最近在逛各大网站、论坛、以及编程问答社区的时候,发现Vue.js异常火爆,重复性的提问和内容也很多,小编自己也趁着这个大前端的热潮,着手学习了一段时间的Vue.js
什么是vue.js
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和 Vue 生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
如果你是有经验的前端开发者,想知道 Vue.js 与其它库/框架的区别,查看对比其它框架。
上面的是官网的介绍,解释的非常的抽象,相信很多初学者看完之后对于Vue.js的概念还是很模糊,不知道这个框架是用来干什么的:什么是“渐进式框架”?什么是“自底向上增量开发的设计”?什么是“视图层”?什么是“单文件组件”?什么是“复杂的单页应用?为了搞清楚这些问题,我又去百度这些名词,结果得到的是另外一堆名词,对vue.js的理解还只是停留在前端框架上。
后来我在一个学习网站里看到了一个很容易理解的定义:Vue.js就是一个用于搭建类似于网页版知乎这种表单项繁多,且内容需要根据用户的操作进行修改的网页版应用。

什么是单页应用程序
单页应用一般指的是一个页面就是应用,当然也可以是一个子应用,比如说刚刚提到的知乎,知乎的一个页面就可以视为一个子应用。单页应用程序中一般交互处理非常多,而且页面中的内容需要根据用户的操作动态变化。

什么是视图层?
我们把HTML中的DOM就可以与其他的部分独立开来划分出一个层次,这个层次就叫做视图层。Vue 的核心库只关注视图层
备注:什么是DOM?
DOM是 Document Object Model(文档对象模型)的缩写。文档对象模型 (DOM) 是HTML和XML文档的编程接口。它提供了对文档的结构化的表述,并定义了一种方式可以使从程序中对该结构进行访问,从而改变文档的结构,样式和内容。
DOM 将文档解析为一个由节点和对象(包含属性和方法的对象)组成的结构集合。简言之,它会将web页面和脚本或程序语言连接起来。
而DOM的作用就是为了操作HTML中的元素,使得网页被下载到浏览器后改变网页内容成为可能。

Vue.js为什么能让基于网页的前端应用程序开发起来这么方便?
- 有声明式
- 响应式的数据绑定:vue.js会自动响应数据的变化情况,并且根据用户在代码中预先写好的绑定关系,对所有绑定在一起的数据和视图内容都进行修改。
- 组件化的开发:非组件化开发代码和工作量都非常大,后期修改起来十分困难。
- Virtual DOM

前端中如何进行组件化开发?
- 借用的后端的面向对象中的模块化思想,把一些大功能拆分成许多函数,然后分配给不同的人来开发
- 把一个单页应用中的各种模块拆分到一个一个单独的组件(component)中,我们只要先在父级应用中写好各种组件标签(占坑),并且在组件标签中写好要传入组件的参数(就像给函数传入参数一样,这个参数叫做组件的属性),然后再分别写好各种组件的实现(填坑)

Virtual DOM
- 什么是Virtual DOM?
所谓的 virtual dom,也就是虚拟节点。它通过 JS 的 Object 对象模拟 DOM 中的节点,然后再通过特定的 render 方法将其渲染成真实的 DOM 节点。
- 为什么有Virtual DOM技术?
现在的网速越来越快了,很多人家里都是几十甚至上百M的光纤,手机也是4G起步了,按道理一个网页才几百K,而且浏览器本身还会缓存很多资源文件,那么几十M的光纤为什么打开一个之前已经打开过,已经有缓存的页面还是感觉很慢呢?
因为浏览器本身处理DOM也是有性能瓶颈的,而且用JQuery或者原生的JavaScript DOM操作函数对DOM进行频繁操作的时候,浏览器要不停的渲染新的DOM树。尤其是在传统开发中,用JQuery或者原生的JavaScript DOM操作函数对DOM进行频繁操作的时候,浏览器要不停的渲染新的DOM树,导致页面看起来非常卡顿。
- 怎么实现Virtual DOM技术?
预计算dom的各种操作,把最后一次的结果渲染出来(减少dom的渲染次数)。

需要了解的一些名词
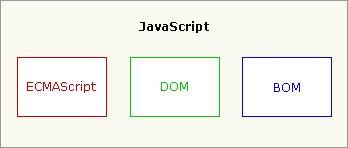
- ECMAScript
ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现(另外的 ECMAScript 方言还有 Jscript 和 ActionScript)。日常场合,这两个词是可以互换的。
而ECMAScript6就是新一代的JavaScript语言。
- Webpack
Webpack是一个前端打包和构建工具。用于管理各种素材,打包以便减少浏览器的访问次数。
单页应用程序中用到很多素材,如果每一个素材都通过在HTML中以src属性或者link来引入,那么请求一个页面的时候,可能浏览器就要发起十多次请求,往往请求的这些资源都是一些脚本代码或者很小的图片,这些资源本身才几k,下载连1秒都不需要,但是由于HTTP是应用层协议,它的下层是TCP这个运输层协议,TCP的握手和挥手过程消耗的时间可能比下载资源本身还要长,所以需要把这些小文件全部打包成一个文件,这样只要一次TCP握手和挥手的过程,就把多个资源给下载下来了,并且多个资源由于都是共享一个HTTP请求,所以head等部分也是共享的,相当于形成了规模效应,让网页展现更快,用户体验更好。
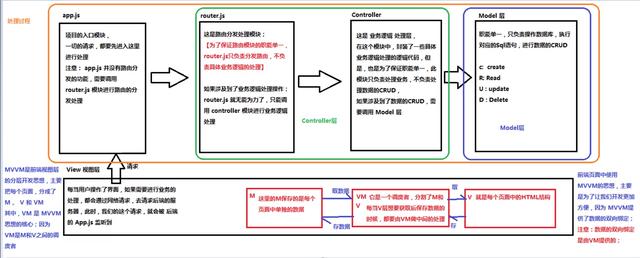
- Vuex和Vue-route
Vuex是vue的一个状态管理器。用于集中管理一个单页应用程序中的各种状态。
Vue-route是vue的一个前端路由器,这个路由器不是我们上网用的路由器,而是一个管理请求入口和页面映射关系的东西。它可以实现对页面局部进行无刷新的替换,让用户感觉就像切换到了网页一样。

什么是前后端分离
在前后端分离的开发模式中,后端仅返回前端所需的数据,前端负责渲染HTML页面,后端不再控制前端的效果,用户看到什么样的效果,从后端请求的数据如何加载到前端中,都由前端自己决定,后端仅仅需要提供一套逻辑对外提供数据即可,并且前端与后端的耦合度相对较低,在这种模式中,我们通常将后端开发的每个视图都成为一个接口,或者API,前端通过访问接口来对数据进行增删改查。总结一句话,后台负责提供数据,前端负责数据展示,职责分离,分工明确
我们可以利用vue和php进行前后端分离。

 鲁公网安备37020202000738号
鲁公网安备37020202000738号