Tailwind CSS 可以说是目前最火的CSS框架,使用功能类优先的原则聚合CSS样式,使用框架提供的类即可完成布局和样式。虽然听着像是回到了bootstrap的时代,但使用之后明显感觉到开发体验很好。

今天(12月10号)Tailwind CSS v3.0发布,该版本有很多重要的升级。主要改进在于编译引擎,自定义值,内置颜色扩展,彩色阴影效果,多列布局,打印修饰符等。
想体验新版本的开发者,可以安装最新版本。
npm install -D tailwindcss@latest postcss autoprefixer下面详细介绍一下3.0的主要变化:
Just-in-Time 引擎
本次主要的升级就是将 classic 引擎替换为性能更强的 Just-in-Time 引擎。替换之后,不仅使得编译速度大大提升,还能实现例如自定义值这类复杂配置的功能。

自定义值(arbitrary values)
Tailwind CSS 虽然功能聚合做得很好,但是缺少了扩展性。3.0带来了自定义值配置,可以将个性化的需求和 Tailwind CSS 的类进行结合。举个栗子:
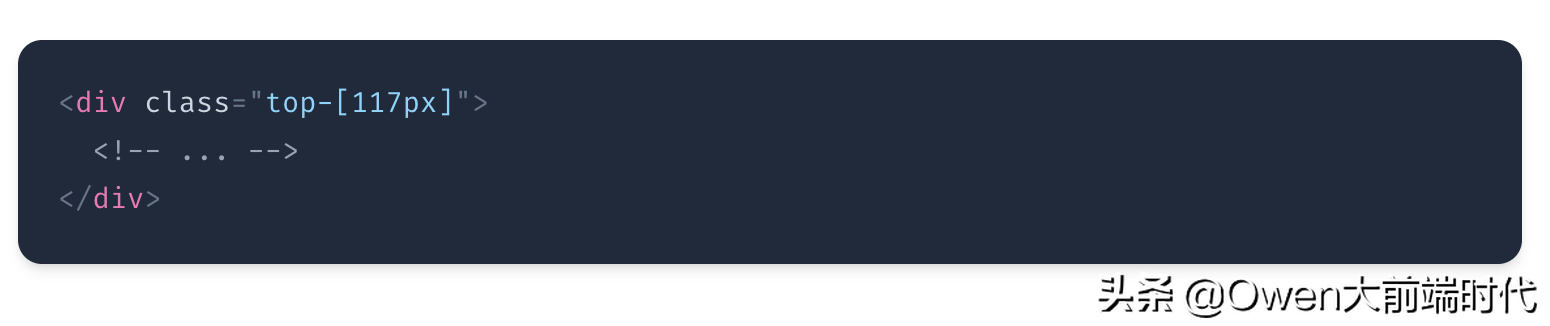
Tailwind CSS class top-3 可以设置距顶部的高度,但是 Tailwind CSS 提供的选项是固定的,比如说 top-1, top-2, top-3... 如果想自定义一个高度怎么办呢?
现在可以使用自定义值,使用方式如下:

使用自定义值既能避免手写CSS,又能实现个性化需求。
增加内置颜色
使用过 Tailwind CSS 的开发者都知道,其内置了一下颜色,每个颜色按深浅分为10个等级。2.0版本内置了 8 种颜色,如果需要其他颜色需要自己配置。
Tailwind CSS 团队一直想增加颜色种类,但是考虑到编译性能和CSS体积大小,只能放弃。直到本次引擎的升级,增加颜色的问题才得以解决。
因此3.0版本内置了 22 种颜色,开箱即用!当然如果还不能满足需求,依然支持自定义颜色。


2.0 仅支持8种颜色

3.0 支持22种颜色
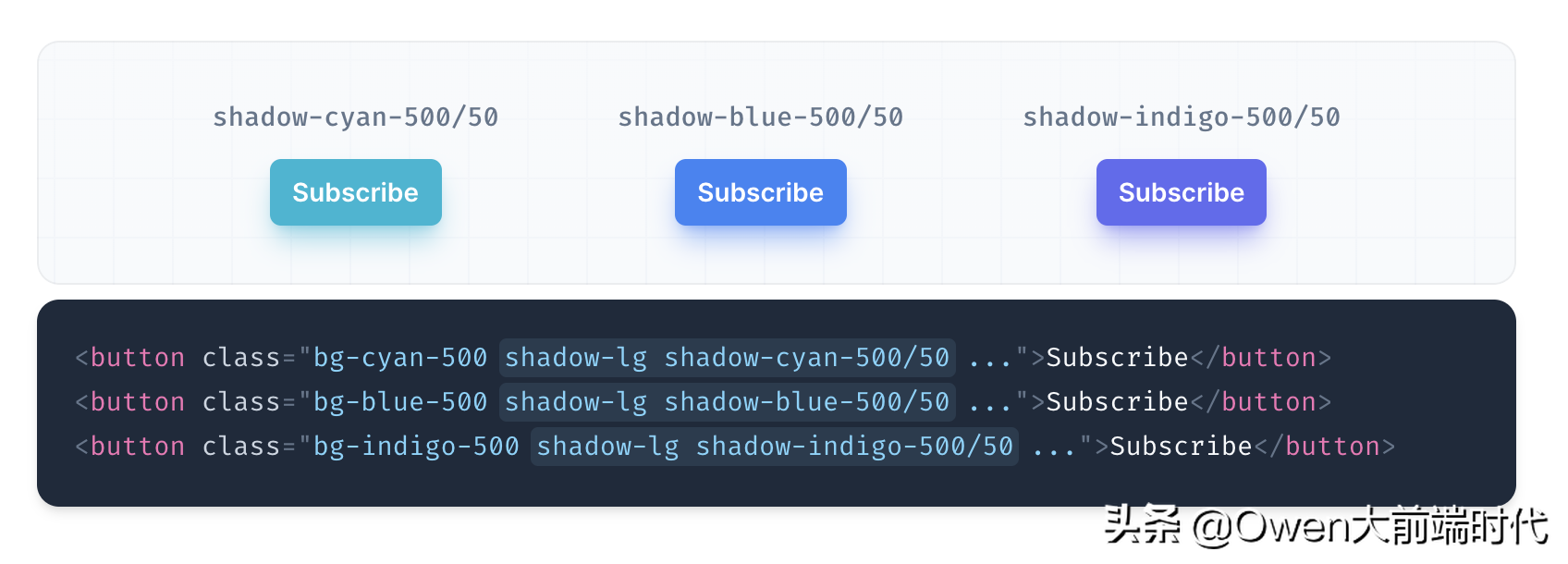
彩色阴影
Tailwind CSS 3.0 新增了shadow 类,实现彩色的 box shadow。

支持多列布局
这是一个很强大又很实用的功能,一般行列布局都是需要前端组件库实现的。

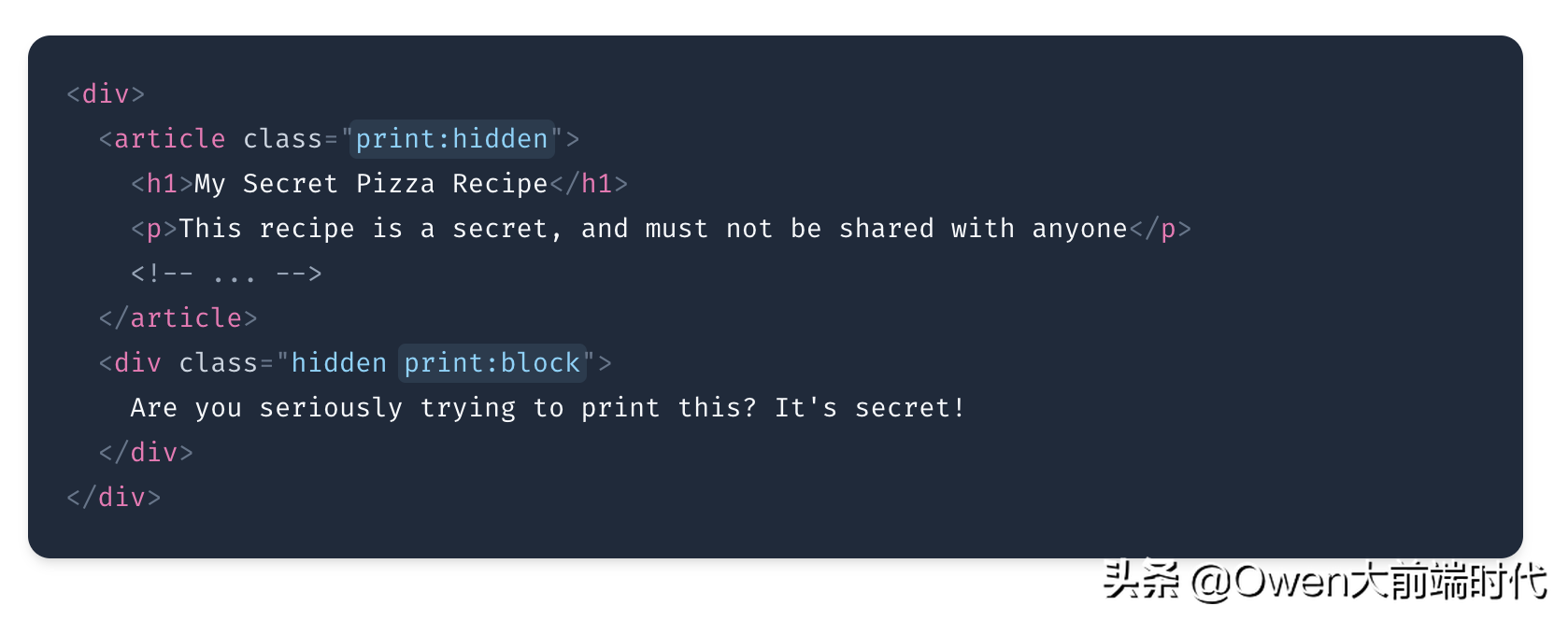
打印修饰符
在元素上添加打印修饰符,能够修改打印的样式。


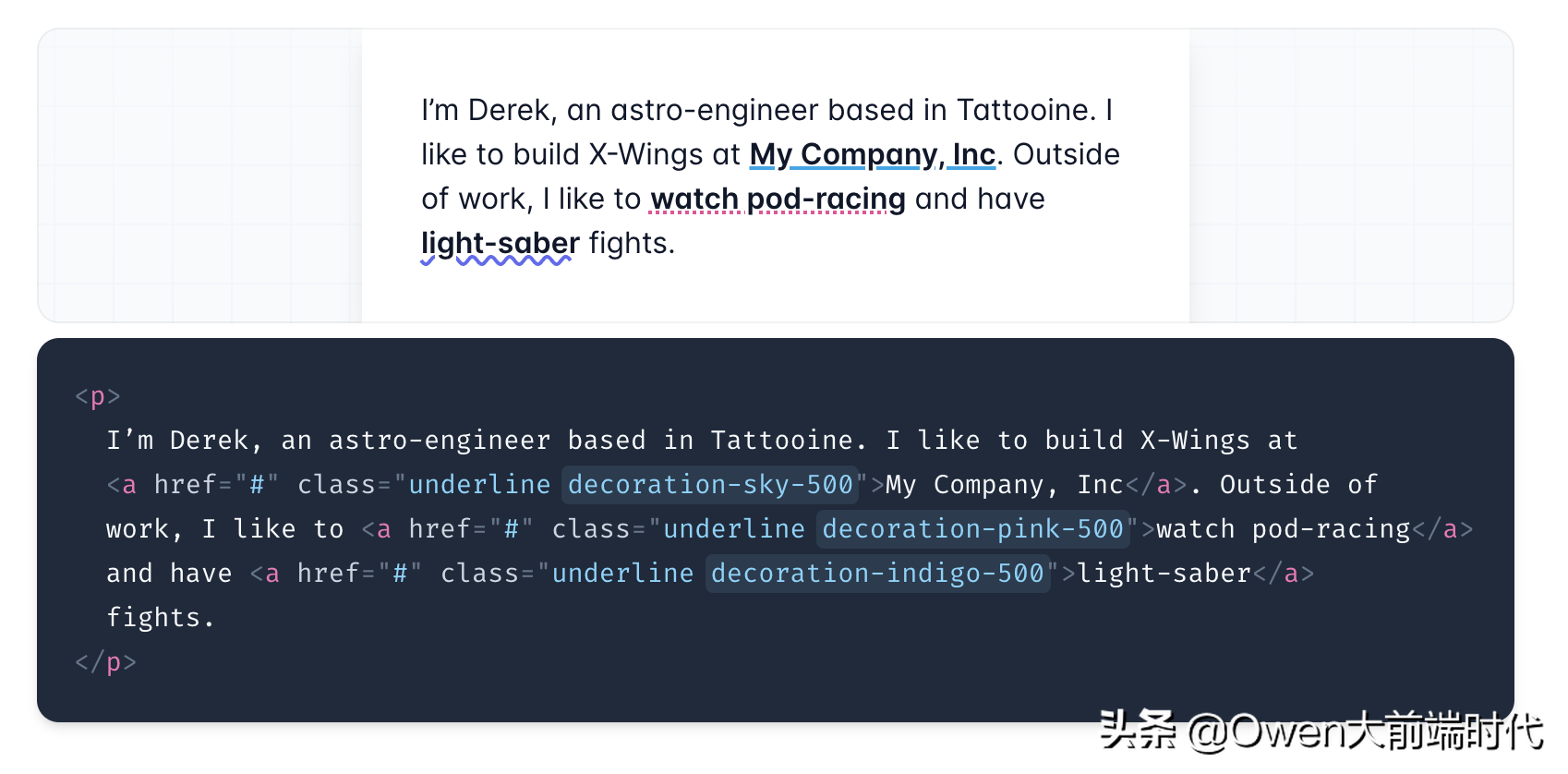
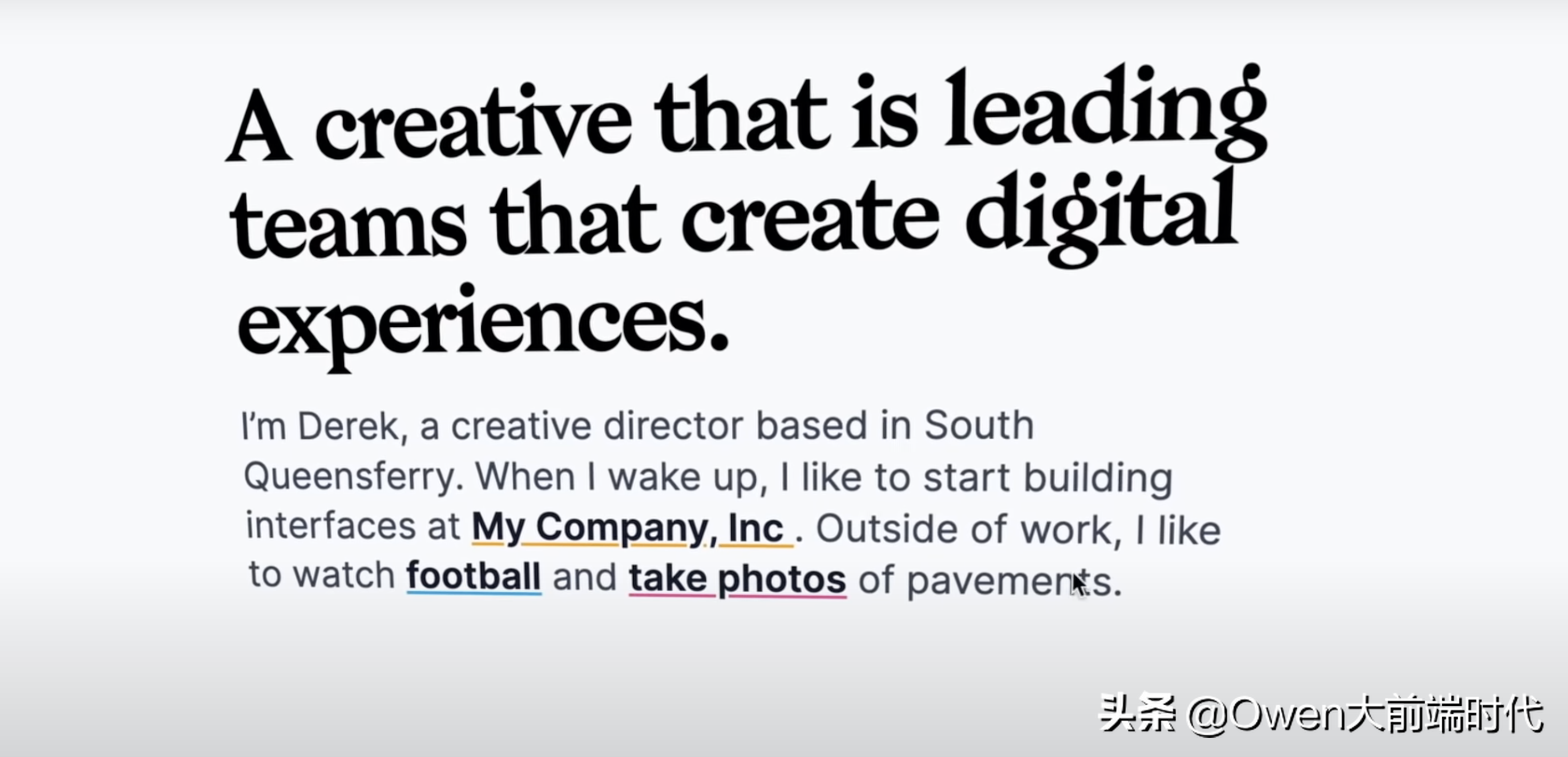
丰富的下划线样式
Tailwind CSS 3.0 可以修改下划线的颜色,高度,样式等。


Tailwind CSS 3.0 本次还有一些更新点,有兴趣的朋友可以去官网查看一下更新文档。Tailwind CSS 3.0 是较大的一次升级,基本上兼容2.0的API。绝大部分项目都可以直接从2.0升级到3.0版本。
Tailwind CSS 3.0 是非常强大的CSS框架,非常值得尝试~
如果您觉得这篇文章对您有帮助,欢迎点赞,评论,转发~

 鲁公网安备37020202000738号
鲁公网安备37020202000738号