全新Naive Ui Admin正式发布,无需额外配置,你说了算
发表时间: 2021-07-24 06:30
简介
Naive Ui Admin 是基于 vue3,vite2,TypeScript,搭配使用 Naive Ui 组件库形成一套开箱即用的中后台前端解决方案,Naive Ui Admin 遵守 Naive Ui 组件设计和开发约定,风格统一,全面的组件和便捷的工具会让您信手拈来,如鱼得水,更多功能在不停开发中。
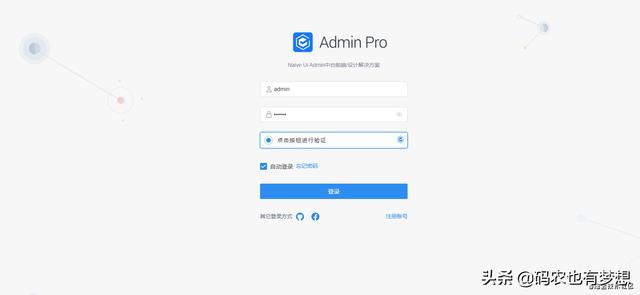
在线访问地址:https://jekip.github.io
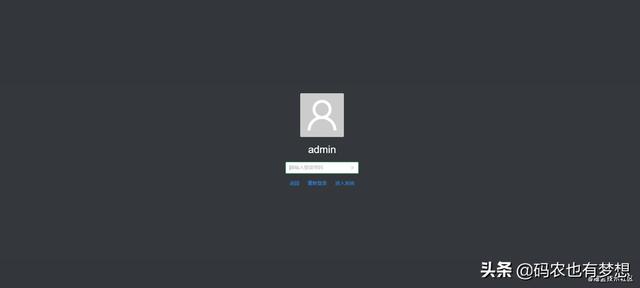
密码随意填(锁屏密码也是)
特性
最新技术栈:使用 Vue3/vite2 等前端前沿技术开发
TypeScript: 应用程序及 JavaScript 的语言
主题:可配置的主题
Mock 数据 内置 Mock 数据方案
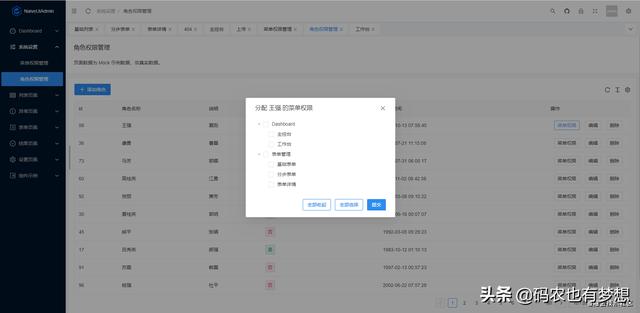
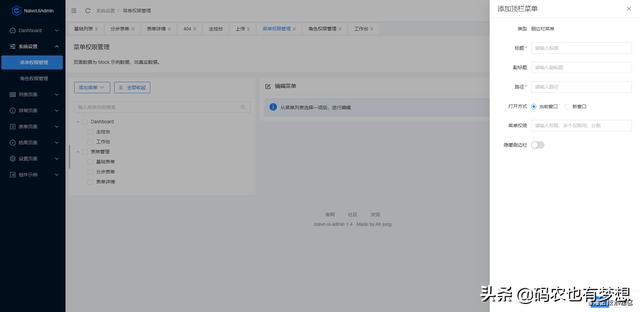
权限 内置完善的动态路由权限生成方案
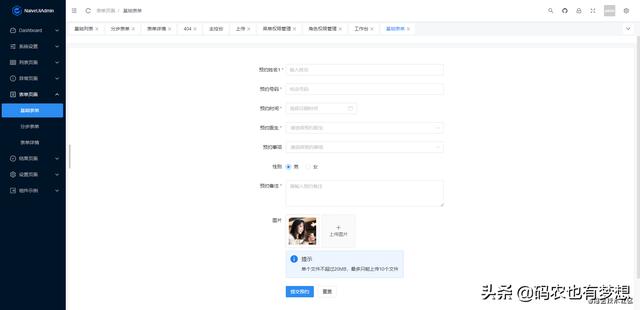
组件 二次封装常用的组件
Features
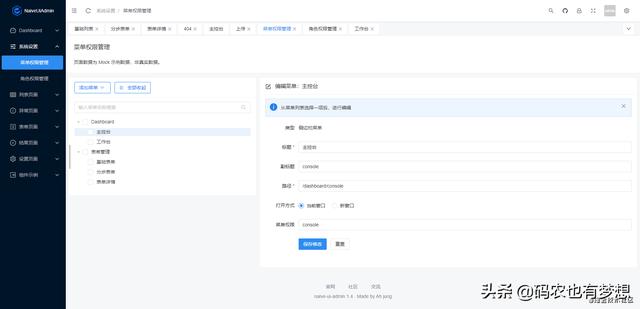
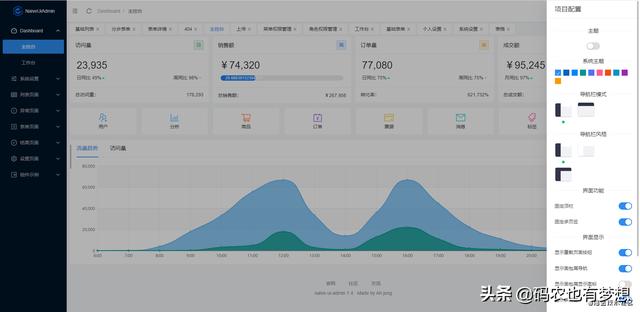
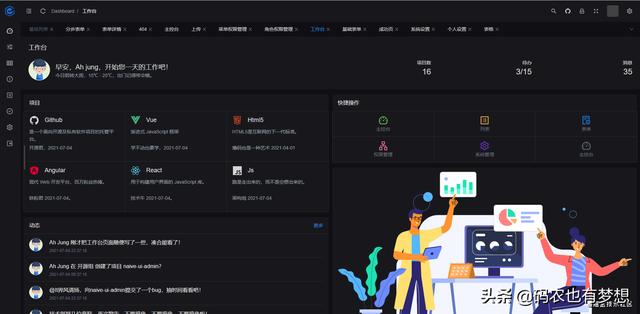
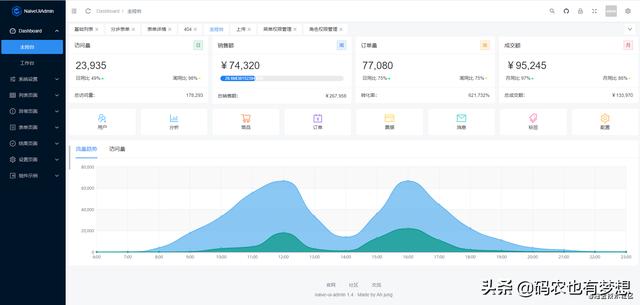
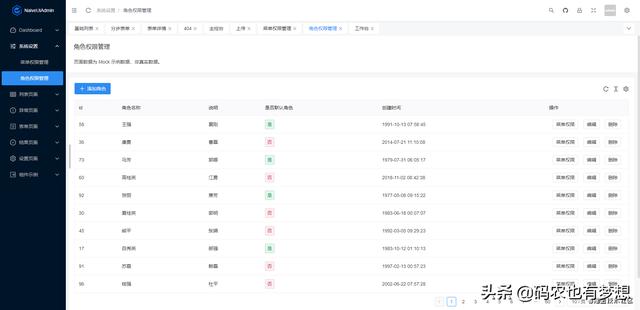
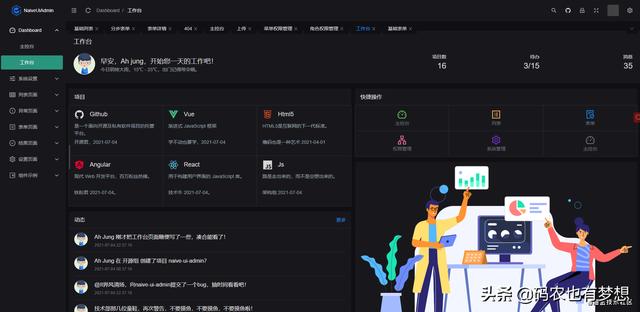
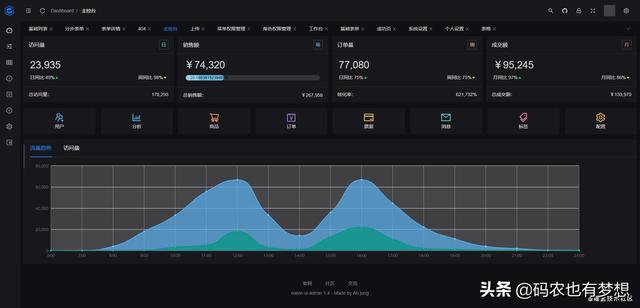
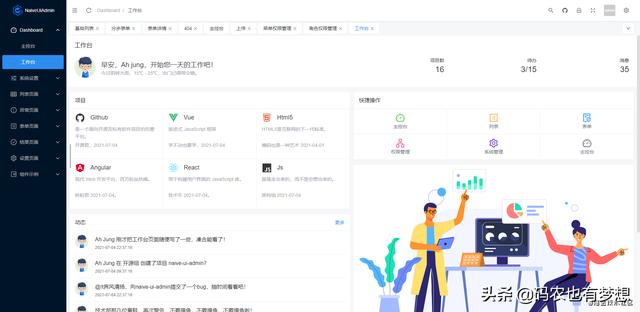
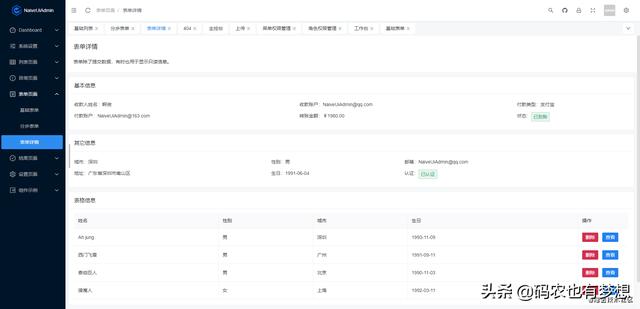
效果展示















哇喔,您都看到这了,先点点 Star 鼓励一下开发者吧,感谢!◠‿◠
源码地址:https://github.com/jekip/naive-ui-admin