作为一名程序员,需要有全面的知识和技能,不仅仅是对某一领域的精通。比如作为一名java程序员,就不仅要对java的知识很精通,也要对sql,javascript等熟练掌握,方能满足日常的工作要求。
对于js,目前的实际情况是大多使用的是js的各种框架,最常见的额就是jquery了。
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
本文简单介绍jquery的使用
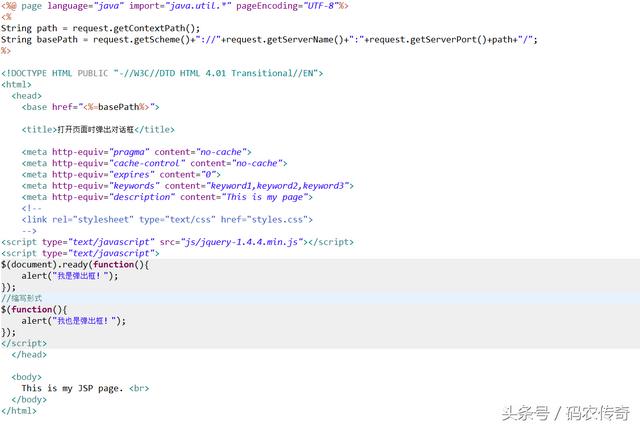
作为一个javascript类库,jquery本身是一个.js文件,所以,我们使用jquery的时候需要引入jquery资源文件。
目前jquery最新的版本为3.1.1,本文使用的jquery为1.4.4。作为一款著名的开源软件,jquery有详细的API和demo,可供我们学习和使用。
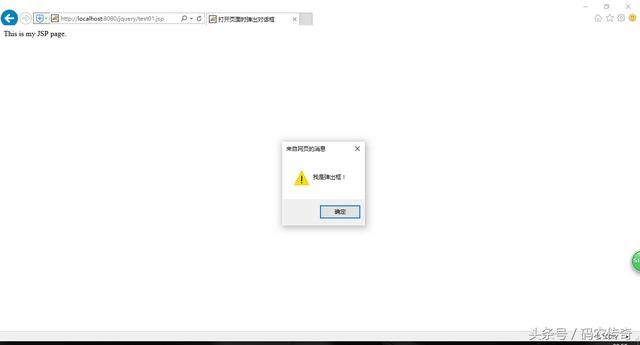
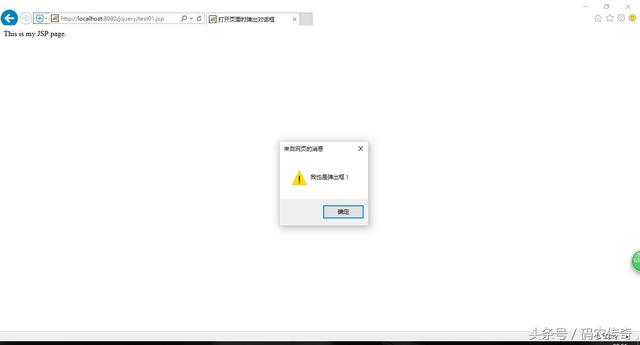
下面使用实现一个简单的功能,即打开页面时弹出一个对话框,javascript是使用window.onload实现的,jquery是使用$(document).ready()实现的。$(document).ready()另有缩写形式为$()
效果演示:
值得一提的是jquery应用广泛,不仅是对javascript的扩展,而且还有许多基于jquery的技术,比如ztree,echarts等。





 鲁公网安备37020202000738号
鲁公网安备37020202000738号