
阅读本文约需要10分钟,您可以先关注我们,避免下次无法找到。
本篇文章成哥继续带大家来学习前端教程之CSS(层叠样式表),它一般被用来对网页的样式进行设置(如页面布局、颜色、字体等),可以说一个网页是否美观协调很大程度取决于CSS样式的设计。下面我们就一起来学习下吧!
01 CSS简介
(1)概述
CSS 表示层叠样式表,定义如何渲染 HTML 标签,设计网页显示效果,它由 W3C 定义和维护。
(2)语法
CSS的语法主要由两部分构成,分别为选择器与样式规则,样式规则也是由两部分构成分别为属性名称与属性值。具体如下所示:

CSS也有两种注释方式,一种是单行注释一种为多行注释,具体如下
1. /* 我是单行注释,为当前HTML页面的div模块设置样式*/ 2. div { 3. color: red; 4. font-size: 10px; 5. } 6. 7. /* 我是多行注释,注释内容如下 8. p { 9. background-color: #46a6ff; 10. } 11. */ 02 CSS标签应用
将CSS的样式应用到指定标签上主要有三种方式:
1)行内式
行内式就是将样式设置直接写在标签的属性处,该方法在这三种方式中优先级最高,编写方便,但不能复用,在实际开发过程中一般不推荐该方法。行内式的编写具体如下所示
1. <!-- 行内式的样式编写 --> 2. <div style="color: red; font-size: larger">成哥的CSS教程</div> 2)head标签中应用
该方式就是将CSS写在head标签中的style标签内,该方法可以复用于当前HTML中所有的标签,其优先级在三种方式中排第二仅次于行内式,在实际开发过程中比较推荐该编写方法。head中使用具体示列如下
1. <!DOCTYPE html> 2. <html> 3. <head> 4. <style> 5. div { 6. color: red; 7. font-size: 10px; 8. } 9. 10. p { 11. background-color: #46a6ff; 12. } 13. </style> 14. </head> 15. <body> 16. <div>成哥前端教程系列</div> 17. <p>CSS教程</p> 18. </body> 19. </html> 3)CSS文件定义
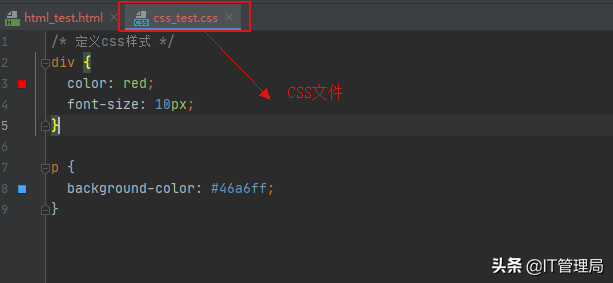
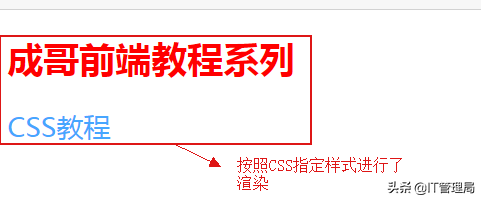
该方法将所有的样式放在一个或多个以 .CSS 为扩展名的外部样式表文件中,通过 link 标签将外部样式表文件链接到 HTML 文档中。该方法可以复用在多个HTML页面中,其优先级也是三种方式的最低的,在实际开发过程中比较推荐该方法。其具体示列如下:

1. <!DOCTYPE html> 2. <html> 3. <head> 4. <!-- link中的href用于指定css文件的路径 --> 5. <link rel="stylesheet" href="css_test.css"> 6. </head> 7. <body> 8. <div>成哥前端教程系列</div> 9. <p>CSS教程</p> 10. </body> 11. </html> 03 CSS选择器
CSS的基础选择器具体如下表所示

下面我们对上表常用的选择器进行示列演示
(1)标签选择器
标签选择器就是在HTML中找到所有指定标签,如查找h1、p、span标签等,具体示列如下
1. <!DOCTYPE html> 2. <html> 3. <head> 4. <!-- 这边注意如果不设置UTF-8编码在游览器中渲染中文会出现乱码 --> 5. <meta charset="UTF-8"> 6. <style> 7. /* 设置标签选择器h1与p */ 8. h1 { 9. color: red; 10. font-size: 40px; 11. } 12. 13. p { 14. color: #46a6ff; 15. font-size: 30px; 16. } 17. </style> 18. </head> 19. <body> 20. <h1>成哥前端教程系列</h1> 21. <p>CSS教程</p> 22. </body> 23. </html> 
(2)Class选择器
Class选择器是在HTML中找到所有class属性值匹配的标签,具体示列如下
1. <!DOCTYPE html> 2. <html> 3. <head> 4. <!-- 这边注意如果不设置UTF-8编码在游览器中渲染中文会出现乱码 --> 5. <meta charset="UTF-8"> 6. <style> 7. /* class选择器,需要注意的class名称之前要加个. */ 8. .class_test { 9. color: red; 10. font-size: 40px; 11. } 12. 13. </style> 14. </head> 15. <body> 16. <span class="class_test">成哥前端教程系列</span> 17. <p class="class_test">CSS教程</p> 18. </body> 19. </html> 
(3)ID选择器
ID选择器是在HTML中找到与指定id匹配的标签,id标签在html页面中需唯一,如果你不小心设置成了重复值,在运行时并不会报错,且这两个相同的id的标签样式也是一致的。id选择器具体示列如下:
1. <!DOCTYPE html> 2. <html> 3. <head> 4. <!-- 这边注意如果不设置UTF-8编码在游览器中渲染中文会出现乱码 --> 5. <meta charset="UTF-8"> 6. <style> 7. /* id选择器,需要注意的id名称之前要加个#号 */ 8. #test_id { 9. color: blue; 10. font-size: 20px; 11. } 12. 13. </style> 14. </head> 15. <body> 16. <span id="test_id">成哥前端教程系列</span> 17. </body> 18. </html> 
(4)标签Class选择器
标签Class选择器用于选择标签的Class名称为指定名称的标签,具体示例如下
1. <!DOCTYPE html> 2. <html> 3. <head> 4. <!-- 这边注意如果不设置UTF-8编码在游览器中渲染中文会出现乱码 --> 5. <meta charset="UTF-8"> 6. <style> 7. /* 将p标签class名称为'class_name'的标签字体设置成红色 */ 8. p.class_name { 9. color: red; 10. } 11. 12. </style> 13. </head> 14. <body> 15. <p class="class_name">我会变红</p> 16. <p class="class_name1">我不会class名称不一致</p> 17. <p class="class_name">我会变红</p> 18. <div class="class_name">我不会标签名称不一致</div> 19. </body> 20. </html> 
(5)嵌套选择器
嵌套选择器是在指定标签内查找需要应用样式的标签,具体如下:
1. <!DOCTYPE html> 2. <html> 3. <head> 4. <!-- 这边注意如果不设置UTF-8编码在游览器中渲染中文会出现乱码 --> 5. <meta charset="UTF-8"> 6. <style> 7. /* 将div标签内的p标签都设置成红色 */ 8. div p { 9. color: red; 10. } 11. 12. </style> 13. </head> 14. <body> 15. <div> 16. <p>我会变色</p> 17. <span>我不会变色</span> 18. </div> 19. </body> 20. </html> 
(6)子标签选择器
子标签选择器用于选择指定标签内所有子标签,具体示列如下
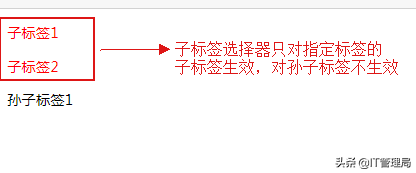
1. <!DOCTYPE html> 2. <html> 3. <head> 4. <!-- 这边注意如果不设置UTF-8编码在游览器中渲染中文会出现乱码 --> 5. <meta charset="UTF-8"> 6. <style> 7. /* 将div标签所有子标签P设置成红色,注意该选择器只对div的子标签有效,对其孙子标签无效 */ 8. div >p { 9. color: red; 10. } 11. 12. </style> 13. </head> 14. <body> 15. <div> 16. <p>子标签1会变色</p> 17. <p>子标签2会变色</p> 18. <span> 19. <p>孙子标签1不会变色</p> 20. </span> 21. </div> 22. </body> 23. </html> 
(7)属性选择器
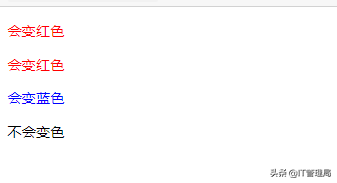
属性选择器有两种类型,一种是只查属性名称,一种是同时查属性名称及其对应的属性值,具体示列如下
1. <!DOCTYPE html> 2. <html> 3. <head> 4. <!-- 这边注意如果不设置UTF-8编码在游览器中渲染中文会出现乱码 --> 5. <meta charset="UTF-8"> 6. <style> 7. /* 属性选择器只查找属性名称匹配的标签 */ 8. p[attr1] { 9. color: red; 10. } 11. 12. /* 属性选择器查找属性与其值都匹配的标签 */ 13. p[attr2=c] { 14. color: blue; 15. } 16. 17. </style> 18. </head> 19. <body> 20. <div> 21. <p attr1="a">会变红色</p> 22. <p attr1="b">会变红色</p> 23. <span> 24. <p attr2="c">会变蓝色</p> 25. <p attr2="d">不会变色</p> 26. </span> 27. </div> 28. </body> 29. </html> 
(8)分组选择器
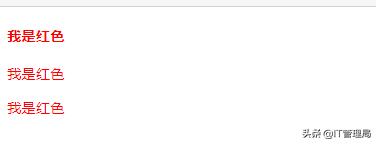
分组选择器就是将不同标签需要设置成相同属性放入一个组进行相关样式设置,具体示列如下
1. <!DOCTYPE html> 2. <html> 3. <head> 4. <!-- 这边注意如果不设置UTF-8编码在游览器中渲染中文会出现乱码 --> 5. <meta charset="UTF-8"> 6. <style> 7. /* 分组选择器,将h4、p及span标签都设置成红色,每个标签之间用逗号隔开 */ 8. h4, p, span { 9. color: red; 10. } 11. 12. </style> 13. </head> 14. <body> 15. <h4>我是红色</h4> 16. <p>我是红色</p> 17. <span>我是红色</span> 18. </body> 19. </html> 
04 总结
至此我们《CSS基础教程上篇》就讲完了,下篇内容主要讲解CSS属性样式及伪类等相关知识,敬请期待。最后如果喜欢本篇文章不要忘了点赞、关注与转发哦!
-END-
@IT管理局专注计算机领域技术、大学生活、学习方法、求职招聘、职业规划、职场感悟等类型的原创内容。期待与你相遇,和你一同成长。
文章推荐:
- 程序员都必掌握的前端教程之HTML基础教程(上)
- IT工程师都需要掌握的容器技术之扫盲篇

 鲁公网安备37020202000738号
鲁公网安备37020202000738号