实际数据是数字,其值为1900年1月1日到目标时间点的天数,而时、分、秒等更细的数据则以小数表示,例如2022-01-01 12:00在底层实际存储为日期流水号44197.5),以及表中是否存在空值。
最后将生日转换为时间戳,填入创建时间和修改时间的时间戳,循环存入数据库。(第二章提到,如果项目还没上线,循环添加用户就可以了。其实上线的项目应该使用批量添加用户的接口,因为每次调用接口都需要建立连接,效率很低。)
示例代码如下:
最后提醒大家,如果手动点击了取消创建/修改用户或者取消上传文件的按钮,一定要记得清空并初始化提交表单或文件列表。现在看起来不清空也没关系,但是项目越大,思路就越混乱。小心不要最后弄出一大堆bug,烂代码就是这样诞生的。
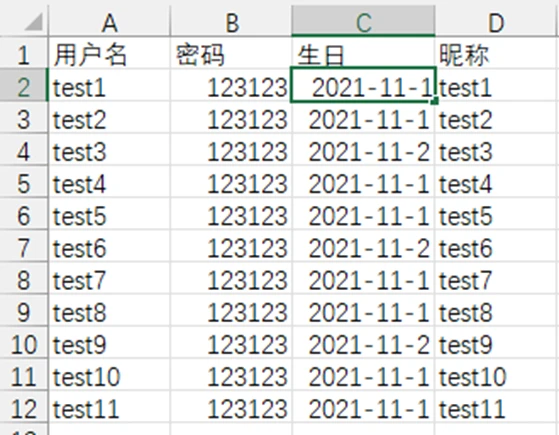
建立一个xlsx文件进行测试,故意调换生日和昵称的顺序,看看数据是否能正常插入。
可以看到数据正常插入。
至此,项目规定的所有开发需求已经完成,但我建议你在此项目基础上继续扩展和完善功能,甚至引入一些数据挖掘和分析相关的技术,这样你才能将自己提升到一个新的水平。
在实际的工作岗位上,前后端 P4 到 P5 开发工程师大概都要干教程里提到的这些简单的事情,无非就是在后端写各种 CRUD,在前端写界面,根据设计图摆弄 CSS 样式表。但如果连这些简单的事情都做不了,你出去找软件开发工作,就没机会谋生了。
希望大家能够通过这次的实践经历,提升自己在Web前端和后端开发的熟练程度。














 鲁公网安备37020202000738号
鲁公网安备37020202000738号