jQuery分页模拟指南:从新手到高手
发表时间: 2018-12-15 17:38
点击右上方红色按钮关注“web秀”,让你真正秀起来
作为前端开发,很多时候,后台给的数据不是我们想要的,遇到好说话的,给你改,遇到那种不好说话的,只能自己动手了。今天就来给大家讲讲前端如何来模拟分页,下面注释很详细,这里就不做过多的介绍了。
<div id="docList"></div><div class="more" id="docLoadMore">加载更多</div>
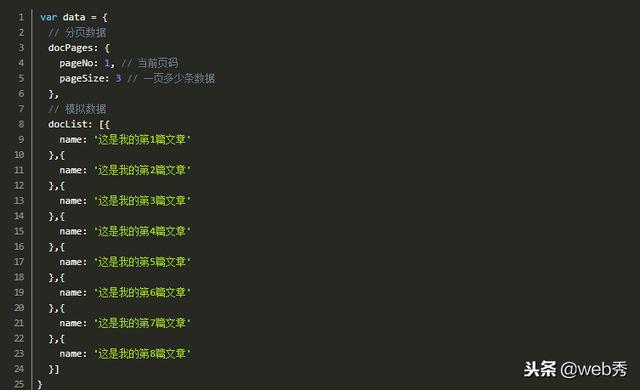
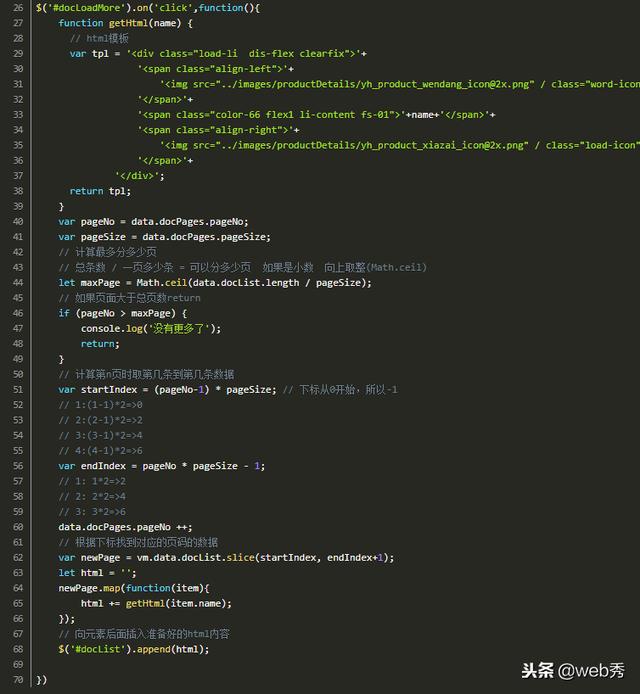
var data = { // 分页数据 docPages: { pageNo: 1, // 当前页码 pageSize: 3 // 一页多少条数据 }, // 模拟数据 docList: [{ name: '这是我的第1篇文章' },{ name: '这是我的第2篇文章' },{ name: '这是我的第3篇文章' },{ name: '这是我的第4篇文章' },{ name: '这是我的第5篇文章' },{ name: '这是我的第6篇文章' },{ name: '这是我的第7篇文章' },{ name: '这是我的第8篇文章' }]}$('#docLoadMore').on('click',function(){ function getHtml(name) { // html模板 var tpl = '<div class="load-li dis-flex clearfix">'+ '<span class="align-left">'+ '<img src="../images/productDetails/yh_product_wendang_icon@2x.png" / class="word-icon">'+ '</span>'+ '<span class="color-66 flex1 li-content fs-01">'+name+'</span>'+ '<span class="align-right">'+ '<img src="../images/productDetails/yh_product_xiazai_icon@2x.png" / class="load-icon">'+ '</span>'+ '</div>'; return tpl; } var pageNo = data.docPages.pageNo; var pageSize = data.docPages.pageSize; // 计算最多分多少页 // 总条数 / 一页多少条 = 可以分多少页 如果是小数 向上取整(Math.ceil) let maxPage = Math.ceil(data.docList.length / pageSize); // 如果页面大于总页数return if (pageNo > maxPage) { console.log('没有更多了'); return; } // 计算第n页时取第几条到第几条数据 var startIndex = (pageNo-1) * pageSize; // 下标从0开始,所以-1 // 1:(1-1)*2=>0 // 2:(2-1)*2=>2 // 3:(3-1)*2=>4 // 4:(4-1)*2=>6 var endIndex = pageNo * pageSize - 1; // 1: 1*2=>2 // 2: 2*2=>4 // 3: 3*2=>6 data.docPages.pageNo ++; // 根据下标找到对应的页码的数据 var newPage = vm.data.docList.slice(startIndex, endIndex+1); let html = ''; newPage.map(function(item){ html += getHtml(item.name); }); // 向元素后面插入准备好的html内容 $('#docList').append(html);})中间有部分是模板,看的不是很清楚,看下面截图。


上面代码没有初始化第一页数据,点击一下才会出来第一页的数据,所以可以在页面加载完毕,自动触发一下点击事件
$('#docLoadMore').trigger('click');是不是很简单了,只要自己动手操作,发现事实都很简单。
喜欢小编的点击关注,了解更多知识!
源码地址请点击下方“了解更多”