大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发!

高级前端进阶
今天给大家带来的主题是“Flutter vs PWA:跨平台移动应用程序开发的未来是什么?”。这篇文章大部分内容来自于 Jane Vyshnova 的文章《Flutter vs PWA: What Is the Future of Cross-Platform Mobile App Development?》,但是高级前端进阶对内容有大量修改和补充,同时对部分已经过时的内容进行了重新组织。
话不多说,直接进入正题!
前言
如今,有很多机会可以降低移动应用程序开发的成本, 而十年前唯一能做的就是构建一个原生应用程序。 但是原生应用程序的缺点很明显,就是必须花费两倍的开发成本来适配 iOS 和 Android 平台差异。 随着诸多跨平台方案的兴起,通过单个代码库开发适配多端的应用程序变得越来越流行。
Flutter 和 PWA 的出现和流行都旨在快速构建跨平台应用程,同时提供诸如原生移动应用程序的用户体验。 但是,Flutter 和 PWA 哪一个是开发项目的最佳解决方案? 本文将尝试解答这个问题。
1.什么是 Flutter
Flutter 是一个 SDK,用于创建快速执行和具有吸引力的跨平台移动应用程序,由 Google 提供。 截止 2023 年,Flutter 可以用于构建 Flutter 网络应用程序和 Flutter 桌面应用程序(适用于 macOS)等等。 此外,随着相关库的出现,Flutter 可能会在未来几年用于构建 PWA。
下面为著名公司开发的 Flutter 应用示例:

在国内 Flutter 也是大放异彩,比如腾讯:微信、QQ、QQ邮箱;阿里:闲鱼、淘宝、菜鸟、UC、盒马、饿了么;百度:百度网盘;头条:火山引擎;美团:美团商家版;京东:京东;其它:B站、微博、快手、链家等等都是通过 Flutter 开发的。
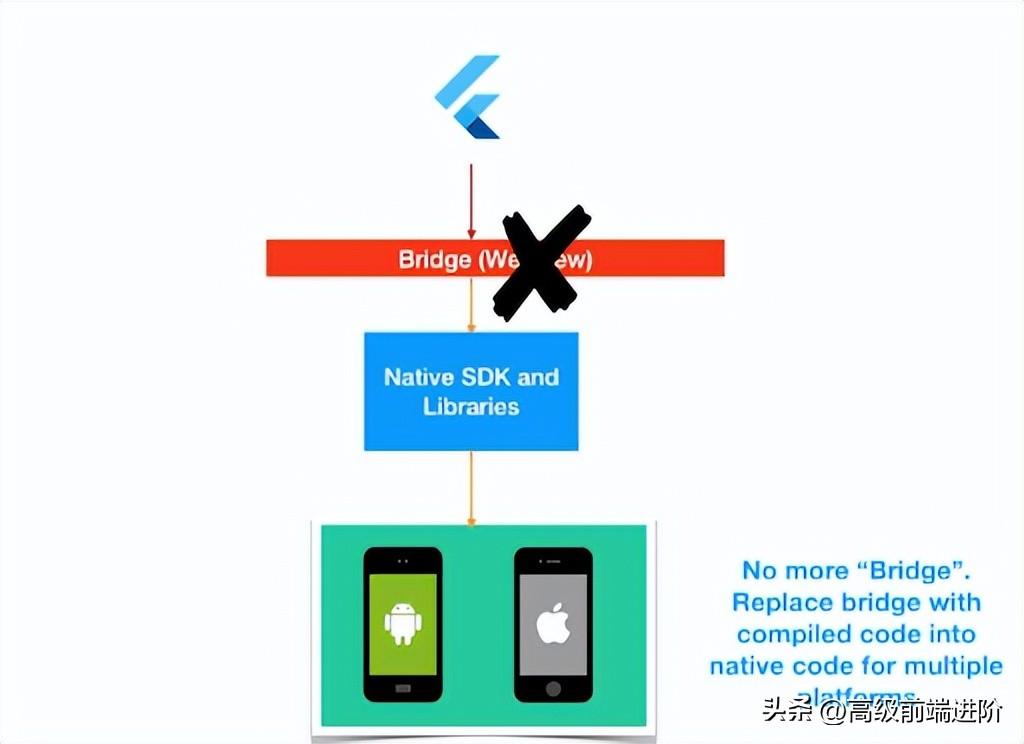
那么 Flutter 适合 Web 开发吗? Flutter 是一种全新的跨平台工具,提供了比上一代框架(如 PhoneGap 或 Ionic)更好的用户体验,使得 Flutter 移动应用程序具有与原生应用程序接近的性能。这是因为 PhoneGap 和 Ionic 等使用中间组件连接到设备功能,如相机或蓝牙,而 Flutter 省去了组件通信的桥梁。
PhoneGap: 是一款 HTML5 平台,开发人员可以使用 HTML、CSS 及 JavaScript 来开发本地移动应用程序。同时只需编写一次代码,然后在 7 个主流的移动平台和应用程序商店 (app store) 里进行发布,这些移动平台和应用程序商店包括:iOS、Android、BlackBerry、webOS、bada、Winodws Phone 以及 Symbian。
Ionic Framework: 是一个移动 UI 工具包,用于构建高质量,跨平台的本机和 Web 应用程序体验。只需一个代码库就可以更快开发代码,在 JavaScript 和 Web 上随处运行。

Flutter 的另一个强项是 UI 设计的优势, 它包含大量内置的 Flutter 小部件,用于创建 Material Design 和 Cupertino 风格的 UI。 因此,开发人员无需额外努力就能够快速、方便地构建前端的外部小部件。
2.Flutter 的优劣势
任何一种技术的出现都有自己的优势和劣势,使用 Flutter 开发应用程序有以下诸多好处:
- 减少开发工作: Flutter 简化了开发者的工作流程。 首先,Flutter热重载效果(Hot Reload)非常好。 该功能允许在不重新加载应用程序的情况下立即显示代码结果和调试。 此外,拥有大量的小部件(Widget)可以进一步减少开发工作。
- 创建 MVP 的最佳解决方案: 内置 Flutter UI 、易于开发、页面加载速度快,一个代码库进一步降低了成本,这些优点使 Flutter 成为构建应用程序最小可行产品解决方案。
- 降低测试工作量: 由于 Flutter 使用单个代码库开发多端应用程序,QA 专家只需编写一次自动化测试。
- 性能:快速的应用程序性能几乎与本机应用程序一样。
- 工具完善:大量漂亮的 Flutter UI 和使用此 SDK 的工具包。
除了上面介绍的 Flutter 诸多优势外,Flutter 应用开发也有自己的诸多不足,主要可以概括为以下几个点:
- 相对较高的应用程序大小:由于 Flutter 的内置小部件,应用程序的大小轻易超过 4 MB。 例如,类似的 Kotlin 和 Java 应用程序大约需要 500 KB。
- 新的 Dart 语言:Flutter 的底层语言是 Dart,开发者需要一定的时间去从头开始学习。 而且目前还不支持电视设备(Android TV、Apple TV)。
比如下面是 Dart 语言的一个简单示例,和前端熟悉的JavaScript开发语言还是有比较大的差异,从这点来看在一定程度上会对 Flutter 的普及有一定的影响。但是值得一提的是,前端领域技术的发展实在太快,从而造就了前端开发超强的学习能力(鼓励下大家,哈哈)。所以,这都不算是什么大问题!
// 定义函数void printInteger(int aNumber) { print('The number is $aNumber.'); // 打印到控制台}// 应用开始执行入口void main() { var number = 42; // 定义和实例化一个变量 printInteger(number); // 调用一个函数}3.PWA vs Flutter SDK 流行度
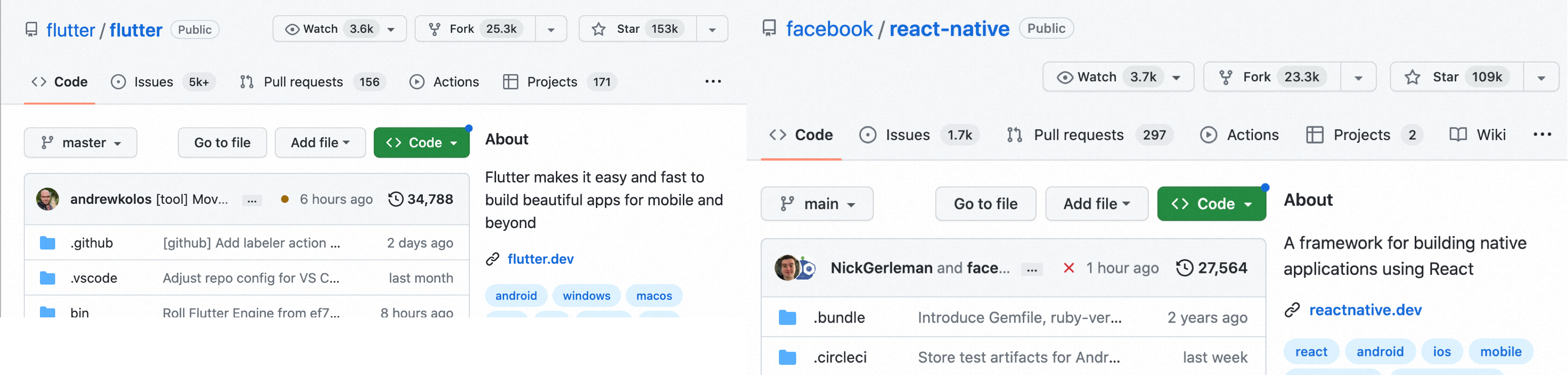
由谷歌开源的 Flutter 于 2017 年 5 月首次发布 beta 版本,并于 2018 年发布第一个正式版本,近年来 Flutter 在开发者中广受欢迎。 目前,Flutter GitHub 仓库已经收到了超过 153k 的 star(超过 React Native 的 109k),25.3k 的 fork、贡献者超过 1.2k+, 超过 30% 的程序员使用 Flutter。

PWA(Progressive Web Application ,渐进式网络应用程序)是跨平台开发的另一种解决方案。 PWA 是一种 Web 应用程序,可以在任何设备上的 Web 浏览器中打开,包括:台式机、笔记本电脑、智能手机、平板电脑等。当在移动设备上打开 PWA 时,PWA应用会努力提供接近原生应用程序的体验,而且也可以访问设备硬件(推送通知、摄像头、GPS 等)并在主屏幕上安装等。

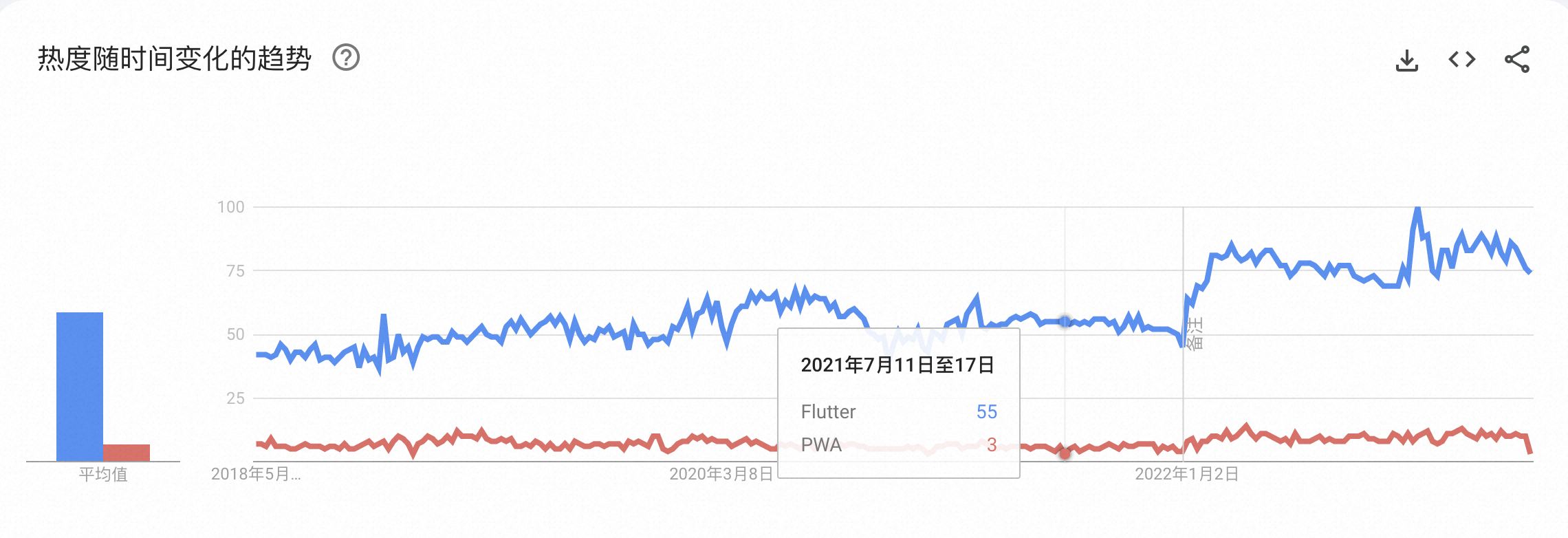
如上图所示,根据 Google Trends 的数据,从 2018 年到 2023 年,Flutter 相对于 PWA 的搜索热度指数有明显的增长(平均热度 59),而相比之下 PWA 一直处于不温不火的处境(平均热度 7)。从这两年前端 Flutter 的热度来看也能可见一斑。
4.Flutter 是否是渐进式 Web 应用程序
Flutter 提供集成到用户体验中的高质量 PWA,包括:安装、离线支持和自定义用户体验。
单页应用
Flutter Web Support 使开发者能够构建复杂的独立 Web 应用程序,其中包含丰富的图形和交互式内容,以覆盖各种设备的终端用户。
现有移动应用程序
Flutter Web Support 为现有的 Flutter 移动应用程序提供基于浏览器的交付模型。
目前,并非所有 HTML 脚本都适合 Flutter。 例如:基于文本的、流式的、静态的内容(如博客文章)受益于构建互联网的以文档为中心的模型,而不是 Flutter 等 UI 框架可以提供的以应用程序为中心的服务。 但是,开发者可使用 Flutter 将交互式体验嵌入到这些网站中。
5.什么是 PWA
PWA 与 Flutter 相比属于完全不同的应用类别,PWA也可以在手机上打开,其本质上是可以在浏览器中运行的 Web 应用程序。 因此,PWA 天生就是跨平台的,用户几乎可以在任何设备(包括台式机和手机)上打开。
PWA(Progressive Web Apps,渐进式 Web 应用)运用现代的 Web API 以及传统的渐进式增强策略来创建跨平台 Web 应用程序。这些应用无处不在、功能丰富,使其具有与原生应用相同的用户体验优势。
技术上来看,PWA 是使用 HTML+CSS+JavaScript(以及 Angular 或 Vue 等 JS 框架)等 Web 技术开发的。 而开发者将 Google 的 Flutter 与 PWA 进行比较并非巧合。 如果您在手机上打开后者,PWA 也会提供类似于本机应用程序的体验。
用户无法在常规应用商店中找到 PWA,因为它们不被视为移动应用程序。 相反,它们可以使用 SEO 推广为常规网站,并具有易于共享的 URL。 需要注意的是,从 2019 年开始,PWA 可以上传到 Play Store。 Twitter Lite 和 Uber 是很好的 PWA 例子。 因此,PWA 现在似乎比常规原生应用有更多的推广渠道。下面时候最著名的 PWA 示例:

Native 应用程序通常可以访问移动设备功能,例如:通知、蓝牙、记录媒体等,而 PWA 使用现代浏览器的功能来实现,但是这样做的缺点是 PWA 严重依赖于浏览器。
6. PWA的优缺点
PWA 的优点
和Flutter一样,PWA技术也有自己独特的优势和缺点,而优势主要包括以下几个点:
- 快速页面加载: PWA 利用 Service Worker 来处理请求、缓存和其他一些功能。 这使 PWA 的运行速度比常规响应式网站快 2-3 倍以上。 更快的加载速度提供了更好的用户体验,最终可以提高站点的转化率。
- 无需安装和更新: 用户不需要更新 PWA,即使在网络浏览器中打开,安装也不是强制性的。 然而,用户可以将 PWA 添加到移动设备的主屏幕,类似于本机应用程序。
- 离线工作或使用较慢的互联网连接: PWA 非常适合在 Service Worker 文件中缓存信息。 此外,用户在离线会话期间所做的所有操作都将在上线后应用。
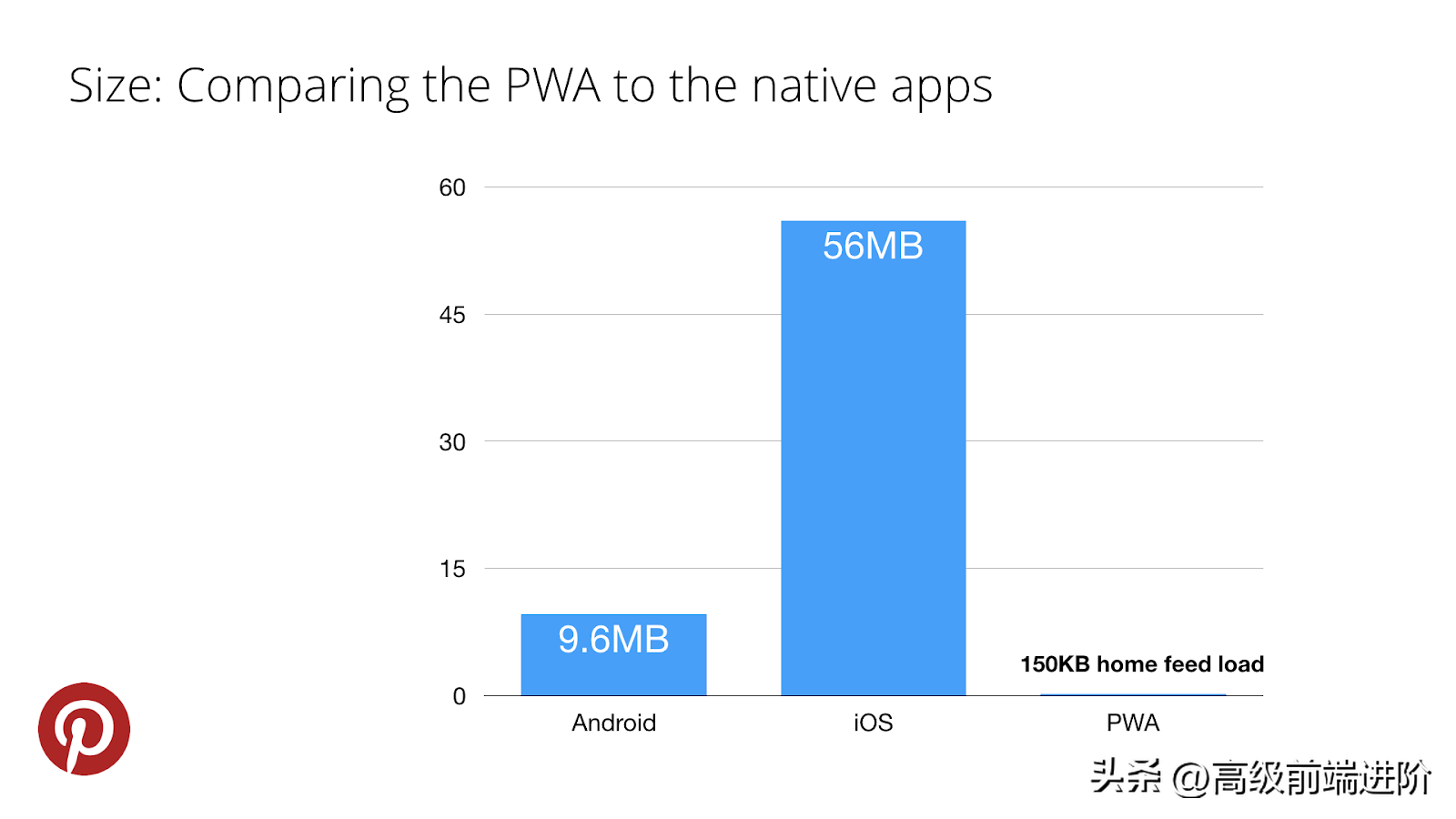
- 轻量级: 与本机应用程序相比,PWA 占用的空间要少得多。 如 Pinterest 网站引入 PWA 技术后,应用程序大小从 Android 的 9.6 MB 和 iOS 的 56 MB 降低到 150 KB。

- 访问设备功能: PWA 可以访问诸如:相机、蓝牙或 GPS 位置等设备功能。 对于电子商务网站所有者,PWA 能够发送推送通知(HTML5 Web Notification)可能很有用。
- 有利于搜索引擎优化: 与本机应用程序不同,PWA 具有 URL,因此它们可以在 Google 中编入索引。 此外,PWA 的加载速度也有助于在搜索结果中排名更高。
Service Worker :本质上充当代理服务器,位于 Web 应用程序、浏览器和网络(如果可用)之间。 它们旨在实现有效的离线体验的创建、拦截网络请求并根据网络是否可用采取适当的操作,以及更新驻留在服务器上的资产。 Service Worker 还允许访问推送通知和后台同步 API。
PWA 的缺点
和 Flutter 一样,PWA技术也有自己的缺点,而缺点主要包括以下几个点:
- 设备功能支持有限: 使用当前的浏览器功能无法访问某些设备功能。 对于需要支持相机、运动传感器、信标等的 PWA iOS 功能尤其如此。 因此,iOS 上的 PWA 兼容性可能会受到限制甚至存在错误。 然而,随着 PWA 的日益流行,一切都在朝着好的方向房展。 例如:Safari 对 Service Workers 、Notification网络通知的支持。 此外需要注意的是:PWA 无法访问用户短信、联系人和电话等等高级功能。
- 更耗电量: PWA 是使用 JavaScript 开发的,与本机应用程序相比更加耗电。
- 依赖于浏览器: PWA 在新版本的主流浏览器上运行良好,但是后向兼容会存在问题。
7.Flutter 与 PWA 如何选择
下图选择了一些最重要的参数来对比 Flutter、PWA 与原生 Android 和 iOS 应用程序。 请记住,原生应用程序需要开发两次,Flutter 和 PWA 等技术提供了相当可观的成本优势。

PWA 的典型适用场景:
- 有一个网站或网络应用程序平台,希望改善用户体验并使其也可在移动设备上使用。
- 用户需要避免安装它以节省存储空间。
- 希望严格控制成本,但是可以在具有互联网连接和浏览器的每台设备上访问。
Flutter 的典型适用场景:
- 需要一款适用于 Android 和 iOS 的快速移动应用程序。
- 需要一个支持 PWA 无法访问的设备硬件功能的移动应用程序。
- 目标受众更喜欢 iOS 应用程序,并且需要与该平台具有良好的兼容性。
虽然,Flutter 和 PWA 可能看起来像是两个完全不同的选择。 但是,它们都可以在移动设备上访问,在某种程度上可以被认为是相互可替代的。 两者都在变得越来越受欢迎,但是很难预测一个是否会取代另一个。 无论哪种方式,它们都有自己的独特适用场景。
因为篇幅有限,文章并没有过多展开,如果有兴趣,可以在我的主页继续阅读,同时文末的参考资料提供了大量优秀文档以供学习。最后,欢迎大家点赞、评论、转发、收藏!
参考资料
https://github.com/facebook/react-native
https://github.com/flutter/flutter
https://dinarys.com/blog/flutter-vs-pwa-what-is-the-future-of-cross-platform-mobile-app-development
https://pub.dev/packages/pwa
https://trends.google.com/trends/explore?date=today%205-y&geo=US&q=Flutter,PWA
https://www.zhihu.com/question/485232734
https://www.oschina.net/p/ionic?hmsr=aladdin1e1
https://www.oschina.net/p/phonegap?hmsr=aladdin1e1
https://dart.cn/guides/language/language-tour
https://developer.mozilla.org/en-US/docs/Web/API/Service_Worker_API
https://developer.mozilla.org/zh-CN/docs/Web/Progressive_web_apps
an
 鲁公网安备37020202000738号
鲁公网安备37020202000738号