自我设限,固步自封,唯有突破极限, 才能发掘潜能。大家好,我是每天分享《网络技术》和《系统运维技术"》的 ”网络系统技艺者",右上角点"关注" 陪你一起成长,见证更强大的自己。
前言:
当我们在浏览器中输入网址并敲击回车后,经历了什么样的过程,才能在我们的屏幕上呈现出完整的网页呢?这其中,HTTP(Hypertext Transfer Protocol)协议扮演了一个至关重要的角色。HTTP是一种应用层协议,用于在客户端和服务器之间传输数据。在这篇文章中,我将会详细记录一次完整的HTTP请求过程。我们将从DNS解析开始,逐步讲解建立TCP连接、发送HTTP请求、服务器处理请求、服务器发送响应、关闭TCP连接等过程,希望能够帮助友友们深入理解HTTP协议的工作原理,以及现代Web应用程序背后的工作机制。

简要流程:
一次完整的HTTP请求过程大概如下: 域名解析 → TCP建连 → HTTP请求 → HTTP响应 → 浏览器解析 → 浏览器渲染 (用户直观看到的页面)。其中,域名解析是将域名转换为IP地址的过程;TCP建连是客户端与服务器之间建立连接的过程;HTTP请求是客户端向服务器发送请求的过程;HTTP响应是服务器向客户端返回响应的过程;浏览器解析是将HTML、CSS、JS等文件解析成DOM树、CSSOM树、JS引擎可执行代码的过程;浏览器渲染是将DOM树和CSSOM树结合起来,生成渲染树,然后进行布局和绘制,最终呈现在用户面前的过程。

详细过程如下:
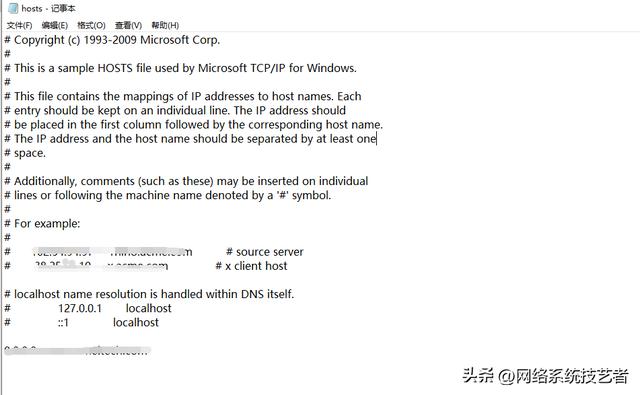
1、DNS解析:当你在浏览器中输入网址时,首先会发送一个DNS查询请求,以获取该网址对应的IP地址。如果该地址已经在本地DNS缓存中,则会直接返回结果;否则,DNS服务器将进行递归查询,并返回结果。

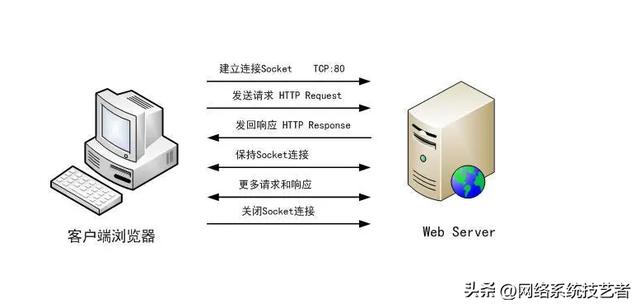
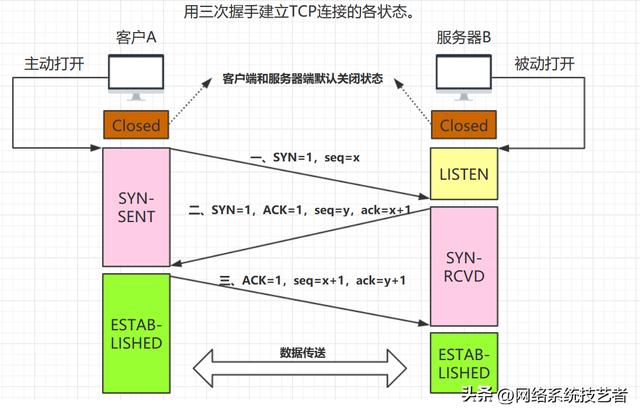
2、TCP连接:使用解析出来的IP地址,浏览器会建立与Web服务器的TCP连接。这个过程通常包括“三次握手”,即浏览器向服务器发送SYN报文,服务器返回SYN-ACK报文,最后浏览器发送ACK报文确认连接。

3、发送HTTP请求:当TCP连接建立后,浏览器会向Web服务器发送HTTP请求。这个请求通常包括请求头和请求体,请求头包含请求的方法、URL、协议版本和其他附加信息,请求体则包含请求所需的数据。
4、服务器处理请求:当服务器收到HTTP请求后,会根据请求的URL和其他信息,确定所需要的资源,然后进行处理。这个处理过程通常包括读取数据库、执行业务逻辑、生成响应内容等步骤。
5、服务器发送响应:当服务器处理完请求后,会生成HTTP响应,并发送回浏览器。这个响应包括响应头和响应体,响应头包含响应的状态码、协议版本和其他附加信息,响应体则包含所请求的数据。
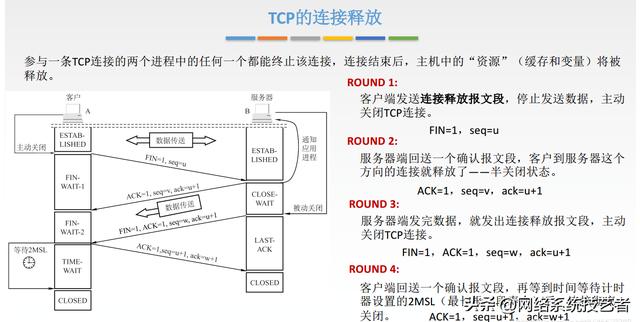
6、关闭TCP连接:当浏览器接收完响应后,会关闭与Web服务器的TCP连接。这个过程通常包括“四次挥手”,即浏览器发送FIN报文,服务器返回ACK报文,服务器发送FIN报文,浏览器返回ACK报文。

该图片来源于网络
以上是HTTP请求的基本过程。在实际的应用中,还可能会涉及到HTTP缓存、代理服务器、负载均衡、SSL加密等其他复杂的技术。
写在最后:
自我设限,固步自封,唯有突破极限,才能发掘潜能。以上就是本期整理的《浏览器和服务器是如何通信的?一次完整的HTTP请求过程揭秘》,自己经历过的风雨,所以知道你也会坚强。你的【评论】+【点赞】+【关注】,我会自动解读为认可。
作者简介:
我是“网络系统技艺者”,系统运维工程师一枚,持续分享【网络技术+系统运维技术】干货,早日突破5000粉。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号