前言
随着移动互联网十几年的蓬勃发展,移动设备的快速更新换代,前端和客户端的UI框架也层出不穷。单纯的原生开发方式,在国内更偏重功能性的应用开发市场越来越被认为是一种时间和人力成本的浪费。作为移动端原生开发人员(android/ios),也不得不花一些时间去掌握一种跨平台开发方式,来提高自己的市场竞争力,目前市场比较多的有纯H5、uniapp、reactNative、flutter,本篇文章主要介绍Flutter。
Flutter是什么?
Flutter是一款移动应用程序SDK,一份代码可以同时生成iOS和Android两个高性能、高保真的应用程序,同时也能用于开发PC和Web应用。
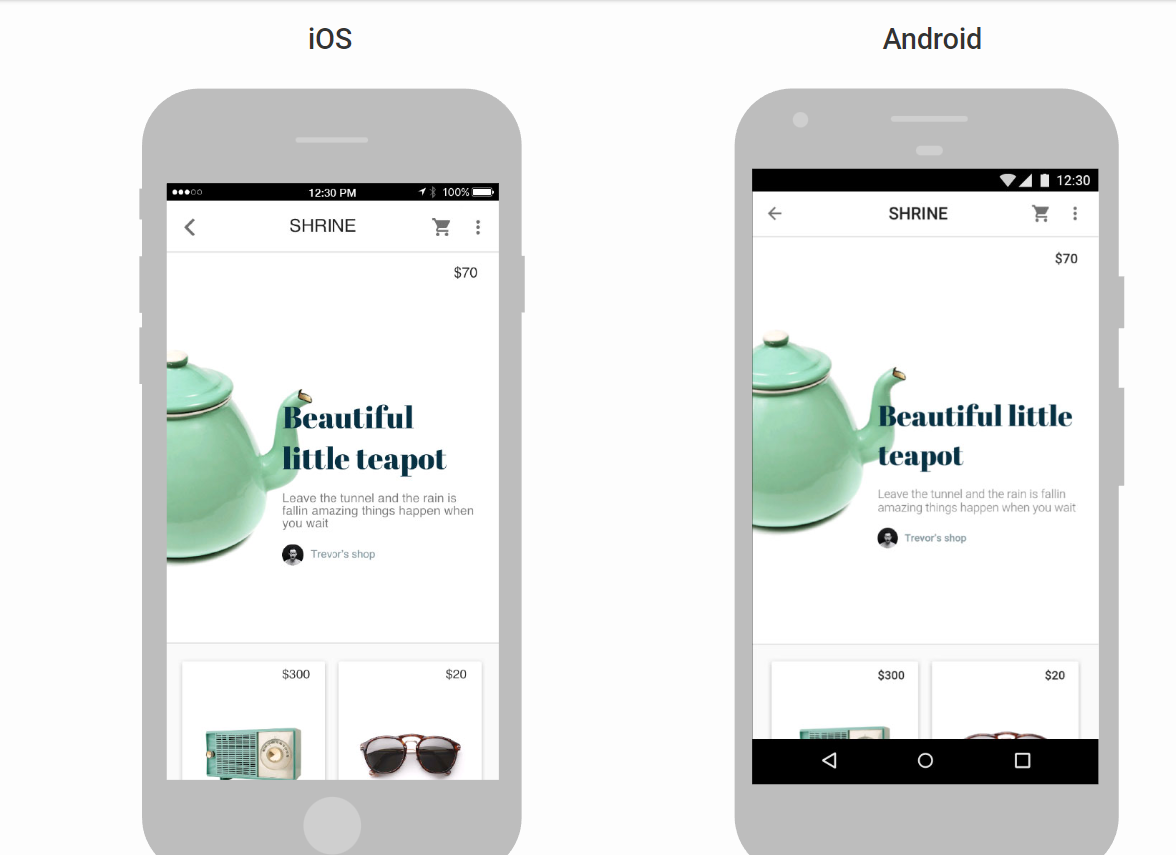
Flutter目标是使开发人员能够交付在不同平台上都感觉自然流畅的高性能应用程序。能够兼容滚动行为、排版、图标等方面的差异。

这是某开源的购物app的展示图,从上诉两张图我们可以看出一份代码在两端表现一致性,当然如果能在手机上去交互体验的话,也基本与原生开发的应用没有差异。
Flutter整体架构

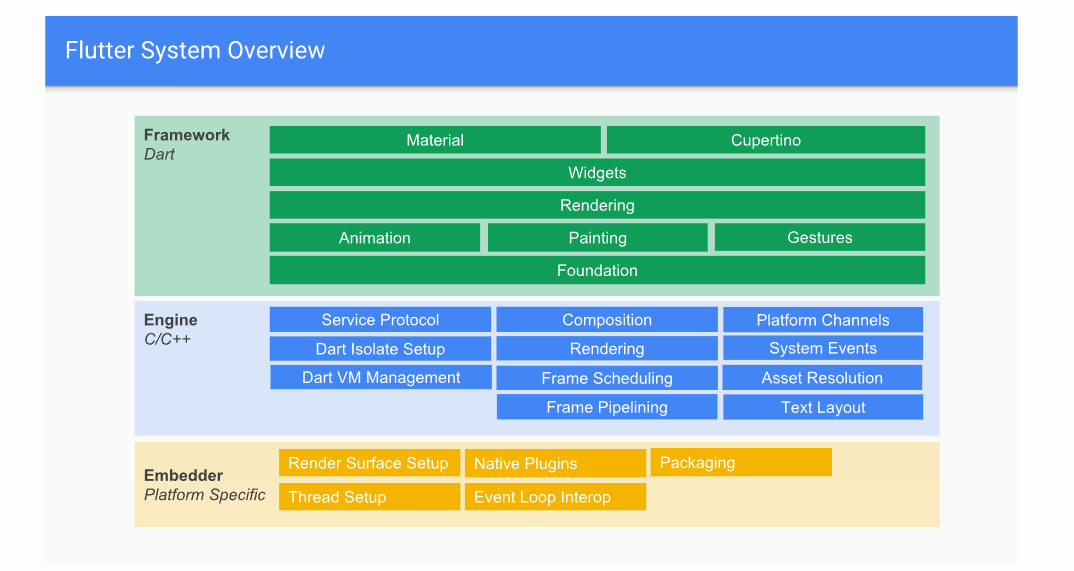
Flutter框架图
Flutter框架是一个分层的结构,每个层都建立在前一层之上。
从上图可知,Flutter系统总共可以分为三层。上层的框架(Framework),中层的引擎(Engine),以及底层的嵌入层(Embedder)。
- 框架(Framework):框架层是纯dart语言实现的一个响应式框架,开发者平常需要通过该层和Flutter系统交互。
- 引擎(Engine):引擎层绝大部分是用C++实现的,其为Flutter系统的核心。引擎提供了一系列Flutter核心API的底层实现,例如图形(通过Skia),文字布局,文件等,是连接框架和系统(Andoird/iOS)的桥梁。
- 嵌入层(Embedder):嵌入层基本是由平台对应的语言实现的,例如:在Android上是由Java和C++实现;在iOS是由Objective-C/Objective-C++实现。嵌入层为Flutter系统提供了一个入口,Flutter系统通过该入口访问底层系统提供的服务,例如输入法,绘制surface等。
其中,Framework层是我们做应用开发主要关注的,从下到上,其主要包括:
- 基础模块(foundational)及基础服务,例如animation,painting,以及gestures,这三种基础服务是为了方便上层调用对基础模块的抽象。
- Rendering 层,为处理图层提供了抽象组件。通过这一层,你能构建一棵可绘制对象的树。你可以动态操作这些对象,这棵树可以根据你的修改自动更新这棵树。
- Widgets层,是组件的抽象。每个render对象都有对应的widget对象。除此之外,widgets层允许你定义你能重复使用的组合组件。同时,此层引入了响应式编程模型。
- Material和Cupertino库提供了一系列Material和iOS设计风格的组件。
不同跨平台技术比较
目前市面上主要有H5+原生,JavaScript+原生渲染,自绘UI+原生。三种跨平台技术,其对比结果如下。
技术类型 | UI渲染方式 | 性能 | 开发效率 | 动态化 | 框架代表 |
H5+原生 | WebView渲染 | 一般 | 高 | 支持 | Cordova、Ionic |
JavaScript+原生渲染 | 原生控件渲染 | 好 | 高 | 支持 | RN、Weex |
自绘UI+原生 | 自带引擎渲染 | 非常好 | Flutter高, QT低 | 默认不支持 | QT、Flutter |
Flutter、原生、ReactNative架构对比

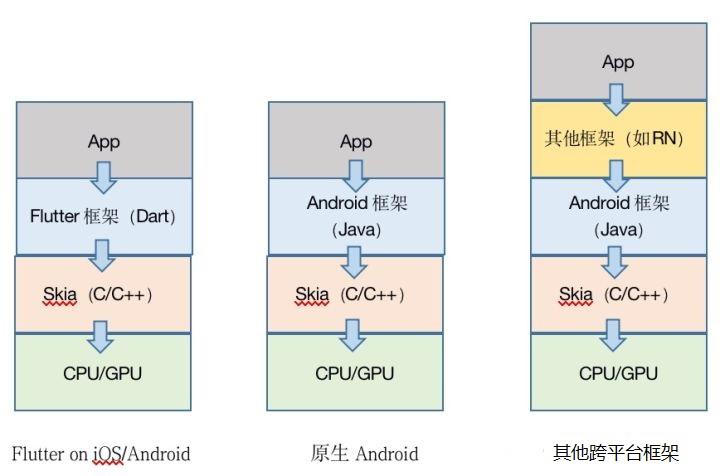
架构图
- 原生应用是由其框架直接通过Skia调用GPU进行绘制。
- ReatcNative等JavaScript+原生渲染跨平台技术是需要由其框架先调用原生框架,再通过原生框架调用Skia,最后调用至GPU进行绘制的。因此,其调用步骤上相对于原生多了一层,理论上其绘制性能将比原生差。
- Flutter框架直接通过Skia调用GPU进行绘制,因此只要其框架的性能能媲美原生框架的性能,则其绘制性能就可以媲美原生。不仅如此,由于Skia是Flutter自带的,其升级非常方便,而Android系统相对而言升级比较缓慢,因此如果Flutter使用了更高性能的Skia库,其绘制性能甚至可能超过原生。
小结
本文主要介绍了Flutter框架体系,对比了Flutter和其他跨平台技术,并通过它们绘制原理的对比分析,解释了Flutter性能可以媲美原生应用的原因。但是从目前大多数应用的体验来看Flutter与ReactNative这类框架基本差不多,毕竟Flutter发展没多少年,到现在2022年下半年才到3.0,相信未来随着Flutter逐渐迭代以及场景的丰富,未来会更好!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号