一篇讲透“大”前端
说到前端大家就会想到浏览器,对!前端的主要工作就是通过浏览器显示你要展现的内容。之前的浏览器性能和产品多样、性能差别大、语法还不通一(那个调试过程真的苦不堪言),现在学习前端的朋友,真心替你门感到很幸福。。。
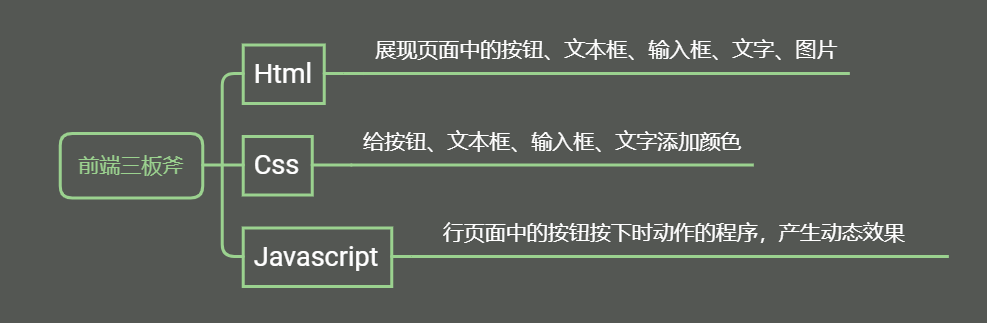
前端三板斧:

1.Html
2.Css
3.Javascript
其中html <标签>:作用就是展现页面中的按钮、文本框、输入框、文字、图片。比如:标签<button>、<input>、<image>.
Css:给按钮、文本框、输入框、文字添加颜色。
Javascript:执行页面中的按钮按下时动作的程序,和一些动态效果

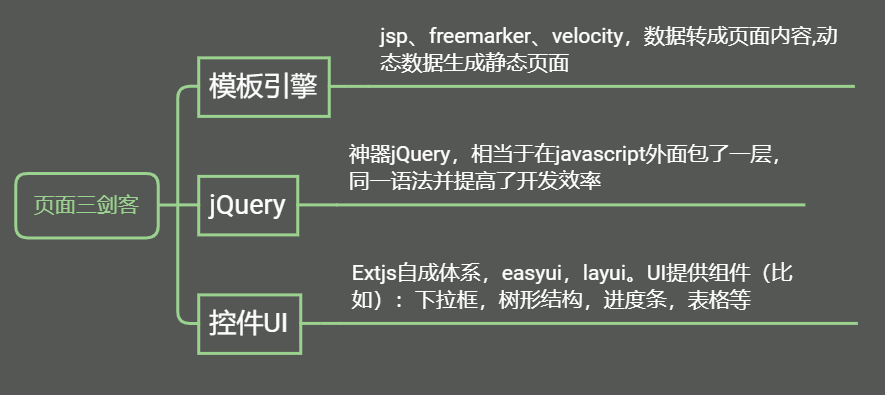
模板引擎
通过三板斧怎么做出类似表格的页面内容呢?后来就发展出了(后台java),几种模板:
jsp、freemarker、velocity,数据转成页面内容,动态数据生成静态页面
插件jQuery
因为之前的浏览器性能和产品多样、性能差别大、语法还不通一,这时神器诞生jQuery,相当于在javascript外面包了一层,同一语法并提高了开发效率

页面UI
随着发展市面上就出现了一些UI框架,Extjs自成体系,easyui,layui。UI提供组件(比如):下拉框,树形结构,进度条,表格等使web页面的空间更加漂亮,并且开发人员的效率也更高。
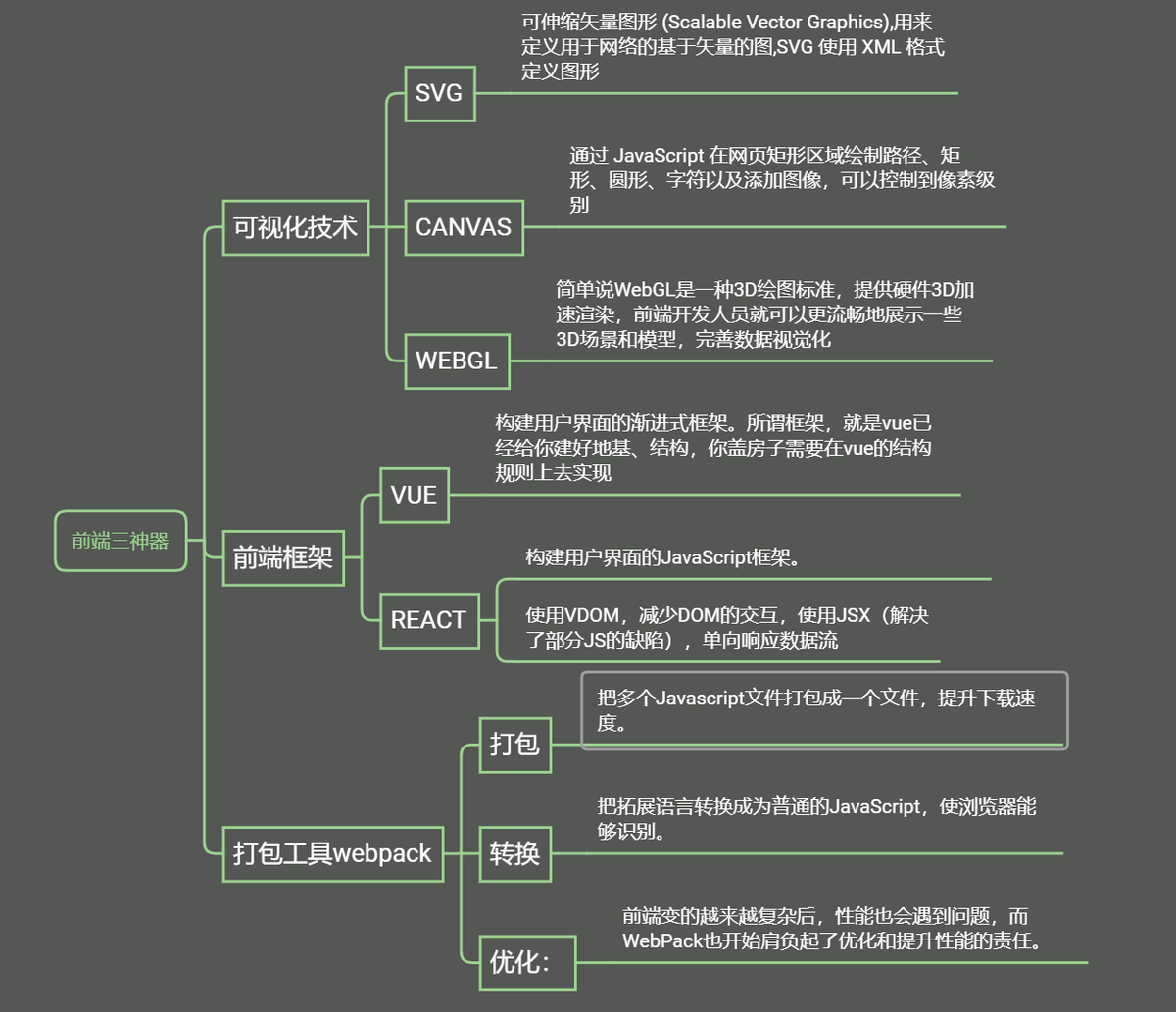
可视化技术:
随着时代进步,可视化发展起来了相应的技术火了起来:svg,canvas,webgl(html5)
Svg:可伸缩矢量图形 (Scalable Vector Graphics),用来定义用于网络的基于矢量的图,SVG 使用 XML 格式定义图形。
Canvas:通过 JavaScript 在网页矩形区域绘制路径、矩形、圆形、字符以及添加图像,可以控制到像素级别。
Webgl:简单说WebGL是一种3D绘图标准,提供硬件3D加速渲染,前端开发人员就可以更流畅地展示一些3D场景和模型,完善数据视觉化。
Web的可视化发展就是互联网的发展必然结果,同时前端框架也层出不穷。
前端框架:Vue,react
Vue 是一套用于构建用户界面的渐进式框架。所谓框架,就是vue已经给你建好地基、结构,你盖房子需要在vue的结构规则上去实现。
之前的界面需要操作dom元素:javascript,jQuery,前端模板
vue 的出现不用关心dom渲染,双向数据绑定,减少的DOM操作,提高渲染效率
React:构建用户界面的JavaScript框架。
使用VDOM,减少DOM的交互,使用JSX(解决了部分JS的缺陷),单向响应数据流。
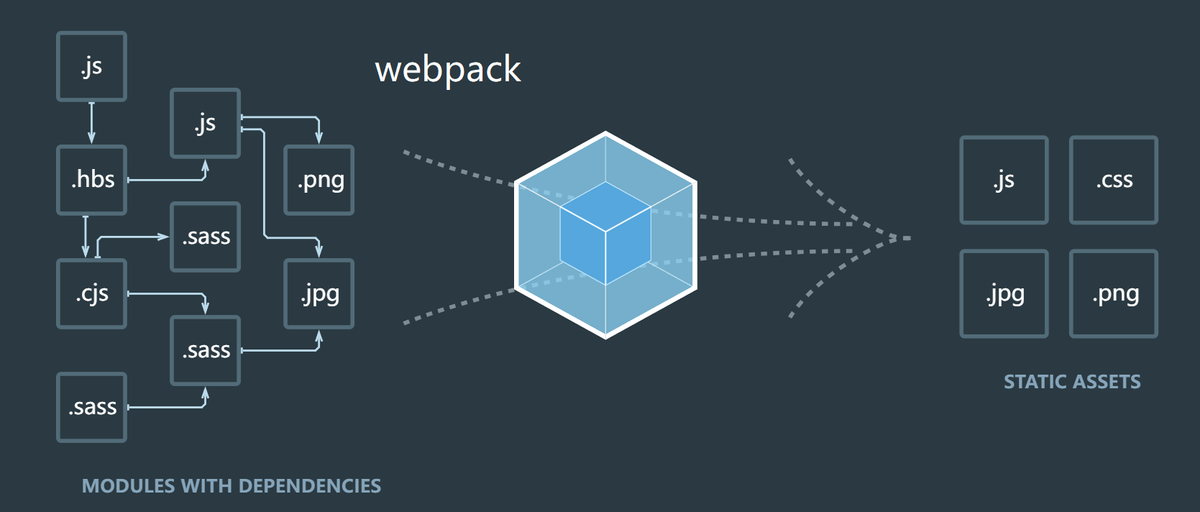
现在前端页面越来越复杂,就出现了相应的优化工具WebPack
WebPack主要进行模块转换,打包,优化的。
打包:把多个Javascript文件打包成一个文件,提升下载速度。
转换:把拓展语言转换成为普通的JavaScript,使浏览器能够识别。
优化:前端变的越来越复杂后,性能也会遇到问题,而WebPack也开始肩负起了优化和提升性能的责任。
WebPack的作用:

服务器开发:NodeJS

NodeJs :运行在服务端的 JavaScript。基于Google的V8引擎,
通过事件驱动I/O服务端JavaScript环境
 鲁公网安备37020202000738号
鲁公网安备37020202000738号