2、美化网页元素
本章目标:
- 会使用CSS设置字体样式和文本样式
- 会使用CSS设置超链接样式
- 会使用CSS设置列表样式
- 会使用CSS设置背景样式
- 会使用CSS设置渐变效果
2.1、为什么使用CSS
【查看淘宝页面,让学员观察,重点记住了什么东西】 因此使用CSS样式美化网页文本具有如下意义。
- 有效的传递页面信息
- 使用CSS美化过的页面文本,使页面漂亮、美观,吸引用户
- 可以很好的突出页面的主题内容,使用户第一眼可以看到页面主要内容
- 具有良好的用户体验
< span>标签 < span>标签 的作用:能让某几个文字或者某个词语凸显出来,从而添加对应的样式!
<p>好好学习,<span>天天向上</span></p>2.2、字体样式

在这里插入图片描述
字体类型 font-family
p{font-family:Verdana,"楷体";}body{font-family: Times,"Times New Roman", "楷体";}同时设置中文和英文时,计算机如何识别中英文不同类型
字体大小 font-size
- 单位
- px(像素)
- em、rem、cm、mm、pt、pc
h1{font-size:24px;}h2{font-size:16px;}h3{font-size:2em;}span{font-size:12pt;}strong{font-size:13pc;}字体风格 font-style normal、italic和oblique

在这里插入图片描述
字体的粗细 font-weight

在这里插入图片描述
字体属性 font 字体属性的顺序:字体风格→字体粗细→字体大小→字体类型
p span{ font:oblique bold 12px "楷体";}2.3、文本样式

在这里插入图片描述
文本颜色color
- RGB
- 十六进制方法表示颜色:前两位表示红色分量,中间两位表示绿色分量,最后两位表示蓝色分量 rgb(r,g,b) : 正整数的取值为0~255
- RGBA
- 在RGB基础上增加了控制alpha透明度的参数,其中这个透明通道值为0~1
color:#A983D8;color:#EEFF66;color:rgb(0,255,255);color:rgba(0,0,255,0.5);排版文本段落
水平对齐方式:text-align属性

在这里插入图片描述
首行缩进:text-indent:em或px 行高:line-height:px
文本修饰和垂直对齐 文本装饰:text-decoration属性(后面的讲解中会大量用到)

在这里插入图片描述
垂直对齐方式:vertical-align属性:middle、top、bottom

在这里插入图片描述
2.4、文本阴影

在这里插入图片描述
text-shadow属性在CSS2.0中出现,但迟迟未被各大浏览器所支持,因此在CSS2.1中被废弃,如今在CSS3中得到了各大浏览器的支持!
【学员练习】

在这里插入图片描述
2.5、超链接伪类

在这里插入图片描述
使用CSS设置超链接

在这里插入图片描述
实际网页开发中通常只设置两种状态,一是a{color:#333;},一是a:hover { color:#B46210;}
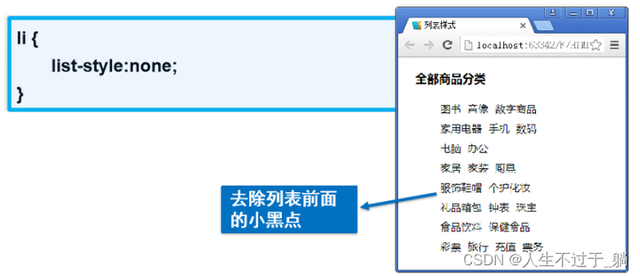
2.6、列表样式
- list-style-type
- list-style-image
- list-style-position
- list-style

在这里插入图片描述
上网时大家都会看到在浏览的网页中用到列表时很少使用CSS自带的列表标记,而是使用设计的图标,那么大家会想使用list-style-image就可以了。可是list-style-position不能准确地定位图像标记的位置,通常,网页中图标的位置都是非常精确的。在实际的网页制作中,通常使用list-style或list-style-type设置项目无标记符号,然后通过背景图像的方式把设计的图标设置成列表项标记。在网页制作中,list-style和list-style-type两个属性是大家经常用到的,而另两个属性则不太常用,因此在这里大家牢记list-style和list-style-type的用法即可!

在这里插入图片描述
2.7、背景样式
常见的背景样式
- 背景图像
- background-image
- 背景颜色
- background-color
设置背景图像 background-image属性 background-repeat属性

在这里插入图片描述
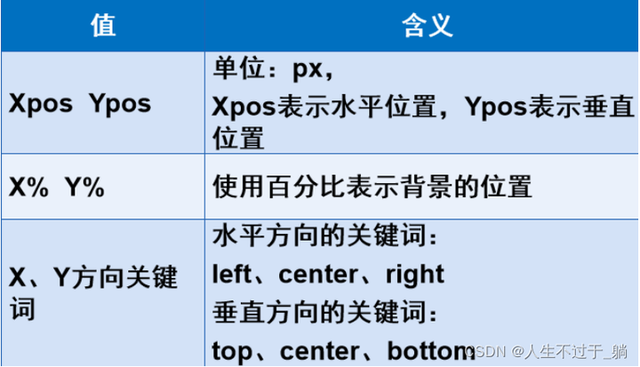
背景定位:background-position属性

在这里插入图片描述
这些小三角,实现定位

在这里插入图片描述
设置背景
背景属性:background属性(背景样式简写)
.title { font-size:18px; font-weight:bold; color:#FFF; text-indent:1em; line-height:35px; background:#C00 url(../image/arrow-down.gif) 205px 10px no-repeat;}background: 背景颜色 背景图像 背景定位 背景不重复显示背景尺寸 background-size

在这里插入图片描述
2.8、CSS渐变样式
网站推荐:http://color.oulu.me/
- 线性渐变
- 颜色沿着一条直线过渡:从左到右、从右到左、从上到下等
- 径向渐变
- 圆形或椭圆形渐变,颜色不再沿着一条直线变化,而是从一个起点朝所有方向混合
CSS3渐变兼容
- IE浏览器是Trident内核,加前缀:-ms-
- Chrome浏览器是Webkit内核,加前缀:-webkit-
- Safari浏览器是Webkit内核,加前缀:-webkit-
- Opera浏览器是Blink内核,加前缀:-o-
- Firefox浏览器是Mozilla内核,加前缀:-moz-
线性渐变

在这里插入图片描述
兼容Webkit内核的浏览器
-webkit-linear-gradient ( position, color1, color2,…)2.9、小结

在这里插入图片描述
 鲁公网安备37020202000738号
鲁公网安备37020202000738号