数组
定义
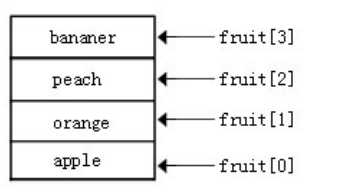
相同数据类型的一个或多个值的集合。数组用一个名称存储一系列值,用下
标区分数组中的每个值,下标从 0 开始。
创建数组
var 数组名称 = new Array(size);
例如:
var fruit = new Array(5);
为数组元素赋值
直接赋值:
var fruit = new Array(“apple”,”orange”,”peach”,”bananer”);
分别为数组元素赋值:
var fruit = new Array(4);
fruit[0] = “apple”;
fruit[1] = “orange”;
fruit[2] = “peach”;
fruit[3] = “bananer”;
方括号定义和赋值数组元素:
var fruit = [“apple”,”orange”,”peach”,”bananer”];
访问数组元素
通过下标访问。
数组常用属性和方法
类别 名称 描述
属性 length 设置或返回数组中元素的数目
方法
join()
把数组的所有元素放入一个字符串,通过一个的分隔
符进行分隔。方法参数为分隔符。
sort() 对数组排序
push() 向数组末尾添加一个或更多元素,并返回新的长度
示例:
<script type="text/javascript">
var fruit = "apple,orange, peach,bananer";
var arrList = fruit.split(",");//字符串分割成数组
var str = arrList.join("-");//使用“-”连接数组元素
document.write("分割前:"+fruit+"<br>");
document.write("使用\"-\"重新连接后"+str);
</script>
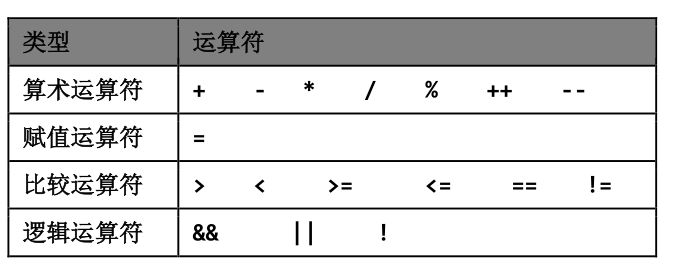
运算符号
逻辑控制语句
条件结构
If 结构:
if(条件表达式)
{
//JavaScript 代码;
}
else
{
//JavaScript 代码;
}
switch 结构:
switch (表达式)
{ case 常量 1 :
JavaScript 语句 1;
break;
case 常量 2 :
JavaScript 语句 2;
break;
...
default :
JavaScript 语句 3;
}
循环结构
for 循环:
语法:
for(初始化;条件;迭代){
//javascript 语句
}
do-wihile 循环:
语法:
do{
//javascript 语句
}while( 条件);
while 循环:
语法:
while(条件){
//javascript 语句
}
for-in 循环:
语法:
for(变量 in 数组){
//javascript 语句
}
循环中断
break :中断整个循环。
continue:退出当前循环。
注释
单行注释
//单行注释内容
多行注释
/*
多行注释内容
*/
输入/输出
警告(alert)
语法:
alert(“提示信息”);
示例:
var name=”andy”;
var str1=”My name is andy”;
alert(“hello world!”);
alert(“我的名字叫”+name);
alert(str1);
注意:警告对话框是当前运行的网页弹出的,在对该对话框做处理之前,当
前网页不可用,后面的代码也不会被执行。只有进行处理(点击确认或者直接关
闭),网页才会继续显示后面的内容。
提示(prompt)
弹出一个提示对话框,等待用户输入一行数据。
语法:
prompt(“提示信息”,”输入框的默认信息”);
prompt(“提示信息”);
示例:
prompt(“你最喜欢的颜色”,”红色”);
该方法返回值可以存储到变量中:
var color= prompt(“你最喜欢的颜色”,”红色”);
如果省略第二个参数,对话框的输入文本框会显示“undefined”,一般
如下处理,第二个参数设为空字符串:
Prompt(“你最喜欢的颜色”,””);


 鲁公网安备37020202000738号
鲁公网安备37020202000738号