CSS是Cascading Style Sheets的缩写,一般翻译为层叠样式表,是用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
CSS不仅可以静态的修饰网页,还可以配合各种脚本语言动态地对网页各元素,能够对网页中元素位置的排版进行像素级精确控制等等。
作为前端开发者,你对CSS一定不会陌生。1994年,CSS首次被提出,到目前为止已经过去了近30年。
前几天,一份CSS年度报告出炉,让我们一起看看CSS的最新动态吧。
本次报告受访人员主要来自美国、俄罗斯、加拿大、西班牙、荷兰、波兰和澳大利亚等国家,调查人员分布在世界各地。

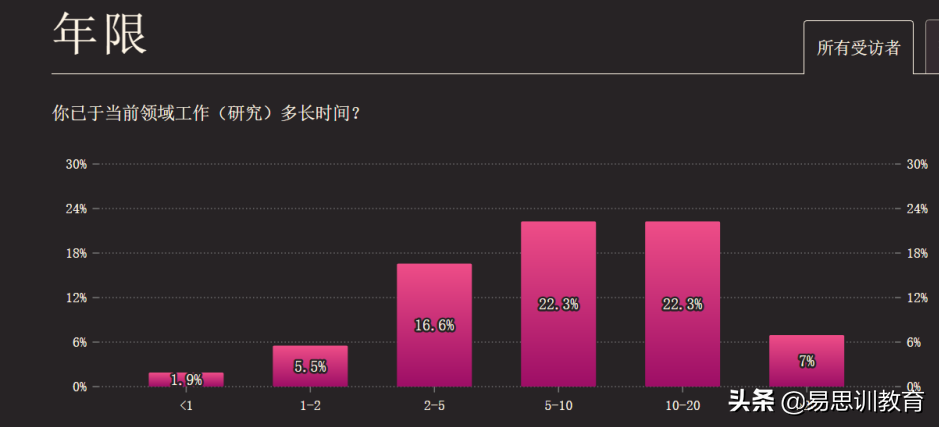
本次调查的受访者绝大多数是有5-20年工作经验的人员。年龄在24-34岁之间,这也是大部分技术开发者的年龄段。

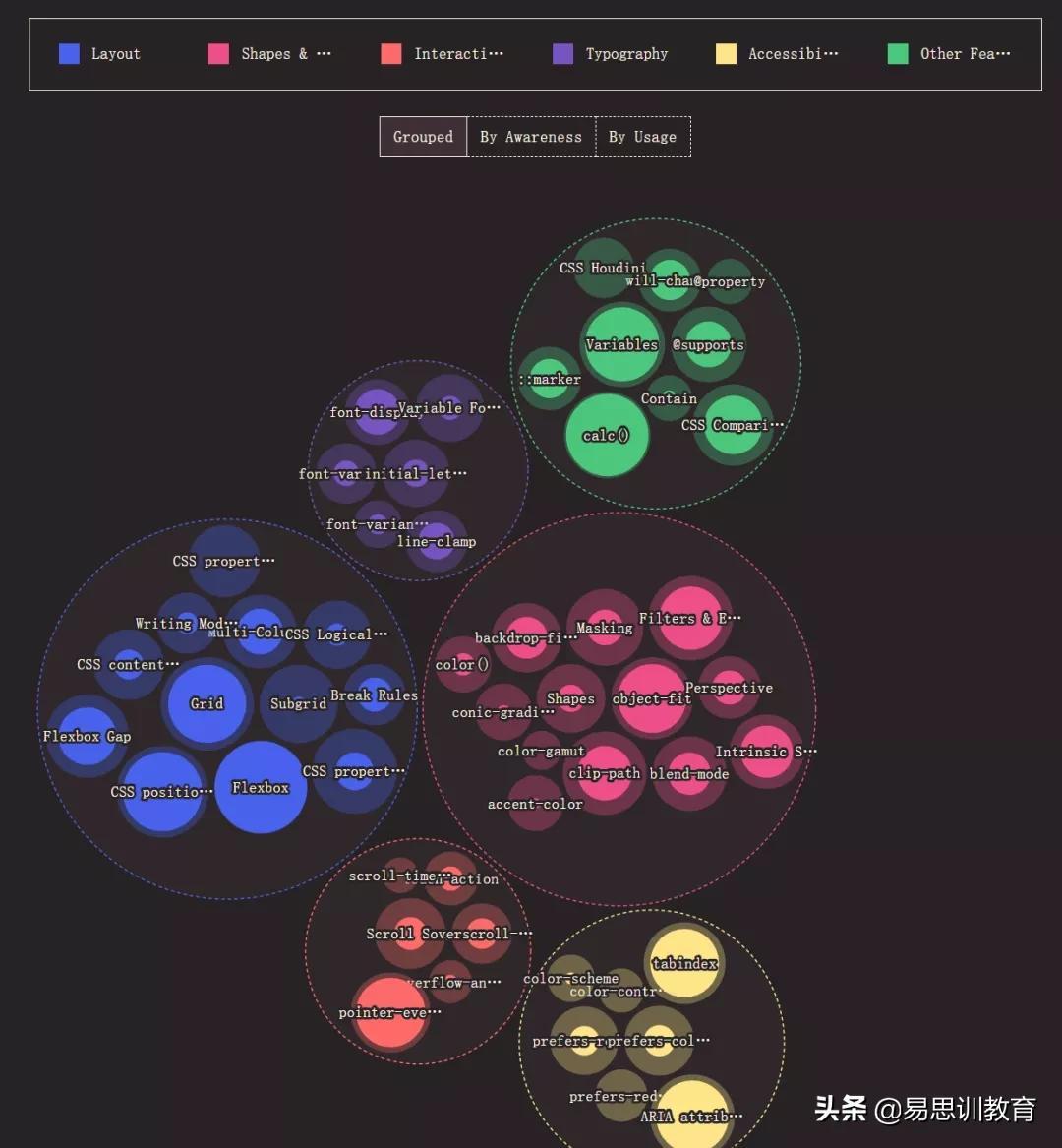
根据分类划分,显示了各种特性的采用率。外圈的尺寸代表了了解这个特性的用户数量, 而内圈的尺寸代表了实际使用这个特性的用户数量。

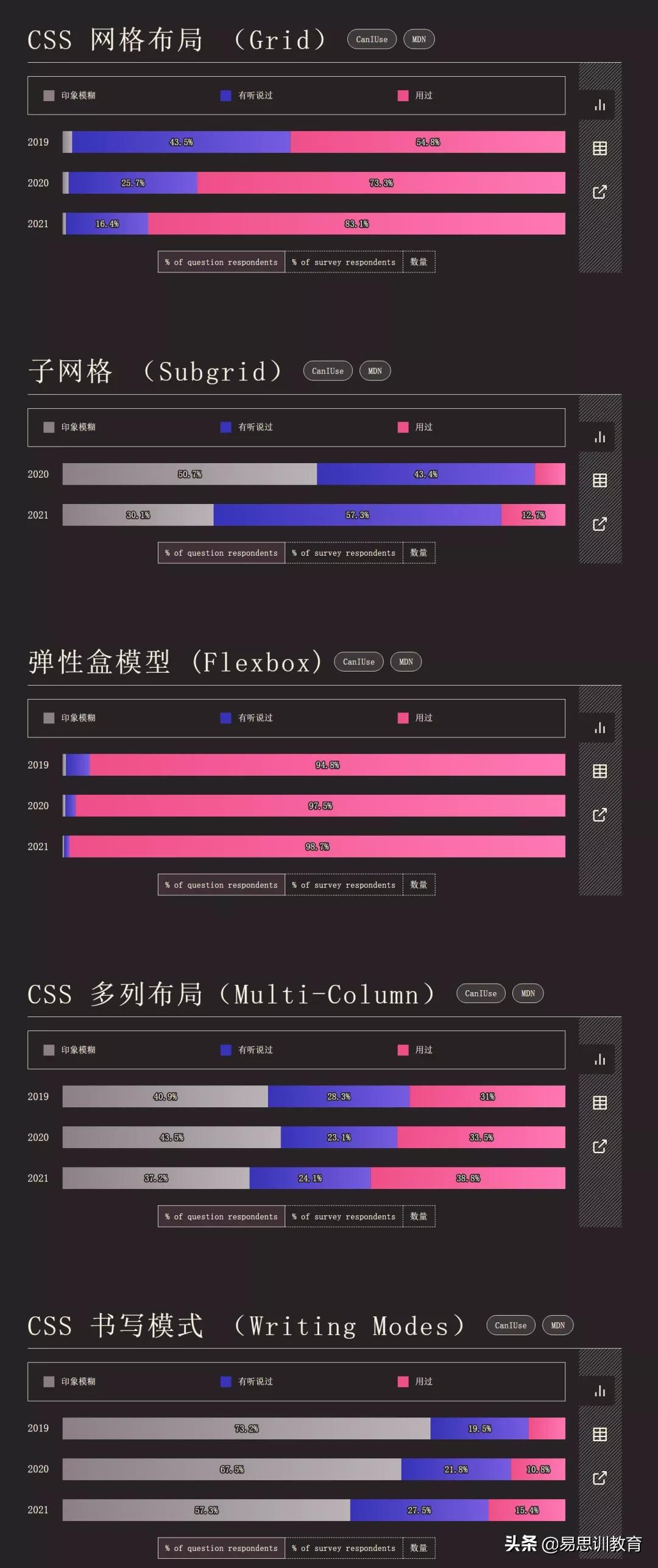
受访者更喜欢使用什么布局方式进行元素布局呢?在今年的调查中,Grid上升的趋势依然很快。Flex布局是一维布局,Grid布局是二维布局。Flex布局一次只能处理一个维度上的元素布局,一行或者一列。Grid布局是将容器划分成了“行”和“列”,产生了一个个的网格,有不少人认为,Grid比Flex更强大。

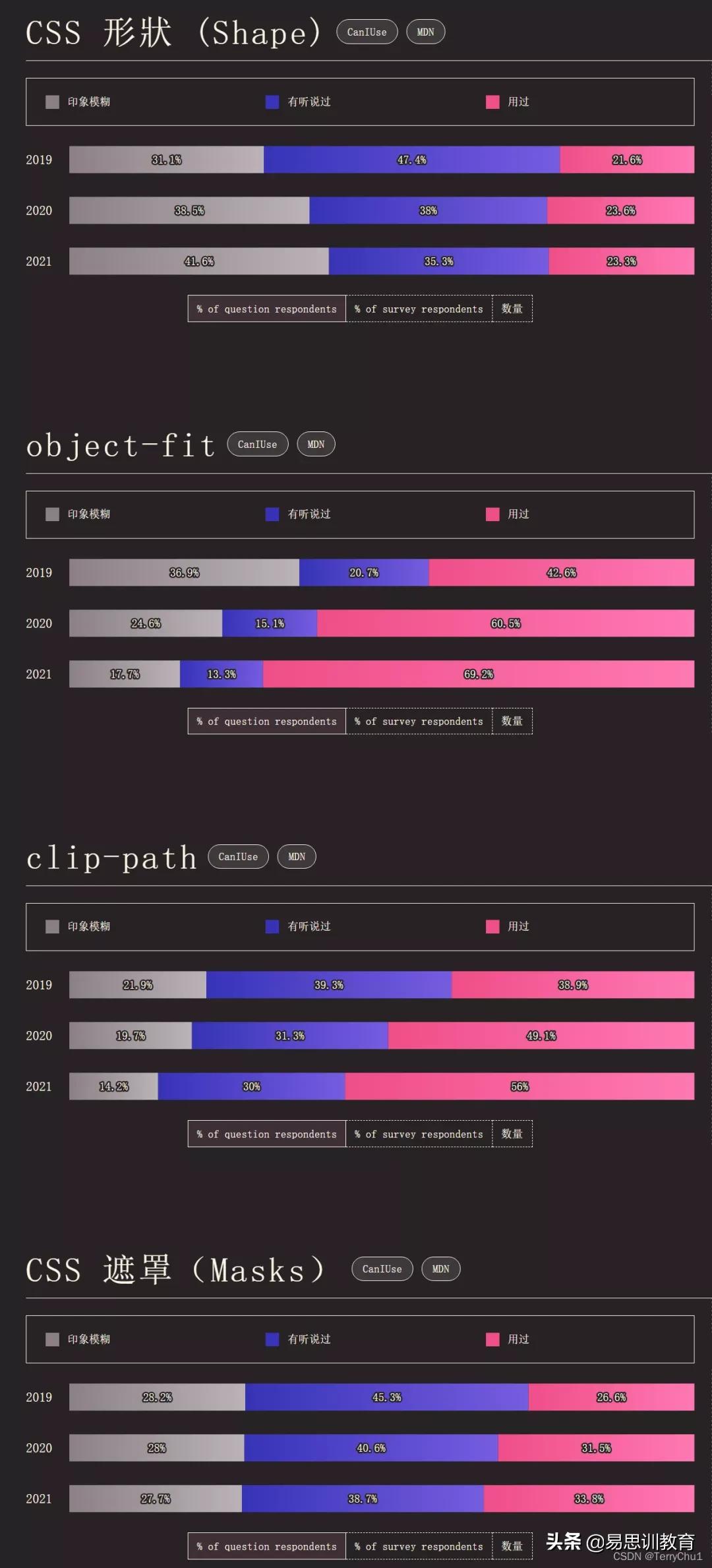
Shape似乎一直不温不火,相比2020年的调查,Shape的使用程度有所下降。object-fit看起来受到了受访者的欢迎,object-fit CSS属性指定可替换元素的内容应该如何适应到其使用的高度和宽度确定的框,轻松地解决了图片的适配问题。

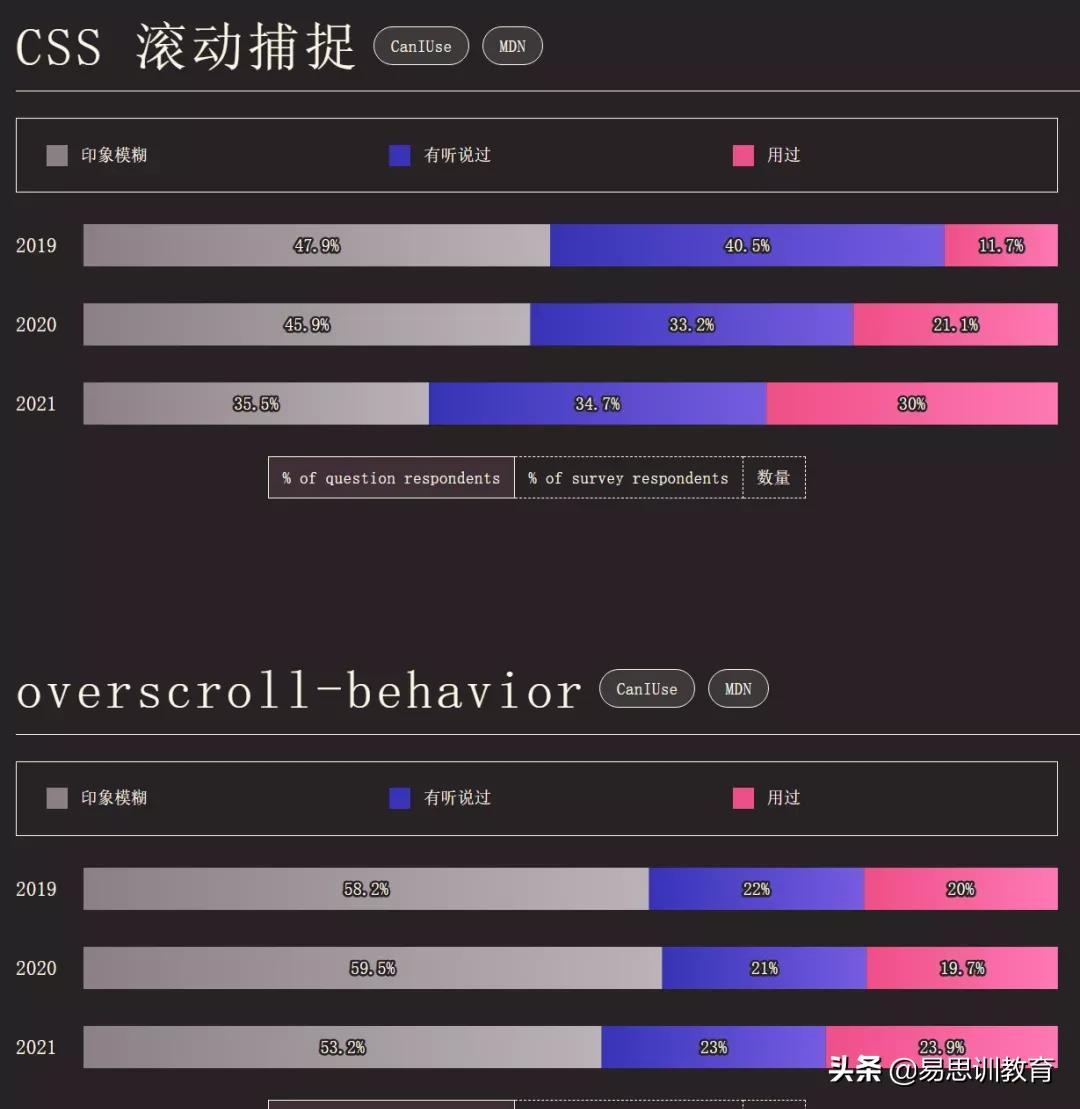
使用者通常都如何进行页面交互呢?pointer-events 最常用,pointer-events CSS属性指定在什么情况下 (如果有) 某个特定的图形元素可以成为鼠标事件的target。CSS滚动捕捉可以用来创建一个可滚动的容器,防止滚动时出现尴尬的滚动位置,创建更好的滚动体验。

关于CSS框架,调查显示,2021年Tailwind CSS的满意度和关注度最高,而使用度和认知度最高的是Bootstrap。

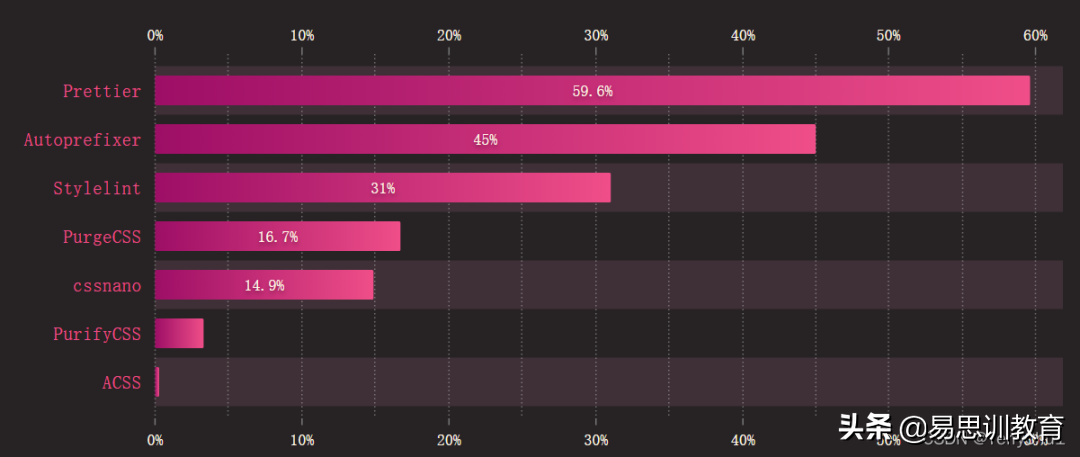
常用的工具函数库有Prettier 、Autoprefixer 、Stylelint 、PurgeCSS、 cssnano和PurifyCSS。

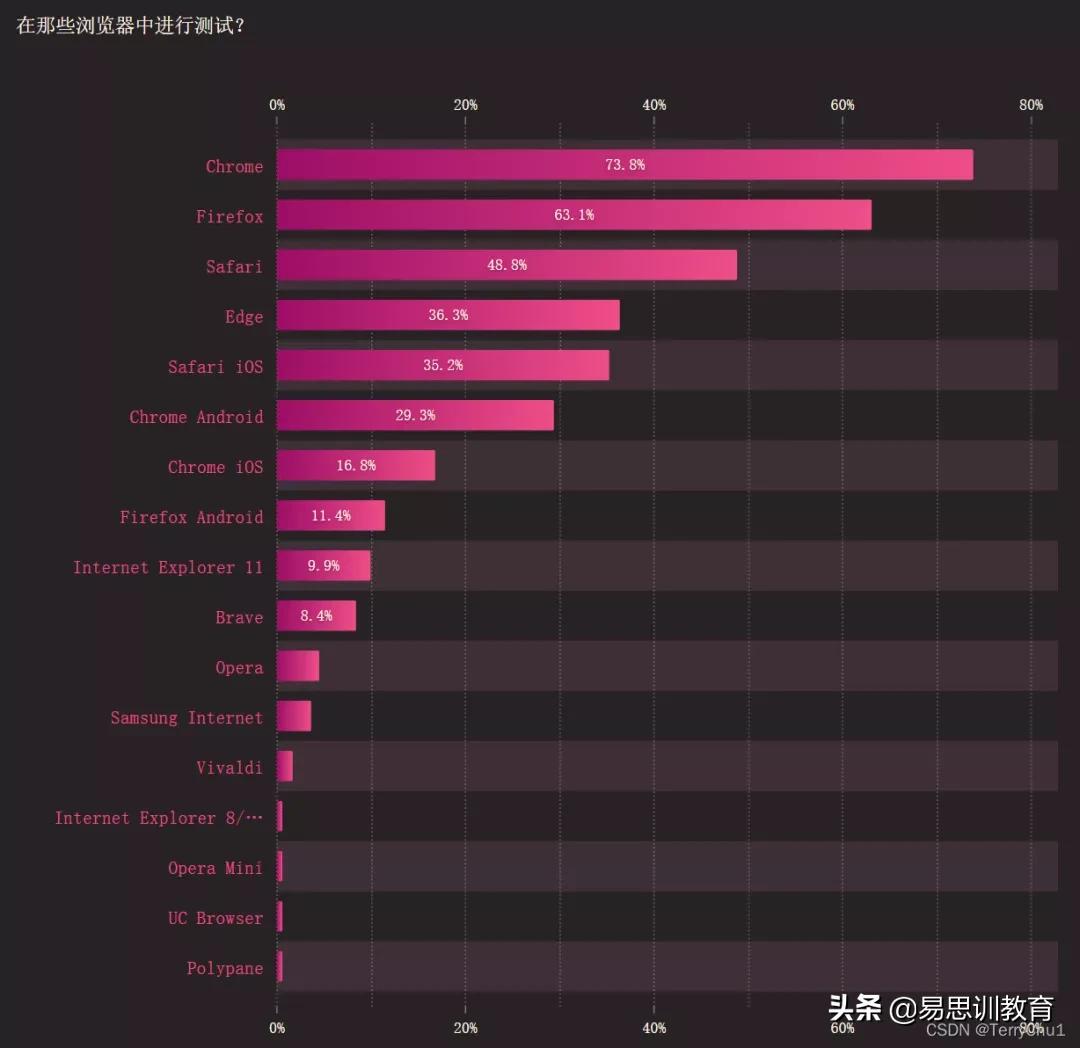
在使用环境方面,受访者最常在Chrome浏览器中进行测试,CSS 已经越来越趋于多终端设备化,电脑桌面、智能手机和平板是主力军。
这份调查结果和你的CSS使用习惯类似吗?你对CSS有新的认知了吗?欢迎讨论哦。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号