近日,随着 WinterJS 1.0 的发布,Bun 这边也加快了开发进展,截止发文,Bun for Windows 目前通过了 Bun 测试套件的 93.88%,一旦 Bun for Windows 通过了 Bun 测试套件的 95% ,Bun 将发布支持 Windows 的 Bun 1.1 版本。
JavaScript 运行时越来越多优秀的选手加入对局,在很久以前以前仅限于客户端的 JavaScript,终于可在服务端大展身手。然而随着众多的运行时发布,相互之间的兼容性难以保持平衡。
对此 Cloudflare 与 Vercel、Shopify 将与 Node.js 和 Deno 的个人核心贡献者合作,共同成立一个新的社区小组,命名为 WinterCG,该小组汇集了三个最大的 JavaScript 环境,为开发人员提供了灵活性和选择,同时创建边缘计算的未来标准。
为了能够更直观的查看不同运行时的兼容性表现,Vercel 工程师 Tom Lienard 宣布与 Matt Kane、UnJS、CanadaHonk 和 Open Web Docs 人员合作推出一个新的开源项目 Runtime Compat,用于显示不同 JavaScript 运行时之间的 API 兼容性,下面让我们一起看一下 Runtime Compat 有什么好玩的有趣的功能吧。
项目介绍
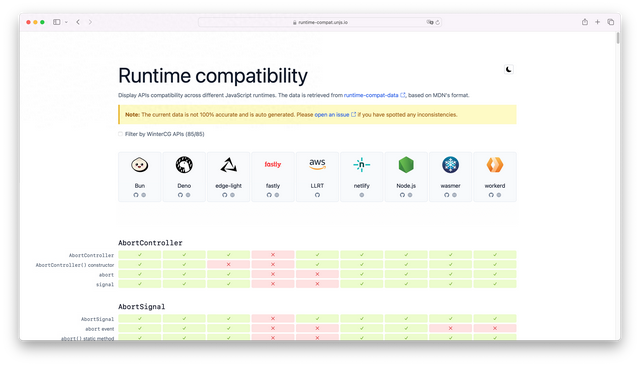
在不同的 JavaScript 运行时中显示 API 的兼容性。数据是使用 mdn-bcd-collector 中的运行时测试自动生成的,并以 MDN 浏览器兼容性数据格式发布。
警告:当前数据并非 100% 准确,而是自动生成的。

关于数据
数据是使用 mdn-bcd-collector 项目中的测试生成的。这些最初是为 MDN 的 browser-compat-data 创建的,该数据支持 MDN Web Docs 和 CanIUse 等网站。这些测试旨在在浏览器环境中运行,因此我们使用了一个稍微修改过的测试工具版本,以便让它们能够在非浏览器运行时执行。
每个运行时代码略有不同,因为它们被设计成以不同方式调用。广义上分为两组:可直接从 CLI 运行的和通过 HTTP 请求调用的其他类型。对于后者,我们使用项目自己的开发服务器,然后使用 start-server-and-test 来启动服务器并请求运行测试文件的函数。
每个运行时目录中都会生成一个 data.json 文件,其中包含了测试结果。如果要检查特定测试失败原因,请首先检查此文件内容,因为它包含了每个测试的代码和错误消息。
然后另一个脚本处理这些文件,并将其与 browser-compat-data 项目关于每个 API 的元数据结合起来,并将数据作为 JSON 文件写入 runtime-compat-data 目录,然后发布到 npm 作为 runtime-compat-data 模块。
可以在本地运行这些测试,但实际数据生成过程是通过 GitHub Actions 运行完成,如果有任何更改,则会打开 PR 。
局限性
实际测试是设计在浏览器中运行的,因此可能存在不一致性。出于同样的原因,它们也不会测试任何 WinterCG 特定功能。
通常使用托管服务来运行几个支持的运行时。这些通过开发库或服务器在本地进行测试,可能与生产环境有所不同。
一些运行时可能会定义特定的 API 对象或方法,但作为一个存根或空操作而不是实际功能。在大多数情况下,这将被显示为受支持的。通常这些功能在浏览器环境之外没有意义,但已经实现以允许代码跨平台运行。
这些测试是为浏览器创建的,因此它们对其环境做出了一些假设。我们尽量解决尽可能多的问题,但仍然存在错误负面影响。例如,大多数请求和 URL 测试都假定它们可以创建相对 URL。由于设计原因,在大多数非浏览器运行时中这种方式无法工作,因为没有 location.href 供其相对参照。目前这意味着很多这些测试报告为失败,即使运行时支持其中的大部分功能。
测试仅针对每个运行时的最新稳定版本进行,因此数据仅显示该功能当前是否受支持。在大多数情况下,这些运行时会定期更新,所以这不应该是一个问题。唯一的例外是 Node.js,它经常使用旧版本运行。对于这种情况,您可能希望将数据与 MDN 文档进行比较,其中包含有关旧版本 Node 的支持详细信息。
相关链接
在线查看:https://runtime-compat.unjs.io
项目地址:https://github.com/unjs/runtime-compat
 鲁公网安备37020202000738号
鲁公网安备37020202000738号