CSS基础样式概述
发表时间: 2024-05-10 13:28
css是一种用来为Html文档添加样式(字体、间距、位置、颜色、角度等显示效果)的计算机语言。学习网站W3school。
css的引用样式:
一:style标签(内联样式)


通过在head标签中间新建一个style标签,该标签内部存放的就是网页文件中的css代码。
二:外部引用css文件(外联样式)


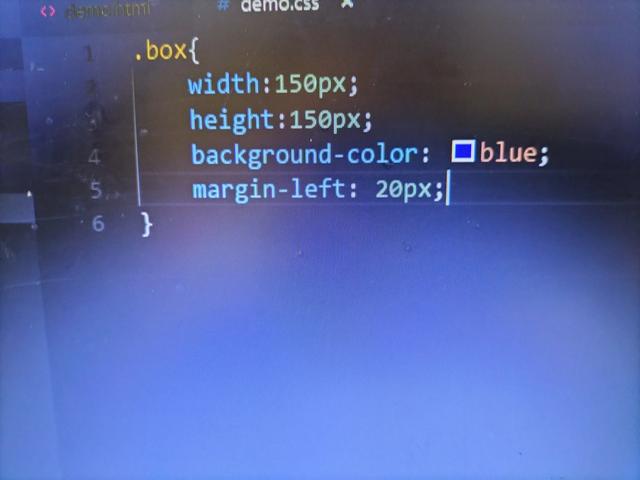
新建一个css文件
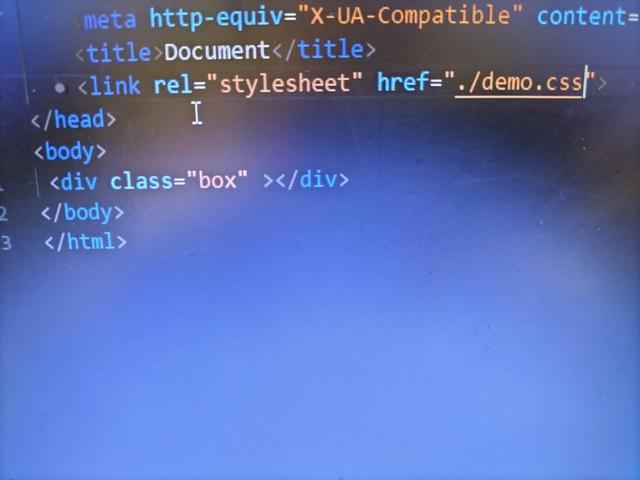
在head标签中间新建一个link标签,通过href属性设置外部的css文件地址。rel=“stylesheet”表示我们引用的一个样式表(css文件)。
三:标签内部style属性(行内样式)
在开始标签的内部可以设置一个叫做style的属性,属性的双引号存放该元素代码的css样式(不推荐使用)。

一般用的就是通过link标签来引入外部css文件来修改样式,一般修改样式有字体,颜色,大小,文本居中,间距等。