多年来,动画和用户界面 (UI) 设计共同经历了一段迷人的旅程,从过去的基本设计携手发展到我们今天与之交互的引人入胜、直观的显示。就像撒一点盐可以神奇地提升一道菜的味道一样,动画为 UI 设计注入了活力,增强了整体用户体验并使其更加身临其境和愉快。本文以有趣的方式探索了将动画融入 UI 设计的创造性方式。

动画在UI设计中的崛起
就在十年前,UI设计中的动画大多是一种事后的想法,使用得很少,而且往往没有什么先进性。然而,随着技术和设计工具的快速发展,它已经成为UI设计的一个重要方面。动画现在有很多用途,从引导用户通过工作流程到提供反馈,再到创造一种使应用程序或网站脱颖而出的个性感觉。所有这些都是为了加强用户在数字领域的旅程,并使其体验尽可能的吸引人。
了解UI中的动画的基础知识
要掌握UI设计中的动画艺术,了解其基本原则是至关重要的。让我们把它们分解一下:
- 时间: 这指的是一个动画持续的时间。就像金发女郎找到了她完美的粥,不会太热也不会太冷,一个动画的持续时间应该是恰到好处的--不会太快也不会太慢。它应该快到不会造成延迟,慢到能让用户理解变化。

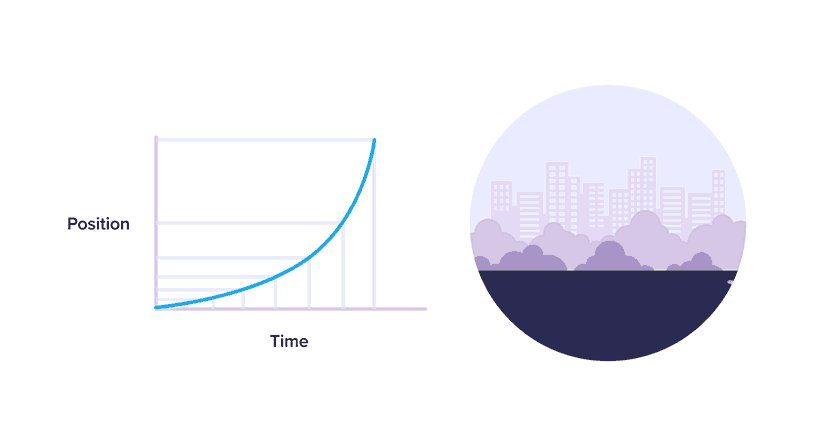
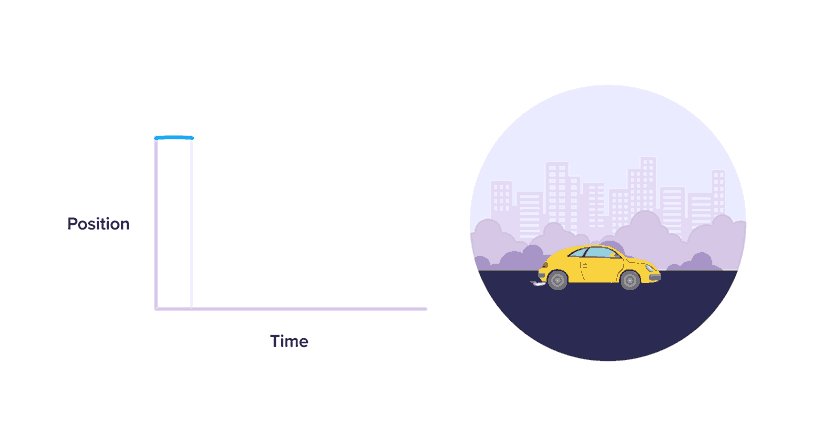
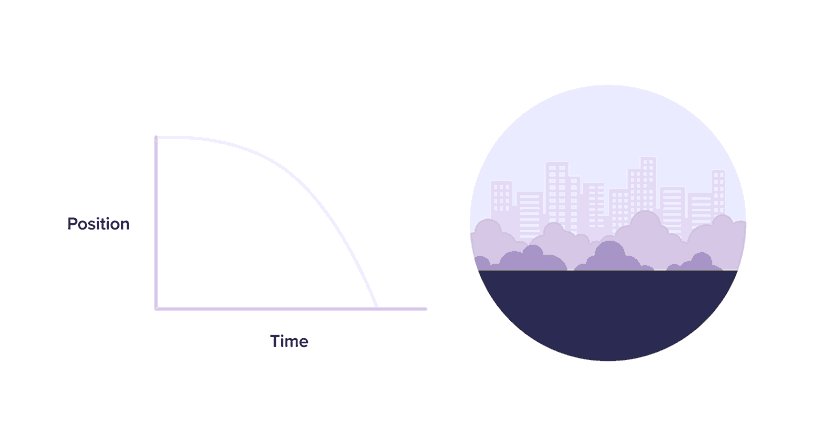
2. 缓动:可以把它看作是动画的节奏。缓和控制动画如何加速或减速,使动作感觉更自然。一个缓和的动画开始时很慢,然后加速,而一个缓和的动画开始时很快,然后减慢。

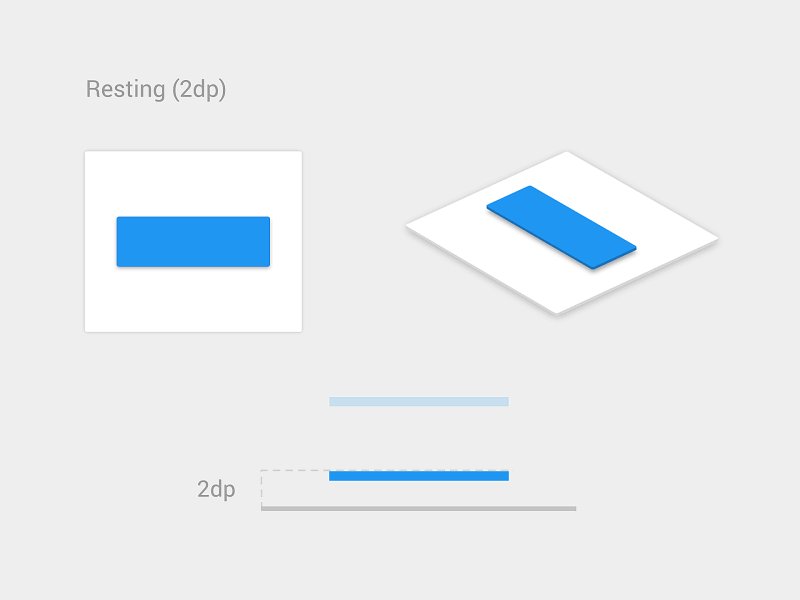
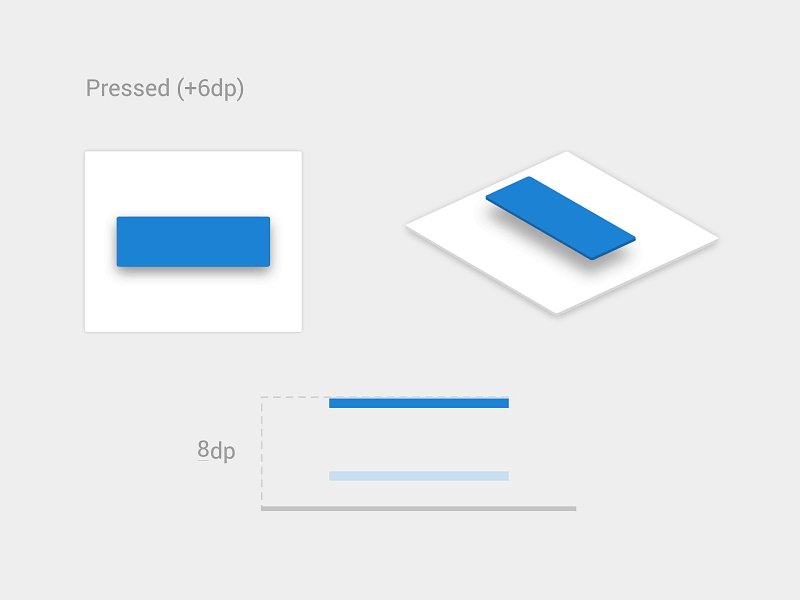
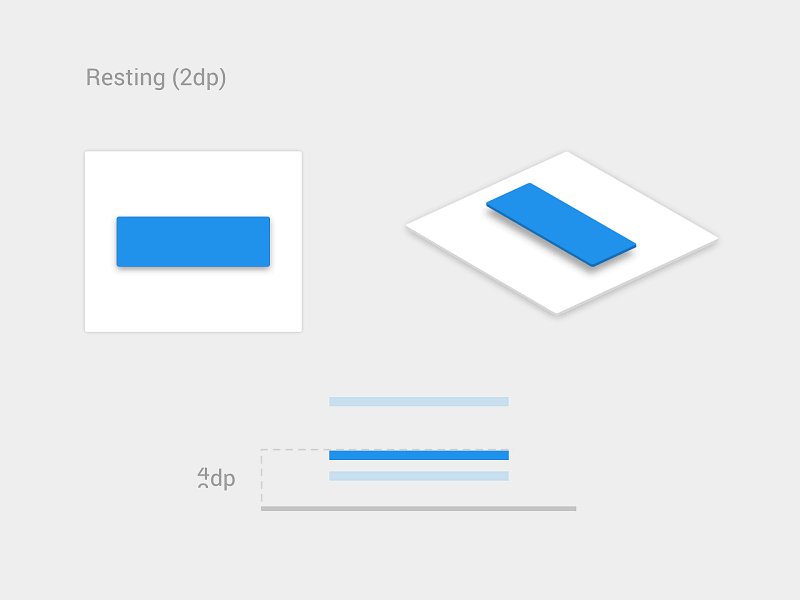
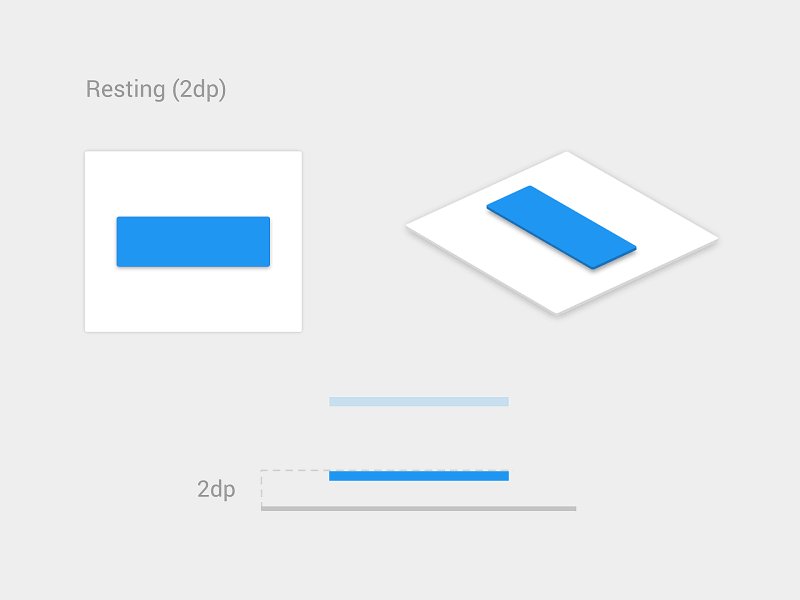
3. 过渡:这与从一个状态到另一个状态的变化有关。它可以是一个按钮在被点击时改变颜色,或一个菜单滑入视野。过渡应该是平滑和有逻辑的,引导用户的注意力,并使界面感觉到反应灵敏。

不同类型的动画
- 微交互:这些是响应用户操作而发生的小而微妙的动画。他们通常会提供反馈,例如按钮在单击时会改变颜色,让用户知道他们的操作是成功的。

2.动态图形:这包括更大、更复杂的动画,用于讲述一个故事或引导用户完成一个过程。

3. 加载动画:也称为预加载器,这些动画让用户在系统处理数据时保持参与。它们通过为用户提供视觉反馈来帮助降低加载期间的跳出率,甚至可以精心设计以反映品牌身份。

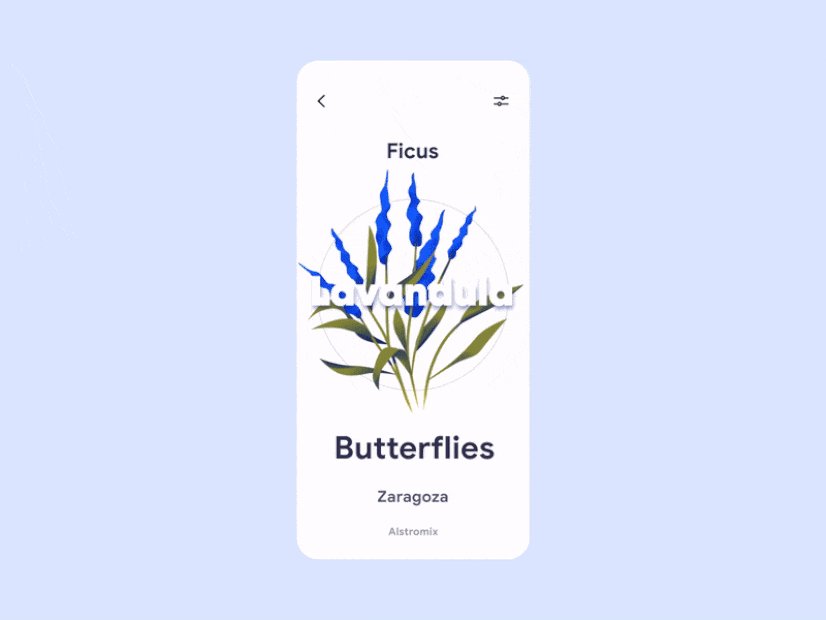
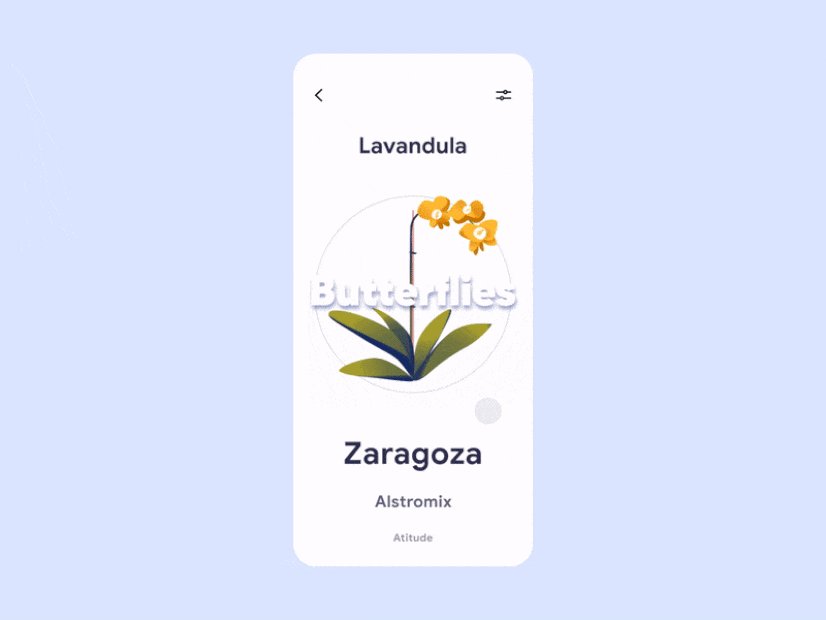
4. 导航过渡:这些动画帮助用户理解屏幕布局的变化,尤其是在主要过渡期间。例如,当用户滑动到下一页时,过渡可能包括滑动动画。

5. 反馈动画:反馈动画是响应用户动作而触发的,提供动作已被处理的视觉提示。示例包括在单击时按下或改变颜色的按钮,或在输入不正确时摇晃的表单。

6. 指导性动画:这些动画指导用户执行任务。它们通常用于引起对重要元素的注意,指示滑动或单击的位置,或解释如何与特定功能交互。

7. 进度动画:这些动画显示任务的进度。它们可用于指示正在进行的过程的状态,例如正在上传或下载的文件。

8.装饰动画:这些通常是非交互式动画,可以增强页面或屏幕的美感。它们可以帮助强化品牌的风格和个性。

9. 背景动画:顾名思义,这些动画在后台播放,增加视觉趣味和深度,不会分散用户注意力。它们可以创造一个充满活力和身临其境的环境,但必须小心使用它们以避免内容过多。

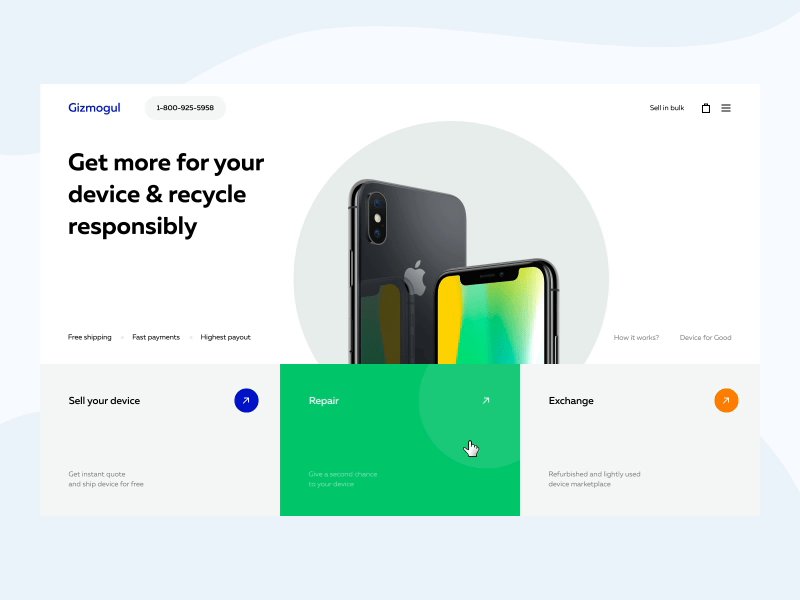
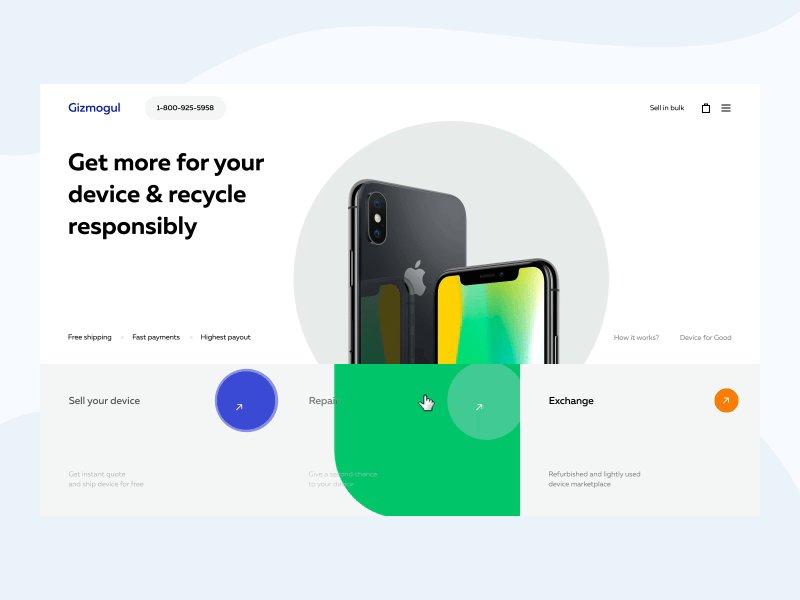
10. 悬停动画:主要出现在网页设计中,当用户将光标放在元素上时,悬停动画会做出响应,提供即时视觉反馈,有时还会显示其他信息。它们可以帮助使您的网站更具交互性和响应性。

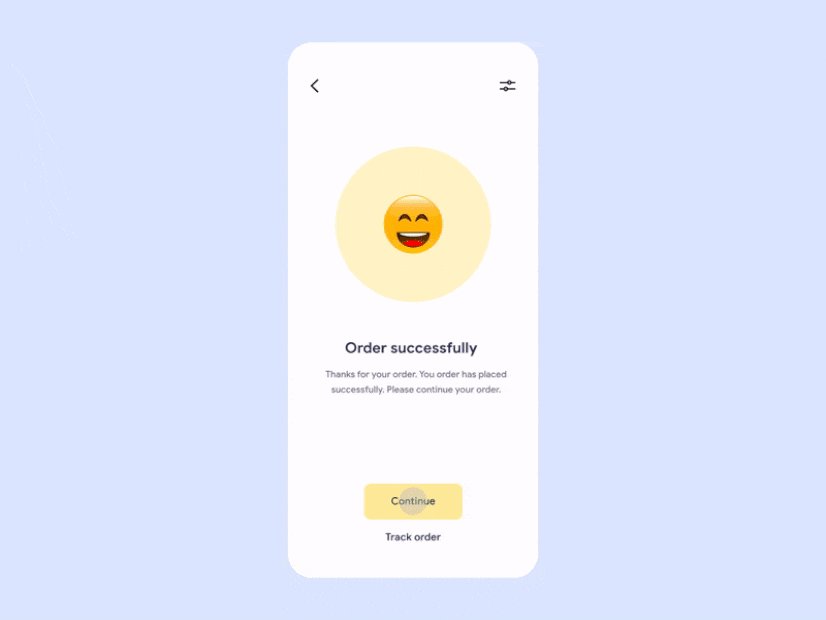
11.确认动画:这些动画让用户确信一个动作(如发送消息或完成支付)已经成功完成。它们是优秀UX设计的重要组成部分,让用户安心,并有助于防止错误。
作者:Incharaprasad

 鲁公网安备37020202000738号
鲁公网安备37020202000738号