【CSDN 编者按】基于某些数据基准更好地选择框架、性能和网络上实际用户体验之间的关系。
原文链接:
https://astro.build/blog/2023-web-framework-performance-report/
未经允许,禁止转载!
关键问题
首先,试图阐明几个关键问题。
在现实生活中,现代网络框架的使用和性能如何比较?
框架的选择是否会影响网站的核心网络指标?
框架的选择与 JavaScript 有效负载的大小有什么关系,会带来什么影响?
数据
为此,我们研究了三个不同的公开数据集。
谷歌用户体验报告 (CrUX)提供用户体验指标,用来说明谷歌用户实际是如何体验网络上的热门目标页面;
HTTP 存档通过定期收集 Lighthouse 的性能数据,对超过 15 万个网站的性能进行跟踪和报告;
核心网络指标技术报告收集了前两个数据集的有益见解。
所有数据均由独立管理的公共数据集中收集,Astro 团队并没有直接测量性能数据。在下面的章节中,我们可以了解到更多。
核心网络指标
谷歌的核心网络指标(CWV)是一组三个标准化的指标,能够帮助了解用户体验网页的方式。每个指标都衡量着不同方面的用户体验——加载速度、响应能力、视觉稳定性——它们共同量化了网站的整体性能。
谷歌的核心网络指标评估是一个关于真实用户测量数据的测试(来自 CrUX 数据集),用来确定每个网站的总体合格/不合格等级。网站若想要达到合格,则必须三个指标都达到“良好”。如果有任一指标未达到阈值,则无法通过评估。
CWV 评估的独特之处在于它使用了真实的用户数据和测量,能更准确地反映用户对网站的长期实际体验。而 Lighthouse 和其他实验室测试工具只能测量首页的负载,无法捕获使用网站的完整体验。
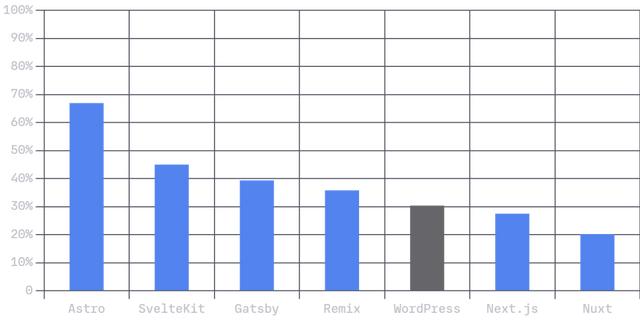
通过 CWV 的网站百分比
在研究所有使用特定框架构建的网站时,仅有 Astro 和 SvelteKit 超过了所有测试网站的平均通过率(40.5%)。这其中,只有 Astro 是唯一一个达到谷歌 CWV 评估 50% 以上框架的网站。Next.js 和 Nuxt 排名垫底,仅有大约 1/4 和 1/5 的网站通过评估。
究竟是什么原因导致一个网站无法通过谷歌核心网络指标评估?我们可以按单个指标对数据进行细分,去深入了解在网络指标方面的不同框架存在的问题(和经验)。
首次输入延迟 (FID)
通过 FID 的网站百分比
首次输入延迟(FID)是用来衡量用户首次与页面互动到浏览器能够作出反应的时间。谷歌的 CWV 评估力求的是 100 毫秒或更少的 FID。任何较慢的速度在其眼中都是需要改进且无法通过评估的。
大多数框架和网站都顺利通过了这一评估。在此次测试中,没有通过率低于 80% 的框架。这也说明大多数测试的网站都对第一次用户交互做出了响应。
累积布局偏移 (CLS)
通过 CLS 的网站百分比
累积布局偏移(CLS)是用来衡量页面的视觉稳定性。要通过这个评估,需要将布局偏移减少到接近零,才能为用户提供一个可靠的视觉体验。
CLS 对于谷歌来说是一个有趣的指标,因为从严格意义上来说,它与速度或响应能力没有关系,所以被列为三个核心网络指标之一。它的加入强调了在衡量网络用户体验的整体质量时,要关注性能的重要性。
所有的框架在这个指标上的得分都在 50% 以上。在所有测试的网站中,最新的框架( Astro、SvelteKit 和 Remix )在该指标上得分最高,均超过75%。
最大内容绘制 (LCP)
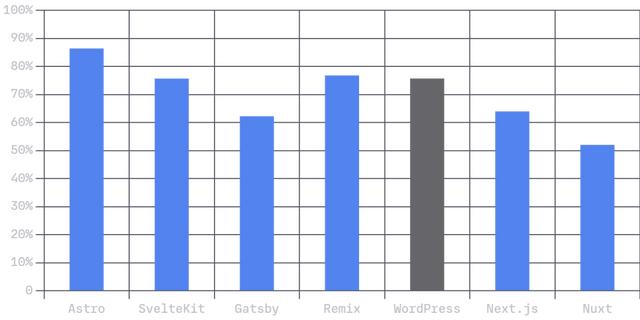
通过 LCP 的网站百分比
最大内容绘制(LCP)是最后一个核心网络指标,在感知性能方面可以说是最重要的。它用来衡量页面主要内容可能已加载的时间点。想要通过谷歌 CWV 评估,2.5 秒或更少的 LCP 是必要条件。
LCP 是三个指标中最难掌握的一个。在所有测试的网站中,只有 52% 的网站通过了这一指标。在我们测试的六个框架中,只有 Astro 和 SvelteKit 超过了这个平均水平,其余的都低于平均水平。
即将推出? 与下一个绘制的交互(INP)
与下一个绘制的交互 (INP)是一个实验性的网络指标,用于评估网站的整体响应能力,类似于首次输入延迟 (FID)。这两个指标的不同之处在于,INP 观察的是用户与页面进行的所有互动的延迟,而不仅仅是首次互动的延迟。低 INP 意味着页面能够持续快速响应所有或绝大部分的用户互动。
虽然 INP 现在不是官方核心网络,但谷歌团队已经表明,为了达到更全面、更准确的响应能力衡量标准,他们希望用 INP 取代 FID。
那么,这些框架如何与这个新的响应能力指标相提并论呢?
通过 INP 的网站百分比
根据图表情况,对于每个框架来说,在总体上,良好的 INP 测量比首次输入延迟(FID)更难实现。虽然每个测试的框架在 FID 上都有80%以上的通过率,但在 INP 上却没有一个能做到。唯一接近的只有 Astro,通过率为68.8%。
值得注意的是,所有跟踪的网站平均通过率都高达 60.9%。虽然 Astro 和 WordPress 在上图中看起来略胜一筹,但这些网站实际上只是略微高于行业平均水平。为什么许多测试的网络框架都难以使用此指标?
其中一个原因可能是,单页应用程序(SPA)架构通过 JavaScript 驱动所有的导航来作为客户端动作。这为没有客户端导航的多页应用 (MPA) 没有的输入延迟创造了机会。在 MPA 中,导航到新的页面会触发来自服务器的整页加载,这并不属于输入延迟。这可以有助于解释为什么 Astro 和 WordPress(图表中的两个 MPA )在这个指标上的表现明显优于其他被测试的框架(所有 SPA )。
RebelMouse 的 Anne Burnes 有一篇关于 FID 和 INP 区别的文章。
FID 量化了用户在尝试与无响应的页面互动时的体验,但它仅测量了首次互动。根据谷歌的说法,INP 通过覆盖网站的整个交互范围来更全面地衡量网站的响应能力,从页面首次开始加载到用户离开页面。这种全面的测量使 INP 成为比 FID 更可靠的网站整体响应能力指标。
INP 的整体性使得它比 FID 更具挑战性,因为你必须通过保护用户在整个过程中的响应能力的方式来实现代码,而不仅仅是在第一次加载时。由于许多交互都是通过 JavaScript 完成的,因此你的网站必须仔细加载来优化性能。
这在移动端更加困难。我们看了一下整个行业和我们的一些网站,发现移动端 INP 的平均得分比 FID 差35.5%。在查看同一数据集的桌面性能时,平均只下降了14.1%。
- Anne Burnes, RebelMouse
这是 2023 年值得关注的一个指标,谷歌继续考虑将 INP 作为官方的核心页面指标。
前端性能
Lighthouse 是我们可以用来衡量网站用户体验的另一种工具。HTTP Archive 在模拟的移动加载条件下运行 Lighthouse,并且提供了精确到100毫秒的零头的详细和一致页面加载性能分析。Lighthouse 提供的了更详细的性能评分(满分 100 分),而不是 "好 "与 "坏 "的阈值和存储空间。
核心页面指标的真实用户数据仍然是衡量真实用户体验的最佳指标,在下面的一些图表中可以看到真实体验与实验室体验的不同之处。然而,从 Lighthouse 提供的额外细节中仍然可以了解到一些有趣的见解。让我们来看看这些数据。
前端性能得分,中值
为了保持一致性,我们保留了上一节中的原始顺序。但是,你会注意到,Remix 在 Lighthouse 上的性能表现比它在 CWV 评估中要强得多。对此,一种解释可能是,Remix 使用 startTransition 和 requestIdleCallback 来推迟页面加载时的反应水化。理论上,在某些实验室情况中(如 Lighthouse )可以转化为更好的性能,而在其他实际情况下,则会增加首次输入延迟。
不幸的是,Lighthouse 的性能得分中位数全面偏低。测试的框架中有一半中值被认为是“差”(49分或以下),而另一半的中值得分为“需要改进”(50-89)。没有框架达到90+的 "良好 "中值
在所有跟踪的网站中,性能得分的中值是34/100。因此,我们测试的框架( Astro,SvelteKit 和 Remix )中有一半确实高于互联网平均水平。
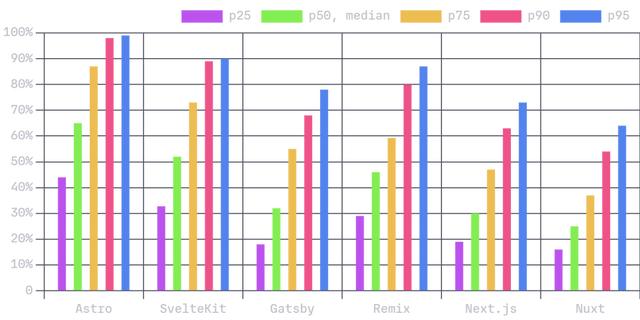
前端性能得分,细分
通过将数据按百分位数进行细分,我们可以开始看到一些稍微兴奋的数字,Astro 和 SvelteKit 在 p90 或 p95 百分位数中达到了90分以上。然而,数据清楚地表明,所有网站和框架(包括 Astro)仍然难以在现实生活中达到良好的性能。
JavaScript 的成本
最后,我们想探讨的是框架选择、性能和实际使用中 JavaScript 总有效负载大小之间的关系。那么,最快的框架是否是向客户端发送最少的 JavaScript 的框架?
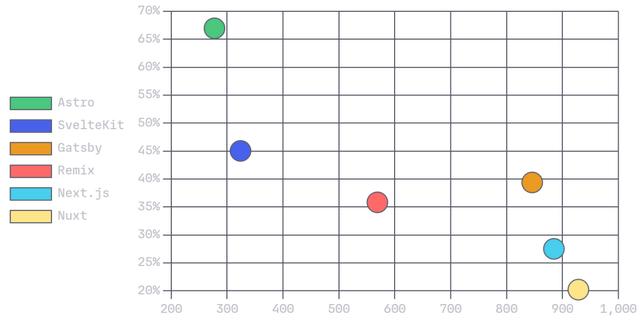
JavaScript 的中位数 KB 与通过 CWV 的网站百分比
数据的趋势很明显:JavaScript 发布较少的网站往往表现更好。然而,基于复杂因素,我们无法自信地将这一趋势与选择的网络框架本身联系起来,可能 JavaScript 在某些框架中并不适配。因此,在得出具体结论之前,我们仍需要多研究。
方法和局限性
本报告是根据几个公开的数据集汇编而成。您可以在此了解有关这些数据集及其方法的更多信息:HTTP 存档方法, CrUX 方法论 和 CWV 技术报告方法。
由于能力有限,我们只着眼于对每个跟踪网站的主页进行分析。唯一好处是,每个分析网站的目的和使用情况的差异较小。当然,也有局限性,这也意味着内部页面及其使用的技术被我们排除分析之外。
本报告中没有探讨的另一个局限性是框架的使用年限对测量的网络性能的影响。这里测量的旧框架(Gatsby,Next.js,Nuxt)有一个较长的尾巴,即运行其框架旧版本的遗留网站,这些网站被包含在数据集中。这就造成了一种情况,即只有较新的框架(Astro,Remix,SvelteKit)才可以被认为是过去 1-2 年内运行的现代版本软件,这是我们现有数据的局限性。
总结
此报告一经发布,引起了不少开发者的热议。有网友称:这是一篇很棒的报告,其中准确指出了很多警告。也有一些网友表示,在报告中提到的 Nuxt ,谈论的究竟是哪个版本?最好能够再添加一些注释。对此,福克斯本人也做出了相关回应,并表示在今后的报告中加以探讨。




















 鲁公网安备37020202000738号
鲁公网安备37020202000738号