初识HTML:入门基础解析
发表时间: 2023-08-28 22:24
Web标准:
由于不同浏览器解析出来的网页效果可能不同,所以需要通过web标准对其进行约束使其一致,主要包括三个方面:
结构标准:
结构用于对网页元素进行整理和分类,主要指的是HTML。
表现标准:
表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS。
行为标准:
行为是指网页模型的定义及交互的编写,主要指的是 JavaScript。
初识HTML:
html 全称 Hyper Text Markup Language ,中文译为:“超文本标记语言” ,描述网页的一种语言。
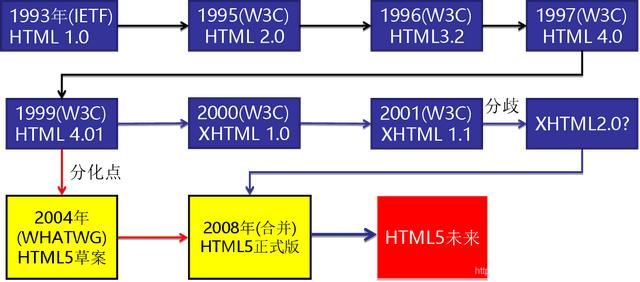
HTML发展:
XHTML 是一个 W3C 标准,可扩展超文本标签语言(EXtensible HyperText Markup Language),更严格更纯净的 HTML 版本,作为一种 XML 应用被重新定义的 HTML。

HTML中的注释:
<!-- 注释标签:注释的内容 -->条件注释:
条件注释的作用是:定义只有Internet Explorer才执行条件注释中的html标签。
<!--[if IE 8]> .... some HTML here .... <![endif]-->HTML骨架:
<!DOCTYPE html> <!-- 声明文档类型版本为html5 --><html lang="en"> <!-- 网页的跟标签,lang=""用来设置网页语言,其值还有zh-CN中文简体、fr法语等,设置后当系统设置语言和网页语言发生冲突时会提示是否翻译网页 --> <head> <!-- 网页的头部 --> <meta charset='UTF-8'> <!-- 声明字符编码,其值还有gbk和gb2312 --> <meta name="viewport" content="width=device-width,user-scalable=no,maximum-scale=1.0,minimum-scale=1.0,initial-scale=1.0"> <!-- 开启移动端视口 --> <meta name="apple-mobile-web-app-capable" content="yes"> <!-- 开启ios快捷启动方式 --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!-- 设置iOS顶部通栏样式 --> <meta name="format-detection" content="telephone=no"> <!-- 遇到数字不转成电话号码 --> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <!-- X-UA-Compatible是针对IE浏览器做兼容的,ie=edge表示兼容edge,若后面ie=7,则表示兼容IE7 --> <meta name='keywords' content='This is a key words'> <!-- 网站搜索关键字 --> <meta name='description' content='this is description'> <!-- 描述网站的信息 --> <link rel="shortcut icon" type="image/x-icon" href="图片路径 "/> <!-- 网站的图标,如果图标是gif图,则需要改:type="image/gif",引入网站图标另一种方法:命名为favicon.ico文件放到网站根目录下 --> <link rel="stylesheet" type="text/css" href="css文件路径"/> <!-- 引用css文件 --> <base target="_blank"/> <!-- base标签,定义这个网页中a链接打开窗口的方式,其值还有_self --> <title>标题</title> <!-- 网站的标题 --> <style type="text/CSS"> /* 用来写CSS代码,type="text/CSS"可以省略 */ div{width:100px; height:100px; color:white;} </style> </head> <body> <!-- 网页的主体 --> <h1>标题</h1> <!-- 标题标签,共六个级,分别为:h1~h6,大小逐级递减,h1在一个网页中只允许出现一次。 --> <p>段落</p> <!-- 段落标签 --> <hr/> <!-- 单线标签,所有单标签后面的关闭符均可以省略 --> <br/> <!-- 换行标签 --> </div></div> <!-- 无语义化标签布局用,上面的标签是语义化标签 --> <span>span</span> <!-- 无语义化标签分割用 --> <strong>加粗</strong> <!-- 加粗标签 --> <b>加粗</b> <!-- 加粗标签 --> <i>倾斜</i> <!-- 倾斜标签 --> <em>倾斜</em> <!-- 倾斜标签 --> <s>删除线</s> <!-- 删除标签 --> <del>删除线</del> <!-- 删除标签 --> <u>下划线</u> <!-- 下划线标签 --> <ins>下划线</ins> <!-- 下划线标签 --> <img src="图片路径" alt="图片无法加载,提示文字" title="鼠标悬停,提示文体" border="2"/> <!-- 图像标签,border是边框属性,width和height属性设置图像的宽度和高度 --> <a href="跳转目标" target="_self">链接的命名</a> <!-- 链接标签,target属性为链接页面打开的方式,默认值_self为自身打开;_blank为新窗口打开;_new为新窗口打开,相同页面只会打开一个;_top跳出框架--> <ul> <!-- 无序列表 --> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ul> <ol type="A"> <!-- 有序列表,属性type可以控制li序号的样式,其属性值有:1、A、a、I、i--> <li>中国</li> <li>美国</li> <li>英国</li> </ol> <dl> <!-- 自定义列表 --> <dt>分类1</dt> <!-- 分类名称 --> <dd>分类1第1项</dd> <!-- 类的项 --> <dd>分类1第2项</dd> <dt>分类2</dt> <dd>分类2第1项</dd> <dd>分类2第2项</dd> </dl> <table> <!-- 定义表格,table标签实际就是一个四方块框框,里面有单元格才会显示出表格的样子 --> <caption>信息表</caption> <!-- 表格标题 --> <tr> <!-- 定义行 --> <th>姓名</th> <!-- 定义表头,表头文本有加粗居中效果 --> <th>年龄</th> <th>性别</th> </tr> <tr> <!-- 定义行 --> <td>小明</td> <!-- 定义单元格,表格里面没有列--> <td>18</td> <td>男</td> </tr> </table> </body></html>提示:本文图片等素材来源于网络,若有侵权,请发邮件至邮箱:810665436@qq.com联系笔者删除。
笔者:苦海123
其它问题可通过以下方式联系本人咨询:
QQ:810665436
微信:ConstancyMan