前言
在前端面试中,八股文属于必考项,其中css就是不可或缺的一部分,具备扎实的CSS基础不仅是从事前端工作的基本要求,还是进阶到高级工程师的必经之路,最近整理了一些面试题,接下来都会一一和大家进行分享。
1.说说你对css盒模型的理解
一般这种题目都有回答的套路
- 是什么?
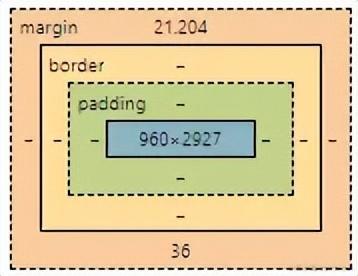
浏览器在页面布局时,将所有的元素表示为一个个矩形盒子,每一个盒子包含四个部分: content,padding,border,margin

这就是盒模型的结构,如果面试官让你画一个盒模型,就画上面这个图就行了,我们一般写的width和height这两个属性其实是content的几何属性,实际上盒子的真实宽度应该是width + padding + border + margin,这里盒子模型又被分为两种,标准盒模型和怪异盒模型(IE盒模型)
- 标准盒模型
盒子总宽度:width + padding + border + margin,就是我们上面谈到的一般的盒模型宽度的计算方式 - 怪异盒模型(IE盒模型)
盒子总宽度:width + margin,这是IE浏览器在编写v8引擎的时候觉得宽度就应该是包括了padding和border,所以它的盒子总宽度就是width + margin,我们常用的box-sizing就可以切换盒子的状态。
.box{ width: 300px; height: 300px; border: 5px solid #000; padding: 10px; margin: 20px; box-sizing: border-box; /* 要求浏览器以IE盒模型来加载容器*/ box-sizing: content-box; /* 要求浏览器以标准盒模型来加载容器*/ }2. css中的选择器有哪些?说说优先级
- id选择器
- 类名选择器
- 标签选择器
- 后代选择器
- 子元素选择器
- 相邻兄弟选择器
- 群组选择器
- 属性选择器
- 伪元素选择器
- 伪类选择器
优先级: !important > 内联 > id选择器 > 类名选择器 > 标签选择器
<style> #app{ width: 400px; height: 400px; border: 1px solid #000; } .box1, .box2, .box3{ width: 100%; height: 100px; background-color: burlywood; margin-bottom: 10px; /*!important用于提高样式权重*/ font-size: 16px !important ; } h2{ color: purple; } #app div{ 后代选择器,全部都会被选中 border: 2px solid red; } #app > div{ 子元素选择器(子选择器) 不会全部选中 border: 2px solid red; } .box1 + .box2{ 相邻兄弟选择器,选中相邻box1的box2 border: 2px solid red; } #app .box2{ 群组选择器 border: 2px solid red; } input[abc='abc']{ 属性选择器 border: 2px solid red; } input::before{ 伪元素选择器 content: '00'; display: block; } input:hover{ 伪类选择器 background-color: aqua; } </style> <body> <input type="text" abc="'abc"> /*内联是直接在标签里面写样式,例如:*/ <div style="color: red; font-size: 16px;"></div> </body>3. 说说css中的单位有哪些?
- px :像素单位,屏幕上的发光点
- rem :相对单位,相对于根字体大小
- em :相对单位,用于字体上会继承父容器的字体大小,用在他处,是相对于当前容器自己的字体大小来定的
- vw/vh :相对单位,相对于窗口宽高比
- % : 相对单位,相对于父容器
4. 说说设备像素,css像素,设备独立像素,dpr,ppi之间的区别
- pc端 1px == 1个物理像素
- 页面缩放比为1:1时,1px == 1个物理像素
- 设备像素 === 物理像素
- css像素 === 1px
- 设备独立像素 === 分辨率
- dpr(设备像素比)=== 设备像素 / 设备独立像素
- ppi(像素的密度)
5. css中有哪些方式可以隐藏页面的元素?区别是什么?
- display: none 脱离文档流,无法响应事件,回流重绘
- visibility: hidden 占据文档流,无法响应事件,只重绘不回流
- opacity: 0 占据文档流,可以响应事件,可能重绘也可能不重绘,但是不回流
- position: absolute 脱离文档流,无法响应事件,回流重绘
- clip-path: circle(0%) 占据文档流,无法响应事件,只重绘不回流
无法响应事件指的是这个元素绑定的监听事件失效,这里给大家解释一下visibility和clip-path visibility就是控制元素的可见性,它一共有两个属性值visible 和 hidden
clip-path用于创建一个裁剪区域,可以用来隐藏元素的部分内容或者定义元素的可见区域。它可以基于形状、SVG 路径或者基本形状来定义裁剪区域。
.box{ visibility: hidden; clip-path: circle(0%) }6. 谈谈你对BFC的理解
- 是什么?
块级格式化上下文,是页面中的一个渲染区域,有一套属于自己的渲染规则
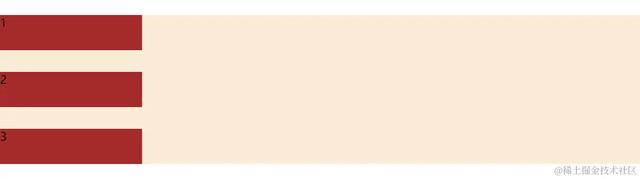
<style> *{ margin: 0; padding: 0; } ul{ margin-top: 100px; background-color: antiquewhite; /* overflow: hidden; */ } li{ list-style: none; width: 200px; height: 50px; background-color: brown; /* float: left; */ margin-top: 30px; } </style></head><body> <ul> <li>1</li> <li>2</li> <li>3</li> </ul></body>举一个简单的例子,根据上面的代码,li应该距离ul顶部有30px,可是实际上的效果却是这样的

子元素的margin-top和父容器发生重叠了,这个时候就要让父容器变为BFC容器,我们加上overflow: hidden,现在就正常了

- 渲染规则
- BFC容器在计算高度时,浮动元素的高度也会计算在内
- BFC容器内的子元素的margin-top不会和BFC这个父容器发生重叠
- 遵照从上往下从左往右的布局排列
- 触发条件
- overflow: 不为visible就行
- float
- display: inline-block || inline-xxx || flex || table-xxx || grid
- position: absolute || fixed
- 应用场景
清除浮动
7. 水平垂直居中的方式有哪些?
- position: absolute + translate || margin负值(已知宽高)
- flex justify-content: center; align-items: center;
- grid justify-content: center; align-items: center;
- table-cell text-align: center; vertical-align: middle; (子容器不能是块级元素)
- magin(已知宽高)
<style> .box{ width: 500px; height: 500px; background-color: antiquewhite; /* position: relative; */ /* display: flex; justify-content: center; align-items: center; */ /* display: grid; justify-content: center; align-items: center; */ display: table-cell; text-align: center; vertical-align: middle; } .wrap{ height: 200px; width: 200px; background-color: aquamarine; position: absolute; left: 50%; top: 50%; /* transform: translate(-50%,-50%); */ margin-left: -100px; margin-top: -100px; } </style>8. 说说flexable
- 是什么
是一种布局方式,可以简便完整响应式的实现页面布局,容器中默认存在两条轴,主轴,交叉轴, 默认x轴为主轴,可以用flex-direction来修改主轴的方向 - 特征
- 可以控制子元素在主轴上的对齐方式
- 可以控制子元素在交叉轴上的对齐方式
- 可以控制子元素的缩放比例,排列方式
- 应用场景
- 多栏布局
- 居中
9. css3新增了哪些属性?
- 选择器:属性选择器,伪元素伪类
- box-shadow
- 背景裁剪:background-clip
- transition 过渡动画
- transform 旋转,平移,缩放,倾斜等
- animation 纯动画,相当于上面两个的合集
- 渐变色
结语
本篇文章列举出了一部分css考点,还有一些比较重要的考点,比如说三栏布局的实现,动画的实现,用css绘制三角形等我们就放到下一篇文章来继续给大家讲解,写作不易,如果你觉得这篇文章对你有用的话就点个赞再走吧
 鲁公网安备37020202000738号
鲁公网安备37020202000738号