YonBuilder是面向企业组织和个人开发者的低代码开发平台,实现无代码、低代码、专业代码开发三种模式。
提供元数据驱动和画布构建两种开发方式,通过点击拖拽+自动化代码生成和移动多端编译的技术,与开放平台、连接集成平台、DevOps平台无缝整合,形成覆盖开发、集成、测试、部署、运行、运维的完整开发构建服务。
而YonBuilder移动开发平台为移动应用开发提供了专业的低代码开发模式,采用自主研发的跨端引擎技术,前端使用H5和JavaScript作为开发语言,统一端API标准,通过模块化组装,一次开发实现跨平台iOS、Android、H5和小程序的移动应用开发,同时支持从开发、调试、发布、管理到运营的全生命周期管理。
接下来就给大家介绍一下YonBuilder移动开发平台的主要功能。
进入最新版用友开发者中心:developer.yonyou.com,并注册。

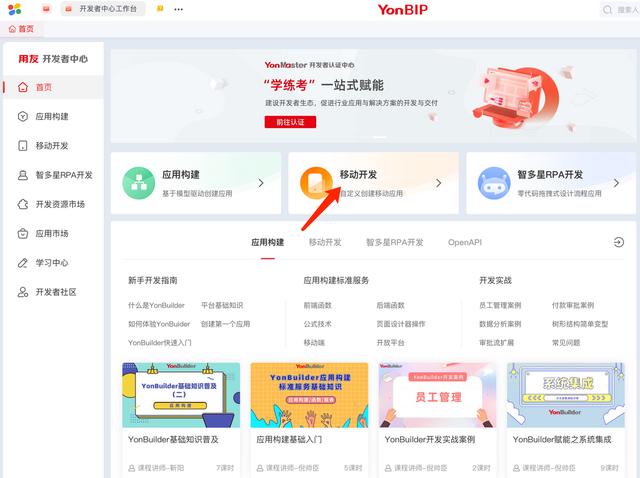
注册完成后需要完成个人或企业认证,按照提示提交资料即可。通过认证后,开通体验环境。环境开通后进入开发者中心工作台,进入移动开发。

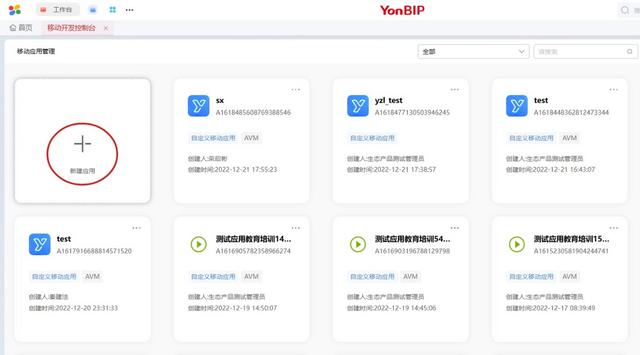
点击“新建应用”。

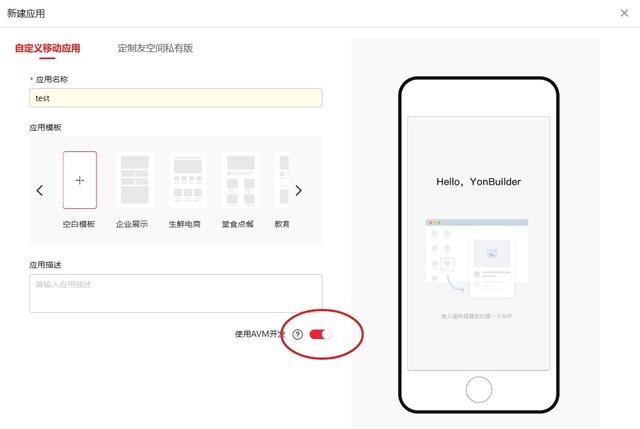
在这里推荐使用AVM开发;一次开发实现跨平台iOS、Android、H5和小程序。

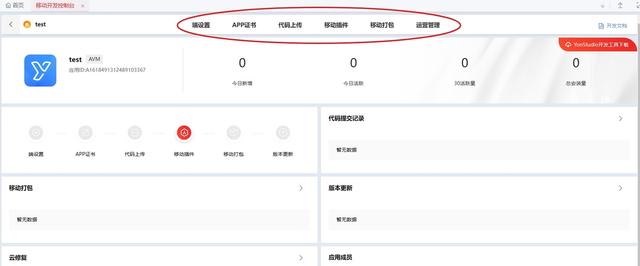
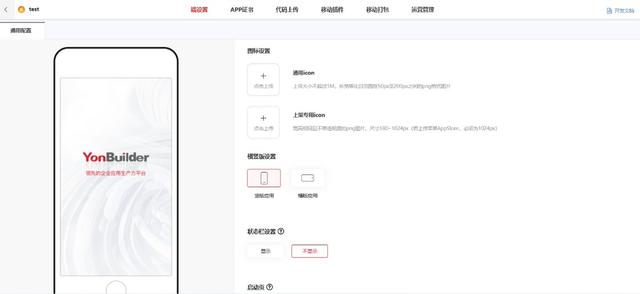
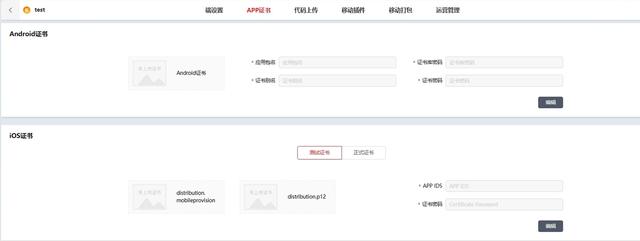
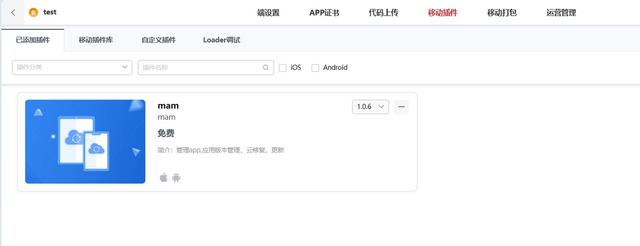
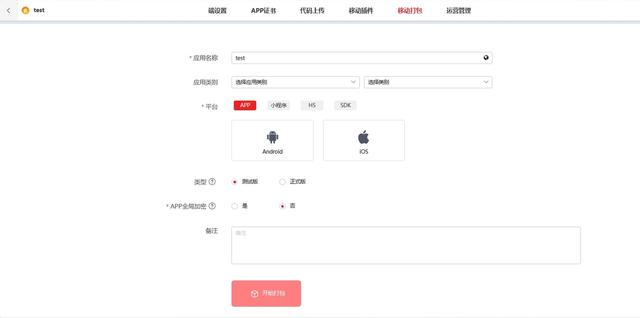
然后进去应用详情界面,顶部导航有六大主要功能:端设置、app证书、代码上传、移动插件、移动打包、运营管理。

端设置部分的主要功能有:应用图标设置、横竖屏设置、状态栏设置和启动页等;

App证书设置界面:支持自动创建安卓证书,以及苹果证书的上传;

代码上传部分可以将代码托管到Git平台,而且平台开发工具内部集成了SVN,可以方便用户使用进行代码的版本管理;
移动插件部分有丰富的插件库,可以方便用户按需使用,而且可以编译自定义loader,方便在本地调试;

移动打包支持编译成app、小程序和H5等,实现多端开发;

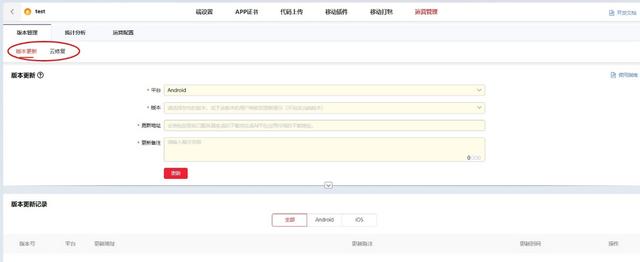
版本更新界面,可以进行版本更新和云修复,帮助用户快速进行迭代和更新。

如图所示,开发者中心的文档中心有对平台使用流程的详细介绍,如有疑问可查阅相关文档或进入YonBIP开发者论坛发帖提问获得答案。

 鲁公网安备37020202000738号
鲁公网安备37020202000738号