CSS 就是层叠样式表(Cascading Style Sheets),定义如何显示 HTML 元素。HTML 元素的样式通常存储在层叠样式表中。
为什么要使用CSS
使用 CSS 可以定义 HTML 元素显示的样式,其实是为了解决内容与表现分离的问题。通过 CSS 可以让相同的一个页面在不同的浏览器当中呈现相同的样式。
CSS组成
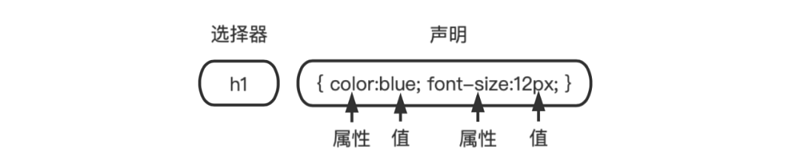
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

选择器通常是需要改变样式的 HTML 元素。每条声明由一个属性和一个值组成。属性(property)是希望设置的样式属性(style attribute)。每个属性有一个值,属性和值被冒号分开。
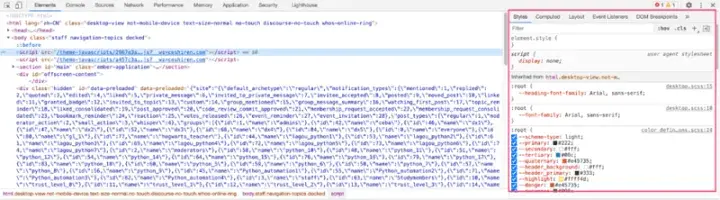
要查看页面中的 CSS 又需要用到浏览器的开发者工具了。打开 Elements 面板。在面板右侧展示的就是 CSS。

CSS选择器
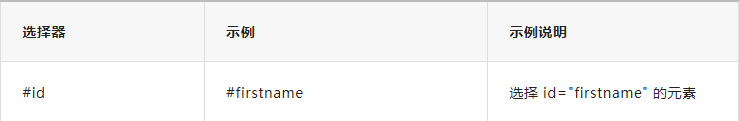
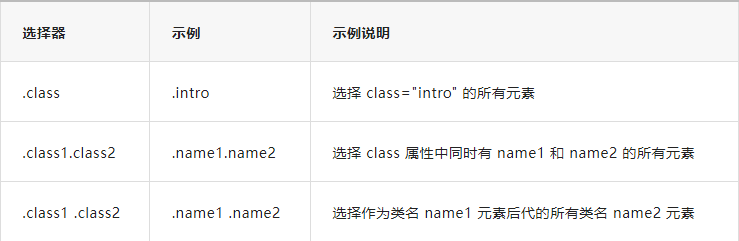
CSS 首先需要通过选择器来确定要定义样式的元素。常用的选择器有下面这几种。





CSS创建
- 外部样式表
<link rel="stylesheet" type="text/css" href="mystyle.css">- 内部样式表
<style>hr {color:sienna;}p {margin-left:20px;}</style>上面例子中的 hr 和 p 就是用了元素选择器来确定要定义样式的元素。
- 内联样式:
<pstyle="color:sienna;margin-left:20px">这是一个段落。</p>常见CSS样式
- background 简写属性,可以跟下面的所有值
- background-color 设置元素的背景颜色
- background-image 把图像设置为背景
- background-position 设置背景图像的起始位置
- background-repeat 设置背景图像是否及如何重复
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>网页标题</title> <style> p { background-color: red; } body { background-image: url("[xx.png](https://ceshiren.com/uploads/default/optimized/1X/809c63f904a37bc0c6f029bbaf4903c27f03ea8a_2_180x180.png)"); background-repeat: no-repeat; background-position: right top; }</style></head><body> <div id="first" class="content"> <p>设置了红色背景</p> </div></body></html>
- color 设置文本颜色
- text-align 对齐元素中的文本
- text-decoration 向文本添加修饰
- text-indent 缩进元素中文本的首行
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>网页标题</title> <style> h1 { color: blue; text-align: center; } p { color: red; text-align: left; text-decoration: underline; text-indent: 50px; }</style></head><body> <div id="first" class="content"> <h1>蓝色文字</h1> <p>正文第二行正文第二行正文第二行正文第二行正文第二行正文第二行正文第二行正文第二行正文第二行正文第二行</p> </div></body></html>
- font 在一个声明中设置所有的字体属性
- font-family 指定文本的字体系列
- font-size 指定文本的字体大小
- font-style 指定文本的字体样式
- font-weight 指定字体的粗细
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>网页标题</title> <style> p { font-family: "Times New Roman"; font-size: 200%; font-style: italic; font-weight: bold; }</style></head><body> <div id="first" class="content"> <p>content</p> </div></body></html>
- list-style 把所有用于列表的属性设置在一个声明中
- list-style-image 将图像设置为列表项标志
- list-style-type 设置列表项标值的类型
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>网页标题</title> <style> ul { list-style-image: url('https://ceshiren.com/uploads/default/optimized/1X/809c63f904a37bc0c6f029bbaf4903c27f03ea8a_2_32x32.png'); list-style-type: circle; }</style></head><body> <div id="first" class="content"> <ul> <li>python</li> <li>java</li> <li>go</li> </ul> </div></body></html>
- border 设置表格边框
- border-collapse 设置表格的边框是否被折叠成一个单一的边框或者隔开
- width 定义表格的宽度
- text-align 表格中的文本对齐
- padding 设置表格中的填充
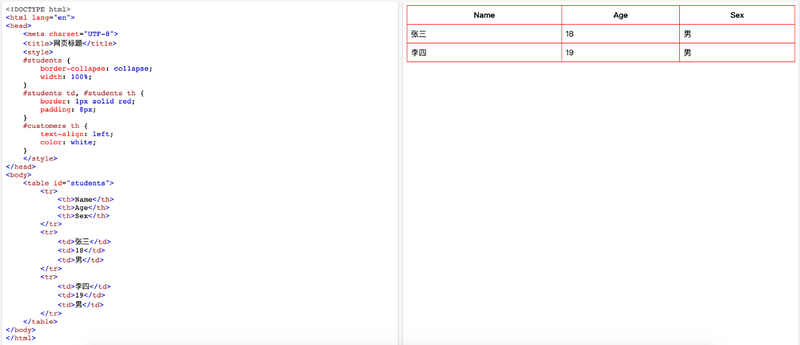
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>网页标题</title> <style> #students { border-collapse: collapse; width: 100%; } #students td, #students th { border: 1px solid red; padding: 8px; } #customers th { text-align: left; color: white; }</style></head><body> <table id="students"> <tr> <th>Name</th> <th>Age</th> <th>Sex</th> </tr> <tr> <td>张三</td> <td>18</td> <td>男</td> </tr> <tr> <td>李四</td> <td>19</td> <td>男</td> </tr> </table></body></html>
- static:没有定位,遵循正常的文档流对象
- relative:相对定位,元素的定位是相对其正常位置
- fixed:元素的位置相对于浏览器窗口是固定位置
- absolute:绝对定位,元素的位置相对于最近的已定位父元素
- sticky:粘性定位,基于用户的滚动位置来定位
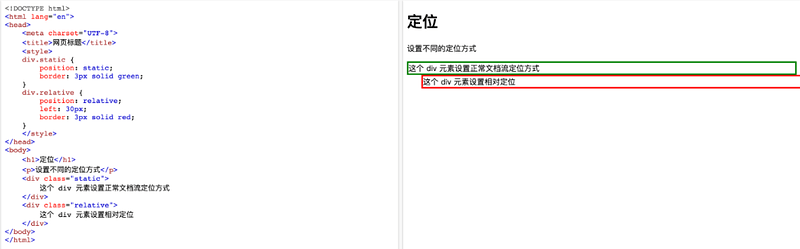
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>网页标题</title> <style> div.static { position: static; border: 3px solid green; } div.relative { position: relative; left: 30px; border: 3px solid red; }</style></head><body> <h1>定位</h1> <p>设置不同的定位方式</p> <div class="static"> 这个 div 元素设置正常文档流定位方式 </div> <div class="relative"> 这个 div 元素设置相对定位 </div></body></html>
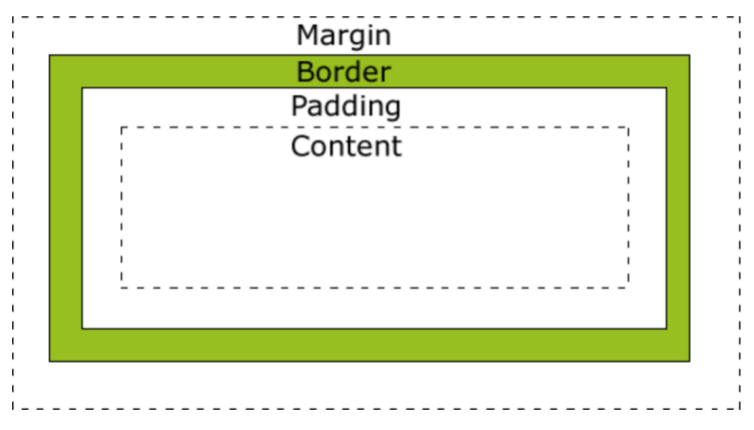
盒子模型
所有 HTML 元素可以看作盒子,在 CSS 中,“box model”这一术语是用来设计和布局时使用。
CSS 盒模型本质上是一个盒子,封装周围的 HTML 元素。它包括:边距,边框,填充,和实际内容。

盒模型允许在其它元素和周围元素边框之间的空间放置元素。
- Margin(外边距):清除边框外的区域,外边距是透明的。
- Border(边框):围绕在内边距和内容外的边框。
- Padding(内边距):清除内容周围的区域,内边距是透明的。
- Content(内容):盒子的内容,显示文本和图像。
也就是说,当要指定元素的宽度和高度属性时,除了设置内容区域的宽度和高度,还可以添加内边距,边框和外边距。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号