React(又称React.js或ReactJS),是一个由Facebook开发的开源JavaScript库,用于构建用户界面。React以其高性能可重用性和可维护性而闻名,已经成为前端开发中的重要工具之一。以下是React的详细介绍:
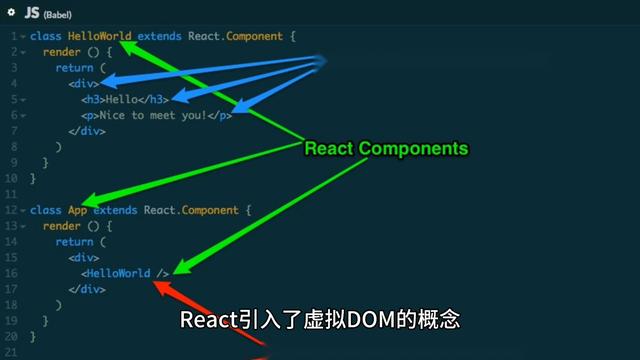
·1.组件化:React鼓励将用户界面分解成小的可复用组件,每个组件都有自己的状态(state)和属性(prop),使得代码更加模块化易于维护。
·2.虚拟DOM.(Virtual DOM):React引入了虚拟DOM的概念,它是一个内存中的表示DOM的树结构,在更新界面时"React首先构建虚拟DOM,然后与实际DOM进行比较,最终只更新必要的部分以提高性能。

·3.单向数据流:React采用了单向数据流的模型,数据从父组件向子组件传递,这有助于跟踪数据流使得应用程序更加可预测。
·4.JSX:JSX是一种JavaScript扩展,允许在JavaScript代码中嵌入XML(类似HTML)标记,这使得在JavaScript中编写,组件模板变得更加直观和可读。

·5.组件生命周期:React组件有生命周期方法,可以在组件被创建更新和销毁时执行特定的操作。这些方法包括component Did Update和component Will Un。
·6.无法实现自动双向数据绑定:React故意不提供自动的双向数据绑定,而是通过单向数据流和状态管理来控制数据变化。
·7.生态系统:React有庞大的生态系统,包括React Router用于路由管理,Redux用于状态管理,Material-UI用于构建界面,Axios用于进行HTTP请求等各种扩展和库。

·8.React 尤其性能优化:React的虚拟DOM和diff算法使得它在大规模和复杂的应用中表现出色,通过最小化DOM操作,React提高了性能并减少了浏览器重绘。
·9.React Native:React还有一个名为React Native的项目,允许开发人员使用React的。$('.count').each(容器(){。知识来构建原生移动应用包括iOS和Android,这种跨平台开发的方法大减少了开发工作量。

·10.社区和支持:React拥有庞大的开发者社区,提供了广泛的文档教程和第三方库,Facebook作为维护者之一也提供了全面的支持。
总之React是一个强大的工具,用于构建现代Web和移动应用程序,它的组件化虚拟DOM和性能优化使得开发更加高效,同时也具有广泛的应用和社区支持。无论是初学者还是经验丰富的开发人员,React都是一个有价值的前端开发工具。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号