
【CSDN 编者按】这是一篇由 Ryan Carniato 于2023年12月29日发表的关于「2024年JavaScript 框架发展趋势」的文章。作者认为 2023 年是 JavaScript 框架发展的重要一年,预计 2024 年将继续看到更大的变化,其中包括服务器优先、混合路由、边缘网络和人工智能等方面的发展。此外,2024年可能会继续加强框架的成熟化趋势。作者对于简化方案,如 Astro 和 HTMX,仍然持乐观态度,并期待框架能够更好地履行其承诺,专注于提供更有力的解决方案,减少复杂性。
作者 | Ryan Carniato 责编 | 梦依丹
岁末年初,恰逢年度总结时刻。不少开发者也在积极参加 CSDN 举行的年度征文活动——2023年,我的编程之旅。晒出自己过去一年的技术成就与所在领域的技术变化,GET 到的新功能、新技术等。
近日,知名前端爱好者,SolidJS UI 库作者,同时也是 MarkoJS 核心团队的成员 Ryan Carniato 撰写了《进入2024 的 JavaScript 框架》,本文总结了 JavaScript 框架在 2023 年的技术趋势与 2024 年的预期变化。

以下为译文:
对于 JavaScript 框架来说,2023 年是相当重要的一年。新技术终于展示出了它们的实用性,而旧框架也在卷土重来。如果你没注意到的话,可能就错过了一个相当重大的转变。我预计,2024 年将继续带来更大的变化。这一次的重点不再是新技术,而是对现有技术的改进和完善。基础已经打下,我们有更多的内容可以实现和呈现给用户。
如果要为过去几年选择一个主题,那就是"服务器优先"。这个观点一直备受争议,但无可否认。短短几年前,人们都在谈论渐进式 Web 应用和离线优先的概念。但是,这种讨论几乎销声匿迹。
https://twitter.com/htmx_org/status/1725241732260847914相反,HTMX 以其犀利的观点,解释了为什么 JavaScript 是一个错误。Astro 也毫不掩饰地接管了内容站点开发。甚至 React 核心团队也接受了服务器的简洁性,正如 Dan Abramov 在演讲中所强有力表达的那样,他探讨了如果 React 一直以服务器为优先会怎样。那么,我们曾经钟爱的单页面应用(Single Page App)在这么短的时间里经历了什么?它现在是否还存在,我们现在是生活在多页面应用(Multi-Page App)和只有服务器渲染的 HTML 时代吗?
去年,我也写了一篇类似的文章,探讨 JavaScript 框架的发展趋势。那篇文章所提到的三大技术趋势成了过去一年讨论的重点。
自从 SolidJS 和 Vue 开始采用反应性原语之后,Preact 和 Qwik 紧随其后,这种趋势在 2023 年变得更加强劲。
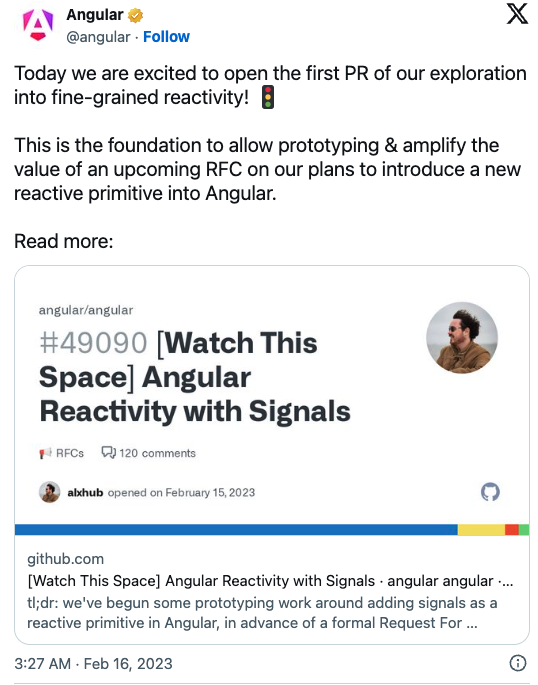
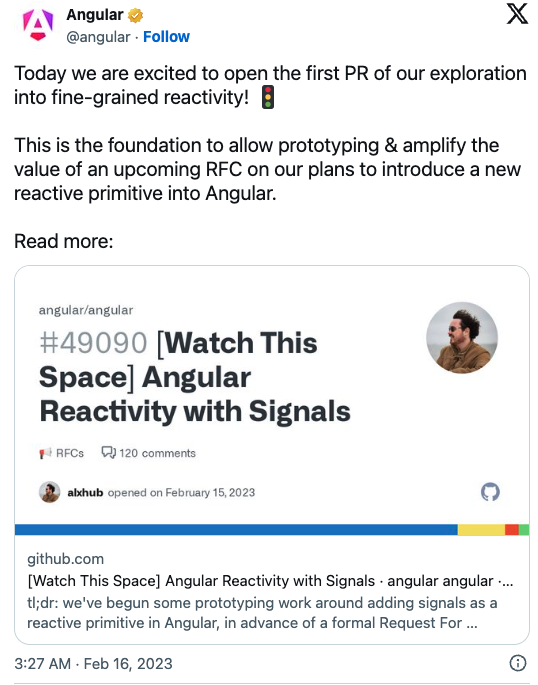
https://github.com/angular/angular/discussions/49090
在二月,Angular 团队也宣布采用了这一技术。该消息在社交媒体上引起了很大的轰动。不仅如此,这也是导致 Angular 引起重大关注的几个因素之一。有人甚至称之为 Angular 的复兴。而且,这是过去几年来 React 团队首次加入了这场争论,因为人们开始纷纷问道:“React 何时会采用 Signal 呢?”关于这个问题,我在下面的文章中写了更详细的回答(还附有与 Dan Abramov 在中评论的讨论)。不过,简单来说,React 团队对 Signal 这种 API 并不太感兴趣,他们更期待的是「Forget」编译器,因为它能起到类似的作用。当然,Signal 的应用并没有到此结束。谷歌的 Web 组件框架 Lit 发布了原生支持信号的 Lit 3。Rich Harris 则透露了 Svelte 的未来发展方向,他们基于 Signal 的新「Runes」将成为即将发布的 Svelte 5 中主要的响应式来源。到 2023 年底,Signal 已经成为大多数前端 JavaScript 框架的重要组成部分。
服务器端路由在过去一年中变得越来越重要。从 2022 年底开始,这种模式逐渐被人们所接受,比如使用 React Server Components 和 Astro 的 View Transition API 集成。 它的基本原则是,在初始页面加载后,服务器端的渲染不应影响客户端的导航,而客户端的导航也不应意味着我们需要发送所有的 JavaScript 来渲染那些可以在服务器端静态渲染的页面部分。需要注意的是,不同的解决方案产生的效果也不同,这一领域仍在发展之中。我们正在进入一个全新的领域,它既不是传统的单页应用程序,也不是传统的多页站点。我们需要了解新的权衡和概念。而且,我们还远没有解决所有的问题。

边缘函数似乎是显而易见的成功案例之一。将服务器靠近最终用户来大大减少延迟。使用更轻量级的运行时,可以大大减少冷启动时间。如果说 2023 年有什么不同的话,那就是边缘技术发展的一年。我们一开始非常热情。毕竟,Cloudflare 发布了边缘数据库,我们所有喜欢的提供商都开始提供边缘函数,我们最喜欢的框架也添加了开箱即用的支持。供应商已经成立了一个名为 WinterCG 的委员会,来讨论平台的标准化问题。未来就在眼前。

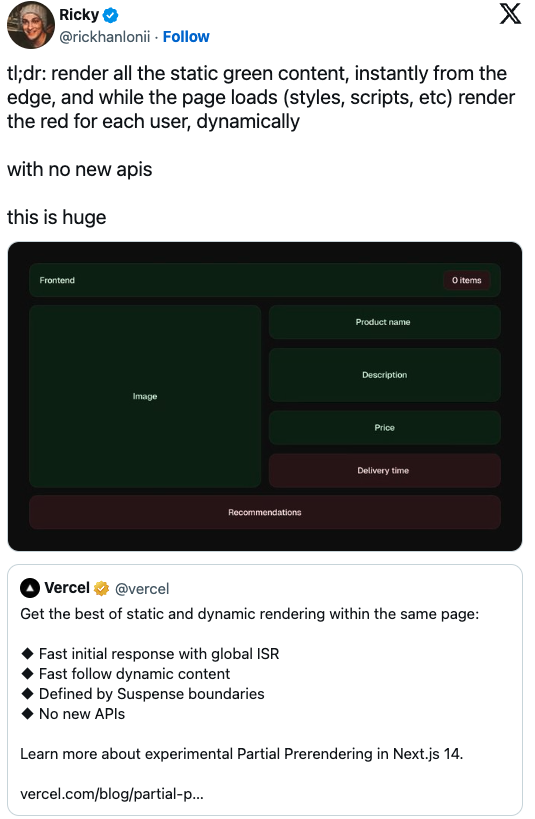
我们最终意识到,即使在这些边缘函数中,某些 Node API 也是必不可少的。你可以感谢或讨厌 Next 和 Vercel 将 AsyncLocalStorage 推广到每个运行时,但我们需要它。 我们还意识到,边缘数据库对于所有应用程序来说永远是不够的。即使有流媒体,服务器水瀑仍然真实存在且影响很大。是的,即使使用 React Server Components 也是如此。但这确实推进了我去年提出的目标,即使用分布式部署进行整体创作。我们看到服务器函数(server$,使用 server)甚至像工作器函数这样的变体在年初就出现了,表明我们可以分布我们部署 API 的方式,被 Solid、Qwik 和 Next 采用。 到年底,Next 14 发布了新的实验性部分预渲染,允许单个请求从边缘提供静态内容,同时通过代理到更靠近数据库的无服务器函数,所有内容都被流式传输,以提供类似于边缘的体验,而无需在那里部署整个应用程序。看到一些独创性提供了两全其美的解决方案,真是令人敬畏。
https://twitter.com/rickhanlonii/status/1722704383064842280

我已经讲了很多关于 Signals 的内容,但真正的好处还没有显现出来。JavaScript 中已经有了类似 Signals 的细粒度原始函数 15 年了,那为什么是现在呢?
https://twitter.com/t3dotgg/status/1730711700805140908
预计 JavaScript 框架将进一步整合 Signal 机制,例如 Vue Vapor 和 Svelte 5 中的新反应性模型。既然服务器端渲染框架已经得到了很大的支持,那么下一个合理的发展方向就是继续探索如何最大限度地发挥这种新功能的作用。标准的制定比较慢,WinterCG 也需要一些时间,但这并不会阻止发展的势头。 为了实现差异化,我预计框架和基础设施提供商将面临提供独特功能的压力,而这些功能可能仅在特定平台上可用。虽然 2023 年看到了各提供商在提供类似功能方面的平等化趋势,例如在基本静态和函数托管之外提供键值存储 Blob 等功能,但我认为在提供独特价值方面的竞争将会加剧。 框架的作用是保持一致的创作体验和思维模型,同时寻找利用新功能的方法。这与 21 世纪初的浏览器大战类似,未来还有很多发展空间。去年,从框架的角度来看,谈论人工智能还为时尚早。明年可能也是如此。但它已经渐渐出现在我们的视野中。代码迁移和生成工具都是很好的想法,但它们与多年来使用的可视化无代码或低代码编辑器面临着同样的问题。人与机器的交互界面仍然至关重要。毕竟,代码是一个活生生的存在。它随着时间的推移不断生长和维护。在过去的一年里,与其他框架的作者交流时,我们发现人工智能引起了周围人的极大兴趣。
https://twitter.com/aidenybai/status/1737616282210738650
人工智能正在回答一个长久以来的问题,那就是为什么你的应用程序运行缓慢。
对开发工具的影响只是其中一方面。我们还越来越多地看到实时性能被融入到框架中。这不仅指的是用于持久化后端的 Websockets。元框架中的 API 已经发展到超越简单的 JSON,实现了完全流式的跨网络 JavaScript 执行,这在 SolidStart、Qwik 和 Next 中通过“服务器函数”实现。现在,我们可以很容易地想象出生成技术实时创建你的用户界面的情景。
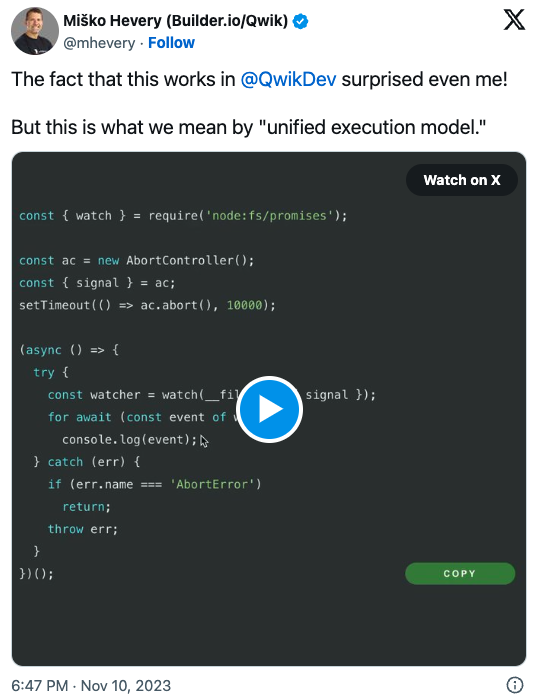
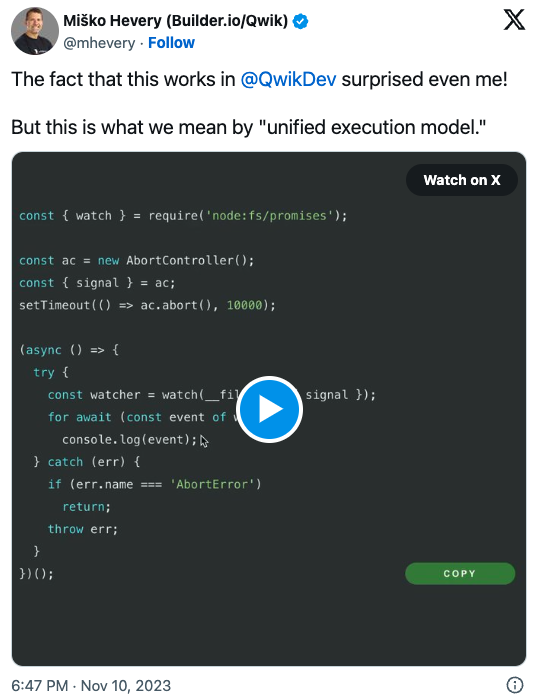
https://twitter.com/mhevery/status/1722928972789408240

2024 年可能会延续我们在过去几年看到的成熟趋势。从 2020 年到 22 年,我们看到了很多新的 JavaScript(和 WASM)框架(Qwik、Million.js、Astro、Next 13、Remix、Hydrogen、SvelteKit、SolidStart、Leptos、Dioxus、HTMX),但去年的情况发生了改变。不再出现大量新的 JavaScript 框架,相比之下相对较少。然而,我们已经找到了解决问题的方法和途径。现在的关键是要充分发挥这些方法和途径的潜力,将它们应用到实际开发中,取得更好的效果。我不确定我们是否已经成功地解决了复杂性问题,这给像 Astro 或 HTMX 这样简化的解决方案带来了很大的肯定。但我仍然充满希望。 也许不太可能期望每个人都对“单页应用程序”的确切定义以及何时使用各种选项达成一致,但这些解决方案每天都变得更加强大,能够实现它们既定的目标。现在不再怀疑我们熟悉的Web开发将发生变化。即使方向还不完全明确,革命已经来临。期待与你一同见证这一变革。


















 鲁公网安备37020202000738号
鲁公网安备37020202000738号