
大家好,我是Echa。
虽然在小编个人看来,web开发的前景在几年内(2016 - 2021年)有所放缓,但就在去年,小编开始获得大量相关Web资讯相关文章(2022年JavaScript生态圈趋势报告调查结果)。在这篇文章中,让小编看到新的web开发趋势,这些趋势肯定会继续引起web开发人员的兴趣,并且我对明年的发展感到兴奋。让小编来一一给大家介绍..
全文大纲
- (元)框架
- 渲染模式
- 边缘无服务器
- 数据库改革
- JavaScript运行时
- MONOREPOS
- 实用优先的 CSS
- 端到端类型安全
- 构建工具
- AI 驱动的开发
- 其他
(元)框架
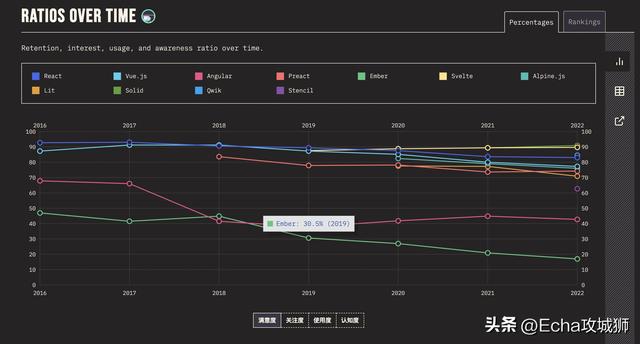
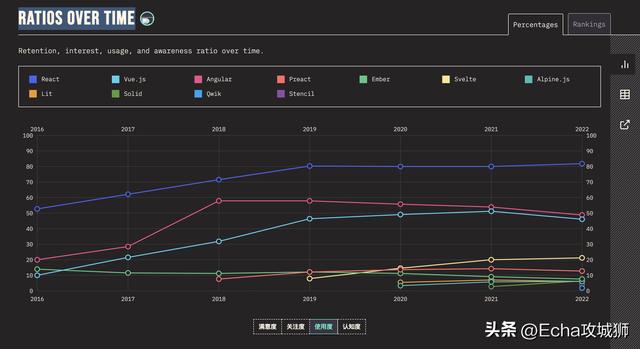
单页应用 (SPA) 及相关框架(例如 React.js、Vue.js、Svelte.js)都已经存在了很多年。然而,随着这些解决方案之上的元框架的兴起,可以看到应用从客户端渲染(CSR)转向服务端渲染(SSR)的明显趋势。如今,再使用 JavaScript 框架时,SSR 无处不在。
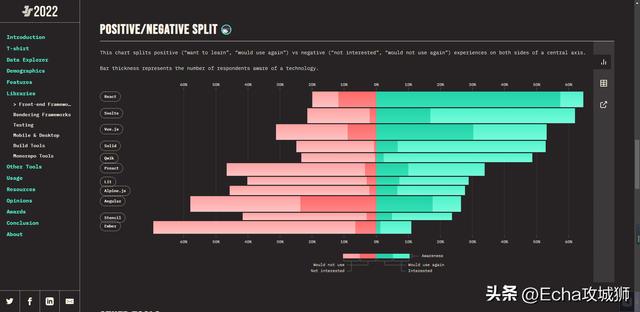
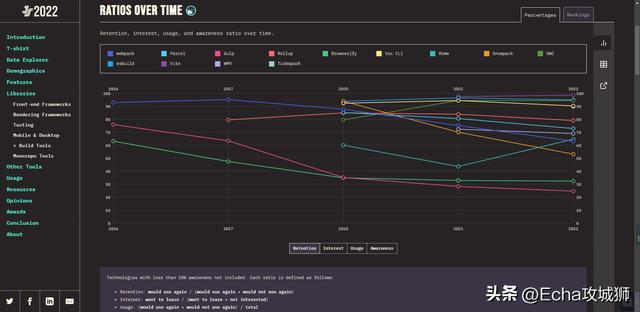
如下图:

ratIos over time 满意度

ratIos over time 关注度

ratIos over time 使用度

ratIos over time 认知度

流行的 Next.js 的元框架建立在 React 之上。React 核心开发人员 Andrew Clark 将其称为 2022 年的“真正的 React 18 版本”,因为它附带了 React 团队作为较低级别的基本构建块提供的所有功能(例如 Suspense、流式 SSR)。Vercel(Next.js 背后的公司)和 React 核心团队正在密切合作,提供出色的开发者体验。Remix(最近被 Shopify 收购)是 Next.js 替代品,它采用不同的方法将 React 转变为元框架(例如,使用 Web 标准作为一等公民)。
尽管 Next.js 已经是现代 SSR 领域的有力竞争,但其他框架也值得关注:
- SveltKit:基于 Svelte.js 构建,其最新的 1.0 版本由 Vercel 支持;
- SolidStart:基于 Solid.js 构建,其 DX 与 React 相比有所改进。
渲染模式
虽然过去 10 年(2010 年至 2020 年)一直由单页应用 (SPA) 和客户端渲染 (CSR) 主导,从 Knockout.js 和 Ember.js 到 Angular.js、React.js 和 Vue.js,过去几年,人们对使用元框架的服务端渲染 (SSR) 越来越感兴趣。
从外部看来,这个周期似乎又要结束了,因为在多页应用 (MPA) 中使用 SSR 和 JavaScript(例如 jQuery、MooTools、Dojo.js)已经很长时间了(2005 年至 2010 年)。虽然过去 Java(例如 JSP)或后来的 Ruby on Rails 已经用于 SSR,但这次不同,因为我们依赖 JavaScript。近年来,Next.js 一直是这一趋势背后的推动力,但其他元框架(如 SvelteKit)也正在迎头赶上。
SSR 已经与静态站点生成 (SSG) 竞争了很长一段时间,以获得完美的性能(参见 Next.js 与 Gatsby.js),尽管这两种模式的用途完全不同。后一种模式用于静态内容(例如博客等网站),而前者用于动态内容(例如 Web 应用)。由于需要高度动态的内容或以用户为中心的内容并进行身份验证,开发人员不能选择 SSG(在部署前构建一次,因此是静态的),而必须在 SSR(根据服务器上的单个数据请求按需构建)或 CSR(在客户端上按需获取个人数据)之间做出选择。
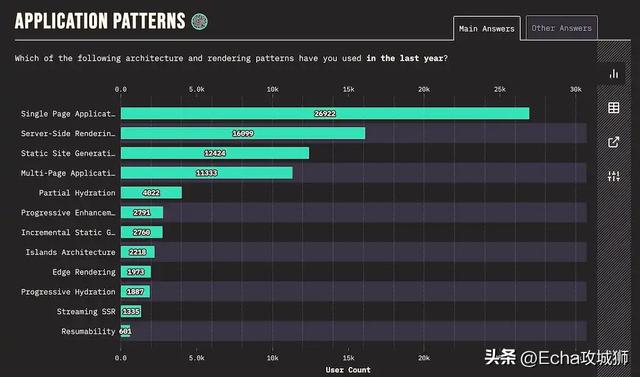
如下图:

CSR、SSR、SSG 并不是渲染技术的最新趋势。虽然 SSR 和 SSG 在几年前开启了性能优化趋势,但增量静态再生 (ISR) 和流式 SSR 等更细分的渲染技术开始活跃起来。前者推进了 SSG,因为它允许在每个页面的基础上静态重新构建网站(例如,每 60 秒重新构建页面 X)而不是重新构建整个网站。按需 ISR,也称为按需重新验证,可用于通过应用公开的 API 触发重新构建(例如,当 CMS 数据更新时)。
另一方面,Streaming SSR 优化了服务端渲染的单线程瓶颈。普通 SSR 必须在服务器上等待数据将渲染的内容立即发送到客户端,而流式 SSR 允许开发人员将应用分成块,这些块可以逐步从服务器并行发送到客户端。
在过去几年中,SPA/MPA 中的 SSG 和 SSR 渲染模式非常简单。然而,如今更细分的版本正在流行,除了 ISR 和流式 SSR,部分水合(例如 React 服务端组件)允许仅在客户端上水合某些组件,渐进式水合可以对水合顺序进行更细粒度的控制,Island 用于 MPA 中的隔离应用或组件的架构(例如 Astro )以及使用可恢复性而不是水合作用(例如 Qwik)。
边缘无服务器
像SSR和SSG这样的渲染技术与边缘无服务器的趋势高度相关,因为两者都是由性能驱动的,目标是在浏览器中提供无缝的用户体验。本质上,为用户提供更快的网站和网络应用程序的强烈愿望激发了在边缘实现无服务器的兴趣。
不过还是从头说起吧:无服务器(Serverless)也叫无服务器函数,无服务器计算(例如AWS Lambda)或者云函数(例如Google/Firebase云函数)到现在已经是云计算几年的大趋势了。虽然无服务器仍然意味着拥有一个运行的(远程)服务器,但开发人员不必管理服务器及其相关任务(例如,基础架构按需扩展)。取而代之的是,用户必须部署单一功能作为无服务器功能,由云提供商负责。
无服务器功能带来了另一个优势,因为不用将您的应用服务器部署到一个(或几个)数据中心,而是可以在世界各地部署几十个。因此,在一个完美的世界里,无服务器的功能应该尽可能地靠近它们的用户运行,因为这意味着最短的客户端-服务器往返,从而改善用户体验。尽可能靠近用户部署无服务器功能创造了边缘计算和边缘功能这两个术语。
许多云提供商(例如具有Cloudflare Workers的Cloudflare、具有Edge Network的Vercel、具有Deno Deploy的Deno)正在这一领域展开竞争,每个人都在优化其终端用户的最佳交互(TTI)体验。Edge函数不仅可以更快地提供SSG/SSR内容(因为到最终用户的线路更短),还可以在更靠近用户的地方缓存结果。
但是,不仅性能很重要,尽管它是主要驱动因素,边缘计算还带来了其他好处,如降低成本。例如,通常不是所有在客户端和服务器(这里是边缘功能)之间发送的数据都需要由主数据中心来计算。在物联网中,有大量不相关的数据(例如,每帧没有变化的视频记录)发送到主数据中心,而这些数据可以简单地在边缘过滤掉。毕竟边缘功能只是开始...
数据库改革
随着无服务器(在边缘)的出现,数据库也经历了一次复兴。对于无服务器功能,开发人员很快就遇到了打开太多数据库连接的问题,因为不是一个服务器保持一个连接打开,而是许多无服务器功能与数据库1:1连接。连接池一直是这个问题的解决方案,但是要么自己解决,要么让第三方服务来处理。
无服务器数据库领域的热门竞争者有行星尺度(MySql),氖(PostgreSQL),以及Xata(PostgreSQL),它具有许多特性,如数据库分支、模式区分和强大的搜索/分析/洞察。当谈到世界各地的无服务器时,他们提供边缘缓存或分布式只读数据库,以将您的数据移动到离您的用户更近的地方,从而最大限度地减少延迟。
如果第三方服务不仅要分发您的数据库,还要分发您的应用程序,Fly.io将一切打包到一个平台中。这使我们不仅仅局限于数据库,数据库中也发生了大量的移动。铁路被视为Heroku的继任者,为平台即服务(PaaS)带来一切,以部署您的技术堆栈。如果您想在服务链上向后端即服务(BaaS)迈进一步,您可以使用Supabase它带有应用程序/数据库托管、身份验证和边缘功能。
JavaScript运行时
2009 年,Ryan Dahl 在一次会议上宣布了 Node.js。最初 Node.js 只是一项将 JavaScript 与浏览器分离并使其在服务器上可用的实验,后来成为 JavaScript 在过去十年中取得成功的最大推动力之一。Ryan Dahl 在没有浏览器的情况下为 Node.js 使用了称为 V8 的 JavaScript 引擎(由 Chrome 实现)。因此,Chrome 浏览器和 Node.js 使用相同的 JavaScript 引擎,但有自己的 JavaScript 运行时(例如浏览器 API 与 Node.js API)来与之交互。
十年后,Ryan Dahl 宣布 Deno 成为 Node 的继任者,并承诺为开发人员提供一个更安全、更快速的环境,其中包括类似浏览器 API、TypeScript 和开箱即用的标准库。Deno 也运行在 V8 上,不过如今它只是众多 JavaScript 运行时中的一种。
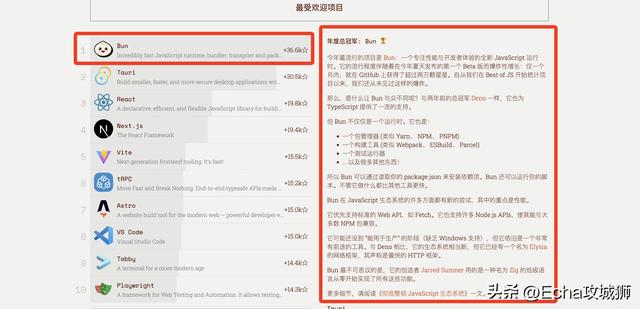
在边缘计算的竞争领域,许多云提供商实现了自己的 JavaScript 运行时(例如 Cloudflare Workers),它针对自己的基础设施(例如 Cloudflare)进行了优化。因此,Deno 的业务模型也正在成为一个云提供商,拥有 Deno Deploy 和它们的即时边缘渲染 SSR 框架(最初作为概念验证),称为 Deno Fresh。像 Bun 这样的独立于云提供商的解决方案最近成为最快 JavaScript 运行是竞争中的另一个热门话题。

Monorepos
在过去,monorepos 主要用于大型应用,一个项目在一个版本控制的存储库中包含较小的项目。这些较小的项目中的每一个都可以是从单个应用程序(例如 SPA、MPA)到可重用包(例如函数、组件、服务)的任何东西。合并项目的做法可以追溯到 2000 年初,当时它被称为共享代码库。
如今,monorepos 不再是大型应用的专属,很多小型公司和开源项目也可以从中受益。例如,一家公司可以在 monorepos 中拥有各种包,包括共享 UI 组件、共享设计系统(例如可重用协作设计)以及各自领域的常用实用函数。
这些包可以在各种应用程序中导入:使用所有这些共享包的实际应用(例如 app.mywebsite.com 客户端渲染),考虑 SEO 的主页/产品/登陆页面(例如 mywebsite.com 使用服务端渲染或静态网站生成)仅使用共享设计系统包,以及使用共享 UI 组件和共享设计系统包的技术文档页面(例如 docs.mywebsite.com)。

Turborepo(被 Vercel 收购)再次在 JavaScript/TypeScript 中宣传 monorepo。Turborepo 允许团队在 monorepo 中为他们所有的应用和包创建构建管道。引人注目的是:在本地机器或跨团队的云中的管道内缓存构建。Turborepo 与 npm/yarn/pnpm 工作区(依赖管理)和变更集(版本控制)等其他重要的 monorepo 工具相结合,使该工具链成为今年值得关注的领域。
实用优先的 CSS
Tailwind CSS 是实用优先 CSS 的典型代表。一方面开发人员讨厌它在 UI 代码中显得冗长,另一方面又喜欢它出色的 DX。作为开发人员,只需在项目中对其进行一次配置,即可立即在 HTML 中使用其预定义的 CSS。
不过,随着最近服务端渲染 (SSR) 的兴起,这种关于实用优先 CSS 的爱与恨的分歧可能会结束。近年来,像 Styled Components (SC) 和 Emotion 这样的 CSS-in-JS 解决方案一直是现代基于组件的 Web 应用样式的主导力量。然而,如果使用 SSR 的主要目标是高性能,那么 CSS-in-JS 就会带来负面影响:增加包大小(SC 为 12.7kB,Emotion 为 7.9kB),更重要的是,在将其插入 DOM 之前,由于 CSS 序列化,运行时开销增加。
因此,我们可能会看到开发人员转向对 SSR 更友好的解决方案,例如将实用优先的 CSS(例如 Tailwind CSS、UnoCSS)与预定义的 UI 组件(例如 DaisyUI)搭配使用。或者使用其他同样流行的替代方案,例如 CSS Module,或称为零运行时/编译时的 CSS-in-JS(例如 vanilla-extract、linaria、astroturf)。
端到端类型安全
从 JavaScript 到 TypeScript 的演变是不可阻挡的。在这场 Web 开发的大迁移中,全栈应用的端到端类型安全无疑是一个重要的趋势。这个概念的实现与通信层 (API) 相辅相成,通信层是将类型化实体(例如:type User、type BlogPost)从服务端桥接到客户端应用所需的。
在用于客户端-服务端通信的 Web 开发中,通常会使用 REST 和 GraphQL。两者都可以与 OpenAPI for REST 和 GraphQL Code Generator for GraphQL 一起使用,为前端应用生成类型化的模式文件。
有一个名为 tRPC 的类型安全 API 成为后起之秀,它可以作为 REST/GraphQL 的替代品。如果使用在前端和后端共享代码的 TypeScript monorepo,tRPC 可以将所有类型从后端导出到前端应用,而无需任何类型化模式的中间生成。之后,前端只需使用在后台通过 HTTP 连接的类型化函数即可调用后端的 API,以实现客户端-服务端通信。总体趋势肯定会朝着使用更多此类类型安全解决方案的方向发展,用于全栈应用,例如 tRPC、Zod、Prisma 和 TanStack Router,它们都在应用中提供类型安全。
构建工具
在 React 中,create-react-app (CRA) 主导了几年。这在当时是一场革命,因为初学者获得了一个随时可用的 React 入门项目,而无需再使用 React 设置配置自定义 Webpack。然而,在过去的一年里,Webpack 很快就过时了。

Vite 是构建单页应用 (SPA) 的新秀,它适用于所有流行的框架(例如 React、Vue)来创建入门项目。由 Vue.js 的创建者尤雨溪实现,将 Vite 定位为下一代前端工具。在 Vite 内部,它从 esbuild 获得了强大的功能,与其他 JavaScript 构建工具相比,它是用 Go 编写的,因此打包依赖项的速度比其竞争对手(例如 Webpack)快 10-100 倍。
Vite 的生态系统随着 Vitest(Jest 的替代品)等新增功能而蓬勃发展。但最近出现了新的竞争对手,如 Vercel 推出的 Turbopack。Turbopack 被称为 Webpack的继任者,因为它是由 Webpack 的创始人 Tobias Koppers 主导推出的。Next.js 目前仍然在使用 Webpack,它和 Turbopack 是由同一家公司开发的,所以预计 Next.js 和 Turbopack 可能会在未来成为完美搭配。
AI 驱动的开发
AI 最终会接管开发者的工作吗?这个问题目前还没有答案,但是,AI 驱动的开发在 2022 年成为了现实。随着 GitHub Copilot 的发布,开发人员能够在喜欢的 IDE 中使用 AI 程序。只需编写代码(或写一条注释说明想编写什么代码),GitHub Copilot 就会自动完成实现细节。
但 AI 驱动开发并不止于此:OpenAI 的 ChatGPT 是一种更通用的语言模型,它也可以完成编程任务。许多开发人员已经使用 ChatGPT 作为了 StackOverflow 的替代品。在许多情况下,当用作搜索引擎替代品时,ChatGPT 会提供有用的答案(尽管并不总是完美的)。因为搜索引擎必须处理大量的 SEO SPAM(不仅与开发相关的内容),ChatGPT 目前被视为可行的替代方案。
其他
除了上面提到的趋势,还有很多值得一提的地方:
- Tauri 成为 Electron 的替代方案用于由 JavaScript/CSS/HTML 实现的桌面应用程序;
- Playwright 成为 Cypress 的 E2E (端到端测试)替代方案;
- Warp 和 Fig 成为下一代终端;
- CSS 容器查询成为响应式设计的 CSS 媒体查询替代方案。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号