时至今日,对项目架构的设计判断仍是一项极为复杂的难题。每个人在启动项目之初,都会参考一系列不同的文章与博客,希望借此确定项目架构的具体开发方法。

给设计质量低下的项目“擦屁股”,可能要比设计好项目更加困难。
您的项目架构应该简洁且直观,这样当有新的开发人员接手管理时,才能够在理解数据跟踪及其背后体现的 UI 路径时不致遇上太多无法理解的问题。
人们使用的是架构而非一个个独立组件,因此架构中的各个组件应该只是独立的文件。
为什么我们的项目架构应该尽量强调简洁与直观?
- 易于管理。
- 易于理解。
- 编码经过优化。
- 组件更新更简单。
- 文件或者组件越小,调试起来越轻松。
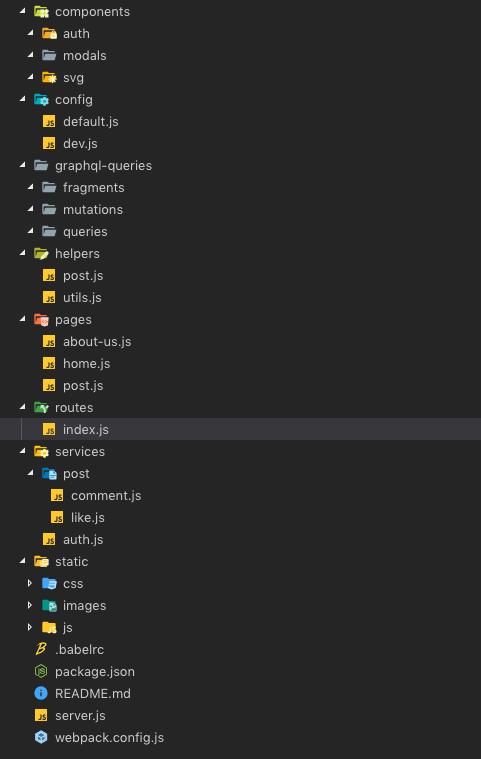
下图所示,就是本文想要表达的基本观点。

项目的架构
下面,我们将通过一系列明确的流程帮助大家了解项目的结构设计方式:
组件划分
组件越小,就越易于处理
将 UI 拆分成一个个小型组件。代码行(LOC)越少,我们对代码的掌控能力就越强,调试与必要时的更新也就越简单。大家可以尝试通过以下方式增强项目的架构:
- 将公共组件移动到不同的目录当中。
- 将每个文件的组件容纳量限定为 2 到 3 个,且确保其中不包含公共代码组件。
- 尝试对组件进行概括,以便在不同的用例中反复使用。
- 将彼此相关的组件划分到同一个目录当中,且保证这些目录不会在目录之外的组件中使用。

辅助函数
辅助函数应该强大且中立
辅助函数应该与渲染逻辑区分开来。仅在组件需要时使用辅助函数,且一般应该进行声明。辅助函数的作用在于:
* 处理从服务器处接收到的数据以适应 UI 逻辑。
- 特定于组件逻辑。
- 与浏览器规范相关。
- 与开发人员实施的逻辑相关,其通过不同的标准以达成目标。
- 将彼此相关的组件划分到同一个文件当中,将公共函数划分至utils* 文件当中。

API 服务
服务是数据间的链接
API 服务是指负责在参数特定的情况下,调用服务器以获取数据的代码。我们不应直接从 UI 逻辑当中调用服务。因为如果我们需要在多个位置实现相同的 API 调用,且端点、标题等会发生变更,那么对不同位置进行服务修改将变得非常困难。下面来看如何进行服务声明:
- 服务声明应作为 API 调用的基本实现。
- 应接受配置(变量等)以作为 API 调用的必要参数进行传递。
- 应将从服务器处接收到的数据原样传递给调用组件。
- 如果使用 React 以及 Apollo,请利用 Render Props 方法构建服务组件。

Config
Config 是接入服务器的关键
Config 当中包含关于应用程序运行所在环境的具体配置。请确保将配置与实际代码库拆分开来。配置应当:
- 使用不同的文件对应不同的环境类型。
- 根据需要获取的不同资源类型(包括资产域、服务器 API URL 等)而有所不同。
路由
路由是保障 UI 使用体验的主要方式
路由决定着我们在 Web 应用程序当中需要实现的不同页面的 URL 格式或模式。在定义路由时,需要注意以下几点:
- 尽可能保持路由的正确顺序,以保证 UI 路径不致丢失。
- 路由的命名应该尽可能简短。

Static
Static 文件是指未包含在逻辑当中的文件
Static 文件不同于 CSS、图像、js(很少变更)以及字体等文件。Static 文件(静态文件)应该:
* 根据其类型进行分组。
- 尽可能降低其体积。
页面
页面代表着 Web 应用程序当中的不同目标
作为来自 NextJS 中的概念,页面目录中的目录或文件,代表着路由路径的目的地。如此一来,当我们在破译路由并拆分出组件时,就能够轻松将路由与目的地关联起来。页面应该:
- 仅包含路由及其它组件之间的接触点。
- 包含引用初始条件以引导页面的各个文件。
- 不包含完整逻辑,我们应该将逻辑根据功能移动至不同的组件当中。
- 认真进行命名,因为该文件的名称代表着 build 文件与路由组件(在使用 NextJS 的情况下)。

Graphql 查询
Graphql 是从服务器当中获取数据的数据查询语言
Graphql 要求查询格式利用特定键获取数据。这种查询语言的文件就好根据不同的查询与不同的文件保存在不同的目录当中。具体要求包括:
- 各查询应根据特定类型进行分组,且不同类型在组内对应不同的目录。
- 以同样的方式对变异与订阅进行分组。
- 应将部分查询片段从查询当中剔除,例如不同目录中的公共代码片段。
- 尽可能为各个查询、变异等名称保留前缀,用以区分请求不同服务器的不同 Web 应用,例如 abcPost 查询与 xyzPost 查询等。这样能够更轻松地区分指向不同 Web 应用程序的相同查询。
- 当组件当中包含或者需要文件时,请尽量将名称保留为大写形式,以确保开发人员能够轻松判断组件与查询之间的区别。

其它注意事项
其它能够为 Web 应用程序提供助力的工具与技巧
这部分内容包括可用于启动应用程序、管理 build、管理电子表格以及管理所使用文件语法的不同工具。这些工具应包括:
- 用于启动前端服务器的 Server 文件。
- 用于指定项目中所使用包或模块的包清单文件。
- 用于描述项目规范、项目发布与使用方式、理由以及内容等不同要素的 Readme.md 文件。
- 如果使用 babel 进行脚本编译,则应包含.babelrc 文件。
- 在使用 webpack 作为捆绑工具时的 Webpack 配置。
- 如果使用任何其它工具或软件包(例如 apollo-client),则应为该软件包的配置创建新的目录,因为该文件当中可能包含多个彼此相关的文件。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号