转载说明:原创不易,未经授权,谢绝任何形式的转载
当我们可以通过使用库轻松实现相同的结果时,为什么还要编写自定义功能?开发人员最好的朋友和救星就是这些第三方库。我相信一个好的项目会利用一些可用的最佳库。本系列就是帮助前端开发者整理一些相关的优秀的JS库,本篇是第一部分。
我认为 JavaScript 不需要任何介绍。它是几乎所有用途中最常用的编程语言之一。在本篇文章,我整理了 7 个有用的 JavaScript 库,这是本系列的第三篇文章,它们将会大大提升我们的开发效率。
1. handsontable

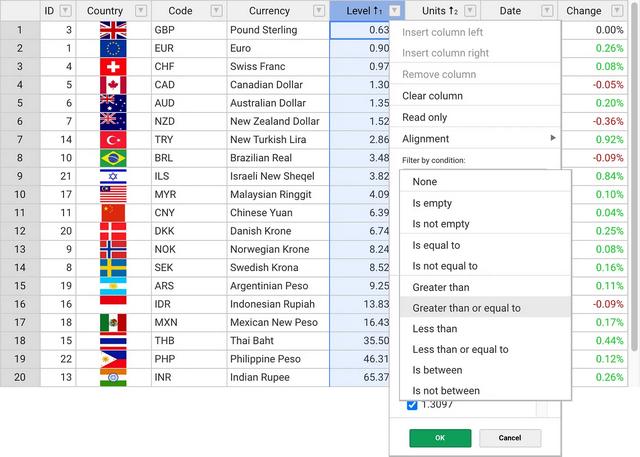
"handsontable" 开源库是一个用于创建功能丰富的电子表格的 JavaScript 库。它可以让您在 Web 应用程序中创建与 Microsoft Excel 类似的电子表格,并且具有许多有用的功能,例如数据验证、排序和筛选、复制粘贴等。
下面是一个简单的 Handsontable 的案例代码:
<html> <head> <script src="https://cdn.jsdelivr.net/npm/handsontable@7.2.2/dist/handsontable.full.min.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/handsontable@7.2.2/dist/handsontable.full.min.css"> </head> <body> <div id="example"></div> <script> var data = [ ["", "Kia", "Nissan", "Toyota", "Honda"], ["2017", 10, 11, 12, 13], ["2018", 20, 11, 14, 13], ["2019", 30, 15, 12, 13] ]; var container = document.getElementById("example"); var hot = new Handsontable(container, { data: data, rowHeaders: true, colHeaders: true, filters: true, dropdownMenu: true }); </script> </body></html>在上面的代码中,我们首先引入了 Handsontable 的 JavaScript 库和样式表,然后创建了一个表格,将其存储在 "data" 数组中。最后,我们在 <div id="example"></div> 中创建了一个 Handsontable 实例,并启用了一些常用功能,例如行标题、列标题、过滤和下拉菜单。
如果你需要在你的 Web 应用程序中使用电子表格,那么 Handsontable 是一个很好的选择。
https://github.com/handsontable/handsontable
2. PapaParse

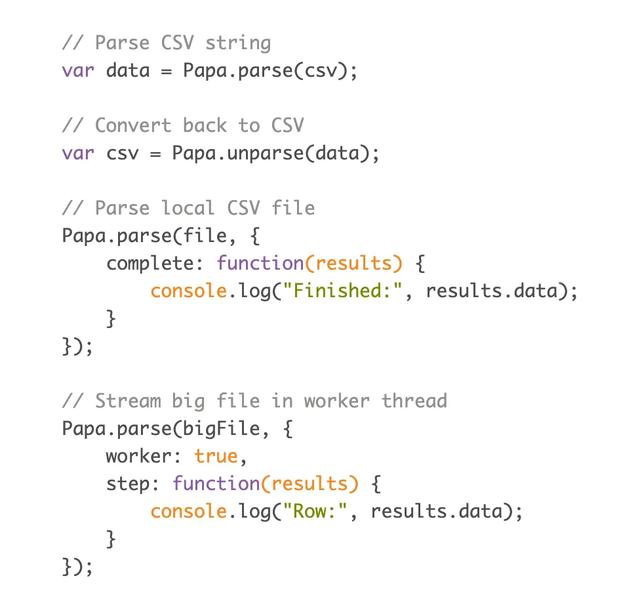
这是最快的浏览器内 CSV(或分隔文本)解析器。根据 RFC 4180,它是可靠和正确的。它包括许多功能,如直接解析 CSV 文件(本地或通过网络)、流式处理大文件(甚至通过 HTTP)、反向解析(将 JSON 转换为 CSV)等等。它在 GitHub 上拥有超过 10.5k 颗星。
https://github.com/mholt/PapaParse
3. URI

"URI.js" 是一个 JavaScript 库,它可以用于分析、操作和生成 URL 字符串。它的目的是提供一个简单的、功能强大的方法来分析、操作和生成 URL。
下面是一个示例代码,展示了如何使用 URI.js 来解析 URL 并访问它的不同部分:
<!DOCTYPE html><html> <head> <script src="URI.min.js"></script> <script> var uri = new URI("http://example.com/path/to/file.html?query=string#fragment"); console.log("Protocol: " + uri.protocol()); console.log("Host: " + uri.host()); console.log("Path: " + uri.path()); console.log("Query string: " + uri.query()); console.log("Fragment: " + uri.fragment()); </script> </head> <body> </body></html>上面的代码将输出以下内容:
Protocol: httpHost: example.comPath: /path/to/file.htmlQuery string: query=stringFragment: fragment这仅仅是 URI.js 的一个示例,它还提供了其他很多有用的方法,例如判断 URL 是否合法、修改 URL 的各个部分等等。
https://github.com/medialize/URI.js
4. chroma

作为开发人员,我们必须处理多种颜色。这是一个小型零依赖 JavaScript 库 (13.5kB),适用于各种颜色转换和色阶。它包括许多功能,例如从各种格式读取颜色、分析和操作颜色、将颜色转换为各种格式等等。这个库在 GitHub 上有超过 9k 星。
例如,您可以使用以下代码来生成一个颜色比例尺:
var colorScale = chroma.scale(['red', 'yellow', 'green']).mode('lab');for (var i = 0; i <= 10; i++) { console.log(colorScale(i/10).hex());}这段代码会生成一个从红色到黄色再到绿色的颜色比例尺,并且使用lab颜色模式。它打印出颜色比例尺的每一阶段的颜色,表示为十六进制代码。
https://github.com/gka/chroma.js
5、 i18next

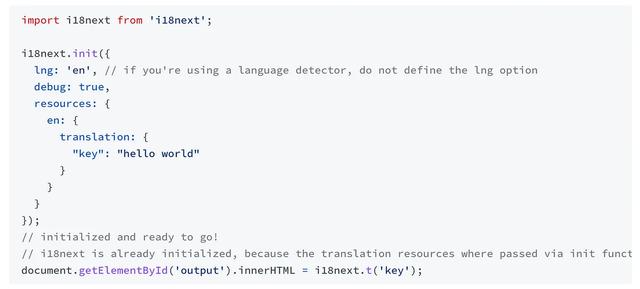
i18next 是一个开源的国际化(i18n)库,可以帮助开发人员在他们的Web应用程序中实现国际化。
它允许开发人员定义他们的文本内容在不同语言版本中的不同表示,并且在应用程序中动态切换语言。这样可以让应用程序更适合全球范围内的用户。
示例代码:
// initialize i18nextconst i18n = i18next.createInstance({ lng: 'en', resources: { en: { translation: { "key": "hello world" } }, de: { translation: { "key": "hallo welt" } } }});// change language to Germani18n.changeLanguage('de');// use the translationconsole.log(i18n.t('key'));在这个示例中,我们使用 i18next.createInstance 初始化一个 i18n 实例,然后指定当前语言为 en,并且定义了两种语言的翻译:英语和德语。接下来,我们使用 i18n.changeLanguage 方法把语言切换到德语,并使用 i18n.t 方法获取翻译。
它为您提供了一个完整的解决方案,可将您的产品从 Web 本地化到移动和桌面。它在 GitHub 上有超过 6k 星。
6、 fecha

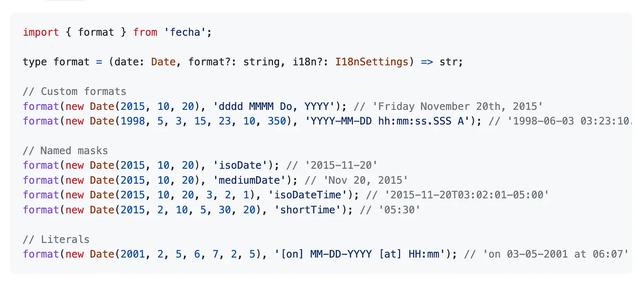
fecha 库是一个快速、灵活和轻量级的日期解析和格式化 JavaScript 库。它支持解析多种格式的日期字符串,并可以将日期格式化为各种形式。使用这个库可以更容易地处理日期和时间。这是一个日期格式化和解析 (~2KB) 库,旨在取代 moment.js 的解析和格式化功能。它在 GitHub 上有超过 2k 星。
https://github.com/taylorhakes/fecha
7、 js-xss

"js-xss" 是一个用于防范跨站脚本攻击(XSS)的开源 JavaScript 库。它提供了一个简单易用的 API,用于清除、过滤和转义用户提交的不受信任数据,以防止 XSS 攻击。它在 GitHub 上拥有超过 4.5k 颗星。
https://github.com/leizongmin/js-xss
结束
今天先分享到这里,希望今天的分享对你有所帮助,在你的项目中,别忘记尝试下这几个JS库。感谢你的阅读,如果你喜欢我的分享,别忘了点赞转发,让更多的人看到,最后别忘记关注「前端达人」,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
https://javascript.plainenglish.io/7-useful-javascript-libraries-you-should-use-in-your-next-project-47d233d24480
作者:Farhan Tanvir
非直接翻译,有自行改编和添加部分,翻译水平有限,难免有疏漏,欢迎指正。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号