1.Flutter简介
Flutter是Google开发的一套全新的跨平台、开源UI框架,支持iOS、Android系统开发,并且是未来新操作系统Fuchsia的默认开发套件。2017年5月发布第一个版本,并且在2018年12月初发布1.0稳定版,2019年MWC上发布1.2版本。
在Flutter之前已经有好多跨平台UI解决方案,基于WebView的Cordova,基于JavaScript渲染成原生控件的React Native。而Flutter完全颠覆了以往的依赖,使用Skia作为2D渲染引擎,自建UI。
2. Flutter架构图

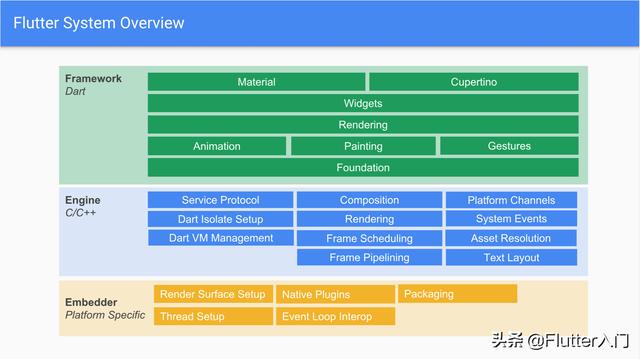
Flutter架构图
- 框架的上层比下层使用更频繁。更详细的查看API文档 Flutter Framework:纯Dart实现的SDK
- 底下两层:底层UI库,提供动画、绘制能力、手势
- Rendering层:构建UI树,当UI树有变化的时候,会计算出变化的部分,然后更新UI树,将UI树绘制到屏幕上
- Widgets层:提供组件库,提供了Material和Cupertino两种视觉风格的组件库
- Engine层:使用C/C++实现的SDK,主要包括Skia、Dart和Text
- Skia:开源的二维图形库,提供了适用于多种软硬件平台的通用API
- Dart部分:Dart Runtime,Garbage Collection,如果是debug模式的话,包括JIT(just in time)支持,Release和profile模式下是AOT(ahead of time)编译成了原生的arm代码,不存在JIT部分。
- Text:文本渲染,渲染层次如下:衍生自minikin的libtxt库
- Embedder层
- Embedder是一个嵌入层,即把Flutter嵌入到各个平台上去,这里做的主要工作包括渲染Surface设置,线程设置,以及插件等。从这里可以看出,Flutter的平台相关性很低,平台只提供一个画布,剩余所有渲染相关的逻辑都在Flutter内部,这就使得它具有很好的跨端一致性。
3. Flutter渲染机制
3.1Flutter布局渲染的整理流程
Flutter界面的渲染过程分为三个阶段:布局、绘制、合成,布局和绘制在Flutter框架中完成,合成则交由引擎负责。
因为直接交付给GPU多图层视图数据是低效的,可能会重复绘制,所以还需要进行一步图层合成,最后才交由引擎负责光栅化视图,所以添加了合成图层。
用户操作->更新动画->构建控件->布局->绘制图层->合成图层->光栅化
3.2虚拟DOM技术
Widget——>Element——>RenderObject
Widget树就是我们的UI组件树,但这个只是一种描述信息,渲染引擎不认识,RenderObject树才是渲染引擎真的认识的,我们需要将Widget转化为能用来渲染视图的RenderObject。
虚拟DOM解决了一个重要的矛盾:就是DOM操作的性能损耗与频繁进行局部DOM操作的矛盾。
没有用虚拟DOM之前,DOM会在每次元素更新来到之时渲染一次DOM
用了虚拟DOM后,虚拟DOM会先汇总各个元素的更新情况,通过diff算法计算出与原来DOM树的差异,最后通过一次DOM更新解决。
3.3构建widget
您可以通过实现widget的build返回widget树(或层次结构)来定义widget的独特特性。这棵树更具体地表示了用户界面的widget层次。例如,工具栏widget的build函数可能返回一个包含一些文本和各种按钮的水平布局。然后,框架递归地构建widget,直到将所有的widget构建完成,然后framework将他们一起添加到树中。
widget的构建函数一般没有副作用。每当它被要求构建时,widget应该返回一个新的widget树,无论widget以前返回的是什么。framework回将之前的构建与当前的构建比较并确定需要对用户界面进行哪些修改。
这种自动化比较非常有效,可以实现高性能的交互式应用程序。而构建函数的设计则着重于声明widget是由什么构成的,而不是将用户界面从一个状态更新到另一个状态,从而简化了代码。
4. 其他
4.1支持JIT和AOT运行模式
- 基于JIT的快速开发:Flutter在开发阶段采用JIT模式,支持HOT Load,避免了每次改动都要进行编译,节省开发时间。
- 基于AOT的发布包:在Flutter发布时可以通过AOT生成高效的ARM代码以保证性能。执行效率比JavaScript高。同时,在debug包上测试的时候发现运行效率不够,打一个release包会有意想不到的效果。
4.2 Flutter中一切皆widget
之前的文章里也有强调过,widget是Flutter应用程序的构建块。每个widget都是用户界面一部分的不可变声明。与其他将视图、控制器、布局和其他属性分离的框架不同,Flutter具有一致的统一对象模型:widget。
4.3Flutter编写并行/并发应用程序
Flutter支持isolates。isolates是Flutter虚拟机中的独立堆,他们可以并行运行(通常作为单独的线程实现),isolates通过发送和接收异步消息进行通信。

 鲁公网安备37020202000738号
鲁公网安备37020202000738号